Flutter条件包裹插件conditional_wrap的使用
Flutter条件包裹插件 conditional_wrap 的使用
简介
conditional_wrap 是一个Flutter插件,它允许你根据条件来包装(或不包装)子组件。这在需要动态改变UI结构时非常有用。以下是该插件的GitHub仓库和Pub上的版本信息:

使用方法
条件包装 (Conditional Wrapping)
你可以根据条件选择是否用父组件包装子组件。下面是一个简单的例子,当 _condition 为 true 时,ChildSubtree 将被 ParentWidget 包装;否则,直接渲染 ChildSubtree。
WidgetWrapper(
wrapper: (child) => _condition
? ParentWidget(child: child)
: child,
child: ChildSubtree(),
),
空安全包装 (Null Safe Wrapping)
如果你想根据某个变量是否为空来决定是否包装子组件,可以这样做。例如,如果 _color 不为空,则使用 ColoredBox 包装文本;否则,直接渲染文本。
WidgetWrapper(
wrapper: (child) {
final color = _color;
return color != null
? ColoredBox(
color: color,
child: child,
)
: child;
},
child: Text('hello, friend.'),
),
示例代码
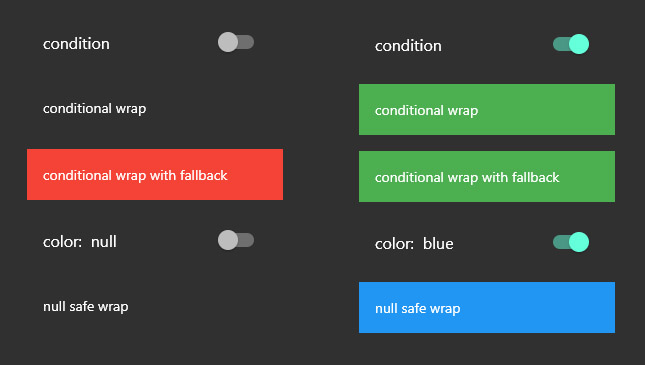
以下是一个完整的示例应用程序,展示了如何使用 conditional_wrap 插件。这个应用包含了一个开关用于切换条件,并展示了不同情况下的包装效果。
import 'package:conditional_wrap/conditional_wrap.dart';
import 'package:flutter/material.dart';
void main() {
runApp(const App());
}
class App extends StatefulWidget {
const App({Key? key}) : super(key: key);
@override
State<App> createState() => _AppState();
}
class _AppState extends State<App> {
bool _condition = false;
Color? _color;
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
theme: ThemeData.dark(),
home: Scaffold(
body: Center(
child: SizedBox(
width: 256,
child: Column(
mainAxisSize: MainAxisSize.min,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
SwitchListTile(
value: _condition,
title: const Text('Condition'),
onChanged: (value) => setState(() => _condition = value),
),
const SizedBox(height: 16),
// 根据条件包装组件
WidgetWrapper(
wrapper: (child) => _condition
? ColoredBox(
color: Colors.green,
child: child,
)
: child,
child: const Padding(
padding: EdgeInsets.all(16),
child: Text('Conditional Wrap'),
),
),
const SizedBox(height: 16),
// 带有备用选项的条件包装
WidgetWrapper(
wrapper: (child) => _condition
? ColoredBox(
color: Colors.green,
child: child,
)
: ColoredBox(
color: Colors.red,
child: child,
),
child: const Padding(
padding: EdgeInsets.all(16),
child: Text('Conditional Wrap with Fallback'),
),
),
const SizedBox(height: 16),
SwitchListTile(
value: _color != null,
title: Text('Color: ${_color?.title ?? 'None'}'),
onChanged: (value) {
setState(() => _color = value ? Colors.blue : null);
},
),
const SizedBox(height: 16),
// 空安全包装
WidgetWrapper(
wrapper: (child) {
final color = _color;
return color != null
? ColoredBox(
color: color,
child: child,
)
: child;
},
child: const Padding(
padding: EdgeInsets.all(16),
child: Text('Null Safe Wrap'),
),
),
],
),
),
),
),
);
}
}
extension ColorExtension on Color {
String get title => this == Colors.blue ? 'Blue' : 'Unknown';
}
在这个示例中,我们创建了一个简单的Flutter应用,其中包括了几个 SwitchListTile 控件用来切换条件,以及展示了不同的包装方式。通过这些例子,你可以更清楚地理解 conditional_wrap 插件的工作原理及其应用场景。
更多关于Flutter条件包裹插件conditional_wrap的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter条件包裹插件conditional_wrap的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,conditional_wrap 是一个在 Flutter 中用于根据条件包裹子组件的插件。以下是一个简单的示例,展示了如何使用 conditional_wrap 插件来实现条件包裹功能。
首先,确保你已经在 pubspec.yaml 文件中添加了 conditional_wrap 依赖:
dependencies:
flutter:
sdk: flutter
conditional_wrap: ^最新版本号 # 请替换为实际的最新版本号
然后,运行 flutter pub get 来获取依赖。
接下来,在你的 Flutter 项目中,你可以按照以下方式使用 ConditionalWrap 组件:
import 'package:flutter/material.dart';
import 'package:conditional_wrap/conditional_wrap.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Conditional Wrap Example'),
),
body: Center(
child: ConditionalWrap(
condition: true, // 你可以根据需要动态改变这个条件
wrapper: (child) => Container(
decoration: BoxDecoration(
border: Border.all(color: Colors.blue, width: 2),
borderRadius: BorderRadius.circular(10),
),
padding: EdgeInsets.all(16),
child: child,
),
child: Text(
'This text is conditionally wrapped!',
style: TextStyle(fontSize: 24),
),
),
),
),
);
}
}
在这个示例中:
- 我们导入了
conditional_wrap包。 - 创建了一个简单的 Flutter 应用,其中包含一个
ConditionalWrap组件。 condition属性决定了是否应用wrapper函数中的包裹逻辑。在这个例子中,条件被硬编码为true,但在实际应用中,你可以根据业务逻辑动态改变这个条件。wrapper函数接受一个child参数,并返回一个包裹了该子组件的新组件。在这个例子中,我们返回了一个带有蓝色边框和圆角的Container。child属性是你希望被条件包裹的子组件,在这个例子中是一个简单的Text组件。
通过这种方式,你可以根据条件动态地包裹子组件,而无需编写重复的布局代码。希望这个示例对你有所帮助!








