Flutter导航面包屑插件breadcrumbs的使用
Flutter导航面包屑插件breadcrumbs的使用
Breadcrumbs
Breadcrumbs 是一个带有自动溢出处理和高度可定制性的Flutter插件,用于创建导航面包屑。
Example
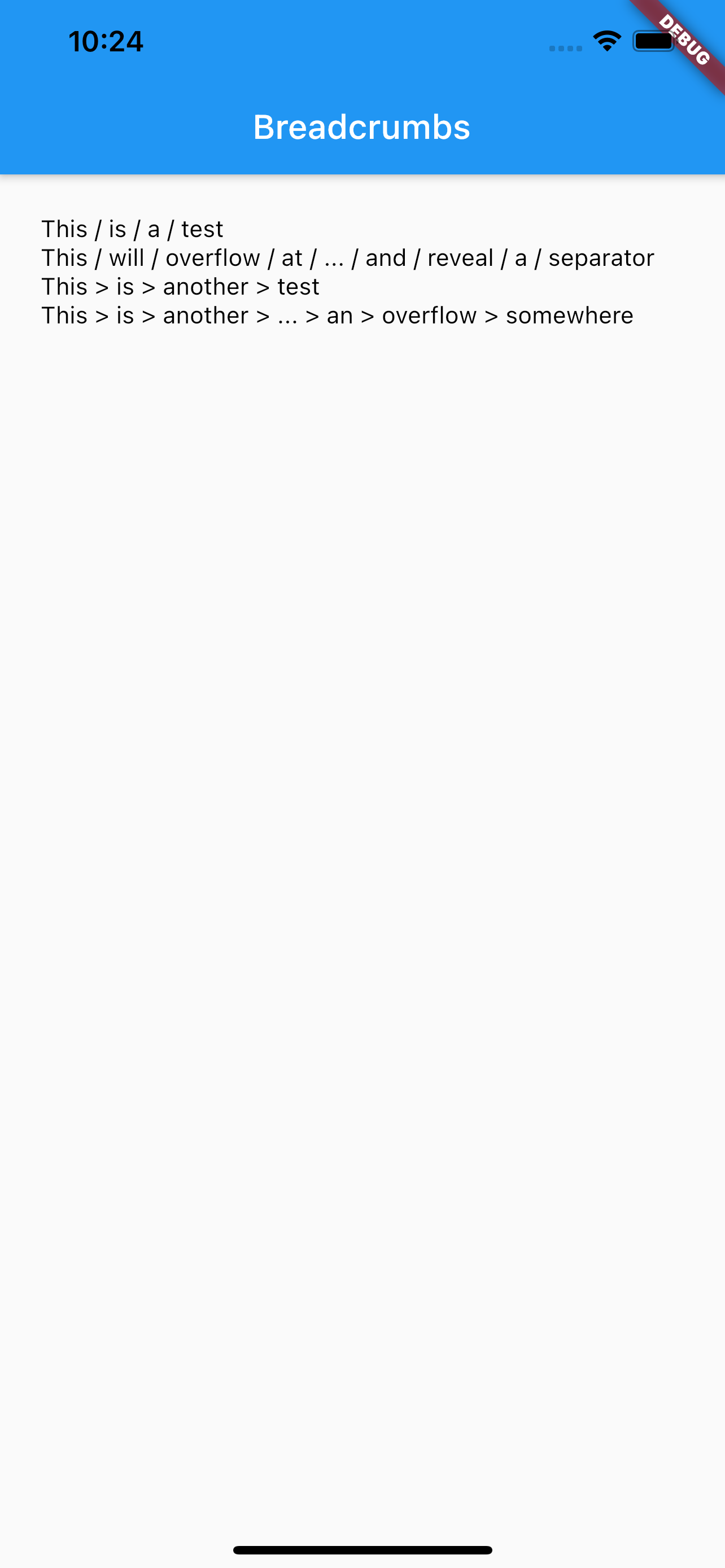
下面是一个简单的例子,展示了如何在Flutter应用程序中使用 Breadcrumbs 插件。这个示例创建了一个包含多个面包屑条目的应用界面,并演示了当内容超出容器宽度时的自动处理。
完整示例代码
import 'package:breadcrumbs/breadcrumbs.dart';
import 'package:flutter/material.dart';
void main() {
runApp(BreadcrumbsApp());
}
class BreadcrumbsApp extends StatelessWidget {
const BreadcrumbsApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Breadcrumbs'),
),
body: Padding(
padding: EdgeInsets.all(24),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
_buildBreadcrumb('This is a test'),
_buildBreadcrumb(
'This will overflow at some point and reveal a separator'),
Breadcrumbs(
crumbs: [
TextSpan(text: 'This'),
TextSpan(text: 'is'),
TextSpan(text: 'another'),
TextSpan(text: 'test'),
],
separator: ' > ',
style: TextStyle(color: Colors.black),
),
Breadcrumbs(
crumbs: [
TextSpan(text: 'This'),
TextSpan(text: 'is'),
TextSpan(text: 'another'),
TextSpan(text: 'test'),
TextSpan(text: 'with'),
TextSpan(text: 'an'),
TextSpan(text: 'overflow'),
TextSpan(text: 'somewhere'),
],
separator: ' > ',
style: TextStyle(color: Colors.black),
),
Breadcrumbs(
crumbs: [
TextSpan(text: 'These breadcrumbs'),
TextSpan(text: 'will'),
TextSpan(
text: 'always overflow because I am a super long text',
),
],
separator: ' > ',
style: TextStyle(color: Colors.black),
),
],
),
),
),
);
}
Widget _buildBreadcrumb(String text) {
final list = text.split(' ');
return Breadcrumbs.builder(
itemCount: list.length,
itemBuilder: (context, index) => TextSpan(
text: list[index],
),
style: TextStyle(color: Colors.black),
);
}
}
运行效果

以上代码将创建一个具有多个面包屑条目的Flutter应用界面。每个面包屑条目由 TextSpan 组成,通过 separator 参数指定分隔符样式。当面包屑内容超出容器宽度时,会自动处理溢出,确保界面美观且易于阅读。
如果你想要更深入地了解 Breadcrumbs 插件的使用方法或有其他问题,欢迎继续提问!
更多关于Flutter导航面包屑插件breadcrumbs的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter导航面包屑插件breadcrumbs的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter应用中使用breadcrumbs插件来实现导航面包屑功能的示例代码。
首先,确保你已经在pubspec.yaml文件中添加了flutter_breadcrumbs依赖:
dependencies:
flutter:
sdk: flutter
flutter_breadcrumbs: ^最新版本号 # 请替换为最新版本号
然后运行flutter pub get来安装依赖。
接下来,你可以按照以下步骤在你的Flutter应用中使用flutter_breadcrumbs插件:
- 设置面包屑监听器:
在你的应用的顶层(通常是MaterialApp或CupertinoApp),你需要设置一个全局的Breadcrumbs监听器。
import 'package:flutter/material.dart';
import 'package:flutter_breadcrumbs/flutter_breadcrumbs.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return BreadcrumbsContext(
listener: (List<Breadcrumb> breadcrumbs) {
// 这里可以处理面包屑变化,比如更新UI显示
print('Current breadcrumbs: $breadcrumbs');
},
child: MaterialApp(
title: 'Flutter Breadcrumbs Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
),
);
}
}
- 在路由中添加面包屑:
在你需要跟踪的路由中添加面包屑信息。你可以使用Breadcrumbs.push和Breadcrumbs.pop方法来管理面包屑堆栈。
import 'package:flutter/material.dart';
import 'package:flutter_breadcrumbs/flutter_breadcrumbs.dart';
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Home Page'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
ElevatedButton(
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(builder: (context) => SecondPage()),
).then((_) {
// 当返回时,可以手动pop面包屑,但通常BreadcrumbsContext会自动处理
// Breadcrumbs.of(context)?.pop();
});
// 使用Breadcrumbs.push添加新的面包屑
Breadcrumbs.of(context)?.push(
Breadcrumb(
title: 'Second Page',
),
);
},
child: Text('Go to Second Page'),
),
],
),
),
);
}
}
class SecondPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Second Page'),
),
body: Center(
child: ElevatedButton(
onPressed: () {
Navigator.pop(context);
// 通常不需要手动pop面包屑,BreadcrumbsContext会自动处理
// Breadcrumbs.of(context)?.pop();
},
child: Text('Go Back'),
),
),
);
}
}
- 显示面包屑(可选):
如果你想在UI中显示面包屑,你可以根据BreadcrumbsContext提供的面包屑列表来构建你的UI组件。
class BreadcrumbsWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
final breadcrumbs = Breadcrumbs.of(context)?.breadcrumbs ?? [];
return Padding(
padding: const EdgeInsets.all(8.0),
child: Row(
children: breadcrumbs.map<Widget>((breadcrumb) {
return Text(breadcrumb.title);
}).toList(),
),
);
}
}
然后你可以在你的MyApp或任何需要显示面包屑的地方添加BreadcrumbsWidget。
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Home Page'),
),
body: Column(
children: <Widget>[
BreadcrumbsWidget(), // 显示面包屑
SizedBox(height: 20),
ElevatedButton(
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(builder: (context) => SecondPage()),
).then((_) {});
Breadcrumbs.of(context)?.push(
Breadcrumb(
title: 'Second Page',
),
);
},
child: Text('Go to Second Page'),
),
],
),
);
}
}
这样,你就成功地在Flutter应用中集成了flutter_breadcrumbs插件,并实现了基本的面包屑导航功能。希望这对你有所帮助!










