Flutter客服集成插件salesiq_mobilisten的使用
Flutter客服集成插件salesiq_mobilisten的使用
Zoho SalesIQ Mobilisten Flutter Plugin 提供了强大的客户支持功能,允许用户在应用中直接与客服人员进行实时聊天。以下是详细的安装和使用步骤。
安装步骤
要求
Android
- 最低Android版本:Android 5.0 (Lollipop) (API Level 21)
- 编译SDK版本:34 (Android 14)
- 所需权限:
android.permission.INTERNET(用于网络操作)
iOS
- 最低iOS版本:iOS 12及以上
- Xcode最低版本:Xcode 13
安装步骤
- 在
pubspec.yaml文件中添加Mobilisten依赖:
dependencies:
flutter:
sdk: flutter
salesiq_mobilisten: ^6.3.1
-
运行
flutter pub get以获取项目依赖。 -
导航到
ios目录并运行pod install命令。 -
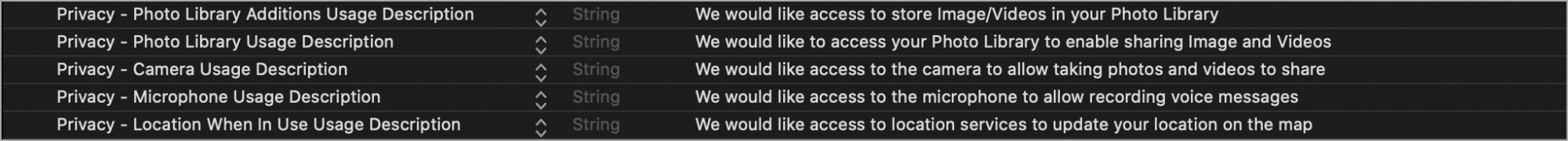
在iOS Runner项目的
Info.plist文件中添加以下权限:
-
打开
android目录,在Android Studio或其他IDE中打开项目build.gradle或settings.gradle文件,并添加以下maven仓库:对于Gradle 6.7及以下版本:
allprojects { repositories { google() mavenCentral() // ... maven { url 'https://maven.zohodl.com' } } }对于Gradle 6.8及以上版本:
dependencyResolutionManagement { repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS) repositories { google() mavenCentral() // Add the Zoho Maven URL here maven { url 'https://maven.zohodl.com' } } }点击Sync Now或使用Sync Project with Gradle Files选项同步项目。
-
如果启用了ProGuard(minifyEnabled) R8,请在
proguard-rules.pro文件中添加以下规则:-dontwarn kotlinx.parcelize.Parcelize -
在Zoho SalesIQ控制台生成iOS的应用密钥和访问密钥:
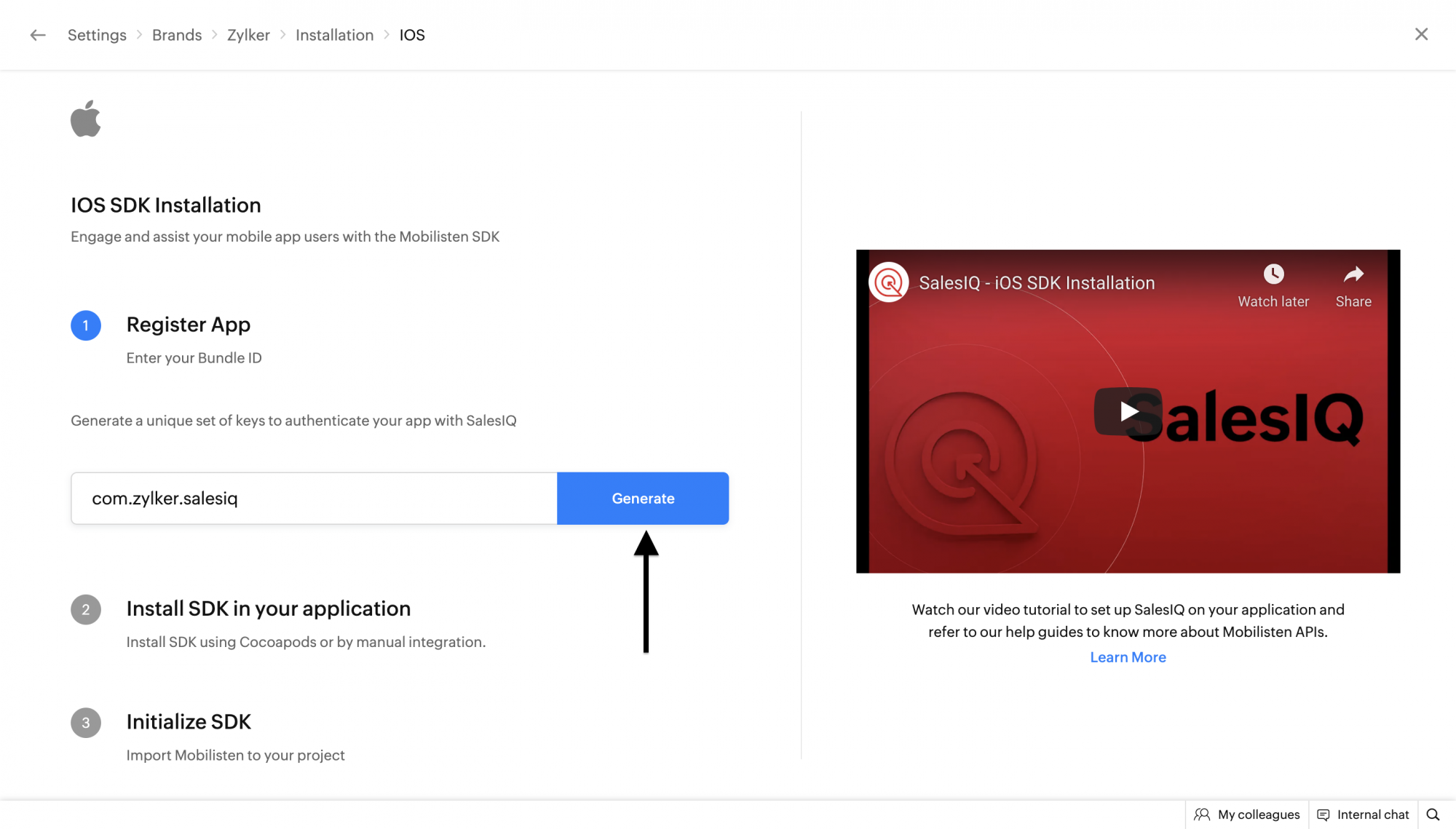
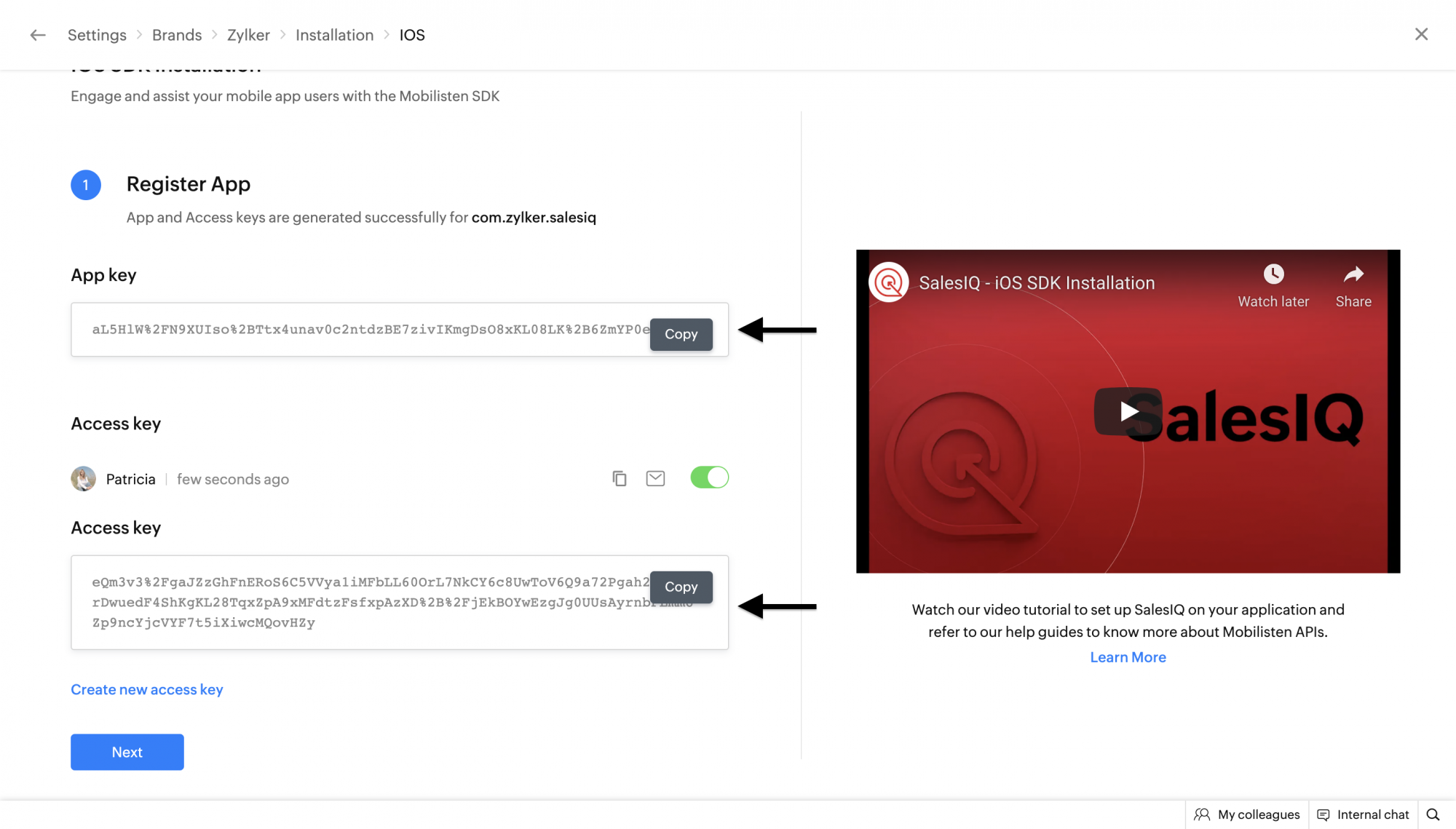
- 导航至
Settings→Brands→Installation→iOS - 输入应用的Bundle ID并点击Generate
- 记录生成的App Key和Access Key


- 导航至
-
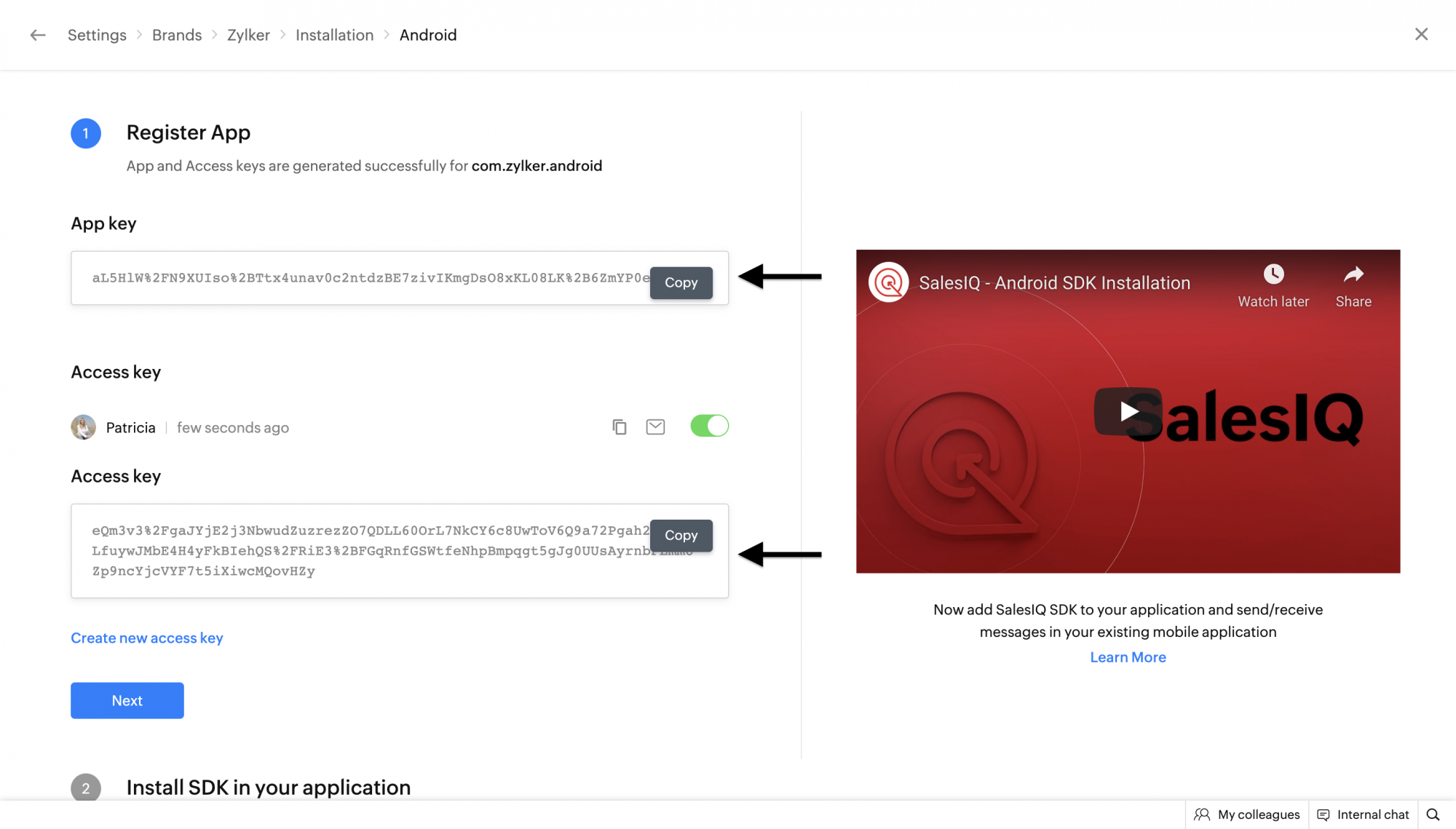
在Zoho SalesIQ控制台生成Android的应用密钥和访问密钥:
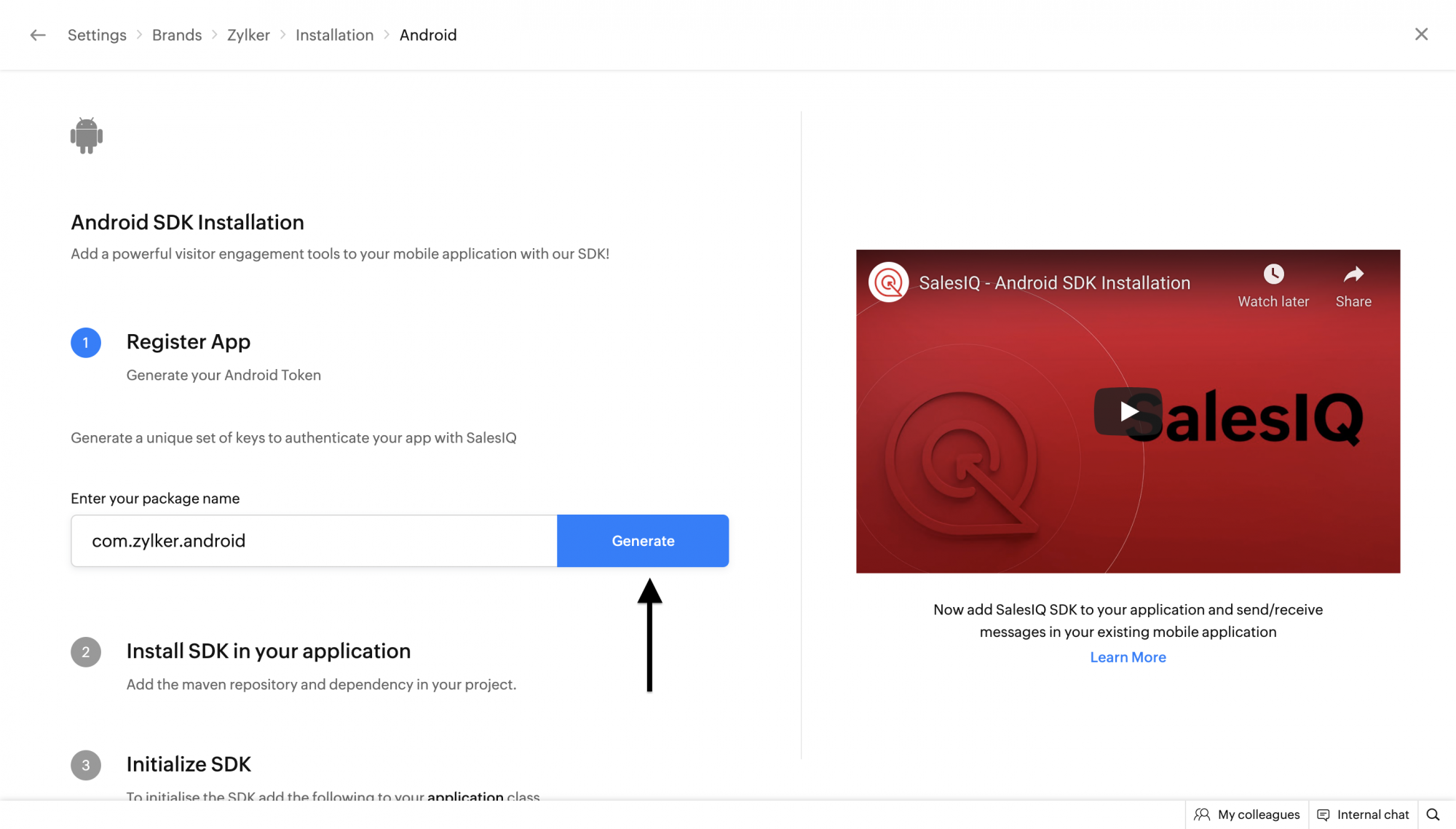
- 导航至
Settings→Brands→Installation→Android - 输入应用的Package Name并点击Generate
- 记录生成的App Key和Access Key


- 导航至
-
在
main.dart文件中导入Mobilisten:
import 'dart:io' as io;
import 'package:salesiq_mobilisten/salesiq_mobilisten.dart';
- 使用
initAPI初始化Mobilisten:
if (io.Platform.isIOS || io.Platform.isAndroid) {
String appKey;
String accessKey;
if (io.Platform.isIOS) {
appKey = "INSERT_IOS_APP_KEY";
accessKey = "INSERT_IOS_ACCESS_KEY";
} else {
appKey = "INSERT_ANDROID_APP_KEY";
accessKey = "INSERT_ANDROID_ACCESS_KEY";
}
ZohoSalesIQ.init(appKey, accessKey).then((_) {
// initialization successful
ZohoSalesIQ.showLauncher(true); // Invoking showLauncher is optional.
}).catchError((error) {
// initialization failed
print(error);
});
}
- 构建并运行Flutter应用程序。
示例代码
下面是一个完整的示例代码,展示了如何在Flutter项目中集成和初始化Mobilisten:
import 'dart:io' as io;
import 'package:flutter/material.dart';
import 'dart:async';
import 'package:salesiq_mobilisten/salesiq_mobilisten.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
void initState() {
super.initState();
initPlatformState();
initMobilisten();
}
Future<void> initMobilisten() async {
if (io.Platform.isIOS || io.Platform.isAndroid) {
String appKey;
String accessKey;
if (io.Platform.isIOS) {
appKey = "INSERT_IOS_APP_KEY";
accessKey = "INSERT_IOS_ACCESS_KEY";
} else {
appKey = "INSERT_ANDROID_APP_KEY";
accessKey = "INSERT_ANDROID_ACCESS_KEY";
}
ZohoSalesIQ.init(appKey, accessKey).then((_) {
// initialization successful
ZohoSalesIQ.showLauncher(true);
}).catchError((error) {
// initialization failed
print(error);
});
ZohoSalesIQ.setThemeColorForiOS("#6d85fc");
}
}
Future<void> initPlatformState() async {
// If the widget was removed from the tree while the asynchronous platform
// message was in flight, we want to discard the reply rather than calling
// setState to update our non-existent appearance.
if (!mounted) return;
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('Example Application'),
),
body: Center(child: Column(children: <Widget>[]))),
);
}
}
以上是关于Flutter客服集成插件salesiq_mobilisten的详细使用指南。通过这些步骤,您可以轻松地将实时聊天功能集成到您的Flutter应用中。
更多关于Flutter客服集成插件salesiq_mobilisten的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html









