Flutter进度指示插件capped_progress_indicator的使用
Flutter进度指示插件capped_progress_indicator的使用
capped_progress_indicator 是Flutter中 LinearProgressIndicator 和 CircularProgressIndicator 的一个修改版本,它允许你改变线性进度条的圆角半径和圆形进度条的描边帽。

Features
- 与Flutter自带的
LinearProgressIndicator和CircularProgressIndicator拥有完全相同的功能。 - 可以设置
LinearCappedProgressIndicator的圆角。 - 可以改变
CircularCappedProgressIndicator的描边帽。
Getting started
安装
在您的项目中安装 capped_progress_indicator 插件:
flutter pub add capped_progress_indicator
导入
在Dart文件中导入插件:
import 'package:capped_progress_indicator/capped_progress_indicator.dart';
Usage
您可以参考Flutter官方文档中的 LinearProgressIndicator 和 CircularProgressIndicator 使用指南,因为这个包只是在其基础上添加了一些特性。
LinearCappedProgressIndicator
使用 cornerRadius 属性来改变 LinearCappedProgressIndicator 的形状:
LinearCappedProgressIndicator(), // 圆形末端(默认)。
LinearCappedProgressIndicator(cornerRadius: 5), // 圆角末端。
LinearCappedProgressIndicator(cornerRadius: 0), // 方形末端。
CircularCappedProgressIndicator
使用 strokeCap 属性来改变 CircularCappedProgressIndicator 的形状:
CircularCappedProgressIndicator(strokeCap: StrokeCap.round), // 圆形末端(默认)。
CircularCappedProgressIndicator(strokeCap: StrokeCap.square), // 方形末端。
示例代码
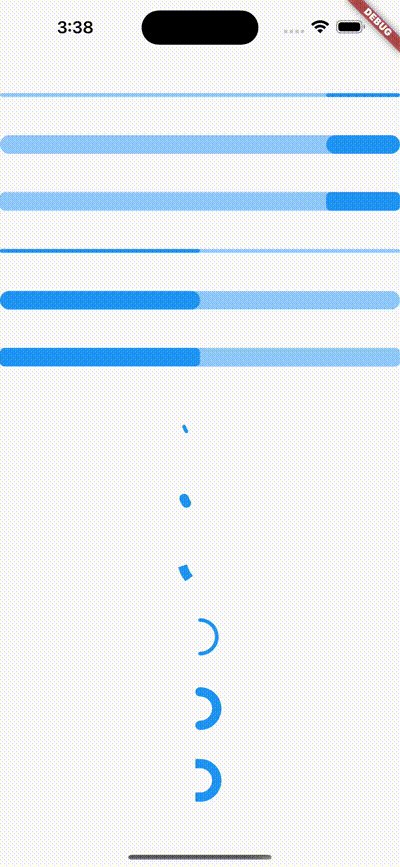
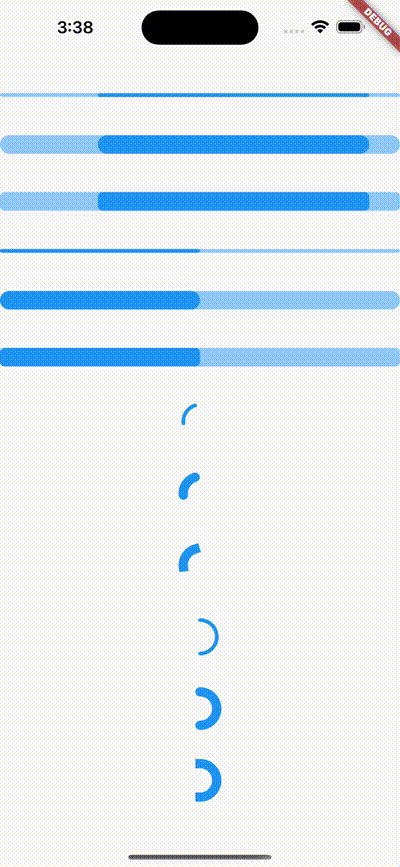
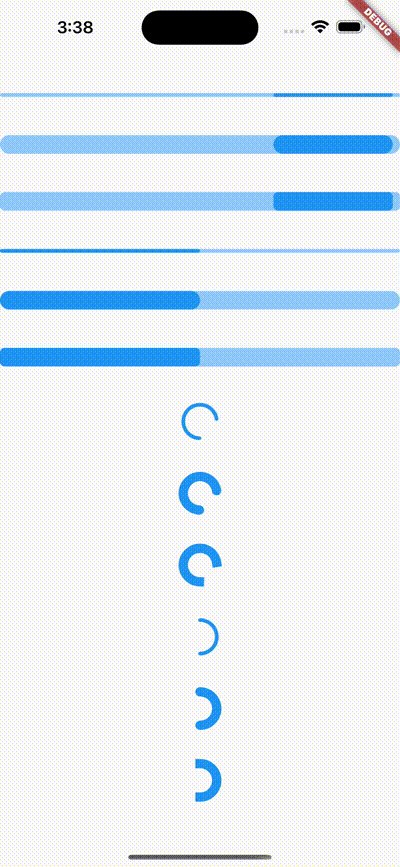
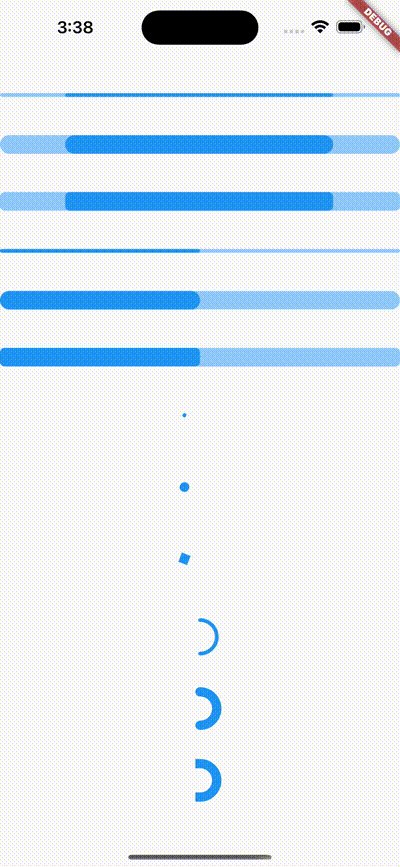
下面是一个完整的示例demo,展示了如何使用 capped_progress_indicator 插件创建不同样式的进度指示器:
import 'package:capped_progress_indicator/capped_progress_indicator.dart';
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
body: SafeArea(
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: const [
LinearCappedProgressIndicator(),
LinearCappedProgressIndicator(minHeight: 20),
LinearCappedProgressIndicator(minHeight: 20, cornerRadius: 5),
LinearCappedProgressIndicator(value: 0.5),
LinearCappedProgressIndicator(value: 0.5, minHeight: 20),
LinearCappedProgressIndicator(value: 0.5, minHeight: 20, cornerRadius: 5),
CircularCappedProgressIndicator(strokeCap: StrokeCap.round),
CircularCappedProgressIndicator(strokeWidth: 10, strokeCap: StrokeCap.round),
CircularCappedProgressIndicator(strokeWidth: 10, strokeCap: StrokeCap.square),
CircularCappedProgressIndicator(value: 0.5, strokeCap: StrokeCap.round),
CircularCappedProgressIndicator(value: 0.5, strokeWidth: 10, strokeCap: StrokeCap.round),
CircularCappedProgressIndicator(value: 0.5, strokeWidth: 10, strokeCap: StrokeCap.square),
],
),
),
),
);
}
}
此代码创建了一个应用程序,其中包含多个 LinearCappedProgressIndicator 和 CircularCappedProgressIndicator,每个都有不同的属性设置,以便你可以看到它们的效果。
更多关于Flutter进度指示插件capped_progress_indicator的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter进度指示插件capped_progress_indicator的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,下面是一个关于如何使用Flutter的capped_progress_indicator插件的示例代码。这个插件通常用于显示一个带有上限的进度指示器,非常适合在需要限制用户进度(例如,文件上传/下载进度限制)时使用。
首先,你需要在你的pubspec.yaml文件中添加capped_progress_indicator依赖:
dependencies:
flutter:
sdk: flutter
capped_progress_indicator: ^x.y.z # 替换为最新的版本号
然后运行flutter pub get来安装依赖。
接下来,你可以在你的Flutter项目中使用这个插件。以下是一个完整的示例代码,展示如何在Flutter应用中使用capped_progress_indicator:
import 'package:flutter/material.dart';
import 'package:capped_progress_indicator/capped_progress_indicator.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Capped Progress Indicator Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> with SingleTickerProviderStateMixin {
double _progress = 0.0;
double _cap = 0.75; // 设置上限为75%
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Capped Progress Indicator Demo'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'Current Progress: ${(_progress * 100).toStringAsFixed(2)}%',
style: TextStyle(fontSize: 20),
),
SizedBox(height: 20),
CappedProgressIndicator(
progress: _progress,
cap: _cap,
height: 20.0,
width: 200.0,
backgroundColor: Colors.grey[300]!,
progressColor: Colors.blue,
capColor: Colors.red,
borderRadius: 25.0,
),
SizedBox(height: 20),
ElevatedButton(
onPressed: () {
setState(() {
if (_progress < _cap) {
_progress += 0.05; // 每次点击增加5%的进度
} else {
// 进度已达到上限,可以显示提示或者禁用按钮
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(content: Text('Progress capped at ${(_cap * 100).toStringAsFixed(2)}%')),
);
}
});
},
child: Text('Increase Progress'),
),
],
),
),
);
}
}
在这个示例中:
- 我们创建了一个简单的Flutter应用,其中包含一个
CappedProgressIndicator。 CappedProgressIndicator的progress属性表示当前的进度,cap属性表示进度的上限。- 通过点击按钮,我们可以增加进度,当进度达到上限时,会显示一个SnackBar提示用户进度已经达到上限。
你可以根据需要调整CappedProgressIndicator的属性,比如height、width、backgroundColor、progressColor、capColor和borderRadius等,以满足你的UI需求。








