Flutter未知功能插件fam的探索使用
Flutter未知功能插件fam的探索使用
1. 插件概述

fam 是一个用于Flutter项目的资产(Assets)管理服务工具,它依赖于pub.dev平台进行版本控制。它支持多种平台,操作简单,界面美观,易于使用等优点。
当前最新版本为1.1.3,有关更新内容可以点击这里查看。
2. Fam Service
2.1 Fam简介
Fam是基于Dart编写的脚本服务,专为Flutter项目提供资产文件管理解决方案。它简化了Flutter项目的资源管理流程,使得开发者能够更加专注于业务逻辑开发。
2.2 Fam展示
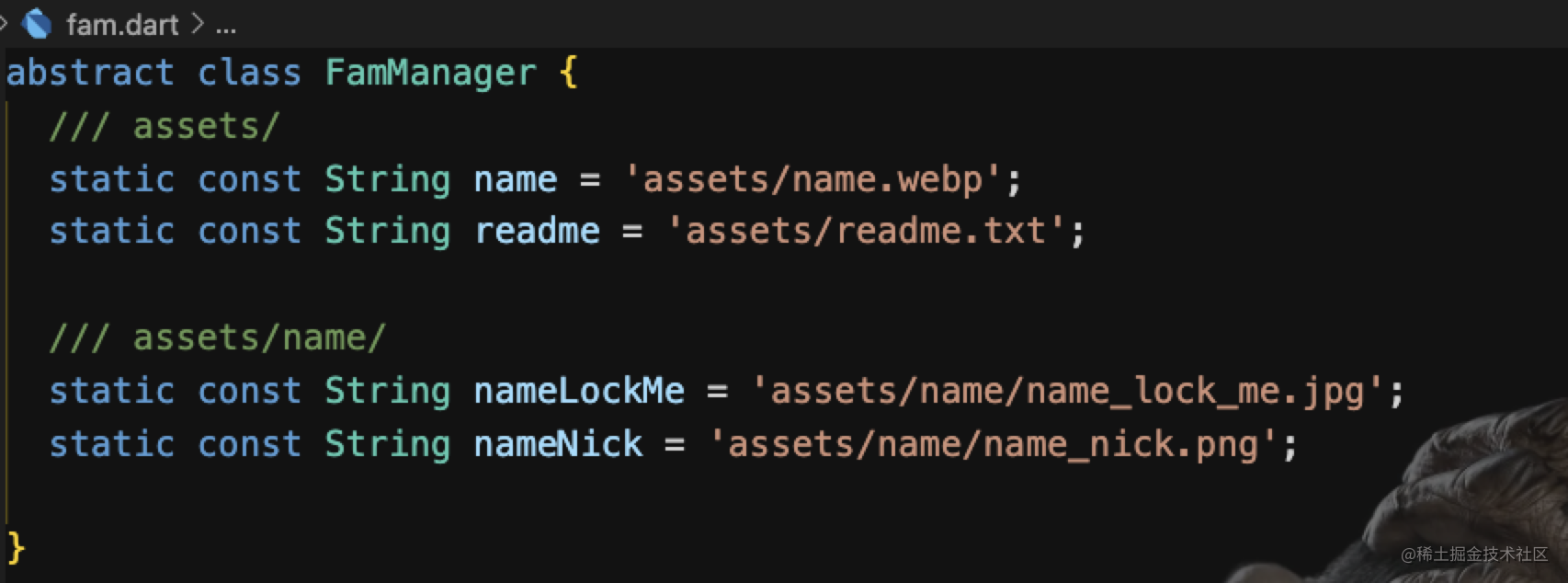
2.2.1 资产管理文件结构
通过Fam,您可以将项目中的资源文件按照类型或用途分类存放在不同的目录下,这使得资源文件的位置清晰明了,方便查找。

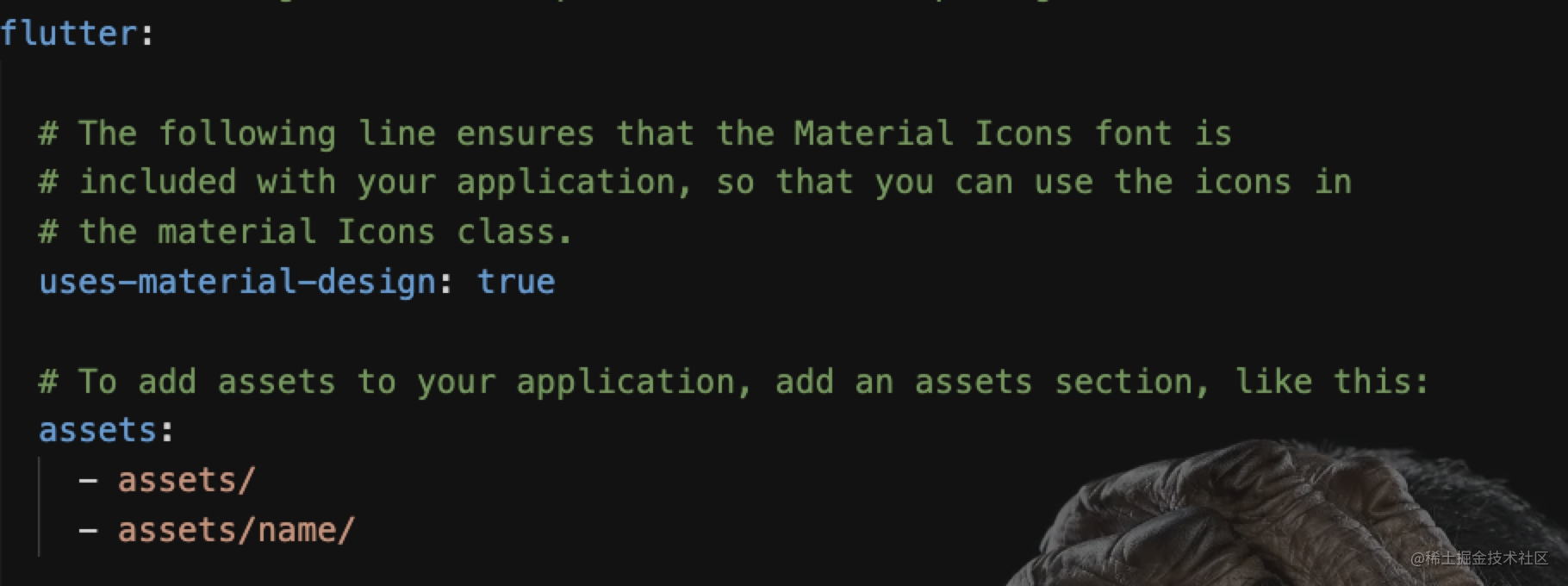
2.2.2 pubspec.yaml配置
在pubspec.yaml文件中只需配置资产文件夹路径,无需逐一列出所有资源文件的具体路径。

2.2.3 资源文件使用方式
使用时,可以直接通过生成的管理类名加上点语法来获取对应的资源文件,这种方式不仅简洁直观,而且避免了硬编码带来的维护成本。

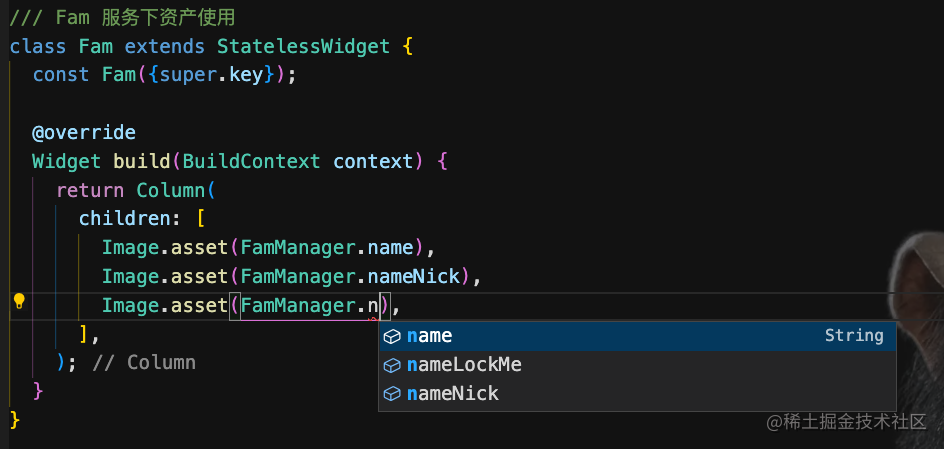
2.2.4 编辑器提示
得益于Fam提供的智能提示功能,在编写代码过程中可以享受到更为准确和全面的编辑器提示体验。

3. Fam配置
为了使用Fam,您需要先完成以下配置步骤:
flutter pub global activate fam
根据系统不同,可能还需要额外配置.pub-cache/bin环境变量:
- MacOS用户:请参考提示信息配置环境变量。
- Windows用户:建议使用
dart pub global activate fam命令安装,以确保路径不会因删除Flutter SDK而丢失。
验证安装是否成功:
fam help
如果安装失败,则会提示zsh: command not found: fam。
4. Fam使用指南
Fam提供了丰富的命令行接口,以下是常用命令介绍:
fam init或fam -i:初始化项目资产管理服务,允许自定义资产管理文件名(默认为fam.dart)及类名(默认为FamManager)。fam run或fam -r:当项目新增资源文件后,执行此命令更新资源管理信息。fam fix或fam -fi:修复被误删的Fam配置文件或记录文件。fam filter size [-b|-k|-m|-g] <size>:检查项目内所有资源文件大小是否超过指定值,默认单位为KB。fam filter unused [--delete]:查找未使用的资源文件,并可选择性地删除它们。fam rename class <new_class_name>:重命名资产管理类名称。fam delete file <path>或fam delete mfile <paths...>:删除单个或多个资源文件。fam --version、fam --releases、fam --update:查询已安装版本、可用版本列表以及升级Fam。
5. 示例Demo
下面是一个简单的Flutter应用程序示例,演示如何结合Fam管理资源文件。
import 'package:flutter/material.dart';
import 'package:fam/fam.dart'; // 引入Fam库
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
Image.asset(FamManager.logo), // 使用FamManager访问资源文件
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: const Icon(Icons.add),
),
);
}
}
注意:在实际项目中,请确保已经按照前面提到的方法完成了Fam的初始化设置,并且在pubspec.yaml文件中正确指定了资源文件夹路径。此外,还需导入package:fam/fam.dart以便能够在代码中引用由Fam生成的资源管理类。
以上就是关于Fam插件的基本介绍与使用方法,希望能帮助到正在寻找高效资源管理方案的Flutter开发者们!
更多关于Flutter未知功能插件fam的探索使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter未知功能插件fam的探索使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
在探索Flutter中未知的插件(如fam)时,首先需要确保你对该插件的功能和用途有一个基本的了解。由于fam并不是Flutter官方或广泛知名的插件,我们假设它是一个自定义的或特定领域的插件。在没有具体文档的情况下,我们将基于一般的Flutter插件使用方法来探索它。
步骤 1: 添加依赖
首先,你需要在pubspec.yaml文件中添加该插件的依赖。假设fam插件在pub.dev上是可用的(实际上需要替换为真实可用的插件名或路径),你可以这样添加:
dependencies:
flutter:
sdk: flutter
fam: ^x.y.z # 替换为实际版本号或路径
如果fam插件不在pub.dev上,你可能需要从本地文件系统或Git仓库添加依赖。
步骤 2: 导入插件
在你的Dart文件中导入该插件:
import 'package:fam/fam.dart';
步骤 3: 使用插件
由于我们不知道fam插件的具体功能,以下是一个假设性的使用案例。假设fam插件提供了一些与设备功能交互的API,比如获取设备信息。
import 'package:flutter/material.dart';
import 'package:fam/fam.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('FAM Plugin Example'),
),
body: Center(
child: FamExample(),
),
),
);
}
}
class FamExample extends StatefulWidget {
@override
_FamExampleState createState() => _FamExampleState();
}
class _FamExampleState extends State<FamExample> {
String deviceInfo = '';
@override
void initState() {
super.initState();
_getDeviceInfo();
}
Future<void> _getDeviceInfo() async {
try {
// 假设Fam插件有一个getDeviceInfo方法
var info = await Fam.getDeviceInfo();
setState(() {
deviceInfo = info.toString();
});
} catch (e) {
print('Error getting device info: $e');
setState(() {
deviceInfo = 'Error: $e';
});
}
}
@override
Widget build(BuildContext context) {
return Text(deviceInfo);
}
}
注意事项
- 文档和示例:总是先查看插件的官方文档和示例代码,以了解如何正确使用。
- 错误处理:在实际应用中,添加适当的错误处理逻辑,以处理可能的异常情况。
- 权限:如果插件需要访问设备的特定功能(如相机、位置等),确保在
AndroidManifest.xml和Info.plist中添加了必要的权限。 - 更新:定期检查插件的更新,以获取新功能、修复和性能改进。
由于fam插件的具体信息未知,上述代码是一个基于假设的示例。在实际应用中,你需要根据插件的实际功能和API进行调整。








