Flutter客户端拼写检查插件spell_check_on_client的使用
Flutter客户端拼写检查插件spell_check_on_client的使用
Context
通常,拼写检查是在服务器端执行的;然而,这并不是必须的。spell_check_on_client包将高效的、离线的拼写检查直接带到客户端,节省云成本并提供快速的响应时间。
通过嵌入一个紧凑的1.5MB字典文本文件,您的应用程序可以在200ms内完成拼写检查,减少延迟并保护数据隐私。

How this package works
这个包使用哈希集比较算法来实现在客户端离线进行拼写检查。
Features
- 将包含多个单词的字符串分词为单个单词标记。
- 允许程序员配置词汇,以支持多语言工作方式。
- 找出文本中不在字典中的单词。
- 应用操作以找到足够相似且属于字典的可能单词。
- 支持的操作包括:添加、删除、交换、替换。
Getting started
在您的pubspec.yaml中添加依赖:
dependencies:
spell_check_on_client: ^0.0.8
Usage
要使用此包,您需要将词库作为资产添加到应用中:
- German - de_words.txt
- English - en_words.txt
- Spanish - es_words.txt
- French - fr_words.txt
- Italian - it_words.txt
- Norwegian - no_words.txt
- Portuguese - pt_words.txt
- Swedish - sv_words.txt
您可以在这里找到文件资产: Assets link
然后您需要在一个异步方法中初始化拼写检查:
void initSpellCheck() async {
String language = 'en';
String content = await rootBundle.loadString('assets/${language}_words.txt');
spellCheck = SpellCheck.fromWordsContent(content,
letters: LanguageLetters.getLanguageForLanguage(language));
}
然后只需调用didYouMean方法即可接收建议或如果每个单词都存在则返回空字符串:
String didYouMean = spellCheck.didYouMean(text);
如果您觉得难以使用,可以始终从这个示例应用程序开始: Example app
Like us on pub.dev
Package url: Pub.dev Package
Instruction to publish the package to pub.dev
dart pub publish
示例代码
以下是完整的示例代码,展示了如何使用spell_check_on_client包创建一个简单的Flutter应用程序:
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
import 'package:spell_check_on_client/spell_check_on_client.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) => MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Spell check',
theme: ThemeData(),
home: const LanguageSelection(),
);
}
class LanguageSelection extends StatefulWidget {
const LanguageSelection({
super.key,
});
@override
State<LanguageSelection> createState() => _LanguageSelectionState();
}
class _LanguageSelectionState extends State<LanguageSelection> {
final Map<String, String> languages = {
'English': 'en',
'Portuguese': 'pt',
'Español': 'es',
'Italiano': 'it',
'Deutsch': 'de',
'Français': 'fr',
'Norsk': 'no', // Norwegian
'Svenska': 'sv' // Swedish
};
String language = 'English';
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(
title: const Text('Spell check'),
actions: [
DropdownButton<String>(
value: language,
icon: const Icon(Icons.arrow_drop_down),
underline: Container(height: 0, color: Colors.transparent),
onChanged: (String? newValue) {
if (newValue != null) {
setState(() {
language = newValue;
});
}
},
items: languages.keys
.map<DropdownMenuItem<String>>(
(String language) => DropdownMenuItem<String>(
value: language,
child: Text(language),
))
.toList(),
),
const SizedBox(
width: 10,
)
],
),
body: SpellCheckExample(
language: languages[language]!,
key: UniqueKey(),
));
}
class SpellCheckExample extends StatefulWidget {
final String language;
const SpellCheckExample({
required this.language,
super.key,
});
@override
State<SpellCheckExample> createState() => _SpellCheckExampleState();
}
class _SpellCheckExampleState extends State<SpellCheckExample> {
String didYouMean = '';
SpellCheck spellCheck = SpellCheck.fromWordsList(['cat', 'bat', 'hat']);
TextEditingController controller = TextEditingController();
TextEditingController logController = TextEditingController();
@override
void initState() {
super.initState();
initSpellCheck();
}
@override
Widget build(BuildContext context) => SingleChildScrollView(
child: Container(
margin: const EdgeInsets.all(10),
child: Column(
children: [
TextFormField(
maxLines: 4,
controller: controller,
decoration: InputDecoration(
focusColor: Theme.of(context).textTheme.bodyLarge!.color,
contentPadding: const EdgeInsets.all(10.0),
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(10),
borderSide: BorderSide(
color: Theme.of(context).colorScheme.primary)),
focusedBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(10),
borderSide: BorderSide(
color: Theme.of(context)
.textTheme
.bodyLarge!
.color!))),
),
MaterialButton(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10.0),
),
elevation: 10,
color: Theme.of(context).colorScheme.primary,
child: const Text('Spell check'),
onPressed: () => spellCheckValidate(),
),
didYouMean == ''
? const SizedBox()
: Column(
children: [
Text('Did you mean $didYouMean?'),
],
),
const SizedBox(
height: 20,
),
TextField(
enabled: false,
minLines: 10,
maxLines: 1000,
controller: logController,
),
MaterialButton(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10.0),
),
elevation: 10,
color: Theme.of(context).colorScheme.primary,
child: const Text('Clear logs'),
onPressed: () => clearLogs())
],
),
),
);
void initSpellCheck() async {
final DateTime start = DateTime.now();
final String content =
await rootBundle.loadString('assets/${widget.language}_words.txt');
spellCheck = SpellCheck.fromWordsContent(content,
letters: LanguageLetters.getLanguageForLanguage(widget.language));
final DateTime parsed = DateTime.now();
// Update the text controller with the sample text for the selected language
final Map<String, String> sampleTexts = {
'en': 'This is an exammple sentence in English.',
'pt': 'Este é um exemmplo de frase em Português.',
'es': 'Esta es una frasse de ejemplo en Español.',
'it': 'Questa è una frasse di esempio in Italiano.',
'de': 'Dies ist ein Beispielllsatz auf Deutsch.',
'fr': 'Ceci est une frase d\'exemple en Français.',
'no': 'Dette er en eksemppelsetning på Norsk.',
'sv': 'Detta är en exempellmening på Svenska.'
};
controller.text = sampleTexts[widget.language] ?? '';
final int timeSpent =
parsed.millisecondsSinceEpoch - start.millisecondsSinceEpoch;
logController.text += 'Load ${timeSpent}ms\n';
debugPrint('Time spent');
}
void spellCheckValidate() {
final DateTime start = DateTime.now();
final String text = controller.text;
didYouMean = spellCheck.didYouMean(text);
final DateTime end = DateTime.now();
final int timeSpent =
end.millisecondsSinceEpoch - start.millisecondsSinceEpoch;
logController.text += 'Checked ${timeSpent}ms\n';
setState(() {});
}
void clearLogs() {
logController.text = '';
}
}
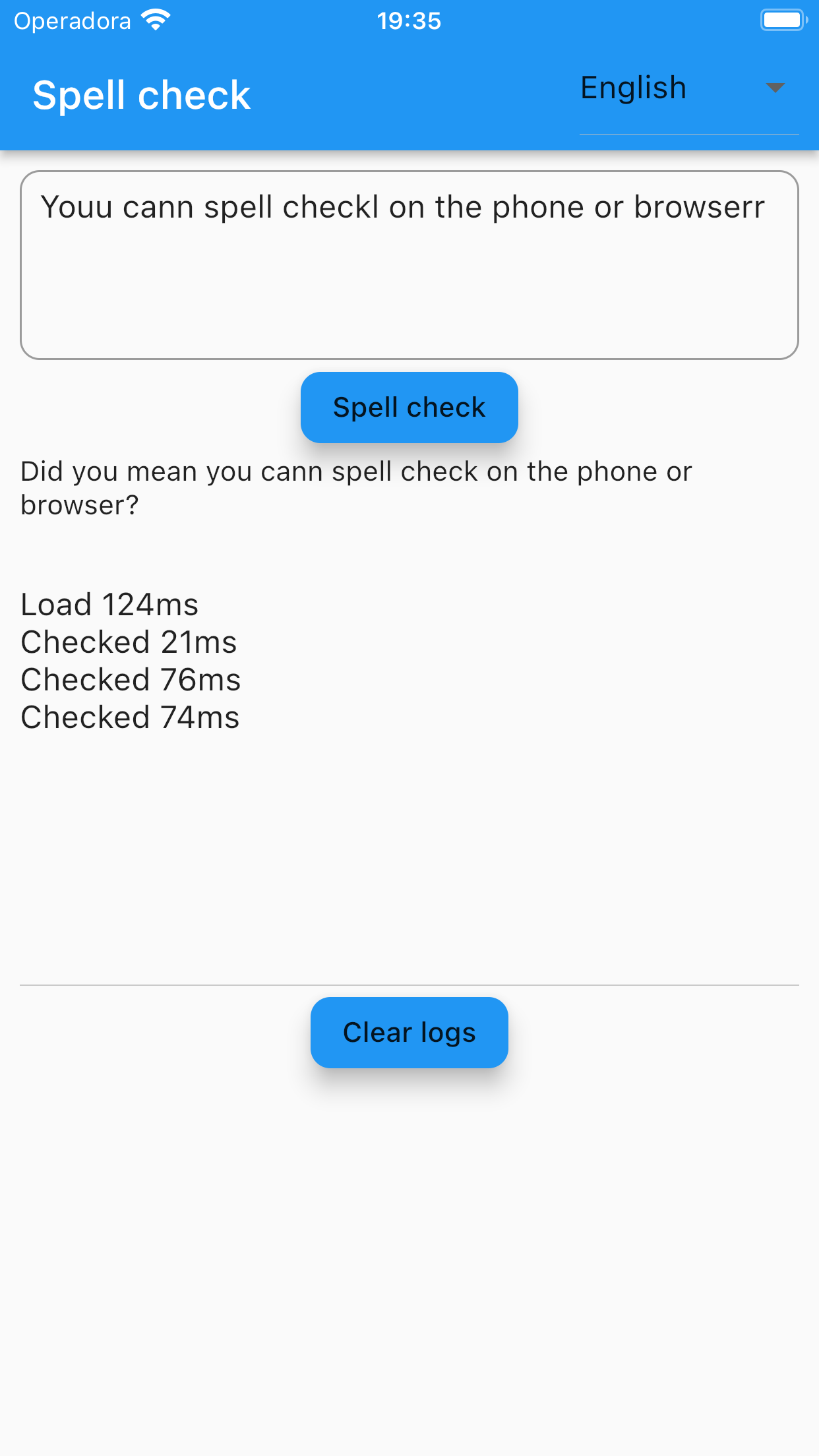
这段代码创建了一个简单的Flutter应用程序,允许用户选择不同的语言,并对输入的文本进行拼写检查。希望这对您有所帮助!
更多关于Flutter客户端拼写检查插件spell_check_on_client的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter客户端拼写检查插件spell_check_on_client的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,下面是一个关于如何在Flutter应用中使用spell_check_on_client插件进行拼写检查的代码示例。这个插件允许你在客户端进行拼写检查,而无需依赖任何在线服务。
首先,确保你已经在pubspec.yaml文件中添加了spell_check_on_client依赖:
dependencies:
flutter:
sdk: flutter
spell_check_on_client: ^latest_version # 请替换为最新的版本号
然后运行flutter pub get来安装依赖。
接下来,在你的Flutter应用中,你可以按照以下步骤使用spell_check_on_client插件:
- 导入插件:
在你的Dart文件中导入插件:
import 'package:spell_check_on_client/spell_check_on_client.dart';
- 初始化拼写检查器:
你需要初始化拼写检查器,并加载一个字典。这里以英文为例:
class _MyHomePageState extends State<MyHomePage> {
late SpellChecker spellChecker;
@override
void initState() {
super.initState();
initializeSpellChecker();
}
Future<void> initializeSpellChecker() async {
spellChecker = await SpellChecker.initialize(
languageCode: 'en', // 英文
// 如果需要,可以指定一个自定义字典路径
// customDictionaryPath: 'path/to/custom/dictionary.txt',
);
}
// ... 其他代码
}
- 进行拼写检查:
一旦拼写检查器初始化完成,你就可以使用它来检查单词的拼写:
void checkSpelling(String word) async {
bool isCorrect = await spellChecker.isCorrect(word);
if (!isCorrect) {
List<String> suggestions = await spellChecker.getSuggestions(word);
print('The word "$word" is spelled incorrectly.');
print('Suggestions: $suggestions');
} else {
print('The word "$word" is spelled correctly.');
}
}
- 在UI中调用拼写检查功能:
你可以在按钮点击或其他用户交互事件中调用拼写检查功能:
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
late SpellChecker spellChecker;
String inputWord = '';
@override
void initState() {
super.initState();
initializeSpellChecker();
}
Future<void> initializeSpellChecker() async {
spellChecker = await SpellChecker.initialize(languageCode: 'en');
}
void checkSpelling() async {
if (inputWord.isNotEmpty) {
bool isCorrect = await spellChecker.isCorrect(inputWord);
if (!isCorrect) {
List<String> suggestions = await spellChecker.getSuggestions(inputWord);
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(
content: Text('The word "$inputWord" is spelled incorrectly.\nSuggestions: $suggestions'),
),
);
} else {
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(
content: Text('The word "$inputWord" is spelled correctly.'),
),
);
}
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Spell Check Example'),
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
TextField(
decoration: InputDecoration(labelText: 'Enter a word'),
onChanged: (value) {
setState(() {
inputWord = value;
});
},
),
SizedBox(height: 16.0),
ElevatedButton(
onPressed: checkSpelling,
child: Text('Check Spelling'),
),
],
),
),
);
}
}
在这个示例中,我们创建了一个简单的Flutter应用,用户可以在文本框中输入单词,并点击按钮来检查拼写。如果单词拼写错误,将显示一些建议。
请确保在实际项目中处理异常和错误情况,以提高应用的健壮性。








