Flutter开关组件插件riff_switch的使用
Flutter 开关组件插件 RiffSwitch 的使用
简介
RiffSwitch 是一个 Flutter 插件,用于创建具有滑动效果和动画的开关组件。它支持多种自定义选项,包括颜色、文本和子组件,使你的应用界面更加生动和互动。
安装
要在你的 Flutter 项目中使用 RiffSwitch,首先需要在 pubspec.yaml 文件中添加依赖:
dependencies:
riff_switch: ^0.0.4
然后运行以下命令来安装依赖:
flutter pub get
使用方法
导入包
在 Dart 文件中导入 RiffSwitch 包:
import 'package:riff_switch/riff_switch.dart';
添加 RiffSwitch 组件
在你的 UI 中添加 RiffSwitch 组件,并提供必要的参数:
RiffSwitch(
value: _isEnabled,
onChanged: (bool newValue) {
setState(() {
_isEnabled = newValue;
});
},
// 其他自定义选项...
)
特性
- 自定义:通过各种选项(如颜色、文本和子组件)自定义外观。
- 滑动效果:支持现代且交互式的滑动效果。
- 枚举类型:根据 UI 需求选择简单或装饰性开关类型。
- 动画:
- 平滑过渡:开关在开启和关闭状态之间平滑过渡。
- 交互拖动:滑动效果伴随交互拖动动画,提供响应感。
示例
基本示例
以下是一个基本的 RiffSwitch 使用示例:
import 'package:flutter/material.dart';
import 'package:riff_switch/riff_switch.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('RiffSwitch Example'),
),
body: Center(
child: RiffSwitch(
value: true,
onChanged: (bool newValue) {
// 处理开关状态变化
},
// 其他自定义选项...
),
),
),
);
}
}
更多示例
以下是一些更复杂的 RiffSwitch 使用示例:
import 'package:flutter/material.dart';
import 'package:riff_switch/riff_switch.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('RiffSwitch Example'),
),
body: RiffSwitchExample(),
),
);
}
}
class RiffSwitchExample extends StatefulWidget {
@override
_RiffSwitchExampleState createState() => _RiffSwitchExampleState();
}
class _RiffSwitchExampleState extends State<RiffSwitchExample> {
late bool _switchValue = false;
@override
Widget build(BuildContext context) {
return Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
// 示例 1
RiffSwitch(
value: _switchValue,
onChanged: (value) => setState(() {
_switchValue = value;
}),
type: RiffSwitchType.simple,
),
const SizedBox(height: 30),
// 示例 2
RiffSwitch(
value: _switchValue,
onChanged: (value) => setState(() {
_switchValue = value;
}),
type: RiffSwitchType.simple,
activeText: const Text("Accept"),
inactiveText: const Text("Decline"),
thumbColor: MaterialStateProperty.resolveWith((Set<MaterialState> states) {
if (states.contains(MaterialState.selected)) {
return Colors.greenAccent;
}
return Colors.pinkAccent;
}),
trackColor: MaterialStateProperty.resolveWith((Set<MaterialState> states) {
if (states.contains(MaterialState.selected)) {
return Colors.grey;
}
return Colors.grey;
}),
),
const SizedBox(height: 30),
// 示例 3
RiffSwitch(
value: _switchValue,
onChanged: (value) => setState(() {
_switchValue = value;
}),
type: RiffSwitchType.decorative,
activeColor: Colors.orange,
),
const SizedBox(height: 30),
// 示例 4
RiffSwitch(
value: _switchValue,
onChanged: (value) => setState(() {
_switchValue = value;
}),
type: RiffSwitchType.decorative,
activeChild: const Card(
color: CupertinoColors.systemBlue,
child: FlutterLogo(),
),
inactiveChild: const Card(
color: CupertinoColors.systemYellow,
child: FlutterLogo(),
),
),
],
),
);
}
}
注意事项
thumbColor属性优先于直接应用于活动或非活动拇指的颜色,无论是通过容器小部件还是其他任何方式。这允许在整个应用程序中一致且可预测地自定义拇指的颜色,确保应用程序的视觉外观协调一致。
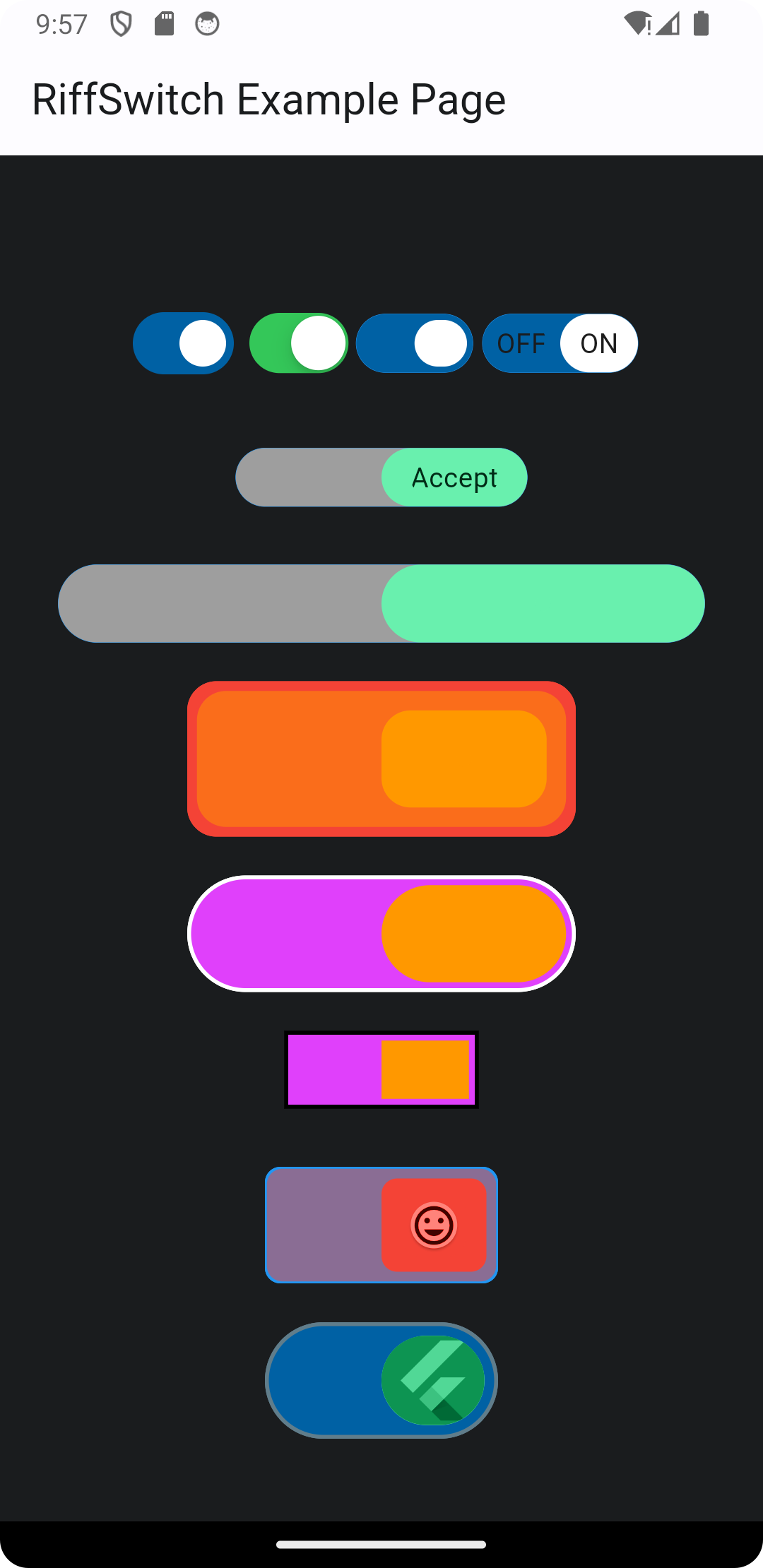
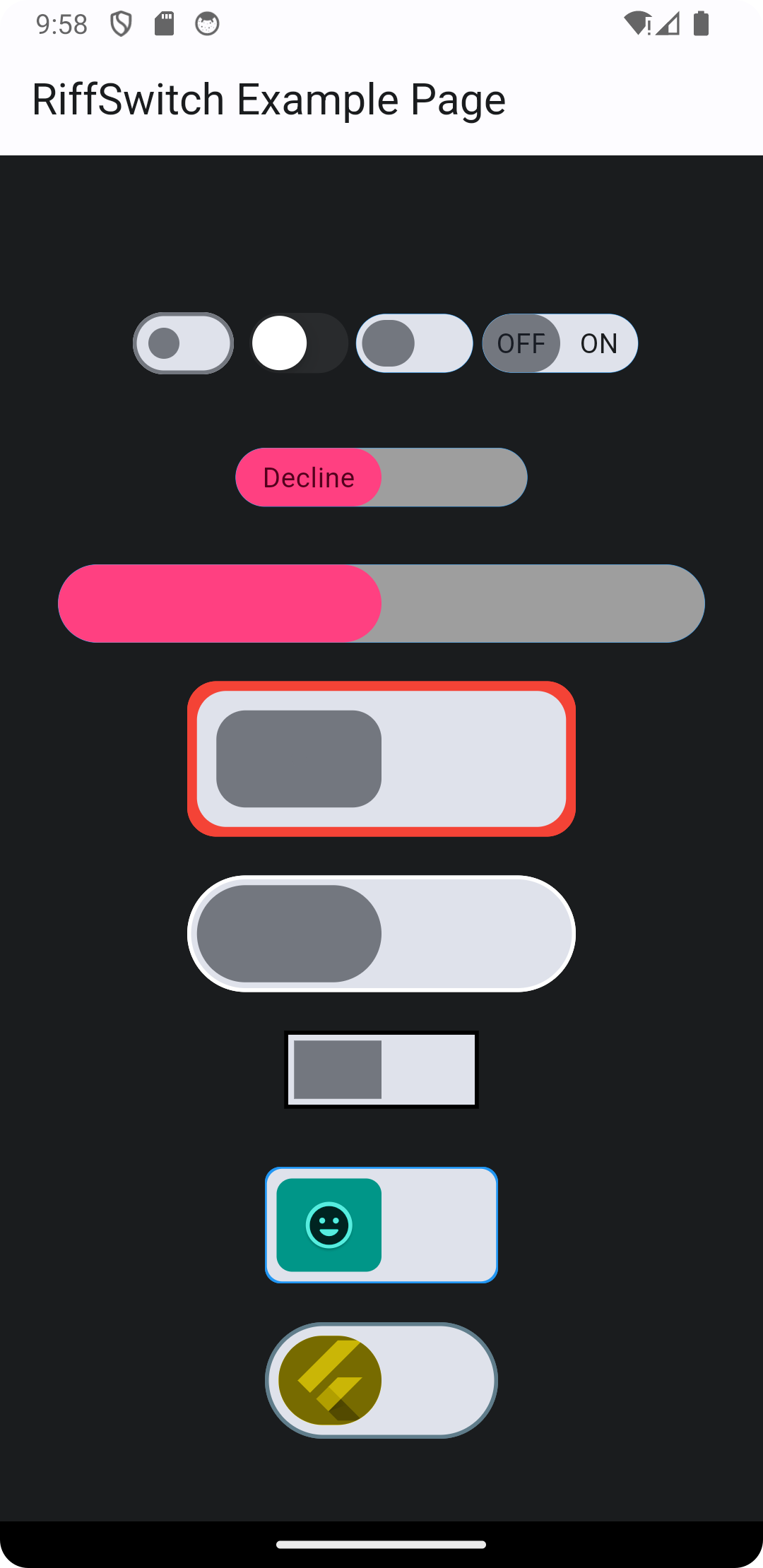
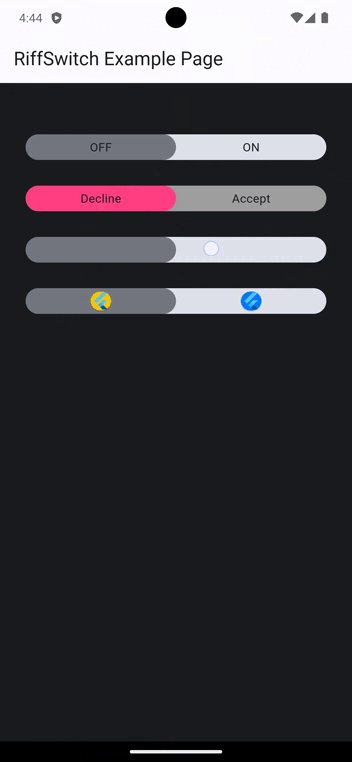
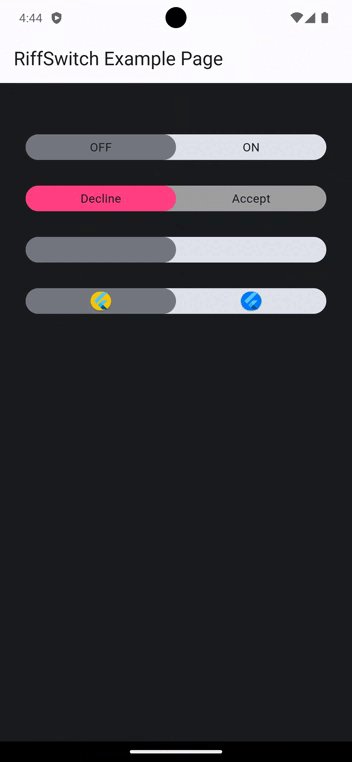
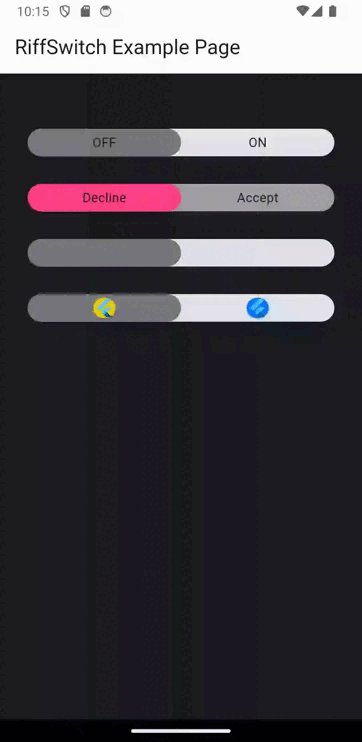
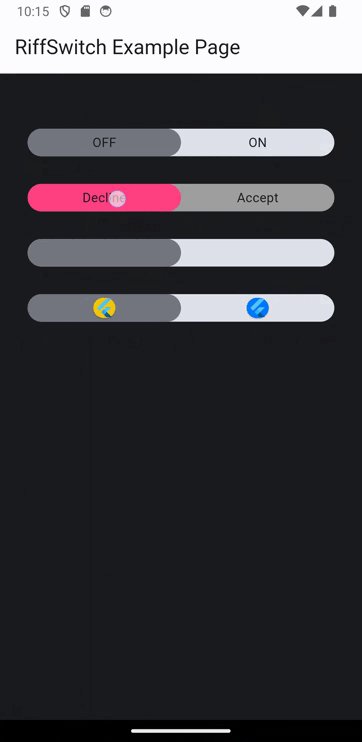
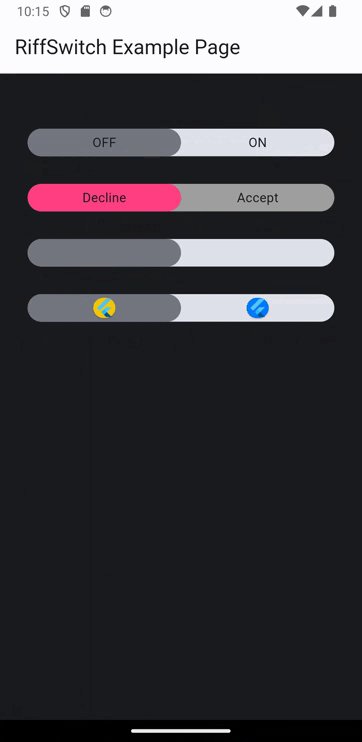
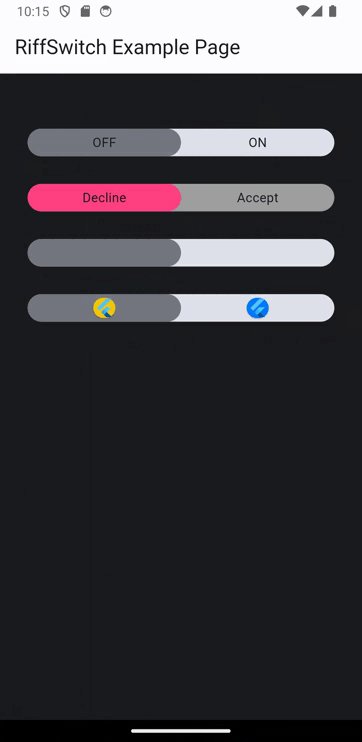
截图
| Screenshot 1 | Screenshot 2 | Screenshot 3 |
|---|---|---|
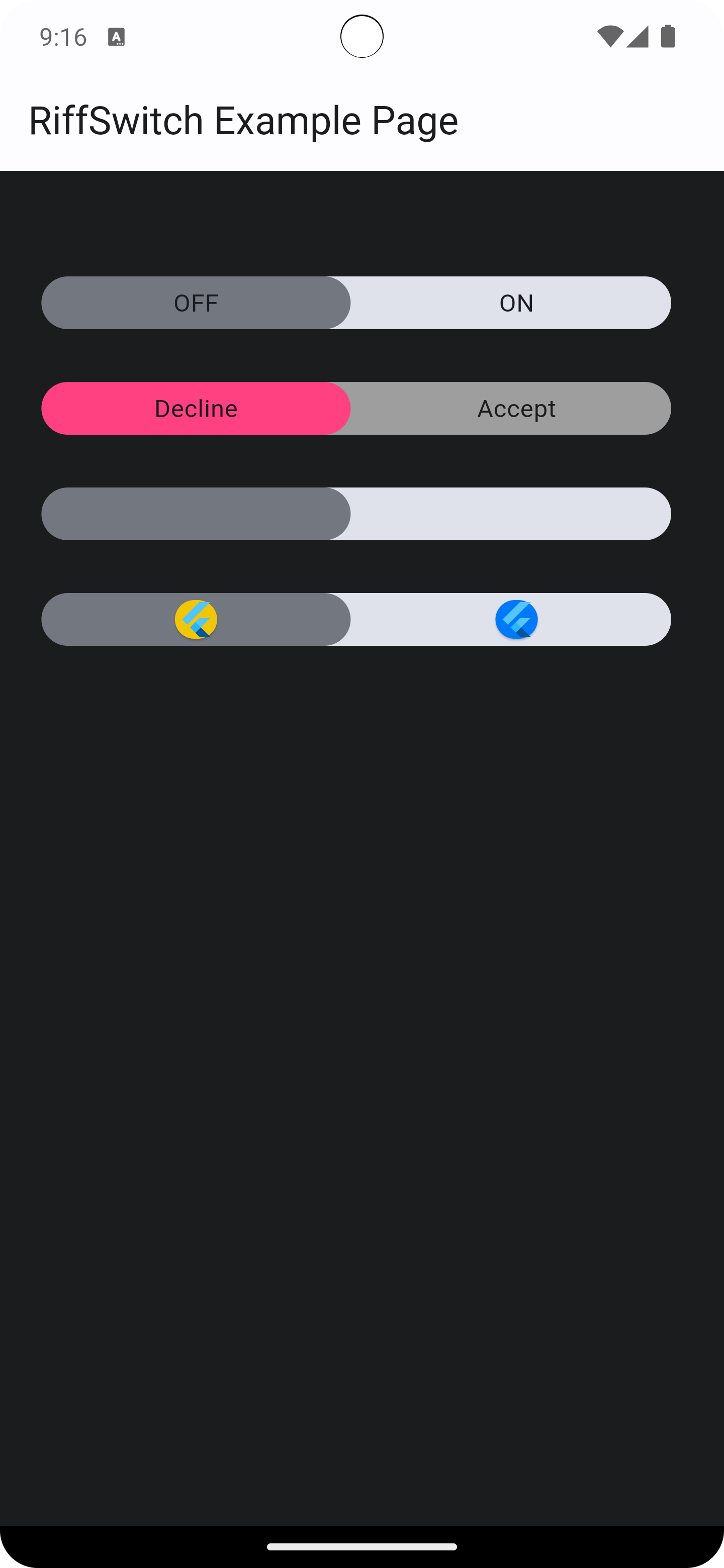
 |
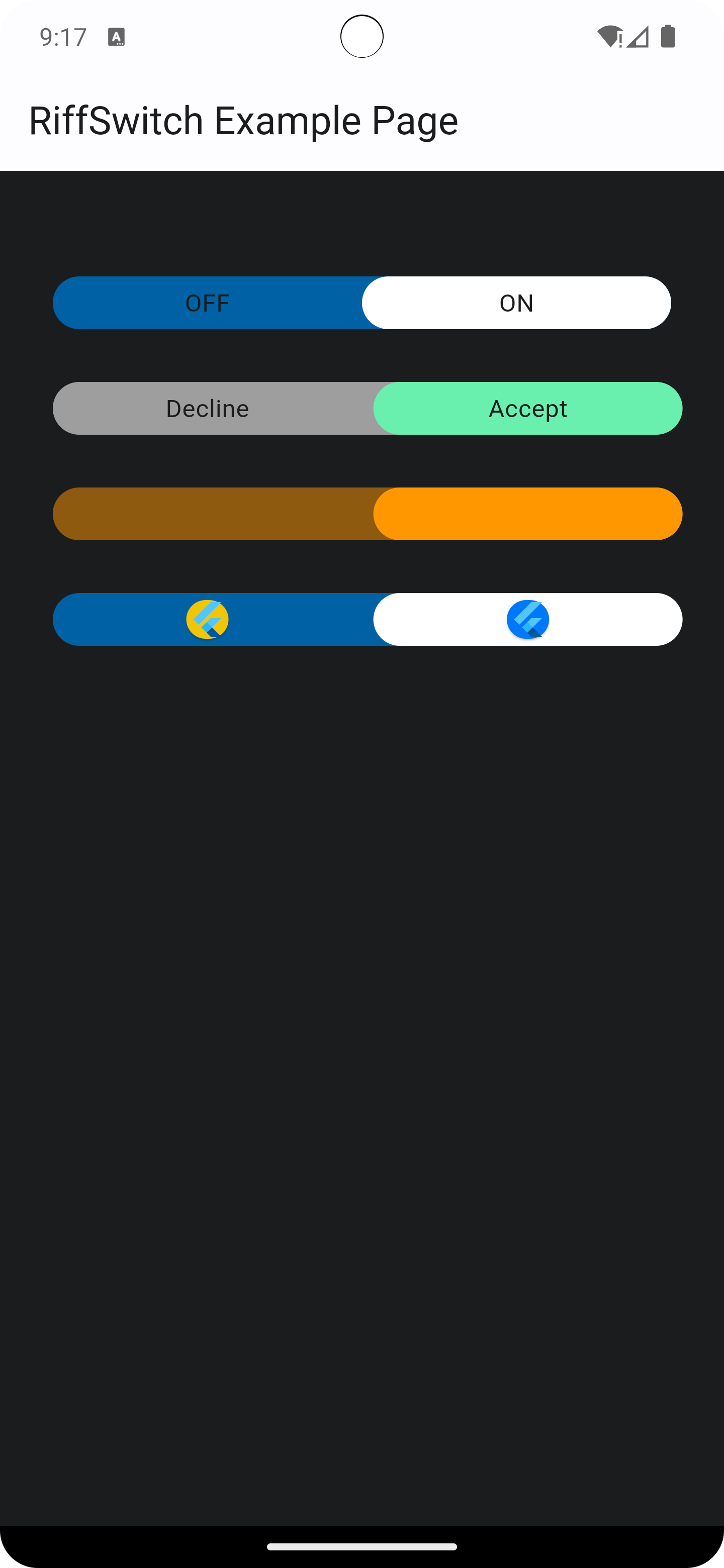
 |
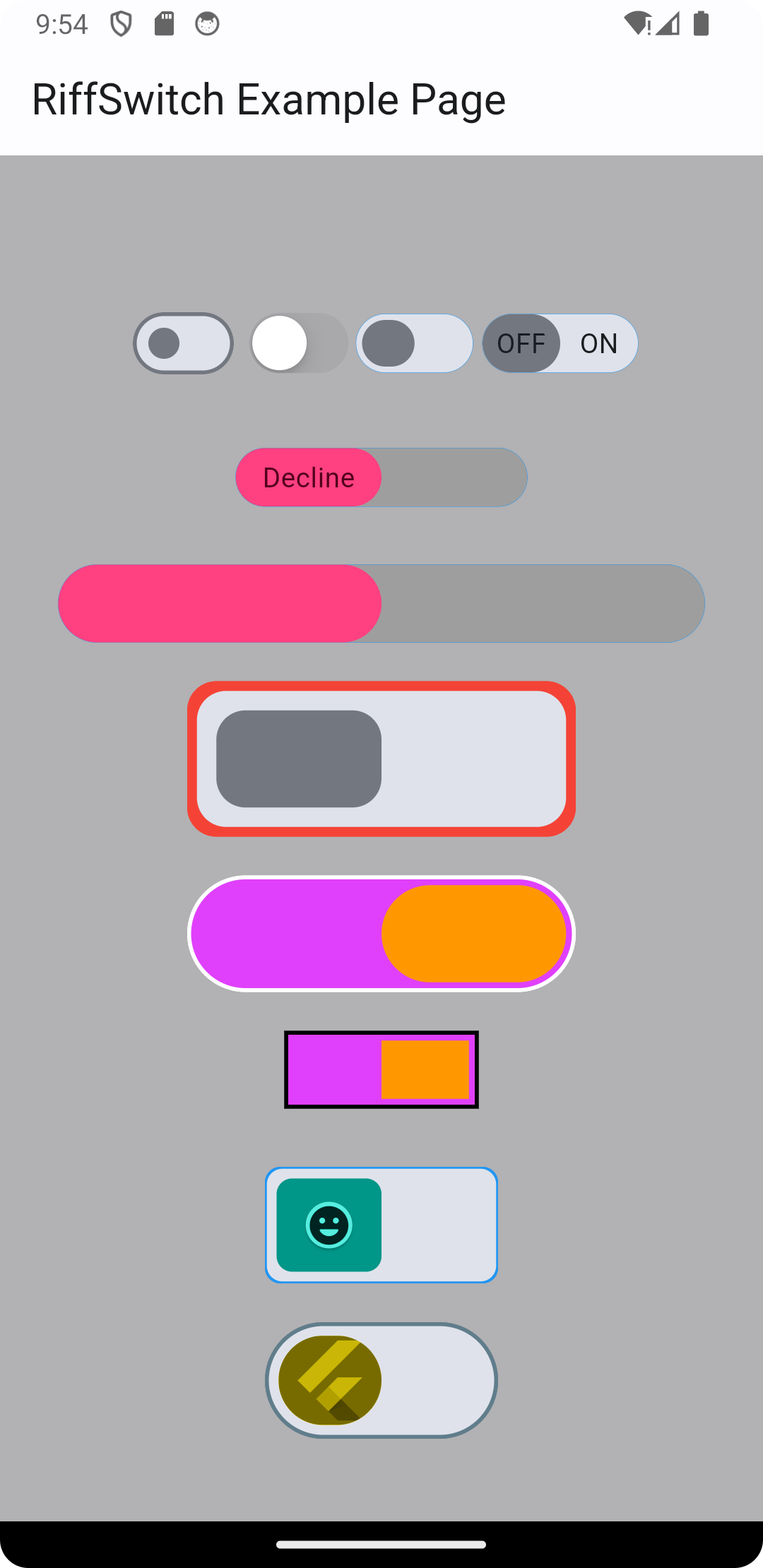
 |
| Screenshot 4 | Screenshot 5 | Screenshot 6 |
|---|---|---|
 |
 |
 |
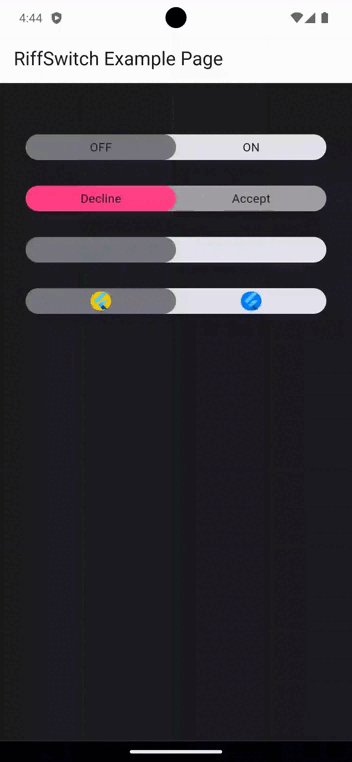
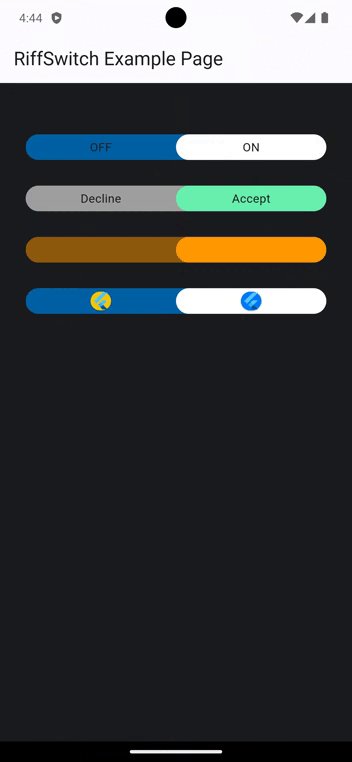
| Screen Record 1 | Screen Record 2 |
|---|---|
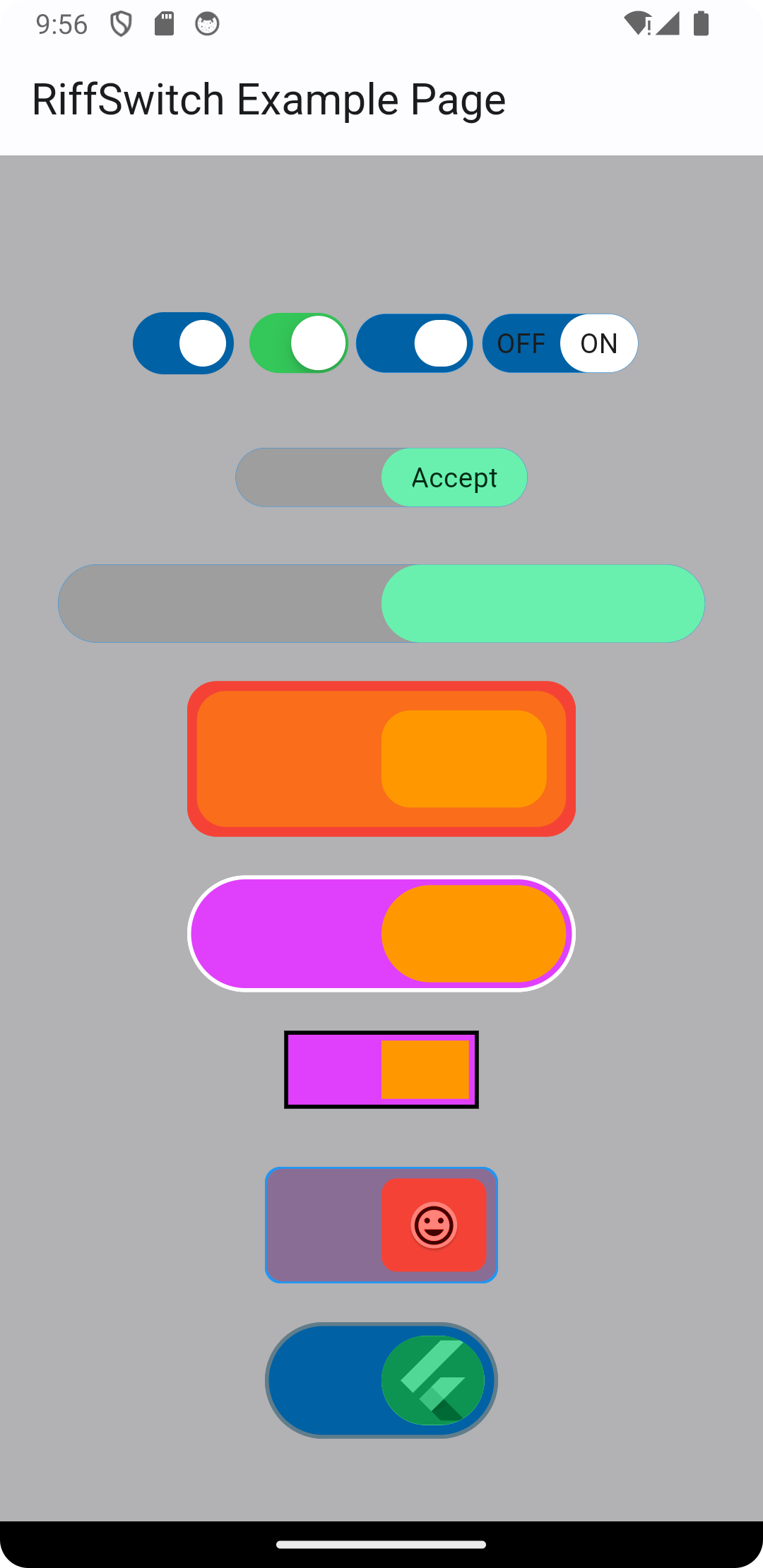
 |
 |
贡献
欢迎贡献!如果你遇到任何问题、有功能请求或想提出改进建议,请在我们的 GitHub 仓库中打开问题。提交代码更改时,可以提交拉取请求。在提交之前,请确保 fork 仓库并创建新分支进行更改。遵循现有的编码风格和指南,并编写清晰简洁的提交信息。你的拉取请求将接受审查,我们将共同努力确保更改符合项目的总体目标。
许可证
该项目采用 BSD 3-Clause License 许可证。
更多关于Flutter开关组件插件riff_switch的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter开关组件插件riff_switch的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,下面是一个关于如何在Flutter项目中使用riff_switch插件的示例代码。riff_switch是一个自定义的开关组件插件,它可能提供了一些额外的样式和功能,相比Flutter自带的Switch组件。
首先,确保你已经在pubspec.yaml文件中添加了riff_switch依赖:
dependencies:
flutter:
sdk: flutter
riff_switch: ^latest_version # 请替换为实际的最新版本号
然后运行flutter pub get来获取依赖。
接下来,在你的Dart文件中导入riff_switch并使用它。下面是一个简单的示例,展示如何使用RiffSwitch组件:
import 'package:flutter/material.dart';
import 'package:riff_switch/riff_switch.dart'; // 导入riff_switch包
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Riff Switch Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
bool isSwitched = false;
void _onSwitchChanged(bool value) {
setState(() {
isSwitched = value;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Riff Switch Demo'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
RiffSwitch(
value: isSwitched,
onChanged: _onSwitchChanged,
activeColor: Colors.green, // 设置激活时的颜色
inactiveColor: Colors.grey, // 设置未激活时的颜色
inactiveThumbColor: Colors.white, // 设置未激活时滑块的颜色
activeThumbColor: Colors.white, // 设置激活时滑块的颜色
width: 50, // 设置开关宽度
height: 25, // 设置开关高度
thumbRadius: 12.5, // 设置滑块半径
),
SizedBox(height: 20),
Text(
'Switch is ${isSwitched ? 'ON' : 'OFF'}',
style: TextStyle(fontSize: 20),
),
],
),
),
);
}
}
在这个示例中,我们做了以下几件事:
- 在
pubspec.yaml文件中添加了riff_switch依赖。 - 导入了
riff_switch包。 - 创建了一个简单的Flutter应用,其中包含一个
RiffSwitch组件。 - 使用
RiffSwitch组件,并通过_onSwitchChanged方法处理开关状态的变化。 - 根据开关的状态显示文本信息。
请注意,riff_switch插件的具体API可能会有所不同,这里提供的属性(如activeColor, inactiveColor等)和值(如宽度、高度等)应该参考该插件的官方文档进行调整。如果riff_switch插件有特定的主题或样式配置方法,也应参考相应文档进行配置。








