Flutter评分功能插件flutter_rating的使用
Flutter评分功能插件flutter_rating的使用
Flutter Rating 是一个高度可定制且易于使用的组件,用于在你的Flutter应用程序中实现评分系统。无论是为电影、餐厅或其他项目评分,这个组件都能提供你需要的灵活性。
快速入门

要开始使用Flutter Rating组件,你只需要指定初始评分。以下是最简单的包含评分组件的方法:
StarRating(rating: 3.5),
这段代码创建了一个初始评分为3.5星的评分组件。非常简单!
对于更高级的用法,请参考以下部分,并查看/example目录以获取全面的例子。
完整星级评分
如果你想仅使用完整的星星(没有半星),只需将allowHalfRating参数设置为false:
StarRating(
rating: 4,
allowHalfRating: false,
onRatingChanged: (rating) => setState(() => this.rating = rating),
),
此配置限制用户只能选择完整的星级评分。
半星级评分
为了启用半星级评分,允许更细致的评分,请将allowHalfRating设置为true。这在需要详细反馈的情况下特别有用:
StarRating(
rating: 3.5,
allowHalfRating: true,
onRatingChanged: (rating) => setState(() => this.rating = rating),
),
启用allowHalfRating后,用户可以通过点击或长按星星给出半星级评分。
自定义图标

你可以通过提供自己的IconData来定制填充、半填充和空心星星。以下是自定义每个星星图标的方法:
StarRating(
rating: 3.5,
filledIcon: Icons.favorite,
halfFilledIcon: Icons.favorite_border,
emptyIcon: Icons.favorite_outline,
color: Colors.red, // 填充和半填充图标的颜色
borderColor: Colors.grey, // 空心图标的颜色
onRatingChanged: (rating) => setState(() => this.rating = rating),
),
此示例使用心形图标代替星星,展示了Flutter Rating组件的多功能性。
处理评分变化
要响应评分变化,请使用onRatingChanged回调。该回调提供了新的评分值,允许你更新UI或根据评分执行操作:
StarRating(
rating: 3.5,
onRatingChanged: (rating) => setState(() {
this.rating = rating;
// 根据新评分执行额外的操作
}),
),
这种设置确保了你的应用能动态响应用户的评分调整。
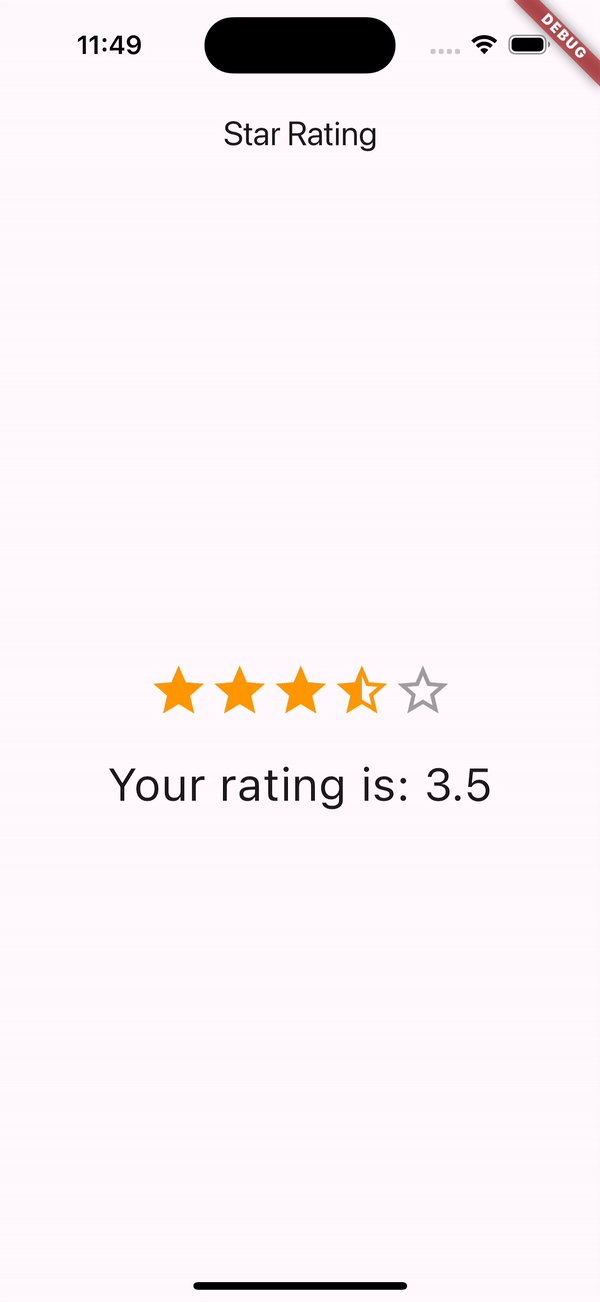
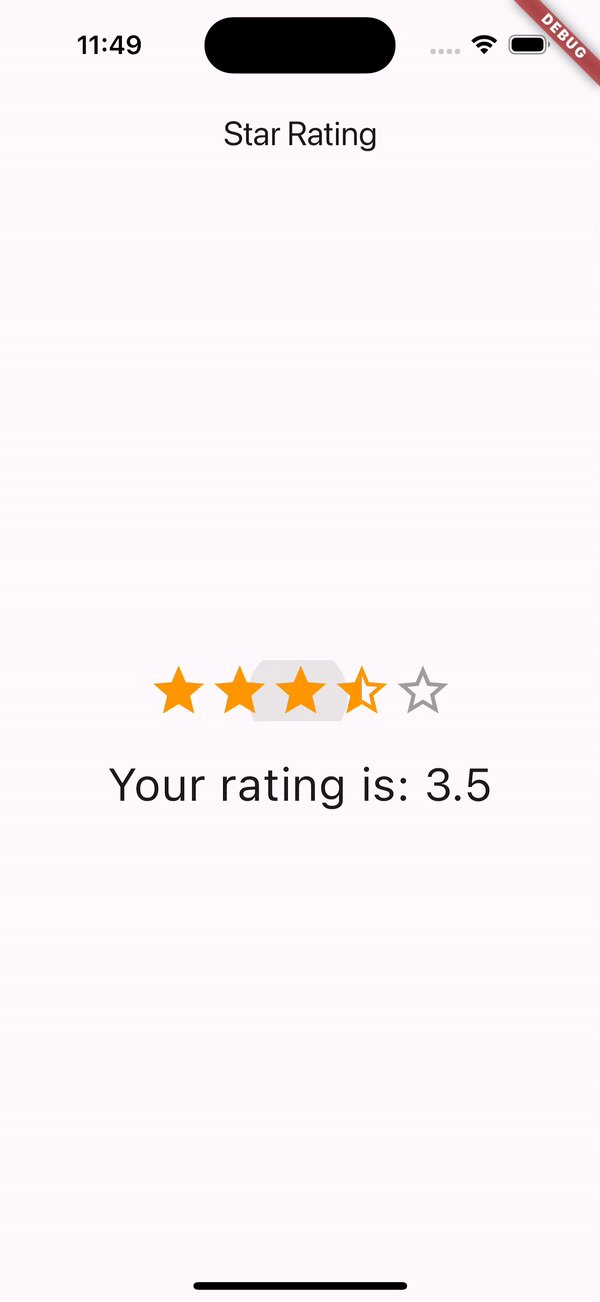
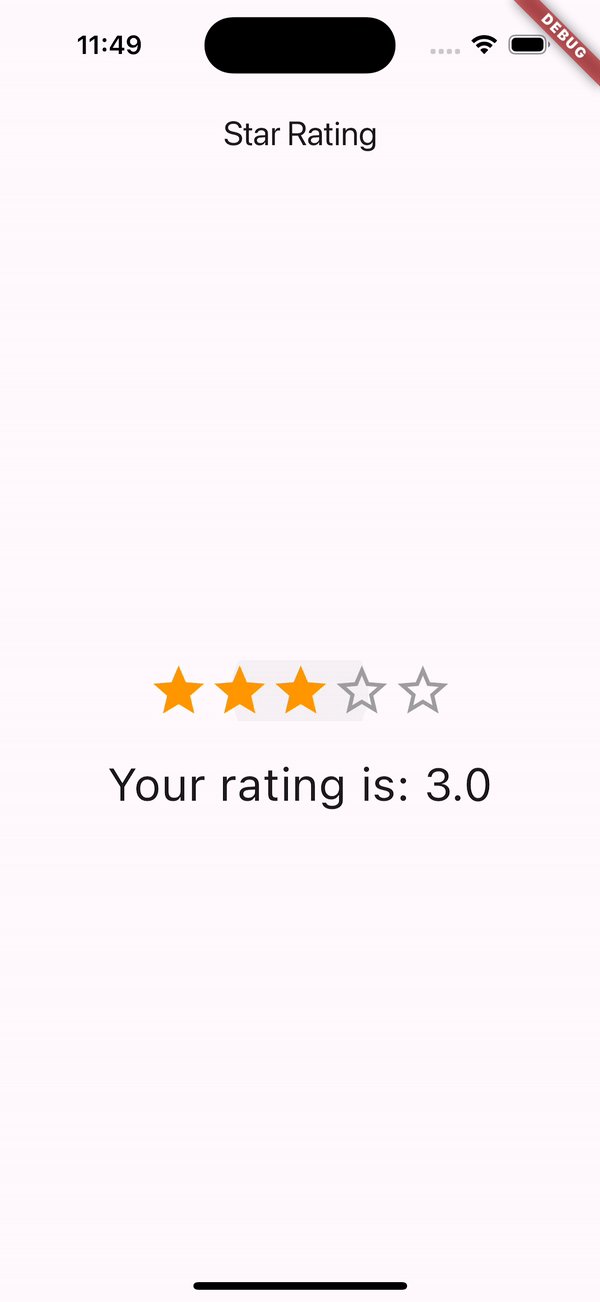
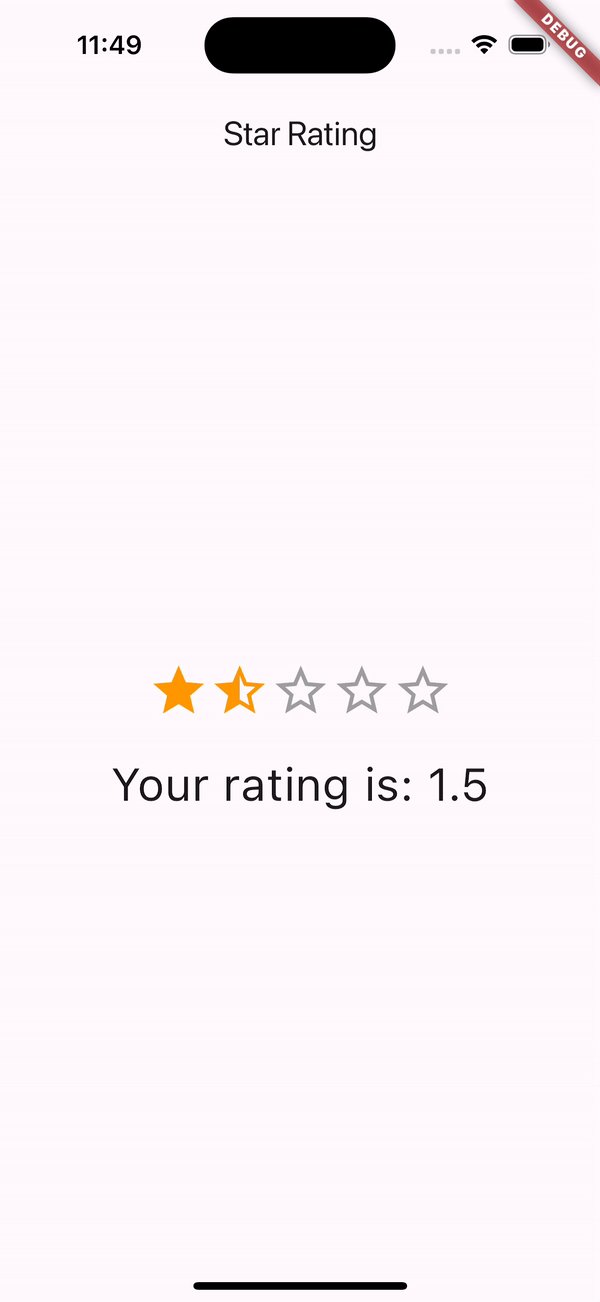
完整示例Demo
以下是一个完整的示例代码,展示了如何在Flutter应用中使用flutter_rating插件:
import 'package:flutter/material.dart';
import 'package:flutter_rating/flutter_rating.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Test(),
);
}
}
class Test extends StatefulWidget {
@override
_TestState createState() => _TestState();
}
class _TestState extends State<Test> {
double rating = 3.5;
int starCount = 5;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Star Rating"),
),
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Center(
child: StarRating(
size: 40.0,
rating: rating,
color: Colors.orange,
borderColor: Colors.grey,
allowHalfRating: true,
starCount: starCount,
onRatingChanged: (rating) => setState(() {
this.rating = rating;
}),
),
),
SizedBox(height: 20),
Text(
"Your rating is: $rating",
style: TextStyle(fontSize: 30.0),
),
],
),
);
}
}
以上就是关于Flutter评分功能插件flutter_rating的基本介绍与使用方法。希望对您有所帮助!
更多关于Flutter评分功能插件flutter_rating的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter评分功能插件flutter_rating的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是一个关于如何在Flutter项目中使用flutter_rating插件来实现评分功能的示例代码。flutter_rating插件(注意:实际插件名称可能有所不同,确保你在pubspec.yaml中引用的是正确的插件)允许用户通过点击星星图标来给出评分。
首先,确保你已经在pubspec.yaml文件中添加了flutter_rating插件的依赖项:
dependencies:
flutter:
sdk: flutter
flutter_rating: ^x.y.z # 替换为实际的版本号
然后,运行flutter pub get来安装依赖。
接下来,在你的Dart文件中,你可以按照以下步骤使用flutter_rating插件:
import 'package:flutter/material.dart';
import 'package:flutter_rating/flutter_rating.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Rating Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: RatingScreen(),
);
}
}
class RatingScreen extends StatefulWidget {
@override
_RatingScreenState createState() => _RatingScreenState();
}
class _RatingScreenState extends State<RatingScreen> {
double _rating = 0.0;
void _onRatingChanged(double rating) {
setState(() {
_rating = rating;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Rating Demo'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
RatingBar(
initialRating: _rating,
minRating: 1,
direction: Axis.horizontal,
allowHalfRating: true,
itemCount: 5,
itemSize: 40.0,
itemPadding: EdgeInsets.symmetric(horizontal: 4.0),
onRatingChange: (double rating) => _onRatingChanged(rating),
),
SizedBox(height: 20),
Text(
'Your Rating: $_rating',
style: TextStyle(fontSize: 20),
),
],
),
),
);
}
}
注意:上面的代码示例使用了RatingBar组件,但实际的flutter_rating插件可能使用的是不同的组件名称或API。如果flutter_rating插件的API与上述代码不符,请参考该插件的官方文档来调整代码。如果找不到名为flutter_rating的插件,可以考虑使用类似功能的插件,如flutter_rating_bar,其使用方法大同小异。
例如,如果使用flutter_rating_bar插件,依赖项可能如下:
dependencies:
flutter_rating_bar: ^4.0.0 # 使用实际版本号
并在代码中做相应调整,例如:
import 'package:flutter_rating_bar/flutter_rating_bar.dart';
// ...
RatingBar(
initialRating: _rating,
minRating: 1,
direction: Axis.horizontal,
allowHalfRating: true,
itemBuilder: (context, _) => Icon(
Icons.star,
color: Colors.amber,
),
onRatingChange: (rating) => setState(() => _rating = rating),
)
确保查阅你选择的插件的官方文档以获取最准确的用法。








