Flutter货币选择器插件flutter_currency_picker的使用
Flutter货币选择器插件flutter_currency_picker的使用
简介
flutter_currency_picker 是一个基于 SearchAnchor 的包装,支持多种语言(如阿拉伯语、阿塞拜疆语、英语、白俄罗斯语、乌克兰语、波兰语、葡萄牙语、法语、德语、西班牙语和日语)的本地化。它提供了一个将数字转换为货币字符串的功能,并且拥有原生的选择器扩展功能,支持依赖注入(列表表示层)方法以及本地化。
您可以在 pub.dev 上找到更多关于此插件的信息。
货币转换
您可以轻松地将数字转换为带有货币符号的字符串:
// locale 'en_US'
1234.5.toCurrency(code: 'EUR') // 1 234,50 €
1234.5.toCurrency(code: 'EUR', withPattern: false) // €1,234.50
本地化支持
为了初始化货币选择器并设置本地化标签,可以使用以下代码:
// 从上下文中初始化
CurrencyProvider.initFromContext(context);
// 或者注入自己的标签
import 'package:flutter_gen/gen_l10n/app_localization_de.dart';
CurrencyDefaults.labels = AppLocalizationsDe();
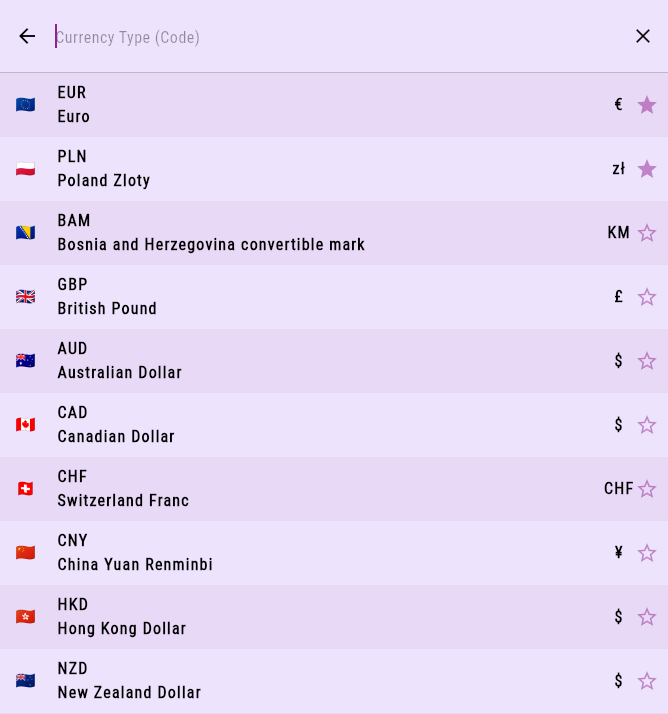
使用选择器
下面是一个简单的示例,展示了如何在应用程序中使用 CurrencySelector:
Currency? currency;
@override
Widget build(BuildContext context) {
return CurrencySelector(
value: currency?.code,
hintText: 'Currency Type (Code)',
hintStyle: Theme.of(context).textTheme.copyWith(
color: textTheme.headlineSmall?.color!.withValues(alpha: 0.4),
overflow: TextOverflow.ellipsis,
),
fieldBackground: Theme.of(context).colorScheme.onSurface.withValues(alpha: 0.1),
update: (value) => setState(() => currency = value),
);
}

完整示例
如果您想查看完整的例子,这里有一个更复杂的用法,包括自定义的 CodeCurrencySelectorItem 和 CodeCurrencySelector 类:
import 'package:flutter/material.dart';
import 'package:flutter_currency_picker/flutter_currency_picker.dart';
// 简化访问
extension BuildContextExt on BuildContext {
// 获取 ColorScheme
ColorScheme get colorScheme => Theme.of(this).colorScheme;
// 获取 TextTheme
TextTheme get textTheme => Theme.of(this).textTheme;
}
// 添加自己的表示层
class CodeCurrencySelectorItem extends CurrencySelectorItem {
@override
CurrencyViewPattern? get selectionView => (input) => input.code;
@override
Widget? build(BuildContext context) {
return Row(
mainAxisAlignment: MainAxisAlignment.start,
children: [
SizedBox(width: 42, child: Text(item.code)),
Expanded(child: Align(alignment: Alignment.topLeft, child: Text(item.name))),
SizedBox(width: 32, child: Center(child: Text(item.symbol))),
],
);
}
factory CodeCurrencySelectorItem.fromCurrency(Currency item) =>
CodeCurrencySelectorItem(item);
CodeCurrencySelectorItem(super.item);
}
class CodeCurrencySelector extends CurrencySelector<CodeCurrencySelectorItem> {
@override
String get hintText => 'Select Currency';
late final TextStyle? _hintStyle;
@override
TextStyle? get hintStyle => _hintStyle;
@override
TextStyle? get headerHintStyle => _hintStyle;
late final Color? _fieldBackground;
@override
Color? get fieldBackground => _fieldBackground;
@override
EdgeInsets get indent => const EdgeInsets.fromLTRB(8, 12, 0, 12);
CodeCurrencySelector({
super.key,
required super.update,
required BuildContext context,
super.value,
}) {
// 注册额外的表示层
CurrencyItemRegistry.list[CodeCurrencySelectorItem] =
CodeCurrencySelectorItem.fromCurrency;
// 定义提示样式
_hintStyle = context.textTheme.bodyLarge!.copyWith(
color: context.textTheme.headlineSmall?.color!.withValues(alpha: 0.4),
overflow: TextOverflow.ellipsis,
);
// 添加选择器背景颜色
_fieldBackground = context.colorScheme.onSurface.withValues(alpha: 0.1);
}
@override
CodeCurrencySelectorState createState() => CodeCurrencySelectorState();
}
class CodeCurrencySelectorState extends CurrencySelectorState<
CodeCurrencySelector, CodeCurrencySelectorItem> {
@override
// 覆盖选择器列表构建器
Widget buildContainer(BuildContext context, SearchController controller) {
final item = widget.value != null
? list.where((e) => e.equal(widget.value!)).firstOrNull
: null;
return InkWell(
onTap: onTap,
child: Container(
width: double.infinity,
color: widget.fieldBackground,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Expanded(
child: Padding(
padding: const EdgeInsets.fromLTRB(8, 12, 0, 12),
child: Align(
alignment: Alignment.centerLeft,
child: Text(
item?.toString() ?? widget.hintText,
style: widget.hintStyle,
),
),
),
),
IconButton(
icon: Icon(Icons.arrow_drop_down, color: widget.hintStyle?.color),
onPressed: onTap,
),
],
),
),
);
}
}
通过上述内容,您可以了解如何使用 flutter_currency_picker 插件来实现货币选择器,并根据需要进行定制。希望这能帮助到您!如果还有其他问题,请随时提问。
更多关于Flutter货币选择器插件flutter_currency_picker的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter货币选择器插件flutter_currency_picker的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是一个关于如何在Flutter项目中使用flutter_currency_picker插件的示例代码。这个插件允许用户在应用中选择货币,并显示相应的货币符号和代码。
首先,你需要在pubspec.yaml文件中添加依赖项:
dependencies:
flutter:
sdk: flutter
flutter_currency_picker: ^x.y.z # 请替换为最新版本号
然后,运行flutter pub get来安装依赖。
接下来,你可以在你的Flutter应用中使用这个插件。以下是一个简单的示例代码,展示了如何集成和使用flutter_currency_picker:
import 'package:flutter/material.dart';
import 'package:flutter_currency_picker/flutter_currency_picker.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Currency Picker Example',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: CurrencyPickerExample(),
);
}
}
class CurrencyPickerExample extends StatefulWidget {
@override
_CurrencyPickerExampleState createState() => _CurrencyPickerExampleState();
}
class _CurrencyPickerExampleState extends State<CurrencyPickerExample> {
Currency? selectedCurrency;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter Currency Picker Example'),
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
'Selected Currency:',
style: TextStyle(fontSize: 20),
),
SizedBox(height: 16),
if (selectedCurrency != null)
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
'${selectedCurrency!.symbol} ${selectedCurrency!.code}',
style: TextStyle(fontSize: 24, fontWeight: FontWeight.bold),
),
],
),
SizedBox(height: 32),
ElevatedButton(
onPressed: () async {
final result = await showCurrencyPicker(
context: context,
initialSelection: selectedCurrency?.code ?? 'USD',
favorite: ['USD', 'EUR', 'JPY', 'CNY'],
dialogTitle: 'Select Currency',
);
if (result != null) {
setState(() {
selectedCurrency = Currency.fromCode(result);
});
}
},
child: Text('Select Currency'),
),
],
),
),
);
}
}
在这个示例中:
CurrencyPickerExample是一个有状态的Widget,它维护了一个selectedCurrency状态来存储用户选择的货币。- 使用
showCurrencyPicker函数显示货币选择器对话框。你可以指定初始选择的货币、收藏列表和对话框标题。 - 当用户选择货币后,结果会回调,并更新
selectedCurrency状态,UI也会相应地刷新显示用户选择的货币符号和代码。
确保你已经正确安装了flutter_currency_picker插件,并根据需要调整依赖版本号。这个示例提供了一个基本的框架,你可以根据需求进一步自定义和扩展。








