Flutter防止返回退出插件hold_on_pop的使用
Flutter防止返回退出插件hold_on_pop的使用
hold_on_pop 是一个Flutter包,它提供了一个小部件,当用户按住手指时显示弹出窗口,当他们松开手指时关闭(类似于Instagram)。
特性
- 提供一个可自定义的小部件,当用户按住手指时会显示弹出窗口。
- 支持自定义小部件的外观,包括弹出窗口的大小、颜色和形状。
- 提供回调函数来处理用户在小部件上按下和释放手指的情况。

开始使用
要在你的项目中使用 hold_on_pop,你需要在 pubspec.yaml 文件中添加 hold_on_pop 作为依赖项:
dependencies:
hold_on_pop: ^1.0.0
然后,在你的Dart代码中导入这个包:
import 'package:hold_on_pop/hold_on_pop.dart';
使用方法
hold_on_pop 提供了一个 HoldOnPop 小部件,你可以在Flutter应用中使用。这个小部件通常用于在用户长按屏幕上的特定部分时提供上下文帮助或信息。
下面是一个如何使用 HoldOnPop 小部件的例子:
HoldOnPop(
child: Container(
height: 100,
width: 100,
color: Colors.blue,
),
popup: Container(
height: 50,
width: 50,
color: Colors.red,
),
);
在这个例子中,我们创建了一个 HoldOnPop 小部件,其中包含一个蓝色的 Container 作为子元素。我们还定义了一个 popup 属性,它创建了一个红色的 Container 作为弹出窗口。
完整示例代码
以下是一个完整的示例代码,展示了如何将 HoldOnPop 集成到一个简单的Flutter应用程序中:
import 'package:flutter/material.dart';
import 'package:hold_on_pop/hold_on_pop.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Flutter HoldOnPop Demo'),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({super.key, required this.title});
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text(title)),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
HoldOnPop(
popup: _buildPopup(context),
child: TextButton(
style: TextButton.styleFrom(
backgroundColor: Theme.of(context).primaryColor,
),
onPressed: null,
child: const Text(
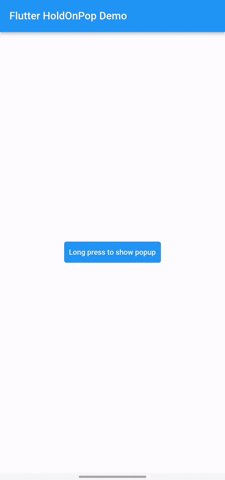
'Long press to show popup',
style: TextStyle(
color: Colors.white,
),
),
),
),
],
),
),
);
}
Widget _buildPopup(BuildContext context) {
final popupWidth = MediaQuery.of(context).size.width * 0.6;
final popupHeight = popupWidth * 2 / 3;
return Container(
width: popupWidth,
height: popupHeight,
decoration: BoxDecoration(
color: Colors.blueGrey,
borderRadius: BorderRadius.circular(8),
),
child: const Center(
child: Text(
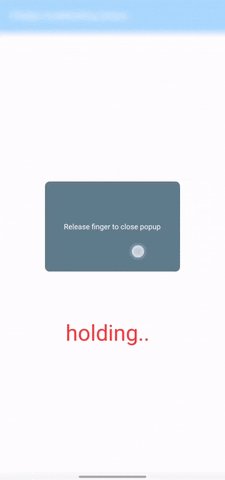
'Release finger to close popup',
style: TextStyle(
color: Colors.white,
),
),
),
);
}
}
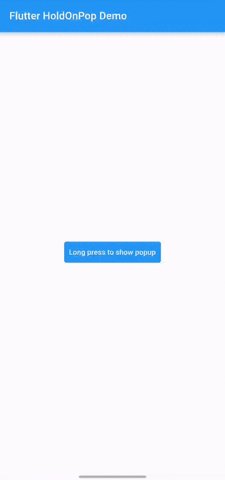
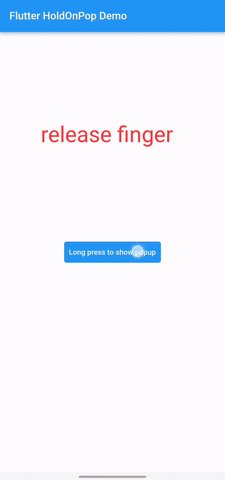
这个示例创建了一个名为 MyApp 的应用程序,其中包含一个名为 MyHomePage 的页面。页面中有一个按钮,当你长按时会显示一个弹出窗口,松开手指后弹出窗口会消失。
其他信息
- 更多关于如何使用
HoldOnPop小部件的信息,请参阅 GitHub仓库中的示例应用。 - 如果你在使用过程中遇到任何问题或有任何改进建议,请在 GitHub仓库 上提交问题。
希望这些信息能帮助你更好地理解和使用 hold_on_pop 插件!如果你有更多问题,欢迎随时提问。
更多关于Flutter防止返回退出插件hold_on_pop的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter防止返回退出插件hold_on_pop的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
在Flutter应用中,hold_on_pop 是一个用于防止用户通过返回按钮(无论是物理返回键还是应用内的返回按钮)直接退出应用的插件。它允许你在用户尝试退出时执行一些自定义操作,比如显示一个确认对话框。
以下是一个使用 hold_on_pop 插件的示例代码案例,展示了如何防止用户直接退出应用,并在用户尝试退出时显示一个确认对话框。
步骤 1: 添加依赖
首先,你需要在 pubspec.yaml 文件中添加 hold_on_pop 插件的依赖:
dependencies:
flutter:
sdk: flutter
hold_on_pop: ^x.y.z # 请替换为最新版本号
步骤 2: 导入插件并配置
在你的主 Dart 文件中(通常是 main.dart),导入 hold_on_pop 插件并进行配置。
import 'package:flutter/material.dart';
import 'package:hold_on_pop/hold_on_pop.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: HoldOnPopWrapper(
child: MyHomePage(),
onWillPop: _handleWillPop,
),
);
}
Future<bool> _handleWillPop() async {
// 显示一个确认对话框
bool shouldPop = await showDialog<bool>(
context: Navigator.of(context).overlay!.context,
barrierDismissible: false, // 禁用点击背景关闭对话框
builder: (BuildContext context) {
return AlertDialog(
title: Text('退出确认'),
content: Text('你确定要退出应用吗?'),
actions: <Widget>[
TextButton(
onPressed: () => Navigator.of(context).pop(false),
child: Text('取消'),
),
TextButton(
onPressed: () => Navigator.of(context).pop(true),
child: Text('确定'),
),
],
);
},
);
return shouldPop;
}
}
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter Hold On Pop 示例'),
),
body: Center(
child: Text('尝试使用返回按钮退出应用'),
),
);
}
}
解释
-
添加依赖:在
pubspec.yaml文件中添加hold_on_pop插件的依赖。 -
导入插件:在 Dart 文件中导入
hold_on_pop插件。 -
使用
HoldOnPopWrapper:将你的主页面(MyHomePage)包装在HoldOnPopWrapper中,并传入一个onWillPop回调。 -
实现
onWillPop回调:在onWillPop回调中,显示一个确认对话框。如果用户选择确定,返回true允许退出;否则返回false阻止退出。
通过这种方式,你可以防止用户直接通过返回按钮退出应用,并在他们尝试退出时提供一个确认步骤。








