Flutter迷宫生成与探索插件maze的使用
Flutter迷宫生成与探索插件maze的使用
概述
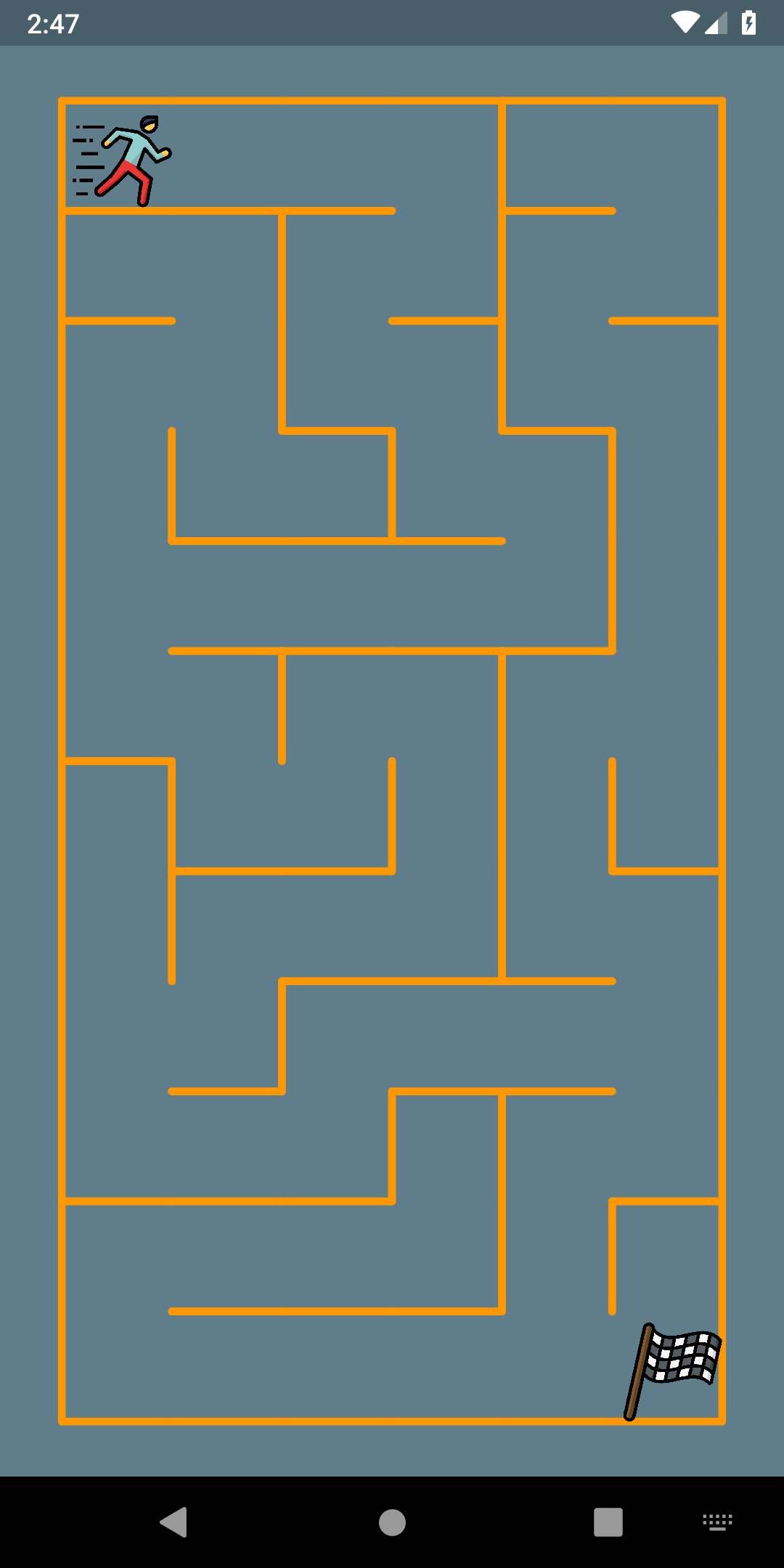
maze_game 是一个简单的Flutter迷宫游戏,它同时也是一个 CustomPainter 示例。这个插件非常适合在低端设备上运行,因为它不需要游戏引擎的支持。

为什么选择 maze_game?
在另一个项目中,作者需要创建一个可以在低端设备上运行的“简单”迷宫游戏,因此游戏引擎不是一个选项。后来发现了一种在纯Android上实现的方法,并将这个方法移植到了Flutter中。
maze_game 插件
获取插件
你可以通过以下方式在你的项目中添加 maze_game 插件:
在 pubspec.yaml 文件中添加以下依赖:
dependencies:
flutter:
sdk: flutter
maze_game: ^2.0.1
然后运行 flutter pub get 来安装依赖。
创建迷宫
以下是如何在Flutter应用中创建一个迷宫的示例代码:
import 'package:flutter/material.dart';
import 'package:maze/maze.dart';
void main() => runApp(MazeApp());
class MazeApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Maze Demo',
theme: ThemeData(
primarySwatch: Colors.orange,
scaffoldBackgroundColor: Colors.blueGrey),
home: MazeScreen());
}
}
class MazeScreen extends StatefulWidget {
@override
_MazeScreenState createState() => _MazeScreenState();
}
class _MazeScreenState extends State<MazeScreen> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Maze(
player: MazeItem(
'https://image.flaticon.com/icons/png/512/808/808433.png',
ImageType.network),
columns: 6,
rows: 12,
wallThickness: 4.0,
wallColor: Theme.of(context).primaryColor,
finish: MazeItem(
'https://image.flaticon.com/icons/png/512/1506/1506339.png',
ImageType.network),
onFinish: () => print('Hi from finish line!'))));
}
}
参数说明
player: 玩家图标,可以是网络图片或本地资源。columns: 迷宫的列数。rows: 迷宫的行数。wallThickness: 墙壁的厚度。wallColor: 墙壁的颜色。finish: 终点图标,可以是网络图片或本地资源。onFinish: 当玩家到达终点时触发的回调函数。
通过以上步骤和示例代码,你可以在Flutter应用中轻松集成一个迷宫游戏。希望这个插件能帮助你在项目中实现有趣的功能!
这段Markdown文档详细介绍了如何在Flutter项目中使用 `maze_game` 插件来创建一个迷宫游戏,并提供了完整的示例代码和参数说明。希望这对您有所帮助!更多关于Flutter迷宫生成与探索插件maze的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter迷宫生成与探索插件maze的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter项目中使用maze插件来生成和探索迷宫的代码案例。maze插件(假设它是一个提供迷宫生成和探索功能的Flutter插件)通常可以帮助你创建迷宫并在UI上显示出来。不过,请注意,由于具体的maze插件可能不是官方Flutter插件库中的一部分,我将基于一个假设的API结构来编写示例代码。
首先,确保你已经在pubspec.yaml文件中添加了maze插件的依赖项(假设插件名为maze,并且已经发布到pub.dev上):
dependencies:
flutter:
sdk: flutter
maze: ^latest_version # 替换为实际版本号
然后,运行flutter pub get来安装依赖项。
接下来,创建一个Flutter应用,并在其中使用maze插件来生成和显示迷宫。以下是一个简单的示例:
import 'package:flutter/material.dart';
import 'package:maze/maze.dart'; // 假设maze插件提供了这个导入路径
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Maze Generator and Explorer',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MazeScreen(),
);
}
}
class MazeScreen extends StatefulWidget {
@override
_MazeScreenState createState() => _MazeScreenState();
}
class _MazeScreenState extends State<MazeScreen> {
late Maze _maze;
@override
void initState() {
super.initState();
// 假设Maze类有一个静态方法generate,用于生成迷宫
_maze = Maze.generate(width: 20, height: 20); // 创建一个20x20的迷宫
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Maze Generator and Explorer'),
),
body: Center(
child: CustomPaint(
size: Size(double.infinity, double.infinity), // 占据整个屏幕
painter: MazePainter(_maze),
),
),
floatingActionButton: FloatingActionButton(
onPressed: () {
// 重新生成迷宫
setState(() {
_maze = Maze.generate(width: 20, height: 20);
});
},
tooltip: 'Regenerate Maze',
child: Icon(Icons.refresh),
),
);
}
}
class MazePainter extends CustomPainter {
final Maze maze;
MazePainter(this.maze);
@override
void paint(Canvas canvas, Size size) {
final paint = Paint()
..color = Colors.black
..strokeWidth = 2.0
..style = PaintingStyle.stroke;
final cellSize = size.width / maze.width;
for (int y = 0; y < maze.height; y++) {
for (int x = 0; x < maze.width; x++) {
if (maze.isWall(x, y)) {
// 画墙壁
final rect = Rect.fromLTWH(
x * cellSize,
y * cellSize,
cellSize,
cellSize,
);
canvas.drawRect(rect, paint);
}
}
}
// 假设maze有一个方法获取起点和终点,这里我们简单地在左上角和右下角画两个点
final startPaint = Paint()
..color = Colors.green
..style = PaintingStyle.fill;
final endPaint = Paint()
..color = Colors.red
..style = PaintingStyle.fill;
final startSize = 10.0;
canvas.drawCircle(
Offset(startSize / 2, startSize / 2),
startSize / 2,
startPaint,
);
canvas.drawCircle(
Offset(size.width - startSize / 2, size.height - startSize / 2),
startSize / 2,
endPaint,
);
}
@override
bool shouldRepaint(covariant CustomPainter oldDelegate) {
return oldDelegate != this;
}
}
// 假设Maze类定义如下(实际使用时,应根据maze插件的实际API进行调整)
class Maze {
final int width;
final int height;
// 假设内部有一个二维数组来表示迷宫的墙壁和通道
// ...
Maze({required this.width, required this.height});
// 静态方法用于生成迷宫
static Maze generate({required int width, required int height}) {
// 这里应该是迷宫的生成逻辑,但为简化起见,我们直接返回一个实例
return Maze(width: width, height: height);
}
// 方法用于检查给定坐标是否是墙壁
bool isWall(int x, int y) {
// 实际的墙壁检查逻辑应该在这里实现
// 这里为了演示,我们随机返回true或false
return (x + y) % 2 == 0;
}
// 可以添加更多方法来获取起点、终点、路径等
}
请注意,上述代码中的Maze类和maze.generate方法是基于假设的,因为实际的maze插件可能有不同的API。你应该参考插件的官方文档来调整代码以适应实际的API。
此外,MazePainter类用于在屏幕上绘制迷宫。它根据迷宫的墙壁信息在画布上绘制矩形来表示墙壁,并在左上角和右下角绘制起点和终点(这里为了简化,起点和终点是固定的,并且没有实际的路径探索逻辑)。
最后,MazeScreen类是一个有状态的组件,它在初始化时生成一个迷宫,并提供了一个按钮来重新生成迷宫。








