Flutter媒体流时长统计插件stream_duration的使用
Flutter媒体流时长统计插件stream_duration的使用
插件简介
stream_duration 是一个用于处理流时长的Dart包,它支持倒计时(Countdown)、正计时(Countup)和无限正计时(Countup Infinity)。该插件可以帮助开发者轻松地在Flutter项目中实现各种时间相关的功能。

示例代码与用法
倒计时(Countdown)
import 'package:stream_duration/stream_duration.dart';
void main() {
/// Countdown
final streamDuration = StreamDuration(
config: StreamDurationConfig(
autoPlay: true, // 自动开始播放
countDownConfig: CountDownConfig(
duration: Duration(seconds: 10), // 设置倒计时时长为10秒
),
onDone: () => print('Stream Done 👍'), // 倒计时结束后的回调
),
);
streamDuration.durationLeft.listen((event) {
print(event.inSeconds); // 打印剩余秒数
});
}
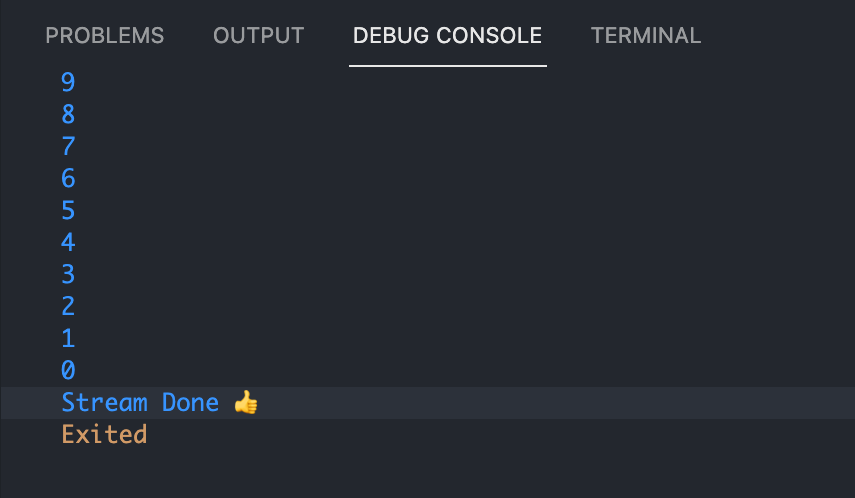
输出结果:

正计时(Count Up)
import 'package:stream_duration/stream_duration.dart';
void main() {
/// Countup
final streamDuration = StreamDuration(
config: StreamDurationConfig(
autoPlay: true,
isCountUp: true,
countUpConfig: CountUpConfig(
initialDuration: Duration.zero, // 从零开始计时
maxDuration: Duration(seconds: 10), // 最大计时长度为10秒
),
onDone: () => print('Stream Done 👍'), // 计时结束后的回调
),
);
streamDuration.durationLeft.listen((event) {
print(event.inSeconds); // 打印当前秒数
});
}
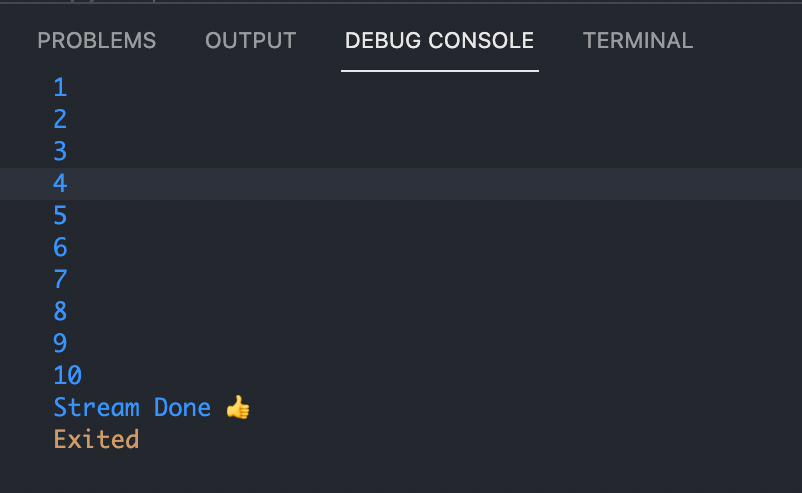
输出结果:

无限正计时(Count Up Infinity)
import 'package:stream_duration/stream_duration.dart';
void main() {
final streamDuration = StreamDuration(
config: StreamDurationConfig(
autoPlay: true,
isCountUp: true,
countUpConfig: CountUpConfig(
initialDuration: Duration.zero, // 从零开始计时
maxDuration: null, // 设置最大计时长度为null以实现无限计时
),
onDone: () => print('Stream Done 👍'), // 由于是无限计时,这个回调永远不会被调用
),
);
}
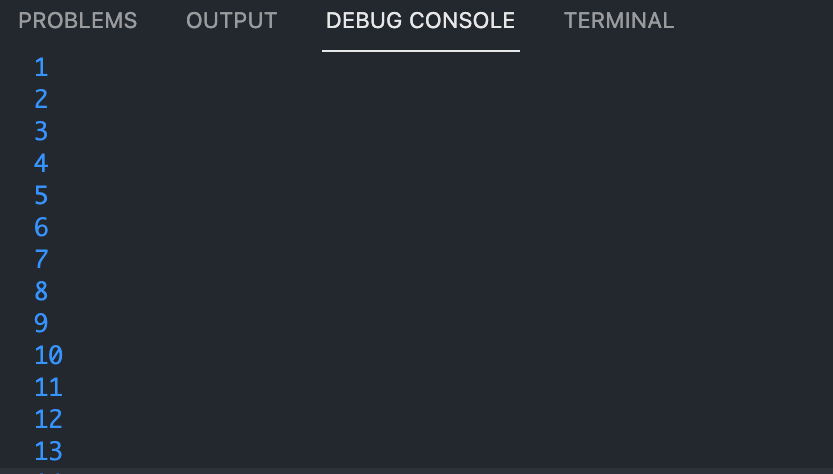
输出结果:

完整示例Demo
以下是一个更完整的示例,展示了如何创建一个可以手动控制播放/暂停的倒计时器:
import 'package:flutter/material.dart';
import 'package:stream_duration/stream_duration.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('Stream Duration Example')),
body: Center(child: MyHomePage()),
),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
final streamDuration = StreamDuration(
config: StreamDurationConfig(
autoPlay: false,
countDownConfig: CountDownConfig(
duration: Duration(seconds: 30),
),
onDone: () => print('Stream Done 👍'),
),
);
@override
void initState() {
super.initState();
streamDuration.durationLeft.listen((duration) {
setState(() {});
});
}
@override
Widget build(BuildContext context) {
return Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
'Remaining Time: ${streamDuration.durationLeft.value.inSeconds}s',
style: TextStyle(fontSize: 24),
),
SizedBox(height: 20),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
ElevatedButton(
onPressed: () {
if (streamDuration.isPlaying) {
streamDuration.pause();
} else {
streamDuration.play();
}
},
child: Text(streamDuration.isPlaying ? 'Pause' : 'Play'),
),
SizedBox(width: 20),
ElevatedButton(
onPressed: () {
streamDuration.change(Duration(seconds: 30));
},
child: Text('Reset'),
),
],
),
],
);
}
}
此示例创建了一个简单的Flutter应用,其中包含一个倒计时器,用户可以通过点击按钮来控制倒计时器的播放、暂停和重置。
更多关于Flutter媒体流时长统计插件stream_duration的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter媒体流时长统计插件stream_duration的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是一个关于如何在Flutter应用中使用stream_duration插件来统计媒体流时长的示例代码。stream_duration插件通常用于实时统计音频或视频流的播放时长。请注意,由于stream_duration插件并非Flutter官方或广泛认知的插件,这里假设它是一个能够处理媒体流时长的自定义或第三方插件。实际使用时,请确保已经正确安装并配置了该插件。
首先,确保在pubspec.yaml文件中添加依赖项(假设stream_duration插件存在且可用):
dependencies:
flutter:
sdk: flutter
stream_duration: ^x.y.z # 替换为实际版本号
然后,运行flutter pub get来安装依赖。
接下来,在您的Dart代码中,您可以按照以下方式使用stream_duration插件来统计媒体流的播放时长:
import 'package:flutter/material.dart';
import 'package:stream_duration/stream_duration.dart'; // 假设插件提供的主要类为StreamDuration
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Stream Duration Example',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: StreamDurationExample(),
);
}
}
class StreamDurationExample extends StatefulWidget {
@override
_StreamDurationExampleState createState() => _StreamDurationExampleState();
}
class _StreamDurationExampleState extends State<StreamDurationExample> {
StreamDuration? _streamDuration;
Duration _playedDuration = Duration.zero;
@override
void initState() {
super.initState();
// 初始化StreamDuration实例,假设插件提供了这样的初始化方法
_streamDuration = StreamDuration(
onDurationChanged: (Duration newDuration) {
setState(() {
_playedDuration = newDuration;
});
},
);
// 开始监听媒体流(这里仅为示例,实际使用中需要替换为真实的媒体流)
_startListeningToMediaStream();
}
@override
void dispose() {
// 停止监听并释放资源
_streamDuration?.dispose();
super.dispose();
}
void _startListeningToMediaStream() {
// 假设有一个方法开始媒体流的播放,并传递给StreamDuration进行时长统计
// 这里仅为示例,实际中需要根据插件的API文档来实现
// _streamDuration?.startListening(mediaStream);
// 由于我们没有实际的媒体流,这里使用定时器模拟时长变化
Timer.periodic(Duration(seconds: 1), (timer) {
// 这里我们手动增加时长,仅为模拟
_streamDuration?.updateDuration(_playedDuration + Duration(seconds: 1));
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Stream Duration Example'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'Played Duration: $_playedDuration',
style: TextStyle(fontSize: 24),
),
],
),
),
);
}
}
注意:
- 上面的代码是一个简化的示例,用于说明如何使用假设的
stream_duration插件。实际使用时,您需要参考该插件的官方文档来正确初始化和使用它。 - 由于
stream_duration插件并非一个广泛认知的插件,因此上述代码中的方法调用(如startListening和updateDuration)是假设存在的。请务必查阅该插件的实际API文档。 - 在真实的应用中,媒体流的播放通常涉及到更复杂的逻辑,包括处理播放状态、错误处理、用户交互等。
希望这个示例能帮助您开始使用stream_duration插件来统计媒体流的播放时长。如果您有任何进一步的问题或需要更具体的帮助,请查阅该插件的官方文档或联系插件的维护者。








