Flutter地球仪展示插件flutter_earth_globe的使用
Flutter地球仪展示插件flutter_earth_globe的使用
概述
Flutter Earth Globe 是一个用于Flutter应用程序的交互式3D球体小部件。这个小部件设计简单易用且高度可定制,适用于任何需要视觉上吸引人的星球表示的应用程序。此包灵感来源于 Globe.GL 和 Sphere。




功能
- 3D交互式地球:一个逼真且互动的地球3D模型。
- 可自定义外观:选项包括颜色、纹理等。
- 缩放和旋转:用户可以通过手势进行缩放和旋转。
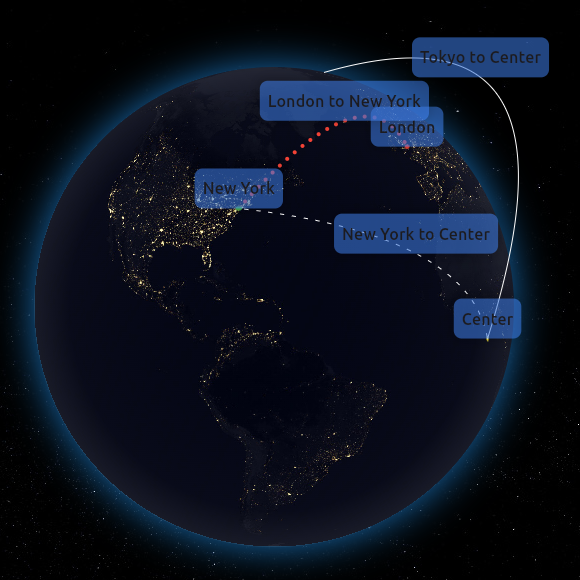
- 点支持:可以在地球上放置可自定义的点。
- 连接支持:创建不同坐标之间的连接。
- 自定义标签支持:为点或连接创建自定义小部件标签。
- 响应式设计:确保与各种设备和屏幕尺寸兼容。
安装
要安装 Flutter Earth Globe,请按照以下步骤操作:
-
将包添加到您的Flutter项目的
pubspec.yaml文件中:dependencies: flutter_earth_globe: ^[latest_version]或者直接运行:
flutter pub add flutter_earth_globe -
在Dart代码中导入该包:
import 'package:flutter_earth_globe/flutter_earth_globe.dart';
使用示例
下面是一个将 Flutter Earth Globe 集成到Flutter应用程序中的基本示例:
import 'package:flutter/material.dart';
import 'package:flutter_earth_globe/flutter_earth_globe.dart';
import 'package:flutter_earth_globe/flutter_earth_globe_controller.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
late FlutterEarthGlobeController _controller;
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Flutter Earth Globe Example'),
),
body: SafeArea(
child: FlutterEarthGlobe(
controller: FlutterEarthGlobeController(
rotationSpeed: 0.05,
isBackgroundFollowingSphereRotation: true,
background: Image.asset('assets/2k_stars.jpg').image,
surface: Image.asset('assets/2k_earth-day.jpg').image,
),
radius: 120,
),
),
),
);
}
}
自定义
创建点列表并将其添加到地球仪
final FlutterEarthGlobeController _controller = FlutterEarthGlobeController();
List<Point> points = [
Point(
id: '1',
coordinates: const GlobeCoordinates(51.5072, 0.1276),
label: 'London',
isLabelVisible: true,
style: const PointStyle(color: Colors.red, size: 6)),
// ... 其他点
];
for (var point in points) {
_controller.addPoint(point);
}
加载跟随旋转的背景图像和球体表面纹理图像
final FlutterEarthGlobeController _controller = FlutterEarthGlobeController();
@override
initState(){
_controller.onLoaded = () {
_controller.loadBackground(Image.asset('assets/2k_stars.jpg').image,
followsRotation: true);
_controller.loadSurface(Image.asset('assets/2k_earth-day.jpg').image);
};
super.initState();
}
更改球体样式
final FlutterEarthGlobeController _controller = FlutterEarthGlobeController();
_controller.changeSphereStyle(SphereStyle(
shadowColor: Colors.orange.withOpacity(0.8),
shadowBlurSigma: 20));
贡献者和支持
感谢所有为本项目做出贡献的人。如果您想贡献,请参阅如何贡献部分。您也可以通过在pub上点赞、在GitHub上加星以及报告遇到的bug来支持这个库。
许可证
本项目采用MIT许可证,详情请参阅LICENSE文件。
希望这些信息能帮助您更好地理解和使用 flutter_earth_globe 插件!如果有任何问题或需要进一步的帮助,请随时提问。
更多关于Flutter地球仪展示插件flutter_earth_globe的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter地球仪展示插件flutter_earth_globe的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,下面是一个关于如何在Flutter项目中使用flutter_earth_globe插件的示例代码。这个插件允许你在应用中展示一个交互式的3D地球仪。
首先,确保你已经在你的pubspec.yaml文件中添加了flutter_earth_globe依赖:
dependencies:
flutter:
sdk: flutter
flutter_earth_globe: ^x.y.z # 请替换为最新版本号
然后运行flutter pub get来安装依赖。
接下来,在你的Flutter项目中,你可以按照以下步骤来展示地球仪:
- 导入必要的包
import 'package:flutter/material.dart';
import 'package:flutter_earth_globe/flutter_earth_globe.dart';
- 创建一个包含地球仪的Widget
class EarthGlobeScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter Earth Globe Demo'),
),
body: Center(
child: EarthGlobe(
// 地球仪的初始视角(纬度、经度、缩放级别)
initialLatitude: 0.0,
initialLongitude: 0.0,
initialZoom: 2.0,
// 地球仪的样式
globeOptions: GlobeOptions(
backgroundColor: Colors.deepBlue,
showGrid: true,
gridColor: Colors.white.withOpacity(0.5),
gridLineWidth: 1.0,
),
// 触摸事件回调
onGlobeTap: (latitude, longitude) {
print("Tapped at Latitude: $latitude, Longitude: $longitude");
},
// 加载自定义地图纹理(可选)
// mapImage: AssetImage('assets/your_map_image.png'),
// 添加标记(可选)
markers: [
GlobeMarker(
latitude: 37.7749,
longitude: -122.4194,
markerOptions: MarkerOptions(
icon: Icon(Icons.location_on, color: Colors.red),
infoWindow: InfoWindow(
title: 'San Francisco',
snippet: 'Golden Gate Bridge',
),
),
),
// 你可以添加更多标记
],
),
),
);
}
}
- 在你的主应用中使用这个Widget
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Earth Globe Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: EarthGlobeScreen(),
);
}
}
这个示例展示了如何使用flutter_earth_globe插件来创建一个包含地球仪的Flutter应用。你可以根据需要调整地球仪的初始视角、样式、触摸事件回调以及标记。
确保你的项目中有合适的资源(例如自定义地图纹理图片)并将其放在assets文件夹中,同时在pubspec.yaml中声明这些资源。
希望这个示例能帮助你更好地理解和使用flutter_earth_globe插件!








