Flutter可隐藏应用栏插件fadable_app_bar的使用
Flutter可隐藏应用栏插件fadable_app_bar的使用
fadable_app_bar
The Missing Fadable AppBar for Flutter.
这个包是Flutter中可隐藏应用栏的一个简单实现。它是在Flutter的AppBar()基础上的封装,以创建在滚动时具有淡入淡出效果的应用栏。这种效果在很多应用中很常见,但在Flutter的默认组件中缺失。
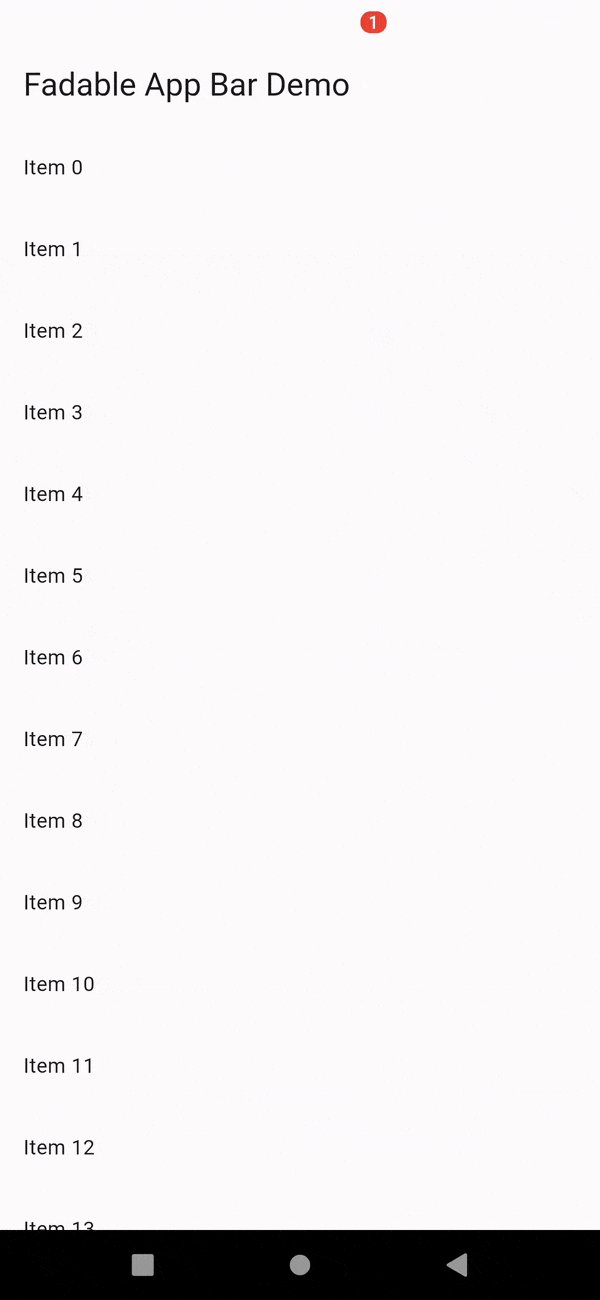
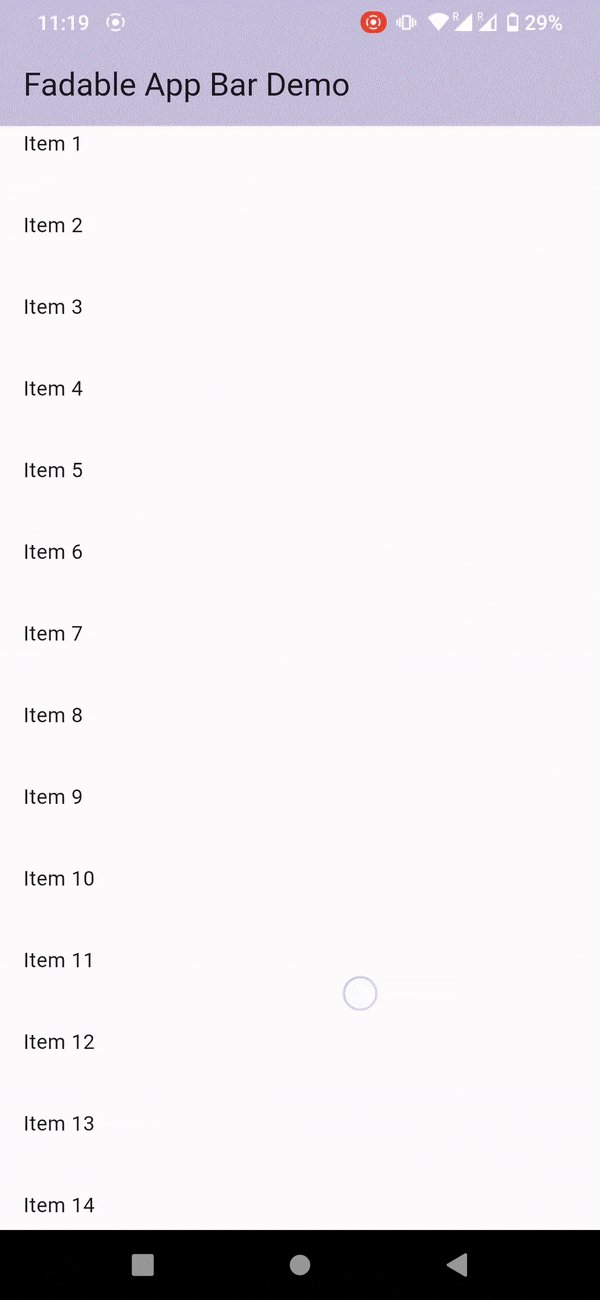
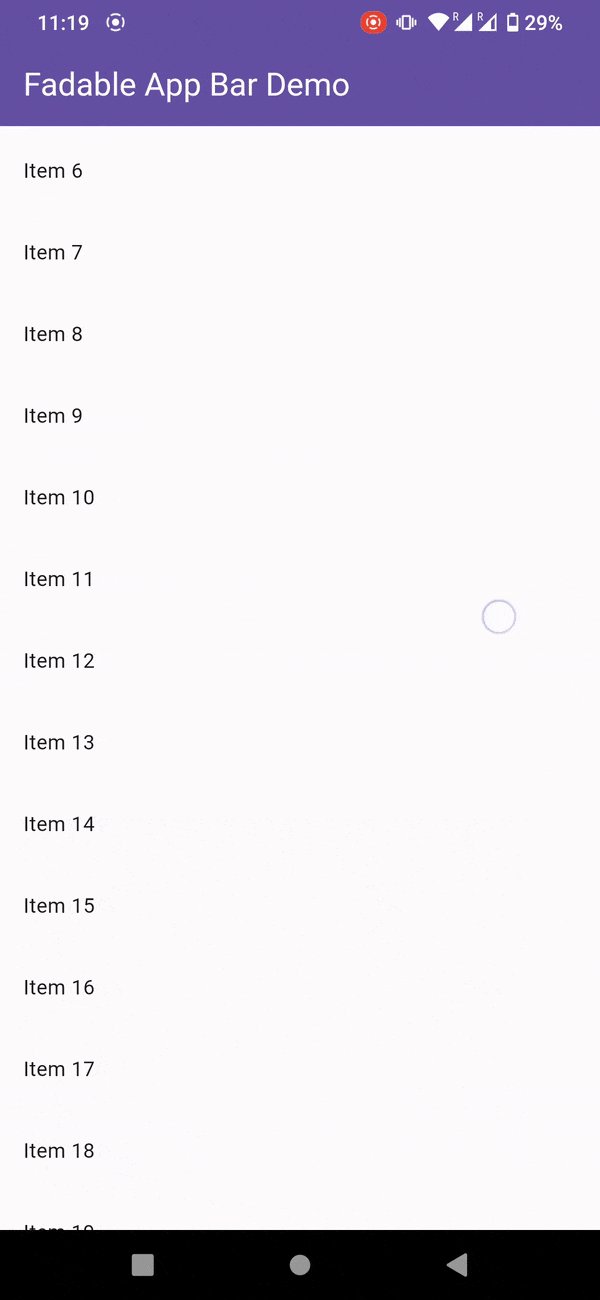
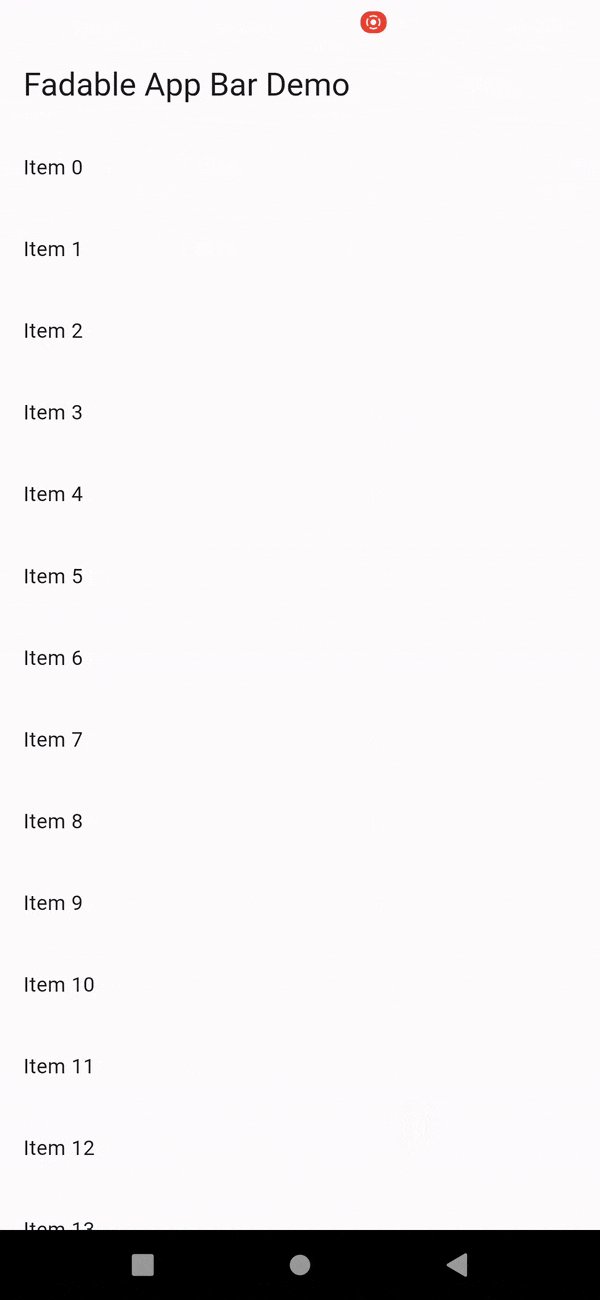
Demo
| Material 3 | Material 2 |
|---|---|
 |
 |
Features
- Fadable AppBar:提供淡入淡出效果
- Customizable:高度自定义
- Easy to use:易于使用
Getting started
首先,在pubspec.yaml文件中添加依赖:
dependencies:
fadable_app_bar: ^0.1.0
然后,在Dart代码中导入包:
import 'package:fadable_app_bar/fadable_app_bar.dart';
Usage Example
以下是一个完整的示例代码,展示了如何使用fadable_app_bar来创建一个带有淡入淡出效果的应用栏:
import 'package:fadable_app_bar/fadable_app_bar.dart';
import 'package:flutter/material.dart';
void main() {
runApp(MainApp());
}
class MainApp extends StatelessWidget {
MainApp({Key? key}) : super(key: key);
final ScrollController _controller = ScrollController();
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: FadableAppBar(
scrollController: _controller,
title: const Text('Fadable App Bar Demo'),
foregroundColor: Colors.white,
foregroundColorOnFaded: Colors.black,
backgroundColor: Colors.green,
),
body: ListView.builder(
controller: _controller,
itemCount: 100,
itemBuilder: (context, index) {
return ListTile(
style: ListTileStyle.drawer,
title: Text('Item $index'),
);
},
),
),
);
}
}
Additional Parameters
scrollController: 滚动控件的控制器。foregroundColorOnFade: 应用栏淡出时标题和图标的颜色。fadeFactor: 控制应用栏淡入淡出的速度。值越大,淡入淡出越慢。
Additional Information
如果您有任何功能请求或遇到问题,请在 issue tracker 提交。
通过以上内容,您应该能够轻松地将fadable_app_bar集成到您的Flutter项目中,并实现美观的滚动淡入淡出效果。
更多关于Flutter可隐藏应用栏插件fadable_app_bar的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter可隐藏应用栏插件fadable_app_bar的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,下面是一个关于如何使用 fadeable_app_bar 插件在 Flutter 中实现可隐藏应用栏的示例代码。这个插件允许你根据列表的滚动状态来显示或隐藏应用栏。
首先,确保你已经在 pubspec.yaml 文件中添加了 fadeable_app_bar 依赖:
dependencies:
flutter:
sdk: flutter
fadeable_app_bar: ^x.y.z # 请替换为最新版本号
然后运行 flutter pub get 来获取依赖。
接下来,在你的 Dart 文件中,你可以使用以下代码来实现可隐藏的应用栏:
import 'package:flutter/material.dart';
import 'package:fadeable_app_bar/fadeable_app_bar.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Fadeable App Bar Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
final List<String> items = List<String>.generate(50, (i) => "Item $i");
@override
Widget build(BuildContext context) {
return Scaffold(
body: FadeableAppBar(
// 设置应用栏
appBar: AppBar(
title: Text('Fadeable App Bar Demo'),
centerTitle: true,
),
// 设置列表内容
body: ListView.builder(
itemCount: items.length,
itemBuilder: (context, index) {
return ListTile(
title: Text(items[index]),
);
},
),
// 设置监听器,可以获取应用栏的显示状态
onStateChanged: (FadeableAppBarState state) {
print('AppBar State: $state');
},
),
);
}
}
在这个示例中:
- 我们首先定义了一个
MyApp类,它包含应用的主要设置。 MyHomePage是一个包含列表的页面,我们使用了FadeableAppBar组件来包裹应用栏和列表。FadeableAppBar接受两个主要参数:appBar:这是你想要显示或隐藏的应用栏。body:这是你的主要内容,通常是一个ListView或其他可滚动的组件。
onStateChanged是一个可选的回调,用于监听应用栏的显示状态变化(如显示、隐藏或过渡中)。
运行这个示例,当你滚动列表时,应用栏会根据滚动位置自动显示或隐藏。这个插件非常有用,可以为用户提供更流畅和沉浸式的界面体验。










