Flutter滚动指示器插件scroll_indicator的使用
Flutter滚动指示器插件 scroll_indicator 的使用
ScrollIndicator 是一个受 Shopee 应用程序启发的滚动指示器插件。它可以帮助你在应用中添加滚动进度条,从而提升用户体验。
使用方法
基本用法
以下是一个基本的 ScrollIndicator 使用示例:
ScrollIndicator(
scrollController: scrollController,
width: 50,
height: 5,
indicatorWidth: 20,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
color: Colors.grey[300],
),
indicatorDecoration: BoxDecoration(
color: Colors.deepOrange,
borderRadius: BorderRadius.circular(10),
),
)
完整示例 Demo
为了更好地理解如何在项目中使用 ScrollIndicator,下面提供了一个完整的示例代码,其中包括了水平和垂直滚动视图的滚动指示器。
示例代码
import 'package:flutter/material.dart';
import 'package:scroll_indicator/scroll_indicator.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
ScrollController scrollController = ScrollController();
ScrollController scrollController2 = ScrollController();
ScrollController scrollController3 = ScrollController();
@override
void initState() {
scrollController = ScrollController();
scrollController2 = ScrollController();
scrollController3 = ScrollController();
super.initState();
}
@override
void dispose() {
scrollController.dispose();
scrollController2.dispose();
scrollController3.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
// 水平滚动列表
Container(
height: 120,
width: MediaQuery.of(context).size.width,
child: ListView.builder(
controller: scrollController,
scrollDirection: Axis.horizontal,
itemCount: 123,
itemBuilder: (context, index) {
return Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
width: 100,
height: 100,
color: Colors.blue,
child: Center(child: Text(index.toString())),
),
);
},
),
),
// 对应的滚动指示器
ScrollIndicator(
scrollController: scrollController,
width: 50,
height: 5,
indicatorWidth: 20,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
color: Colors.grey[300],
),
indicatorDecoration: BoxDecoration(
color: Colors.deepOrange,
borderRadius: BorderRadius.circular(10),
),
),
SizedBox(height: 50),
// 网格视图
Container(
height: 120,
child: GridView.count(
crossAxisCount: 2,
controller: scrollController2,
scrollDirection: Axis.horizontal,
children: List.generate(100, (index) {
return Center(
child: Text(
'Item $index',
style: Theme.of(context).textTheme.headline5,
),
);
}),
),
),
// 对应的滚动指示器
ScrollIndicator(
scrollController: scrollController2,
width: 50,
height: 10,
indicatorWidth: 20,
alignment: Alignment.centerLeft,
decoration: BoxDecoration(color: Colors.grey[300]),
indicatorDecoration: BoxDecoration(
color: Colors.green,
),
),
SizedBox(height: 50),
// 另一个水平滚动列表
Container(
height: 120,
width: MediaQuery.of(context).size.width,
child: ListView.builder(
controller: scrollController3,
scrollDirection: Axis.horizontal,
itemCount: 123,
itemBuilder: (context, index) {
return Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
width: 100,
height: 100,
color: Colors.blue,
child: Center(child: Text(index.toString())),
),
);
},
),
),
// 对应的滚动指示器
ScrollIndicator(
scrollController: scrollController3,
width: 10,
height: 5,
indicatorWidth: 20,
alignment: Alignment.centerRight,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
color: Colors.blue,
),
indicatorDecoration: BoxDecoration(
color: Colors.red,
borderRadius: BorderRadius.circular(10),
),
),
],
),
),
),
);
}
}
关键点解释
- ScrollController:
ScrollIndicator需要与ScrollController配合使用,以监听滚动位置的变化。 - decoration: 设置滚动指示器的背景样式。
- indicatorDecoration: 设置滚动指示器的实际进度条样式。
- alignment: 控制滚动指示器的位置(如左对齐、右对齐等)。
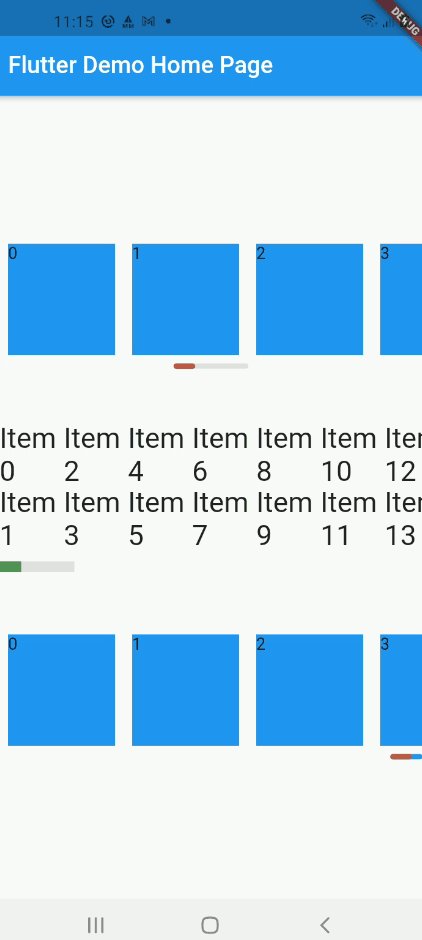
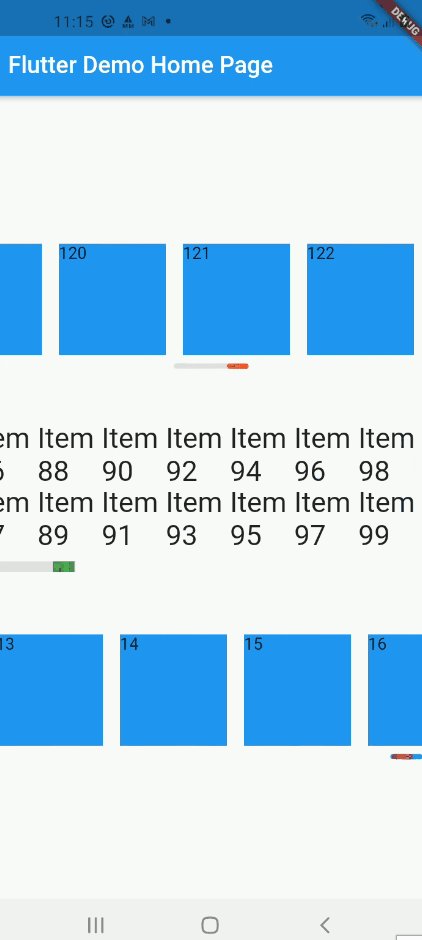
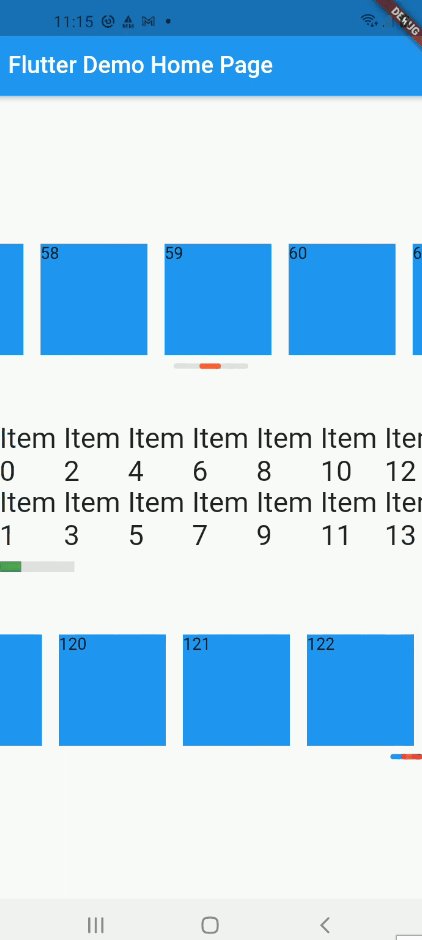
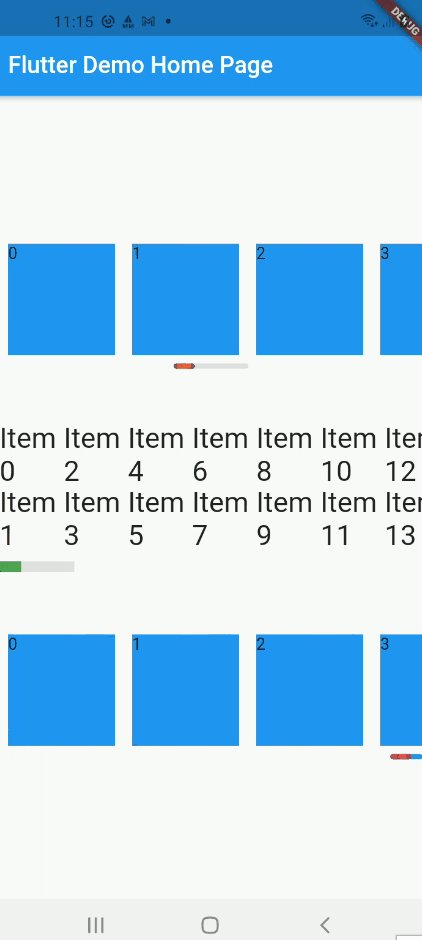
运行效果
以下是该示例运行后的效果截图:

通过这个插件,你可以轻松地为你的滚动视图添加直观的滚动指示器,从而提升用户的交互体验。
如果你觉得这个插件对你有帮助,可以考虑支持开发者:Saweria 支持链接
更多关于Flutter滚动指示器插件scroll_indicator的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter滚动指示器插件scroll_indicator的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,我可以为你提供一个关于如何使用 scroll_indicator 插件在 Flutter 中实现滚动指示器的代码示例。scroll_indicator 插件可以帮助你轻松地在应用中添加自定义滚动指示器。
首先,你需要在你的 pubspec.yaml 文件中添加 scroll_indicator 依赖:
dependencies:
flutter:
sdk: flutter
scroll_indicator: ^x.x.x # 请替换为最新版本号
然后运行 flutter pub get 来获取依赖。
以下是一个简单的代码示例,展示了如何使用 scroll_indicator 插件:
import 'package:flutter/material.dart';
import 'package:scroll_indicator/scroll_indicator.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Scroll Indicator Example',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: ScrollIndicatorExample(),
);
}
}
class ScrollIndicatorExample extends StatefulWidget {
@override
_ScrollIndicatorExampleState createState() => _ScrollIndicatorExampleState();
}
class _ScrollIndicatorExampleState extends State<ScrollIndicatorExample> {
final ScrollController _scrollController = ScrollController();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Scroll Indicator Example'),
),
body: Stack(
children: [
ListView.builder(
controller: _scrollController,
itemCount: 50,
itemBuilder: (context, index) {
return ListTile(
title: Text('Item $index'),
);
},
),
Positioned(
bottom: 0,
left: 0,
right: 0,
child: ScrollIndicator(
controller: _scrollController,
itemCount: 50,
indicatorColor: Colors.blue,
indicatorHeight: 5,
backgroundColor: Colors.grey[200]!,
),
),
],
),
);
}
@override
void dispose() {
_scrollController.dispose();
super.dispose();
}
}
在这个示例中:
- 我们首先导入了必要的包,包括
flutter/material.dart和scroll_indicator/scroll_indicator.dart。 - 创建了一个简单的 Flutter 应用,并在
home属性中使用了ScrollIndicatorExample组件。 - 在
ScrollIndicatorExample组件中,我们定义了一个ScrollController,用于控制列表的滚动。 - 使用
ListView.builder创建了一个包含 50 个项目的列表。 - 使用
Stack将列表和滚动指示器叠加在一起。滚动指示器被放置在列表的底部,并使用Positioned组件进行定位。 ScrollIndicator组件接受几个参数,包括controller(滚动控制器)、itemCount(项目总数)、indicatorColor(指示器颜色)、indicatorHeight(指示器高度)和backgroundColor(背景颜色)。
这个示例展示了如何结合 scroll_indicator 插件和 Flutter 的滚动功能来实现一个自定义的滚动指示器。你可以根据需要调整这些参数,以满足你的应用需求。








