Flutter单选按钮组插件group_radio_button的使用
Flutter单选按钮组插件group_radio_button的使用
Flutter中group_radio_button插件用于创建带标签的单选按钮和单选按钮组,以实现用户在多个选项之间的选择。本文将详细介绍如何使用该插件,并提供完整的示例代码。
Radio button group
group_radio_button 插件允许开发者快速构建带有文本描述的单选按钮以及单选按钮组。以下是插件提供的功能截图:
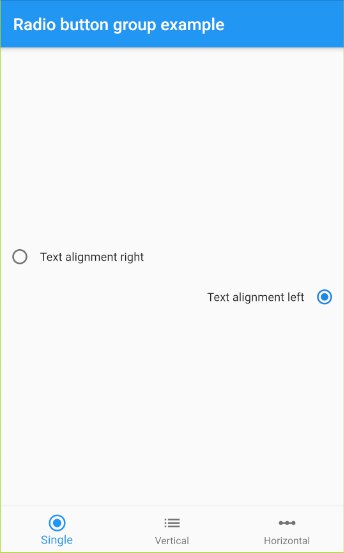
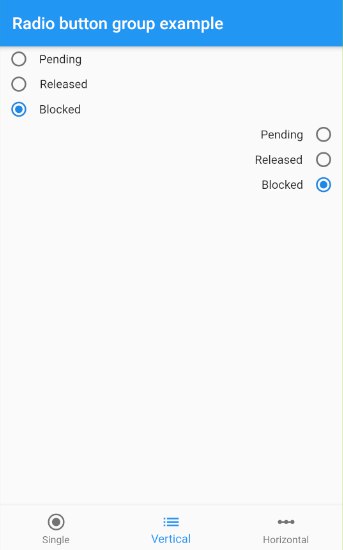
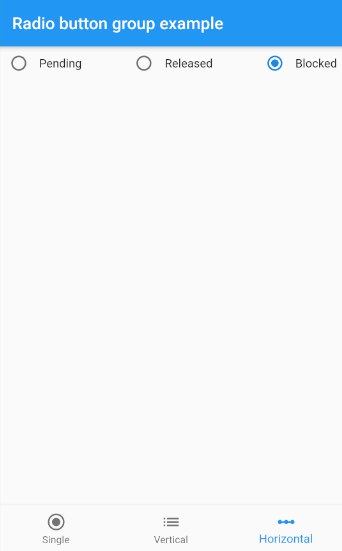
| 文本对齐方式右 | 垂直排列样式 | 水平排列样式 |
|---|---|---|
 |
 |
 |
使用方法
RadioButton
RadioButton组件用于创建单独的单选按钮。下面是一个简单的例子,展示了如何使用RadioButton:
RadioButton(
description: "Text alignment right",
value: "Text alignment right",
groupValue: _singleValue,
onChanged: (value) => setState(
() => _singleValue = value,
),
),
在这个例子中,我们定义了一个RadioButton,它有一个描述性的文本"Text alignment right"。当这个按钮被选中时,onChanged回调函数会被触发,更新当前的状态变量_singleValue。
RadioButtonGroup
RadioButtonGroup(通过RadioGroup.builder构造)可以用来创建一组单选按钮。下面是一个例子,展示了如何使用RadioButtonGroup来创建一个垂直排列的单选按钮组:
RadioGroup<String>.builder(
groupValue: _verticalGroupValue,
onChanged: (value) => setState(() {
_verticalGroupValue = value;
}),
items: _status,
itemBuilder: (item) => RadioButtonBuilder(
item,
),
)
这段代码创建了一个RadioButtonGroup,它包含了一组由_status列表定义的选项。当用户选择一个选项时,onChanged回调函数会更新状态变量_verticalGroupValue。
完整示例
以下是一个完整的示例代码,演示了如何在Flutter应用中使用group_radio_button插件。此示例包括三种布局:单个单选按钮、垂直排列的单选按钮组和水平排列的单选按钮组。
import 'package:flutter/material.dart';
import 'package:group_radio_button/group_radio_button.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: HomePage(),
debugShowCheckedModeBanner: false,
);
}
}
class HomePage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
int _stackIndex = 0;
String _singleValue = "Text alignment right";
String _verticalGroupValue = "Pending";
final _status = ["Pending", "Released", "Blocked"];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("Radio button group example"),
),
body: IndexedStack(
index: _stackIndex,
children: <Widget>[
Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
// 单个单选按钮
RadioButton(
description: "Text alignment right Text alignment right",
value: "Text alignment right",
groupValue: _singleValue,
onChanged: (value) => setState(
() => _singleValue = value ?? '',
),
activeColor: Colors.red,
textStyle: const TextStyle(
fontSize: 30,
fontWeight: FontWeight.w600,
color: Colors.red,
),
),
RadioButton(
description: "Text alignment left",
value: "Text alignment left",
groupValue: _singleValue,
fillColor: Colors.amber,
onChanged: (value) => setState(
() => _singleValue = value ?? '',
),
textPosition: RadioButtonTextPosition.left,
),
],
),
Column(
children: <Widget>[
// 垂直排列的单选按钮组
RadioGroup<String>.builder(
groupValue: _verticalGroupValue,
onChanged: (value) => setState(() {
_verticalGroupValue = value ?? '';
}),
items: _status,
itemBuilder: (item) => RadioButtonBuilder(
item,
),
fillColor: Colors.purple,
),
RadioGroup<String>.builder(
groupValue: _verticalGroupValue,
onChanged: (value) => setState(() {
_verticalGroupValue = value ?? '';
}),
items: _status,
itemBuilder: (item) => RadioButtonBuilder(
item,
textPosition: RadioButtonTextPosition.left,
),
),
],
),
SizedBox(
height: 50.0,
child: RadioGroup<String>.builder(
direction: Axis.horizontal,
groupValue: _verticalGroupValue,
horizontalAlignment: MainAxisAlignment.spaceAround,
onChanged: (value) => setState(() {
_verticalGroupValue = value ?? '';
}),
items: _status,
textStyle: const TextStyle(
fontSize: 15,
color: Colors.blue,
),
itemBuilder: (item) => RadioButtonBuilder(
item,
),
),
),
],
),
bottomNavigationBar: BottomNavigationBar(
items: const [
BottomNavigationBarItem(
label: "Single",
icon: Icon(Icons.radio_button_checked),
),
BottomNavigationBarItem(
label: "Vertical",
icon: Icon(Icons.list),
),
BottomNavigationBarItem(
label: "Horizontal",
icon: Icon(Icons.linear_scale),
),
],
currentIndex: _stackIndex,
onTap: (index) => setState(
() => _stackIndex = index,
),
),
);
}
}
以上代码实现了三个页面切换的功能,每个页面展示了不同类型的单选按钮或按钮组。你可以根据需要调整这些代码,以适应你的应用程序需求。
更多关于Flutter单选按钮组插件group_radio_button的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter单选按钮组插件group_radio_button的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter中使用group_radio_button插件来创建一个单选按钮组的示例代码。
首先,确保你已经在pubspec.yaml文件中添加了group_radio_button依赖项:
dependencies:
flutter:
sdk: flutter
group_radio_button: ^latest_version # 请替换为最新版本号
然后,运行flutter pub get来安装依赖项。
接下来,你可以在你的Flutter应用中使用GroupRadioButton组件。以下是一个完整的示例,展示了如何创建一个包含三个选项的单选按钮组:
import 'package:flutter/material.dart';
import 'package:group_radio_button/group_radio_button.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
String selectedValue = '';
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Group Radio Button Example'),
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Text(
'Choose an option:',
style: TextStyle(fontSize: 20),
),
SizedBox(height: 16),
GroupRadioButton<String>(
onChanged: (value) {
setState(() {
selectedValue = value!;
});
},
items: [
GroupRadioButtonItem<String>(
value: 'Option 1',
title: Text('Option 1'),
),
GroupRadioButtonItem<String>(
value: 'Option 2',
title: Text('Option 2'),
),
GroupRadioButtonItem<String>(
value: 'Option 3',
title: Text('Option 3'),
),
],
),
SizedBox(height: 24),
Text(
'Selected Value: $selectedValue',
style: TextStyle(fontSize: 18),
),
],
),
),
);
}
}
在这个示例中,我们创建了一个简单的Flutter应用,其中包含一个GroupRadioButton组件。GroupRadioButton组件接受一个onChanged回调函数,该函数在用户选择不同的选项时被调用。items参数是一个GroupRadioButtonItem列表,每个项包含一个值和显示的标题。
当用户选择一个选项时,selectedValue状态会更新,并在界面上显示当前选中的值。
这个示例展示了如何使用group_radio_button插件来创建一个基本的单选按钮组,你可以根据需要进行自定义和扩展。








