Flutter语言链核心功能插件langchain_core的使用
Flutter语言链核心功能插件langchain_core的使用
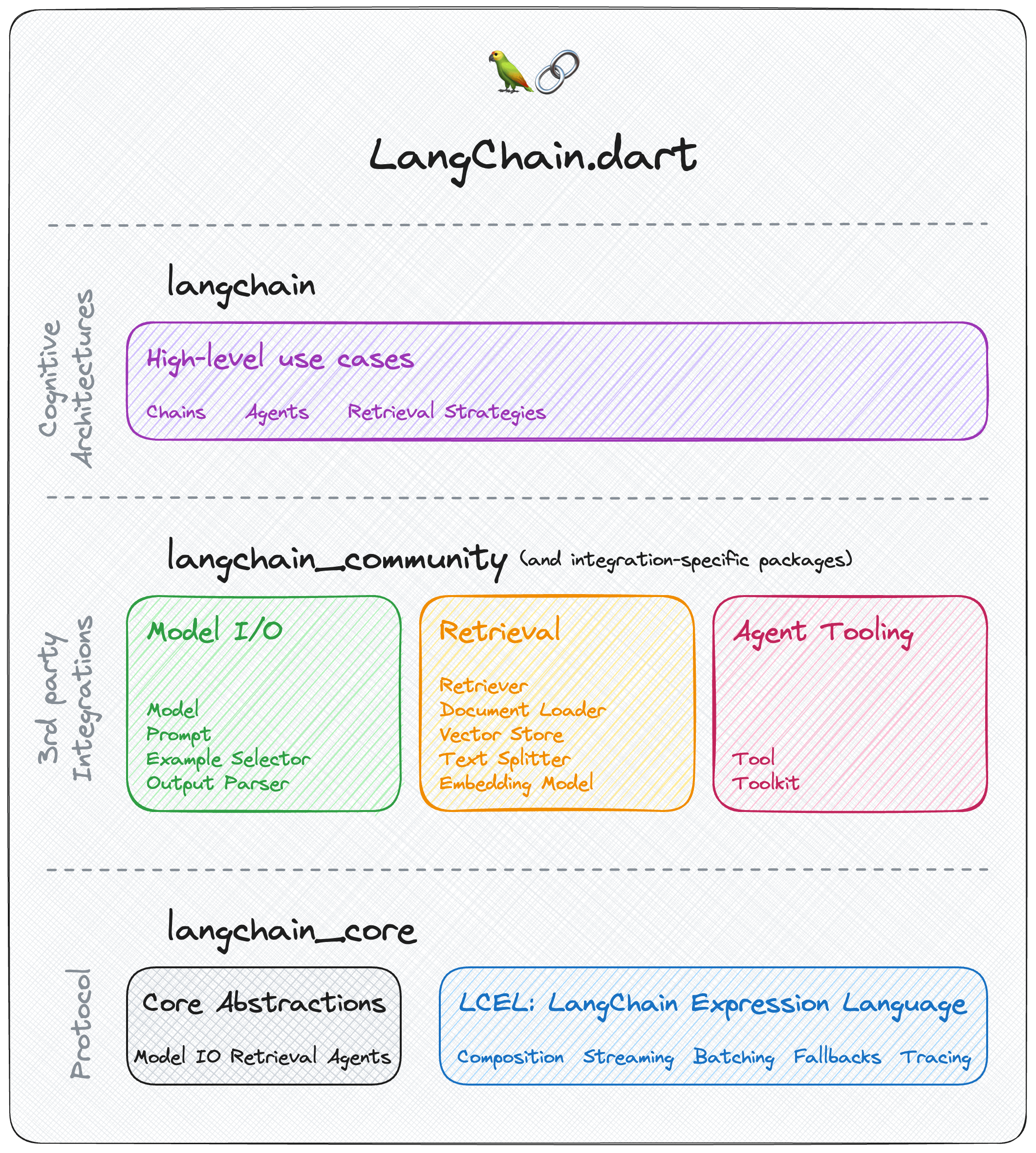
🦜️🔗 LangChain.dart Core



LangChain.dart Core 是 LangChain.dart 的核心包,包含了驱动整个生态系统的核心抽象,以及用于组合这些组件的LangChain Expression Language (LCEL)。这些抽象旨在尽可能模块化和简单,例如语言模型、文档加载器、嵌入模型、向量存储、检索器等。
LangChain Expression Language (LCEL)是一种声明式语言,用于将组件(Runnables)组合成序列(或DAG),涵盖构建LLM应用时最常见模式。
依赖此包以在LangChain.dart之上构建框架或与其互操作。
有关完整文档,请参阅API参考。

为什么基于LangChain Core构建?
整个LangChain.dart生态系统都建立在LangChain Core之上,因此你不会孤单。一些好处包括:
- 模块化:LangChain Core围绕相互独立且不绑定到任何特定模型提供商的抽象设计。
- 稳定性:我们承诺采用稳定的版本方案,并会在提前通知并进行版本更新的情况下传达任何破坏性更改。
- 经过实战考验:LangChain Core组件是LLM生态系统中安装基数最大的组件之一,被许多公司用于生产环境。
- 社区支持:LangChain Core是公开开发的,我们欢迎来自社区的贡献。
使用示例
以下是langchain_core的基本用法示例,展示了如何使用该库创建一个简单的应用程序:
import 'package:langchain_core/langchain_core.dart';
void main() async {
// 创建一个简单的链式调用
final chain = Chain([
Runnable(() => Future.value('Hello, World!')),
Runnable((input) => Future.value(input.toString().toUpperCase())),
]);
// 执行链式调用
final result = await chain.run();
print(result); // 输出: HELLO, WORLD!
}
在这个例子中,我们创建了一个包含两个可运行组件的链。第一个组件返回一个字符串"Hello, World!",第二个组件将前一个组件的结果转换为大写。最后,我们执行这个链并打印结果。
安装
要使用langchain_core,请确保在pubspec.yaml文件中添加以下依赖项:
dependencies:
langchain_core: ^0.1.0 # 请根据实际情况调整版本号
然后运行flutter pub get以安装依赖项。
进一步探索
LangChain Core的强大之处在于其灵活性和模块化设计,可以轻松扩展和定制。建议深入阅读官方文档和API参考,了解更多信息。
更多关于Flutter语言链核心功能插件langchain_core的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter语言链核心功能插件langchain_core的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是一个关于如何在Flutter项目中使用langchain_core插件的示例代码。请注意,langchain_core可能不是一个实际存在的Flutter插件,因为Flutter生态系统中的插件通常会有特定的命名和官方文档。不过,为了演示目的,我会假设langchain_core是一个提供语言链核心功能的插件,并给出相应的代码示例。
首先,你需要确保在pubspec.yaml文件中添加了langchain_core依赖项(假设它存在):
dependencies:
flutter:
sdk: flutter
langchain_core: ^x.y.z # 替换为实际版本号
然后,运行flutter pub get来安装依赖项。
接下来,在你的Flutter应用中,你可以这样使用langchain_core插件:
import 'package:flutter/material.dart';
import 'package:langchain_core/langchain_core.dart'; // 假设这是插件的导入路径
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'LangChain Core Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: LangChainCoreDemo(),
);
}
}
class LangChainCoreDemo extends StatefulWidget {
@override
_LangChainCoreDemoState createState() => _LangChainCoreDemoState();
}
class _LangChainCoreDemoState extends State<LangChainCoreDemo> {
String resultText = '';
@override
void initState() {
super.initState();
// 假设langchain_core有一个初始化函数和一个处理语言链的方法
LangChainCore().initialize().then((_) {
// 使用假设的processLanguageChain方法进行语言链处理
LangChainCore().processLanguageChain('Some input text').then((result) {
setState(() {
resultText = result;
});
});
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('LangChain Core Demo'),
),
body: Center(
child: Text('Result: $resultText'),
),
);
}
}
// 假设的LangChainCore类(在实际使用中,你应该根据插件文档进行实现)
class LangChainCore {
Future<void> initialize() async {
// 插件初始化代码,例如连接到服务器或加载模型
// 这里只是一个示例,所以直接返回
return Future.value();
}
Future<String> processLanguageChain(String input) async {
// 语言链处理逻辑,例如自然语言处理或文本生成
// 这里只是一个示例,所以直接返回输入文本(或进行简单处理)
return 'Processed: $input';
}
}
请注意,上面的代码示例中,LangChainCore类是一个假设的实现,用于演示如何在Flutter应用中集成和使用一个假设的langchain_core插件。在实际使用中,你应该根据langchain_core插件的实际文档和API来实现相应的功能。
如果langchain_core实际上不存在,你可能需要寻找一个提供类似功能的Flutter插件,或者考虑使用其他方式(如调用后端服务)来实现所需的语言链核心功能。









