Flutter账户选择器插件account_picker的使用
Flutter账户选择器插件account_picker的使用
Account Picker Plugin
Flutter中的Account Picker Plugin允许用户从设备中选择保存的电子邮件或电话号码,而无需额外的权限。它是一个轻量级的插件,不需要任何特殊的设备权限。
该插件使用了AccountPicker API。目前,此功能仅支持Android平台。

使用方法
请求电话号码
final String phone = await AccountPicker.phoneHint();
setState(() {
_phoneNumber = phone;
});
请求电子邮件
final EmailResult emailResult = await AccountPicker.emailHint();
print(emailResult);
setState(() {
_email = emailResult.email;
_accountType = emailResult.type;
});
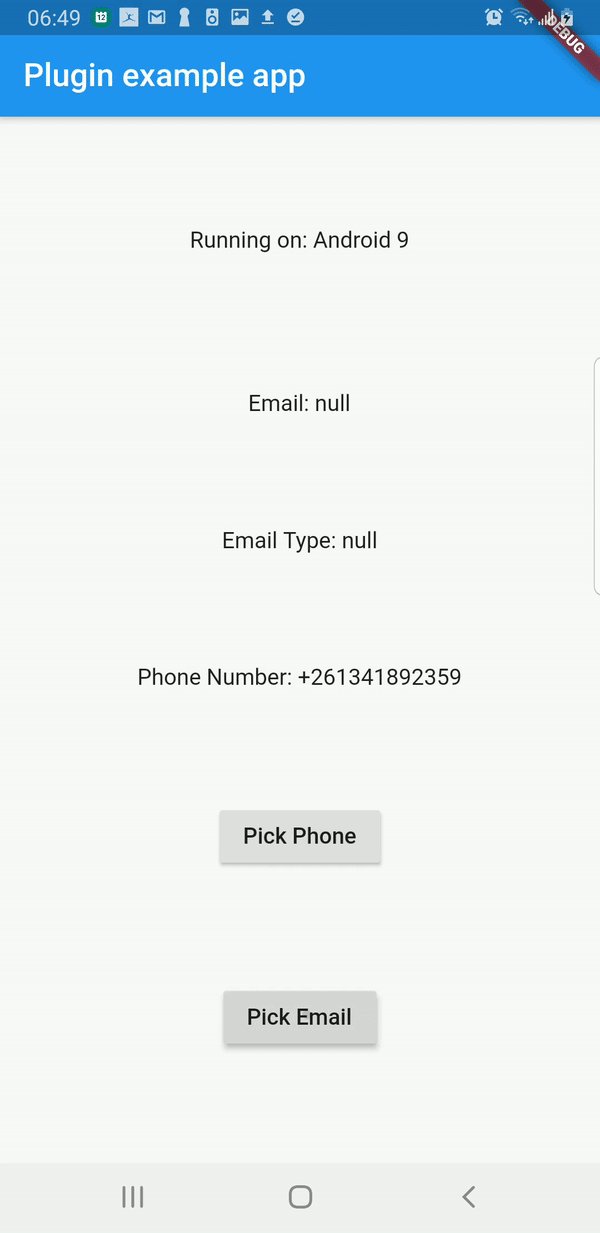
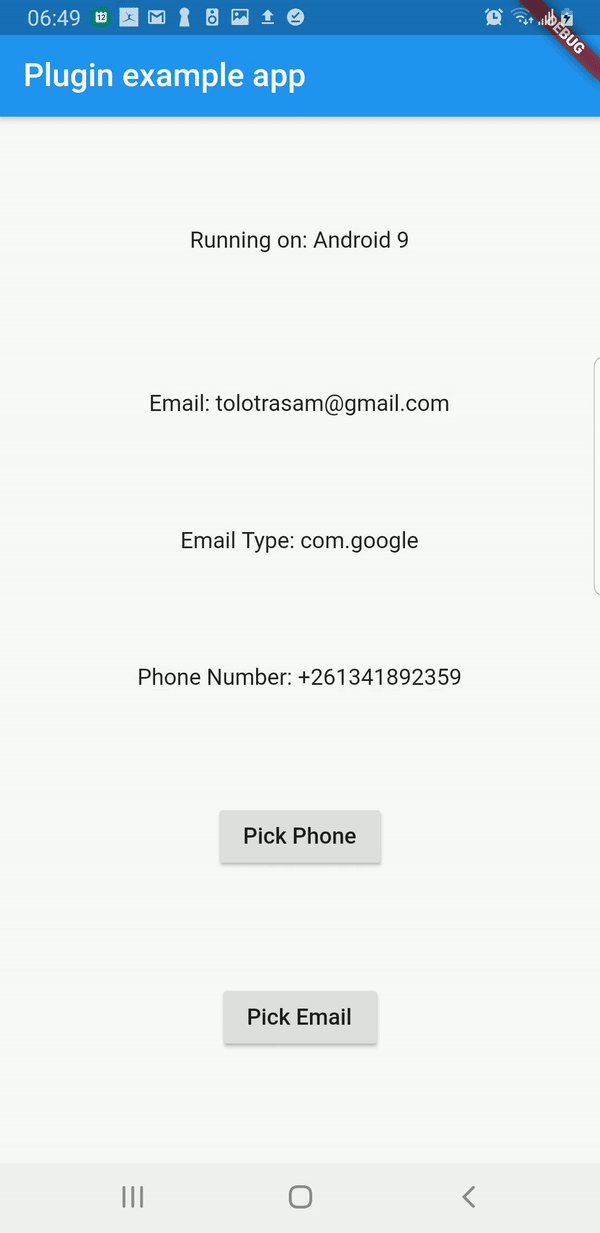
示例代码
以下是一个完整的示例应用程序,展示了如何在Flutter项目中使用account_picker插件来选择电子邮件和电话号码。
import 'dart:async';
import 'dart:io';
import 'package:account_picker/account_picker.dart';
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
const MyApp({super.key});
@override
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
String? _email;
String? _accountType;
String? _phoneNumber;
@override
void initState() {
super.initState();
initPlatformState();
}
// Platform messages are asynchronous, so we initialize in an async method.
Future<void> initPlatformState() async {
// Platform messages may fail, so we use a try/catch PlatformException.
// If the widget was removed from the tree while the asynchronous platform
// message was in flight, we want to discard the reply rather than calling
// setState to update our non-existent appearance.
if (!mounted) return;
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('Plugin example app'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: <Widget>[
Text('Running on: ${Platform.operatingSystem}\n'),
Text('Email: $_email'),
Text('Email Type: $_accountType'),
Text('Phone Number: $_phoneNumber'),
ElevatedButton(
onPressed: () async {
final phone = await AccountPicker.phoneHint();
setState(() {
_phoneNumber = phone;
});
},
child: Text('Pick Phone'),
),
ElevatedButton(
onPressed: () async {
final emailResult = await AccountPicker.emailHint();
print(emailResult);
setState(() {
_email = emailResult?.email;
_accountType = emailResult?.type;
});
},
child: Text('Pick Email'),
),
],
),
),
),
);
}
}
TODO
这个帖子介绍了account_picker插件的基本用法,并提供了一个完整的示例程序来帮助您快速上手。希望这对您有所帮助!如果您有任何问题或需要进一步的帮助,请随时提问。
更多关于Flutter账户选择器插件account_picker的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter账户选择器插件account_picker的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,下面是一个关于如何在Flutter项目中使用account_picker插件的示例代码。这个插件通常用于在应用中实现账户选择器功能。首先,你需要确保你的Flutter项目已经添加了account_picker依赖。
步骤 1: 添加依赖
在你的pubspec.yaml文件中添加account_picker依赖:
dependencies:
flutter:
sdk: flutter
account_picker: ^最新版本号 # 请替换为最新的版本号
然后运行flutter pub get来安装依赖。
步骤 2: 导入包
在你的Dart文件中导入account_picker包:
import 'package:account_picker/account_picker.dart';
import 'package:flutter/material.dart';
步骤 3: 使用AccountPicker
下面是一个简单的示例,展示如何在Flutter应用中使用AccountPicker:
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Account Picker Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: AccountPickerDemo(),
);
}
}
class AccountPickerDemo extends StatefulWidget {
@override
_AccountPickerDemoState createState() => _AccountPickerDemoState();
}
class _AccountPickerDemoState extends State<AccountPickerDemo> {
List<Account> _accounts = [
Account(
name: 'Account 1',
email: 'user1@example.com',
picture: NetworkImage('https://example.com/avatar1.jpg'),
),
Account(
name: 'Account 2',
email: 'user2@example.com',
picture: NetworkImage('https://example.com/avatar2.jpg'),
),
// 可以添加更多账户
];
Account? _selectedAccount;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Account Picker Demo'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
if (_selectedAccount != null)
ListTile(
leading: CircleAvatar(
backgroundImage: _selectedAccount!.picture as NetworkImage,
),
title: Text(_selectedAccount!.name),
subtitle: Text(_selectedAccount!.email),
trailing: IconButton(
icon: Icon(Icons.clear),
onPressed: () {
setState(() {
_selectedAccount = null;
});
},
),
),
SizedBox(height: 20),
ElevatedButton(
onPressed: () async {
final Account? result = await showAccountPicker(
context: context,
accounts: _accounts,
initialSelection: _selectedAccount,
);
if (result != null) {
setState(() {
_selectedAccount = result;
});
}
},
child: Text('Select Account'),
),
],
),
),
);
}
}
class Account {
final String name;
final String email;
final ImageProvider picture;
Account({required this.name, required this.email, required this.picture});
}
说明
- 依赖管理:确保在
pubspec.yaml中正确添加了account_picker依赖,并运行flutter pub get。 - 导入包:在Dart文件中导入
account_picker包。 - 账户数据:创建一个
Account类来存储账户信息,并初始化一些账户数据。 - UI构建:使用
Scaffold、AppBar、Column、ListTile、CircleAvatar、ElevatedButton等Widget来构建UI。 - AccountPicker使用:调用
showAccountPicker方法来显示账户选择器,并根据用户的选择更新状态。
这个示例展示了如何在Flutter应用中使用account_picker插件来实现账户选择功能。你可以根据自己的需求进一步自定义和扩展这个示例。








