Flutter自定义卡片展示插件awesome_card的使用
Flutter自定义卡片展示插件awesome_card的使用

Awesome Card
描述
一个用于在Flutter应用程序中创建信用卡小部件的包。
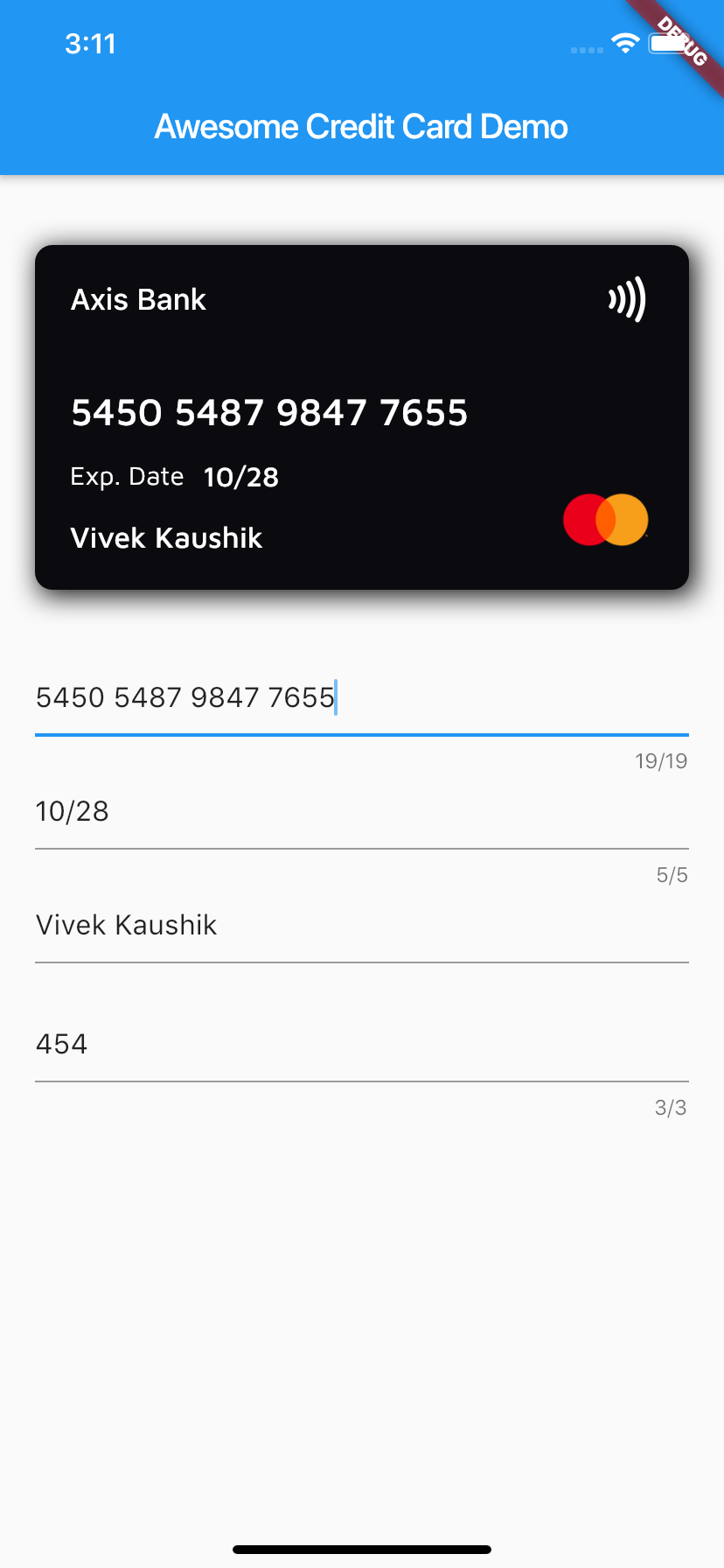
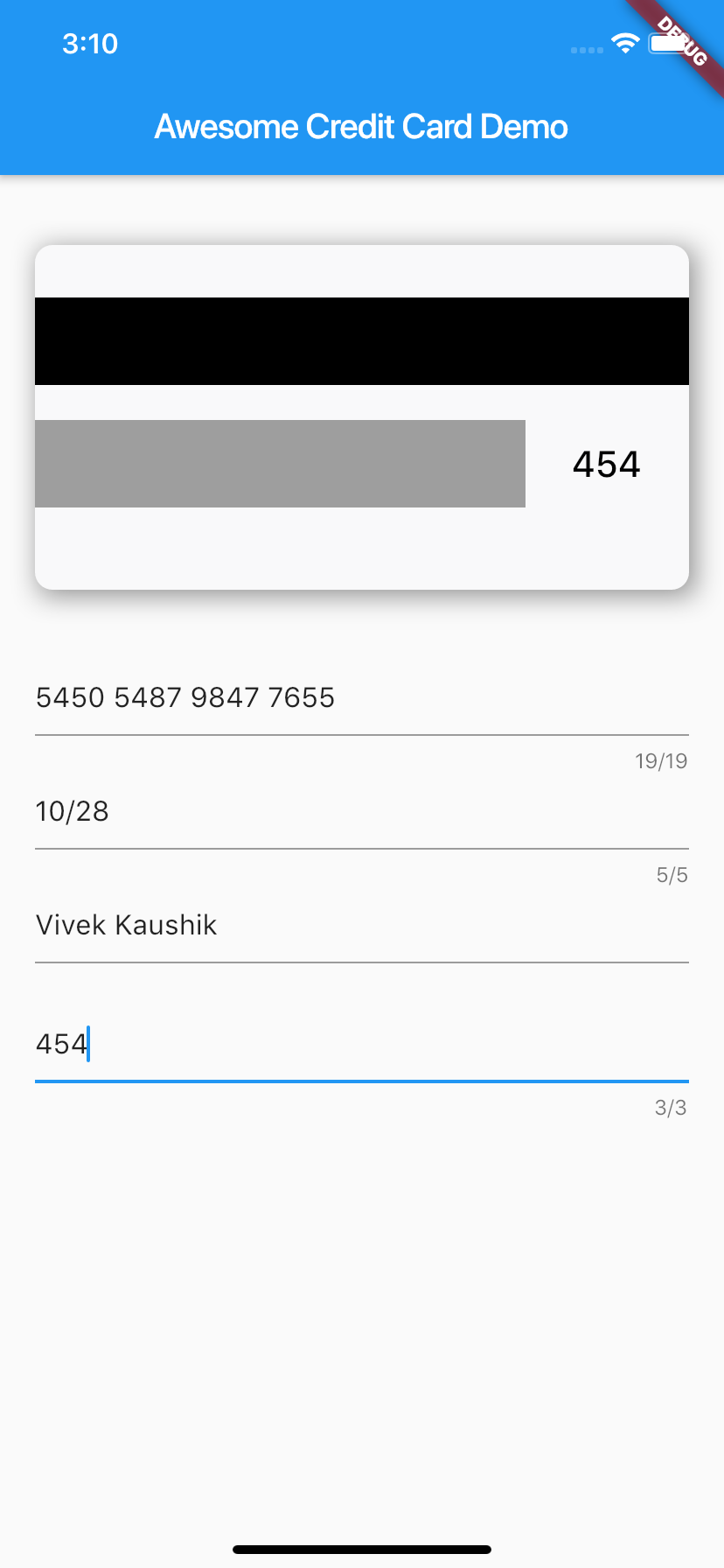
📱 截图


⚙️ 安装
在您的Dart文件中导入以下包:
import 'package:awesome_card/awesome_card.dart';
确保在pubspec.yaml文件中添加依赖项:
dependencies:
awesome_card: ^1.1.0
👨💻 使用
使用CreditCard Widget来显示信用卡信息。下面是一个简单的例子,演示了如何使用此插件创建一个带有输入表单的信用卡视图:
import 'dart:math' as math;
import 'package:flutter/material.dart';
import 'package:awesome_card/awesome_card.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Awesome Credit Card Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Awesome Credit Card Demo'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
String cardNumber = '';
String cardHolderName = '';
String expiryDate = '';
String cvv = '';
bool showBack = false;
late FocusNode _focusNode;
TextEditingController cardNumberCtrl = TextEditingController();
TextEditingController expiryFieldCtrl = TextEditingController();
@override
void initState() {
super.initState();
_focusNode = FocusNode();
_focusNode.addListener(() {
setState(() {
_focusNode.hasFocus ? showBack = true : showBack = false;
});
});
}
@override
void dispose() {
_focusNode.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: SingleChildScrollView(
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
SizedBox(height: 40),
// Credit Card widget
CreditCard(
cardNumber: cardNumber,
cardExpiry: expiryDate,
cardHolderName: cardHolderName,
cvv: cvv,
bankName: 'Axis Bank',
showBackSide: showBack,
frontBackground: CardBackgrounds.black,
backBackground: CardBackgrounds.white,
showShadow: true,
),
SizedBox(height: 40),
// Form fields for entering card details
Column(
children: <Widget>[
Container(
margin: EdgeInsets.symmetric(horizontal: 20),
child: TextFormField(
controller: cardNumberCtrl,
decoration: InputDecoration(hintText: 'Card Number'),
maxLength: 19,
onChanged: (value) {
final newCardNumber = value.replaceAll(" ", "").trim();
var newStr = '';
final step = 4;
for (var i = 0; i < newCardNumber.length; i += step) {
newStr += newCardNumber.substring(
i, math.min(i + step, newCardNumber.length));
if (i + step < newCardNumber.length) newStr += ' ';
}
setState(() {
cardNumber = newStr;
});
},
),
),
Container(
margin: EdgeInsets.symmetric(horizontal: 20),
child: TextFormField(
controller: expiryFieldCtrl,
decoration: InputDecoration(hintText: 'Card Expiry'),
maxLength: 5,
onChanged: (value) {
var newDateValue = value.trim();
final isPressingBackspace =
expiryDate.length > newDateValue.length;
final containsSlash = newDateValue.contains('/');
if (newDateValue.length >= 2 &&
!containsSlash &&
!isPressingBackspace) {
newDateValue = '${newDateValue.substring(0, 2)}/${newDateValue.substring(2)}';
}
setState(() {
expiryFieldCtrl.text = newDateValue;
expiryFieldCtrl.selection = TextSelection.fromPosition(
TextPosition(offset: newDateValue.length));
expiryDate = newDateValue;
});
},
),
),
Container(
margin: EdgeInsets.symmetric(horizontal: 20),
child: TextFormField(
decoration: InputDecoration(hintText: 'Card Holder Name'),
onChanged: (value) {
setState(() {
cardHolderName = value;
});
},
),
),
Container(
margin: EdgeInsets.symmetric(horizontal: 20, vertical: 25),
child: TextFormField(
decoration: InputDecoration(hintText: 'CVV'),
maxLength: 3,
onChanged: (value) {
setState(() {
cvv = value;
});
},
focusNode: _focusNode,
),
),
],
)
],
),
),
);
}
}
这个示例展示了如何创建一个包含信用卡详情输入表单的应用程序界面,并实时更新CreditCard组件以反映用户输入的信息。当用户点击CVV字段时,会切换到信用卡的背面视图。
🧑🏻♂️ 作者
📄 许可证
Awesome Card 是在MIT许可证下发布的。详情请参阅LICENSE。
如果您有任何问题或需要进一步的帮助,请随时联系我!希望这个指南对您有所帮助。
更多关于Flutter自定义卡片展示插件awesome_card的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter自定义卡片展示插件awesome_card的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,作为一个IT专家,我可以为你提供一个关于如何在Flutter项目中使用awesome_card插件的示例代码。awesome_card插件允许你以非常吸引人的方式展示卡片。下面是一个简单的示例,展示了如何集成和使用这个插件。
首先,确保你已经在pubspec.yaml文件中添加了awesome_card依赖:
dependencies:
flutter:
sdk: flutter
awesome_card: ^最新版本号 # 请替换为实际可用的最新版本号
然后运行flutter pub get来安装依赖。
接下来,在你的Flutter项目中创建一个使用AwesomeCard的示例页面。以下是一个完整的示例代码:
import 'package:flutter/material.dart';
import 'package:awesome_card/awesome_card.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Awesome Card Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: CardDemoPage(),
);
}
}
class CardDemoPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Awesome Card Demo'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
AwesomeCard(
title: 'Card Title',
subTitle: 'This is a sub-title',
leftIcon: Icons.star,
rightIcon: Icons.arrow_forward,
child: Container(
height: 100,
color: Colors.grey[200],
alignment: Alignment.center,
child: Text(
'Card Content',
style: TextStyle(fontSize: 20),
),
),
onLeftIconPressed: () {
print('Left icon pressed');
// Handle left icon press
},
onRightIconPressed: () {
print('Right icon pressed');
// Handle right icon press
},
animationDuration: Duration(milliseconds: 500),
curve: Curves.easeInOut,
overlayColor: Colors.black.withOpacity(0.3),
elevation: 10,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(15),
),
cardColor: Colors.white,
iconColor: Colors.blue,
),
SizedBox(height: 20),
],
),
),
);
}
}
在这个示例中,我们创建了一个简单的Flutter应用,并在主页中展示了一个自定义的AwesomeCard。以下是AwesomeCard的一些关键属性:
title:卡片的标题。subTitle:卡片的副标题。leftIcon:卡片左侧的图标。rightIcon:卡片右侧的图标。child:卡片的主要内容。onLeftIconPressed:点击左侧图标的回调。onRightIconPressed:点击右侧图标的回调。animationDuration:动画持续时间。curve:动画曲线。overlayColor:点击卡片时的覆盖颜色。elevation:卡片的阴影。shape:卡片的形状。cardColor:卡片的背景颜色。iconColor:图标的颜色。
你可以根据实际需求调整这些属性,以达到你想要的卡片展示效果。希望这个示例对你有帮助!








