Flutter悬浮提示插件overlay_tooltip的使用
Flutter悬浮提示插件overlay_tooltip的使用
Overlay_tooltip
Overlay_tooltip 是一个帮助在你的应用程序中为某些功能提供引导提示的包。与一些其他工具提示包相比,它提供了更大的灵活性,允许你控制工具提示的小部件性质、覆盖颜色、何时开始/关闭工具提示以及在前后工具提示之间移动。

使用方法
添加依赖
首先,在你的 pubspec.yaml 文件中添加 overlay_tooltip 依赖:
dependencies:
flutter:
sdk: flutter
overlay_tooltip:
创建 TooltipController
对于每个需要显示工具提示的屏幕,创建一个 TooltipController。它处理诸如启动、关闭、前后移动和暂停工具提示等操作。
final TooltipController _controller = TooltipController();
设置 OverlayTooltipScaffold
OverlayTooltipScaffold 包含了配置工具提示显示的各种属性,并且可以自定义背景覆盖层以响应手势。
OverlayTooltipScaffold(
overlayColor: Colors.red.withOpacity(.4),
tooltipAnimationCurve: Curves.linear,
tooltipAnimationDuration: const Duration(milliseconds: 1000),
controller: _controller,
preferredOverlay: GestureDetector(
onTap: () {
_controller.dismiss();
},
child: Container(
height: double.infinity,
width: double.infinity,
color: Colors.blue.withOpacity(.2),
),
),
child: Scaffold(),
);
包装要显示的 Widget
使用 OverlayTooltipItem 包装你需要展示工具提示的 widget。你可以设置工具提示的显示顺序、内容、垂直和水平位置。
OverlayTooltipItem(
displayIndex: 0,
tooltip: (controller) {
return Padding(
padding: const EdgeInsets.only(left: 15),
child: MTooltip(title: 'Some Text Tile', controller: controller),
);
},
child: _sampleWidget(),
);
显示 Tooltips
可以通过以下几种方式显示工具提示:
- 从子小部件中获取控制器并调用
start方法。 - 手动调用
_controller.start()或者指定开始的displayIndex。 - 使用
startWhen方法根据条件自动启动工具提示显示。
// 手动启动
_controller.start(); // 从头开始显示工具提示
_controller.start(1); // 从 displayIndex 为 1 的地方开始显示
// 根据条件自动启动
_controller.startWhen((initializedWidgetLength) async {
await Future.delayed(const Duration(milliseconds: 500));
return initializedWidgetLength == 3 && !done;
});
其他 TooltipController 方法
| Method | Type | Description |
|---|---|---|
| dismiss() | void | 关闭覆盖层 |
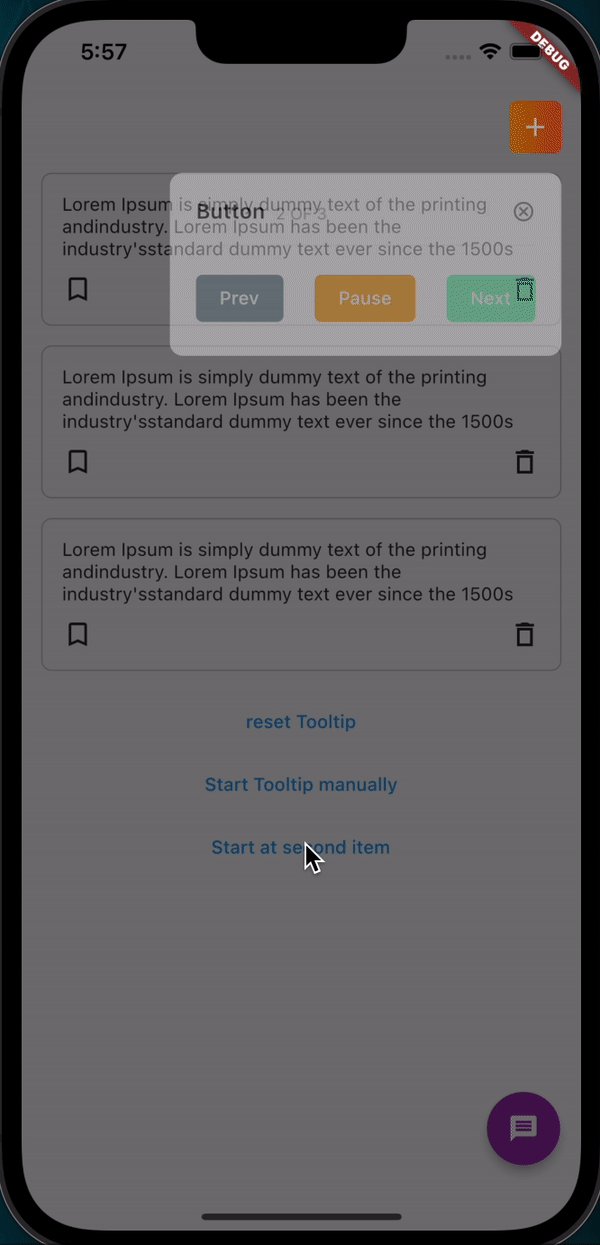
| next() | void | 移动到下一个工具提示 |
| previous() | void | 移动到上一个工具提示 |
| pause() | void | 暂停工具提示显示而不触发 onDone 方法 |
| nextPlayIndex | int | 获取当前工具提示的索引 |
| playWidgetLength | int | 获取要显示的工具提示总数 |
示例代码
下面是一个完整的示例代码,展示了如何使用 overlay_tooltip 插件:
import 'package:flutter/material.dart';
import 'package:overlay_tooltip/overlay_tooltip.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MySamplePage(),
);
}
}
class MySamplePage extends StatefulWidget {
const MySamplePage({Key? key}) : super(key: key);
@override
_MySamplePageState createState() => _MySamplePageState();
}
class _MySamplePageState extends State<MySamplePage> {
final TooltipController _controller = TooltipController();
bool done = false;
@override
void initState() {
_controller.onDone(() {
setState(() {
done = true;
});
});
super.initState();
}
@override
void dispose() {
_controller.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return OverlayTooltipScaffold(
tooltipAnimationCurve: Curves.linear,
tooltipAnimationDuration: const Duration(milliseconds: 1000),
controller: _controller,
startWhen: (initializedWidgetLength) async {
await Future.delayed(const Duration(milliseconds: 500));
return initializedWidgetLength == 3 && !done;
},
preferredOverlay: GestureDetector(
onTap: () {
_controller.dismiss();
},
child: Container(
height: double.infinity,
width: double.infinity,
color: Colors.blue.withOpacity(.2),
),
),
builder: (context) => Scaffold(
appBar: AppBar(
toolbarHeight: 70,
backgroundColor: Colors.white,
elevation: 0,
actions: [
OverlayTooltipItem(
displayIndex: 1,
tooltip: (controller) => Padding(
padding: const EdgeInsets.only(right: 15),
child: MTooltip(title: 'Button', controller: controller),
),
child: Center(
child: Container(
width: 40,
height: 40,
margin: const EdgeInsets.only(right: 15),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(6),
gradient: const LinearGradient(
colors: [Colors.orange, Colors.deepOrange])),
child: const Icon(
Icons.add,
color: Colors.white,
),
alignment: Alignment.center,
),
),
)
],
),
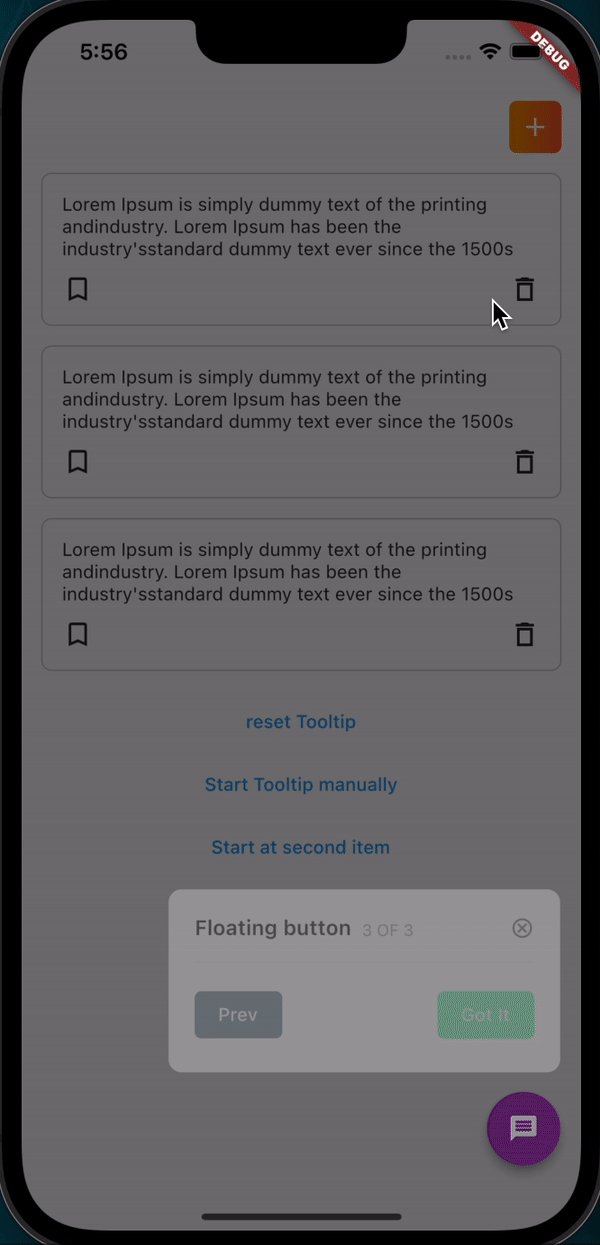
floatingActionButton: OverlayTooltipItem(
displayIndex: 2,
tooltip: (controller) => Padding(
padding: const EdgeInsets.only(bottom: 15),
child: MTooltip(title: 'Floating button', controller: controller),
),
tooltipVerticalPosition: TooltipVerticalPosition.TOP,
child: FloatingActionButton(
backgroundColor: Colors.purple,
onPressed: () {},
child: const Icon(Icons.message),
),
),
body: ListView(
children: [
...[
_sampleWidget(),
OverlayTooltipItem(
displayIndex: 0,
tooltip: (controller) => Padding(
padding: const EdgeInsets.only(left: 15),
child: MTooltip(title: 'Text Tile', controller: controller),
),
child: _sampleWidget(),
),
_sampleWidget(),
],
TextButton(
onPressed: () {
setState(() {
done = false;
});
},
child: const Text('Reset Tooltip'),
),
TextButton(
onPressed: () {
OverlayTooltipScaffold.of(context)?.controller.start();
},
child: const Text('Start Tooltip manually'),
),
TextButton(
onPressed: () {
OverlayTooltipScaffold.of(context)?.controller.start(1);
},
child: const Text('Start at second item'),
),
],
),
),
);
}
Widget _sampleWidget() => Container(
decoration: BoxDecoration(
color: Colors.white,
border: Border.all(
color: Colors.grey.withOpacity(.5),
),
borderRadius: BorderRadius.circular(8)),
padding: const EdgeInsets.all(15),
margin: const EdgeInsets.fromLTRB(15, 0, 15, 15),
child: const Column(
mainAxisSize: MainAxisSize.min,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text('Lorem Ipsum is simply dummy text of the printing and'
'industry. Lorem Ipsum has been the industry\'s'
'standard dummy text ever since the 1500s'),
SizedBox(
height: 10,
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Icon(Icons.bookmark_border),
Icon(Icons.delete_outline_sharp)
],
)
],
),
);
}
这个例子展示了如何在一个页面上设置多个带有工具提示的组件,并通过不同的方式启动工具提示显示。希望这能帮助你在项目中更好地使用 overlay_tooltip 插件。
更多关于Flutter悬浮提示插件overlay_tooltip的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter悬浮提示插件overlay_tooltip的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是一个关于如何使用 overlay_tooltip 插件在 Flutter 中实现悬浮提示的示例代码。overlay_tooltip 插件允许你在 Flutter 应用中创建悬浮的提示信息,非常适合用于在用户界面上提供额外的信息。
首先,确保你已经在 pubspec.yaml 文件中添加了 overlay_tooltip 依赖:
dependencies:
flutter:
sdk: flutter
overlay_tooltip: ^0.4.0 # 请检查最新版本号
然后,运行 flutter pub get 来获取依赖。
接下来是一个简单的示例代码,展示如何使用 overlay_tooltip:
import 'package:flutter/material.dart';
import 'package:overlay_tooltip/overlay_tooltip.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Overlay Tooltip Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(
title: Text('Overlay Tooltip Demo'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
OverlayTooltipButton(
tooltip: 'This is a tooltip!',
child: ElevatedButton(
onPressed: () {},
child: Text('Hover over me'),
),
),
SizedBox(height: 20),
OverlayTooltipBuilder(
tooltip: (context, child) => TooltipData(
message: 'This is another tooltip!',
decoration: BoxDecoration(
color: Colors.black.withOpacity(0.8),
borderRadius: BorderRadius.circular(8),
),
textStyle: TextStyle(color: Colors.white),
),
child: ElevatedButton(
onPressed: () {},
child: Text('Hover over me too'),
),
),
],
),
),
),
);
}
}
class OverlayTooltipButton extends StatelessWidget {
final String tooltip;
final Widget child;
OverlayTooltipButton({required this.tooltip, required this.child});
@override
Widget build(BuildContext context) {
return OverlayTooltip(
tooltip: tooltip,
child: child,
triggerMode: TriggerMode.hover,
textStyle: TextStyle(color: Colors.white, backgroundColor: Colors.black54),
margin: EdgeInsets.all(8),
);
}
}
在这个示例中,我们创建了两个按钮,并为它们添加了悬浮提示。
-
第一个按钮 使用了一个自定义的
OverlayTooltipButton组件,该组件封装了OverlayTooltip。这个简单的封装允许我们传递一个tooltip字符串和一个子组件(在这种情况下是一个ElevatedButton)。 -
第二个按钮 使用了
OverlayTooltipBuilder,它提供了一个更灵活的方式来构建提示数据。你可以在这里自定义提示的样式、消息和装饰。
关键点:
OverlayTooltip和OverlayTooltipBuilder是主要的两个组件,用于在屏幕上显示悬浮提示。TriggerMode.hover用于设置触发模式为悬停。- 你可以通过
TooltipData来自定义提示的样式和内容。
这个示例应该能够帮助你快速上手 overlay_tooltip 插件,并在你的 Flutter 应用中实现悬浮提示功能。








