Flutter轮盘选择器插件wheel_slider的使用
Flutter轮盘选择器插件wheel_slider的使用
Wheel Slider
Wheel Slider 是一个为Flutter提供的多功能且高度可定制的滑动控件,具有类似转盘的滚动外观。


基于 wheel_chooser 构建,以提供增强体验。
✨ Features
- 🔢 Number Display: 显示数字而非简单的线条。
- ↔↕ Scroll Orientation: 支持水平和垂直滚动选项。
- 📳 Haptic Feedback: 滚动时震动反馈,提升触感体验。
- 🔧 Custom Widgets: 可完全自定义项目和指针。
- 🖼️ Background Support: 支持添加背景小部件。
- 🎨 Styling Options: 简单调整线条和指针颜色样式。
🚀 Getting Started
Installation
在 pubspec.yaml 文件的 dependencies 下添加如下内容:
dependencies:
wheel_slider:
Import
确保导入以下包:
import 'package:wheel_slider/wheel_slider.dart';
Android Permissions
如果你希望在Android设备上启用震动反馈,请确保在 AndroidManifest.xml 文件中添加震动权限:
<uses-permission android:name="android.permission.VIBRATE"/>
IOS Compatibility
iOS 设备支持带有持续时间和模式的震动(CoreHaptics)。对于较旧的设备,会模拟500ms长的震动。
📖 Usage
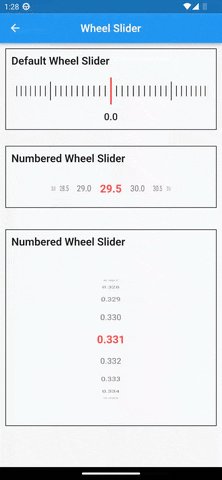
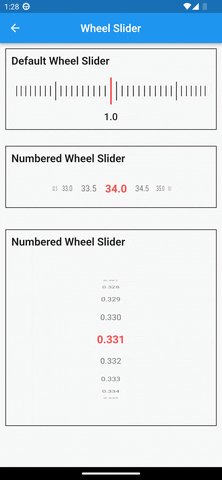
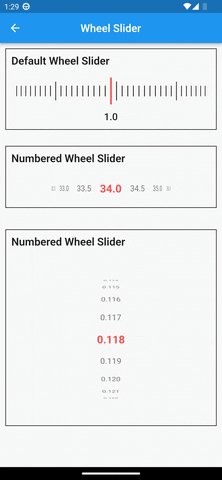
Line Slider 示例
下面是一个简单的线性滑块的例子:
WheelSlider(
totalCount: _totalCount,
initValue: _initValue,
onValueChanged: (val) {
setState(() {
_currentValue = val;
});
},
hapticFeedbackType: HapticFeedbackType.vibrate,
),
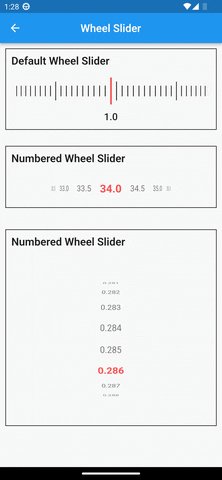
Number Slider 示例
显示数字的轮盘选择器:
WheelSlider.number(
perspective: 0.01,
totalCount: _nTotalCount,
initValue: _nInitValue,
unSelectedNumberStyle: const TextStyle(
fontSize: 12.0,
color: Colors.black54,
),
currentIndex: _nCurrentValue,
onValueChanged: (val) {
setState(() {
_nCurrentValue = val;
});
},
hapticFeedbackType: HapticFeedbackType.heavyImpact,
),
Custom Widget Slider 示例
自定义组件的轮盘选择器:
WheelSlider.customWidget(
totalCount: 12,
initValue: 5,
isInfinite: false,
scrollPhysics: const BouncingScrollPhysics(),
children: List.generate(12, (index) => const Center(
child: FlutterLogo(
size: 100,
),
)),
onValueChanged: (val) {
setState(() {
_cCurrentValue = val;
});
},
hapticFeedbackType: HapticFeedbackType.vibrate,
showPointer: false,
itemSize: 80,
),
Complete Demo Example
为了帮助您更好地理解如何将这些元素组合在一起,这里提供了一个完整的示例代码。这个例子包含了多个不同类型的轮盘选择器,并展示了它们在应用中的实际用法。
import 'package:flutter/material.dart';
import 'package:wheel_slider/wheel_slider.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
textTheme: const TextTheme(
headlineSmall: TextStyle(
fontWeight: FontWeight.w600,
fontSize: 20.0,
),
),
),
debugShowCheckedModeBanner: false,
home: const HomeScreen(),
);
}
}
class HomeScreen extends StatefulWidget {
const HomeScreen({Key? key}) : super(key: key);
@override
State<HomeScreen> createState() => _HomeScreenState();
}
class _HomeScreenState extends State<HomeScreen> {
final int _totalCount = 100;
final int _initValue = 50;
int _currentValue = 50;
final int _nTotalCount = 50;
final int _nInitValue = 10;
int _nCurrentValue = 10;
final int _cInitValue = 7;
int _cCurrentValue = 7;
final List<Map<String, String>> _countryList = [
{'flag': 'assets/argentina.png', 'name': 'Argentina'},
// ... 添加其他国家...
];
final FixedExtentScrollController _scrollController = FixedExtentScrollController();
@override
void initState() {
WidgetsBinding.instance.addPostFrameCallback((_) async {
_scrollController.animateToItem(_currentValue, duration: const Duration(milliseconds: 300), curve: Curves.easeInOut);
});
super.initState();
}
@override
void dispose() {
_scrollController.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
centerTitle: true,
title: const Text('Wheel Slider'),
),
body: Padding(
padding: const EdgeInsets.all(10.0),
child: SingleChildScrollView(
physics: const BouncingScrollPhysics(),
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: [
// ... 各种类型的选择器实例 ...
],
),
),
),
);
}
}
请注意,上述代码片段仅用于说明目的,具体实现细节可能需要根据您的需求进行适当调整。此外,某些资源路径(如国家旗帜图片)需自行准备并放置到正确的位置。
更多关于Flutter轮盘选择器插件wheel_slider的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter轮盘选择器插件wheel_slider的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,下面是一个关于如何在Flutter项目中使用wheel_slider插件来实现轮盘选择器的示例代码。这个插件允许你创建一个可滚动的轮盘选择器,非常适合在需要用户从一系列选项中进行选择的场景中使用。
首先,确保你的Flutter项目已经添加了wheel_slider依赖。你可以在pubspec.yaml文件中添加以下依赖:
dependencies:
flutter:
sdk: flutter
wheel_slider: ^最新版本号 # 请替换为实际的最新版本号
然后运行flutter pub get来获取依赖。
接下来,在你的Dart文件中,你可以按照以下方式使用wheel_slider:
import 'package:flutter/material.dart';
import 'package:wheel_slider/wheel_slider.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Wheel Slider Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: WheelSliderDemo(),
);
}
}
class WheelSliderDemo extends StatefulWidget {
@override
_WheelSliderDemoState createState() => _WheelSliderDemoState();
}
class _WheelSliderDemoState extends State<WheelSliderDemo> {
final List<String> items = List.generate(20, (index) => "Item $index");
int selectedIndex = 0;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Wheel Slider Demo'),
),
body: Center(
child: WheelSlider(
itemCount: items.length,
itemWidth: (context, index) => 80.0,
itemHeight: (context, index) => 80.0,
itemBuilder: (context, index) {
return Center(
child: Text(
items[index],
style: TextStyle(fontSize: 20),
),
);
},
currentIndex: selectedIndex,
onItemChanged: (index) {
setState(() {
selectedIndex = index;
});
},
),
),
);
}
}
代码解释:
-
导入必要的包:
package:flutter/material.dart:Flutter的Material Design组件库。package:wheel_slider/wheel_slider.dart:wheel_slider插件。
-
主函数:
MyApp类作为应用的根widget。
-
创建轮盘选择器的页面:
WheelSliderDemo是一个有状态的widget,用于管理轮盘选择器的状态。items列表包含轮盘选择器的选项。selectedIndex变量存储当前选中的索引。
-
构建UI:
- 使用
Scaffold组件构建页面的基本结构。 - 在
body中使用Center组件将轮盘选择器居中显示。 WheelSlider组件的参数配置:itemCount:选项的总数。itemWidth和itemHeight:每个选项的宽度和高度(这里使用固定的80.0)。itemBuilder:构建每个选项的widget。currentIndex:当前选中的索引。onItemChanged:选项改变时的回调函数,用于更新selectedIndex。
- 使用
这样,你就创建了一个简单的Flutter应用,其中包含了一个可滚动的轮盘选择器。用户可以通过滚动轮盘来选择不同的选项,并且选择的变化会实时反映在selectedIndex变量中。










