Flutter图标插件sf_symbols的使用
Flutter图标插件sf_symbols的使用

使用方法
使用 SfSymbol 就像使用其他任何小部件一样,只需选择名称、权重、颜色和大小即可。
大小对应于 UIImage.SymbolConfiguration 中的 pointSize。例如,大小为 40 的 SF 符号将大致渲染为 40pt x 40pt(iOS 中的点)。
SfSymbol(
name: 'camera.aperture',
weight: FontWeight.w900,
color: Colors.pink,
size: 40,
)
工作原理
此包通过从 iOS 本机渲染 SF 符号作为纹理,然后在 Flutter 中重新定位和调整纹理的大小来实现。更多详细信息,请参阅 Flutter 中的 texture 类。
路线图
- 支持 macOS
示例代码
以下是一个完整的示例代码,展示了如何在 Flutter 应用中使用 SfSymbol:
import 'package:flutter/material.dart';
import 'package:sf_symbols/sf_symbols.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatefulWidget {
const MyApp({super.key});
@override
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
bool show = true;
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
theme: ThemeData.dark(useMaterial3: true),
home: Scaffold(
appBar: AppBar(
title: const Text('SF Symbols'),
),
body: GestureDetector(
behavior: HitTestBehavior.opaque,
onTap: () {
setState(() {
show = !show;
});
},
child: show
? Center(
child: SingleChildScrollView(
child: Wrap(
spacing: 0,
runSpacing: 20,
children: [
for (var name in [
'camera',
'camera.macro',
'camera.aperture',
'camera.filters',
])
for (var color in [
Colors.blueAccent,
Colors.pinkAccent,
Colors.greenAccent,
// Colors.amberAccent
])
for (var weight in FontWeight.values)
SizedBox(
width: 40,
child: SfSymbol(
size: 40,
weight: weight,
color: color,
name: name,
),
),
],
),
),
)
: null,
),
),
);
}
}
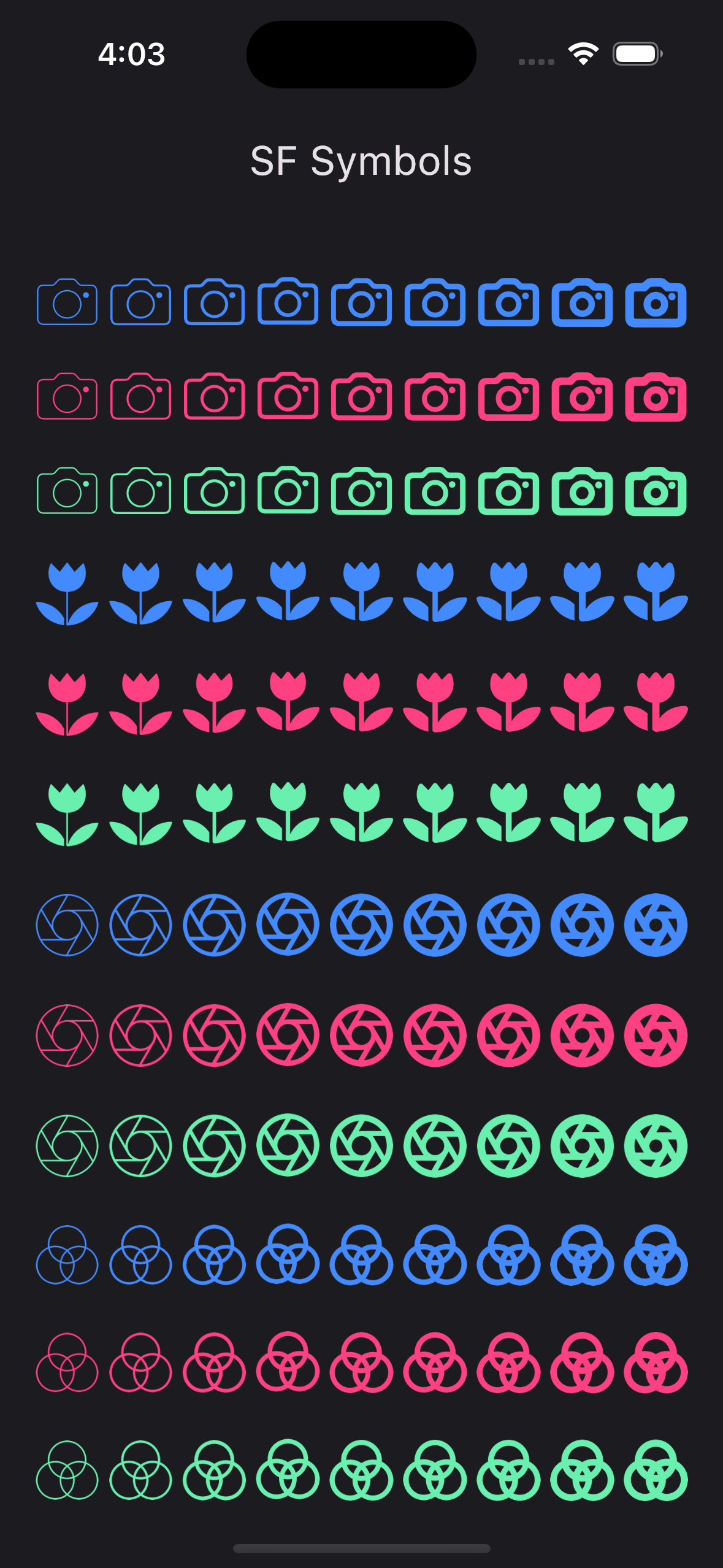
在这个示例中,我们创建了一个简单的 Flutter 应用,显示了多个不同名称、颜色和权重的 SF 符号。点击屏幕时,这些符号会隐藏或显示。希望这个示例能帮助你更好地理解和使用 sf_symbols 插件。
更多关于Flutter图标插件sf_symbols的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter图标插件sf_symbols的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
在Flutter中,sf_symbols 是一个非常有用的图标库,它提供了大量由 Apple 设计的系统图标。这些图标风格一致,非常适合用于 iOS 和 macOS 应用。为了在 Flutter 中使用 sf_symbols,你需要先添加相关的依赖,并了解如何使用这些图标。
以下是如何在 Flutter 项目中使用 sf_symbols 插件的步骤和代码示例:
1. 添加依赖
首先,在你的 pubspec.yaml 文件中添加 sf_symbols 依赖:
dependencies:
flutter:
sdk: flutter
sf_symbols: ^x.y.z # 替换为最新的版本号
然后运行 flutter pub get 来获取依赖。
2. 导入库
在你的 Dart 文件中导入 sf_symbols 库:
import 'package:sf_symbols/sf_symbols.dart';
3. 使用图标
sf_symbols 提供了多种方式来使用图标。最常见的是直接使用 SfIcons 类中的静态属性。以下是一个简单的例子,展示了如何在 Icon 小部件中使用 sf_symbols 图标:
import 'package:flutter/material.dart';
import 'package:sf_symbols/sf_symbols.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('SfSymbols Example'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Icon(
SfIcons.arrow_clockwise,
size: 48,
color: Colors.blue,
),
SizedBox(height: 20),
Icon(
SfIcons.star_fill,
size: 48,
color: Colors.yellow,
),
SizedBox(height: 20),
Icon(
SfIcons.gear,
size: 48,
color: Colors.grey,
),
],
),
),
),
);
}
}
在这个例子中,我们创建了一个简单的 Flutter 应用,它显示了三个 sf_symbols 图标:一个顺时针箭头、一个填充的星星和一个齿轮。
4. 自定义图标
sf_symbols 图标库中的每个图标都可以通过调整 size 和 color 属性来自定义。此外,sf_symbols 还支持一些其他的配置,比如 weight(图标的粗细)和 scale(图标的缩放比例),但这些高级功能可能需要更深入的探索和使用。
5. 使用图标的名称
如果你知道 sf_symbols 图标的名称,你也可以直接使用字符串来引用它,例如:
Icon(
SfIcons.byName('arrow.clockwise'),
size: 48,
color: Colors.blue,
)
这种方式在你需要动态生成图标时特别有用。
通过以上步骤,你就可以在 Flutter 项目中轻松地使用 sf_symbols 图标库了。这个库为开发者提供了大量高质量的图标,极大地简化了图标资源的管理和使用。








