Flutter自定义动画下拉菜单插件animated_custom_dropdown的使用
Flutter自定义动画下拉菜单插件animated_custom_dropdown的使用
Custom Dropdown
Custom Dropdown 包允许您添加可定制的动画下拉小部件。



如果您喜欢这个包,请在 pub.dev 上点赞并在 GitHub 上加星。
Features
- 提供了许多属性以根据需要自定义下拉菜单。
- 可与表单配合使用,进行必要的验证。
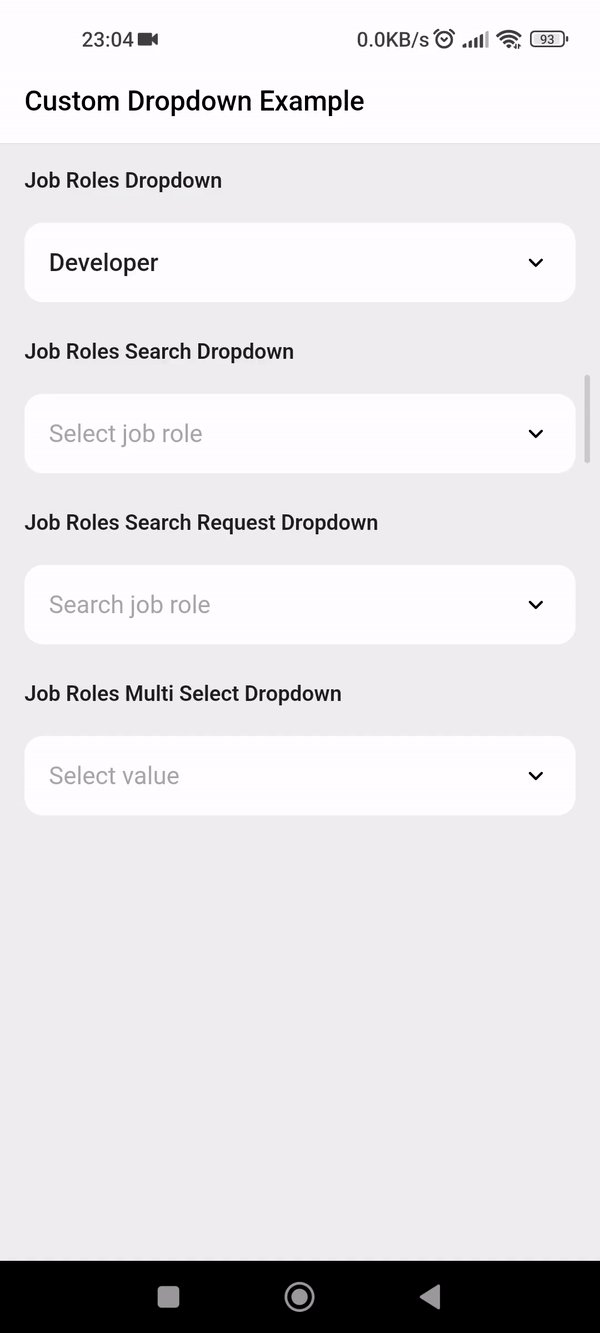
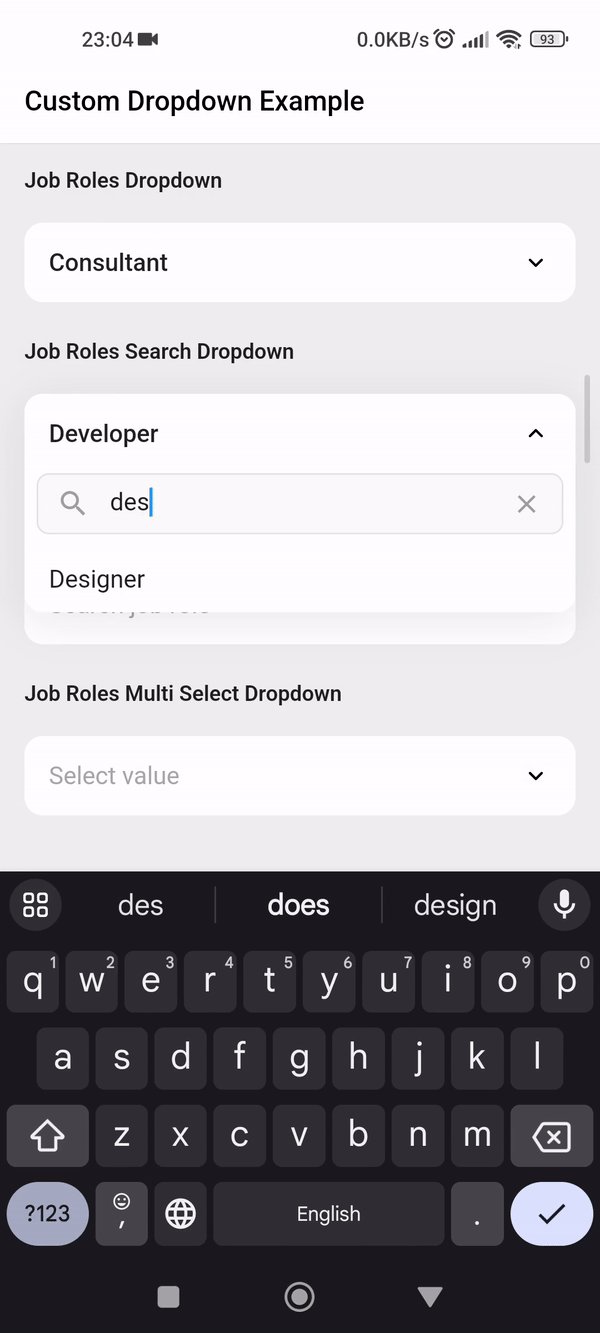
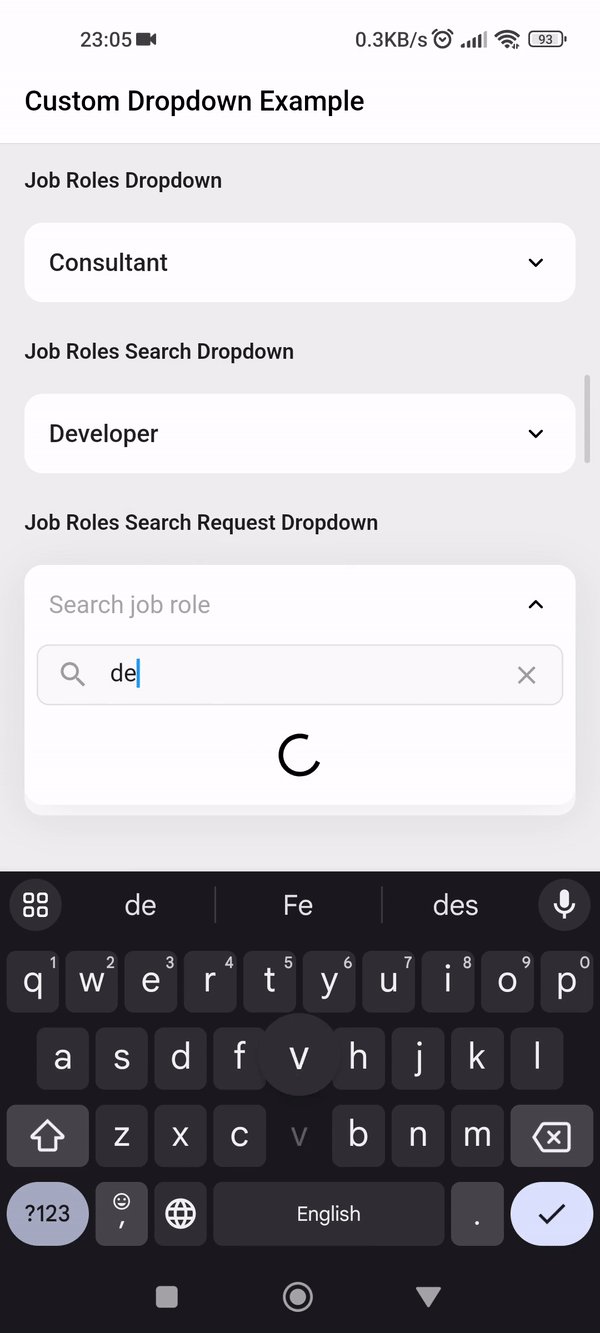
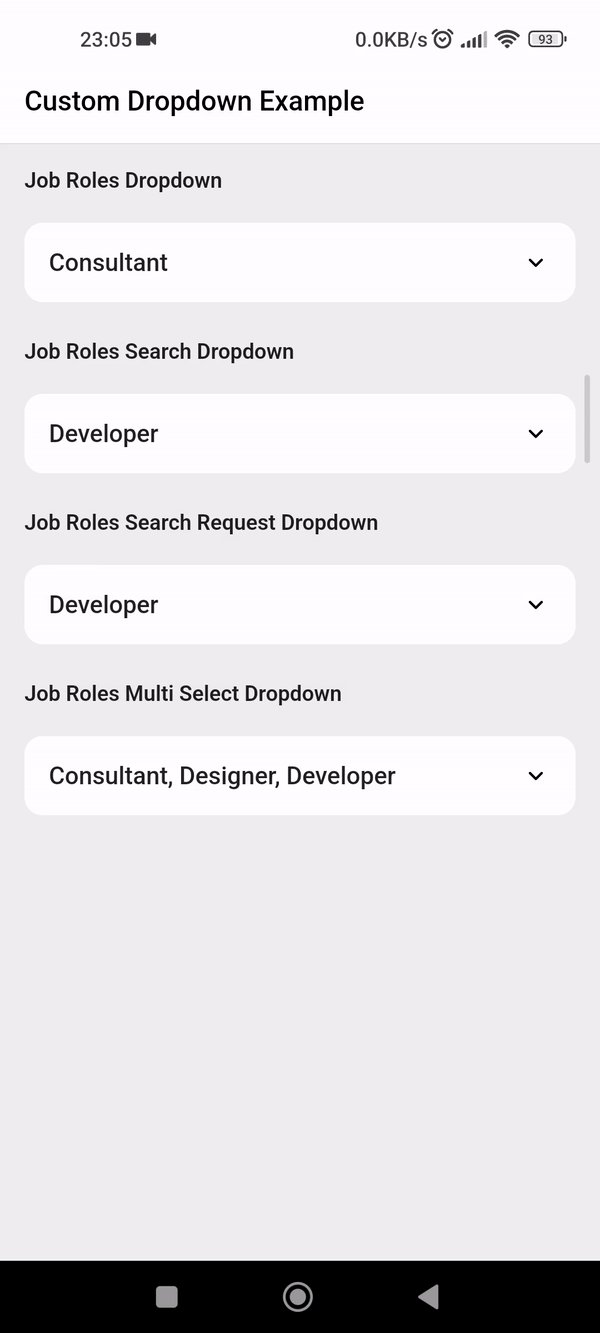
Preview

Getting Started
-
将最新版本的包添加到您的
pubspec.yaml文件中(并运行flutter pub get):dependencies: animated_custom_dropdown: 3.1.1 -
导入该包并在您的Flutter应用程序中使用它:
import 'package:animated_custom_dropdown/custom_dropdown.dart';
Example Usage
1. Custom Dropdown
import 'package:animated_custom_dropdown/custom_dropdown.dart';
import 'package:flutter/material.dart';
import 'dart:developer';
const List<String> _list = [
'Developer',
'Designer',
'Consultant',
'Student',
];
class SimpleDropdown extends StatelessWidget {
const SimpleDropdown({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return CustomDropdown<String>(
hintText: 'Select job role',
items: _list,
initialItem: _list[0],
onChanged: (value) {
log('changing value to: $value');
},
);
}
}
2. Custom Dropdown with Custom Type Model
首先定义一个模型类:
class Job {
final String name;
final IconData icon;
const Job(this.name, this.icon);
@override
String toString() {
return name;
}
}
然后创建对应的下拉菜单:
import 'package:animated_custom_dropdown/custom_dropdown.dart';
import 'package:flutter/material.dart';
import 'dart:developer';
const List<Job> _list = [
Job('Developer', Icons.developer_mode),
Job('Designer', Icons.design_services),
Job('Consultant', Icons.account_balance),
Job('Student', Icons.school),
];
class SimpleDropdown extends StatelessWidget {
const SimpleDropdown({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return CustomDropdown<Job>(
hintText: 'Select job role',
items: _list,
onChanged: (value) {
log('changing value to: $value');
},
);
}
}
3. Custom Dropdown with Multiple Selection
import 'package:animated_custom_dropdown/custom_dropdown.dart';
import 'package:flutter/material.dart';
import 'dart:developer';
const List<Job> _list = [
Job('Developer', Icons.developer_mode),
Job('Designer', Icons.design_services),
Job('Consultant', Icons.account_balance),
Job('Student', Icons.school),
];
class MultiSelectDropDown extends StatelessWidget {
const MultiSelectDropDown({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return CustomDropdown<Job>.multiSelect(
items: _list,
initialItems: _list.take(1).toList(),
onListChanged: (value) {
log('changing value to: $value');
},
);
}
}
4. Custom Dropdown with Search
增强 Job 模型以支持搜索功能:
class Job with CustomDropdownListFilter {
final String name;
final IconData icon;
const Job(this.name, this.icon);
@override
String toString() {
return name;
}
@override
bool filter(String query) {
return name.toLowerCase().contains(query.toLowerCase());
}
}
创建带有搜索功能的下拉菜单:
import 'package:animated_custom_dropdown/custom_dropdown.dart';
import 'package:flutter/material.dart';
import 'dart:developer';
const List<Job> _list = [
Job('Developer', Icons.developer_mode),
Job('Designer', Icons.design_services),
Job('Consultant', Icons.account_balance),
Job('Student', Icons.school),
];
class SearchDropdown extends StatelessWidget {
const SearchDropdown({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return CustomDropdown<Job>.search(
hintText: 'Select job role',
items: _list,
excludeSelected: false,
onChanged: (value) {
log('changing value to: $value');
},
);
}
}
5. Custom Dropdown with Search Request
import 'package:animated_custom_dropdown/custom_dropdown.dart';
import 'package:flutter/material.dart';
import 'dart:developer';
const List<Pair> _list = [
Pair('Developer', Icons.developer_board),
Pair('Designer', Icons.deblur_sharp),
Pair('Consultant', Icons.money_off),
Pair('Student', Icons.edit),
];
class SearchRequestDropdown extends StatelessWidget {
const SearchRequestDropdown({Key? key}) : super(key: key);
Future<List<Pair>> _getFakeRequestData(String query) async {
return await Future.delayed(const Duration(seconds: 1), () {
return _list.where((e) {
return e.text.toLowerCase().contains(query.toLowerCase());
}).toList();
});
}
@override
Widget build(BuildContext context) {
return CustomDropdown<Pair>.searchRequest(
futureRequest: _getFakeRequestData,
hintText: 'Search job role',
items: _list,
onChanged: (value) {
log('changing value to: $value');
},
);
}
}
6. Custom Dropdown with Validation
import 'package:animated_custom_dropdown/custom_dropdown.dart';
import 'package:flutter/material.dart';
import 'dart:developer';
const List<String> _list = [
'Developer',
'Designer',
'Consultant',
'Student',
];
class ValidationDropdown extends StatelessWidget {
ValidationDropdown({Key? key}) : super(key: key);
final _formKey = GlobalKey<FormState>();
@override
Widget build(BuildContext context) {
return Form(
key: _formKey,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
CustomDropdown<String>(
hintText: 'Select job role',
items: _list,
onChanged: (value) {
log('changing value to: $value');
},
validateOnChange: true,
validator: (value) => value == null ? "Must not be null" : null,
),
const SizedBox(height: 16),
SizedBox(
width: double.infinity,
child: ElevatedButton(
onPressed: () {
if (!_formKey.currentState!.validate()) return;
},
child: const Text(
'Submit',
style: TextStyle(fontWeight: FontWeight.w600),
),
),
),
],
),
);
}
}
Customization
有关完整的自定义选项,请参阅 example。
Contributors
感谢所有贡献者!
Issues & Feedback
请在 GitHub 上提交问题或反馈。欢迎提交PR!
更多关于Flutter自定义动画下拉菜单插件animated_custom_dropdown的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter自定义动画下拉菜单插件animated_custom_dropdown的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter中使用animated_custom_dropdown插件来实现一个自定义动画下拉菜单的示例代码。这个插件允许你创建具有自定义动画效果的下拉菜单。
首先,确保你已经在pubspec.yaml文件中添加了animated_custom_dropdown依赖:
dependencies:
flutter:
sdk: flutter
animated_custom_dropdown: ^最新版本号 # 请替换为实际的最新版本号
然后运行flutter pub get来安装依赖。
接下来是一个完整的示例代码,展示了如何使用animated_custom_dropdown插件:
import 'package:flutter/material.dart';
import 'package:animated_custom_dropdown/animated_custom_dropdown.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Animated Custom Dropdown Example'),
),
body: Center(
child: AnimatedCustomDropdown(
// 菜单项列表
items: [
'Option 1',
'Option 2',
'Option 3',
],
// 当前选中的值
selectedValue: 'Option 1',
// 当选中值改变时的回调
onChanged: (value) {
print('Selected Value: $value');
},
// 菜单项的构建器
itemBuilder: (context, value) {
return Padding(
padding: const EdgeInsets.all(8.0),
child: Text(
value,
style: TextStyle(fontSize: 18),
),
);
},
// 下拉菜单按钮的构建器
dropdownButtonBuilder: (context, value, onTap) {
return GestureDetector(
onTap: onTap,
child: Container(
decoration: BoxDecoration(
border: Border.all(color: Colors.grey),
borderRadius: BorderRadius.circular(8),
),
padding: EdgeInsets.symmetric(horizontal: 16, vertical: 8),
child: Row(
children: [
Text(
value ?? 'Select an option',
style: TextStyle(fontSize: 18),
),
Icon(Icons.arrow_drop_down),
],
),
),
);
},
// 动画持续时间
animationDuration: Duration(milliseconds: 300),
// 菜单项的高度
itemHeight: 50,
// 下拉菜单的背景颜色
dropdownBackgroundColor: Colors.white,
// 下拉菜单的阴影
dropdownElevation: 4,
// 菜单项的边框半径
itemBorderRadius: BorderRadius.circular(8),
),
),
),
);
}
}
在这个示例中,我们做了以下几件事:
- 添加依赖:确保在
pubspec.yaml中添加了animated_custom_dropdown依赖。 - 创建
MyApp组件:作为应用程序的根组件。 - 使用
AnimatedCustomDropdown:items:定义了菜单项的列表。selectedValue:定义了当前选中的值。onChanged:定义了当选中值改变时的回调。itemBuilder:定义了如何构建每个菜单项。dropdownButtonBuilder:定义了下拉菜单按钮的样式和行为。animationDuration:定义了动画的持续时间。itemHeight:定义了每个菜单项的高度。dropdownBackgroundColor:定义了下拉菜单的背景颜色。dropdownElevation:定义了下拉菜单的阴影。itemBorderRadius:定义了菜单项的边框半径。
这个示例代码展示了如何使用animated_custom_dropdown插件来创建一个具有自定义动画效果的下拉菜单。你可以根据自己的需求进一步自定义和扩展这个示例。









