Flutter增强型扩展面板插件enhance_expansion_panel的使用
Flutter增强型扩展面板插件enhance_expansion_panel的使用
简介
enhance_expansion_panel 是一个基于 Flutter 2.5.0 原生组件功能升级版的插件。它提供了更多的自定义选项,如支持默认箭头隐藏、自定义箭头以及箭头在头部或尾部的位置布局。
功能特性
- 支持默认箭头隐藏
- 支持自定义箭头
- 支持箭头在头部或尾部的位置布局
开始使用
添加依赖
在 pubspec.yaml 文件中添加以下依赖:
dependencies:
flutter:
sdk: flutter
enhance_expansion_panel:
git:
url: git@github.com:shang1219178163/enhance_expansion_panel.git
ref: main
使用示例
以下是一个完整的示例代码,展示了如何使用 enhance_expansion_panel 插件:
import 'package:flutter/material.dart';
import 'package:enhance_expansion_panel/enhance_expansion_panel.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Enhance Expansion Panel Demo'),
);
}
}
class MyHomePage extends StatefulWidget {
final String title;
MyHomePage({required this.title});
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
List<Item> _data = List.generate(
5,
(index) => Item(
headerValue: 'Header $index',
expandedValue: 'This is item number $index',
isExpanded: false,
),
);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: buildExpansionPanelList(),
);
}
Widget buildExpansionPanelList() {
return SingleChildScrollView(
child: Container(
child: EnhanceExpansionPanelList(
dividerColor: Colors.red,
expandedHeaderPadding: EdgeInsets.zero,
expansionCallback: (int index, bool isExpanded) {
setState(() {
_data[index].isExpanded = !isExpanded;
});
},
children: _data.map<EnhanceExpansionPanel>((Item item) {
return EnhanceExpansionPanel(
isExpanded: item.isExpanded,
canTapOnHeader: true,
arrowColor: Colors.blue,
arrowPosition: EnhanceExpansionPanelArrowPosition.tailing,
arrowPadding: const EdgeInsets.all(5),
arrow: const Icon(Icons.keyboard_arrow_right, color: Colors.blue),
arrowExpanded: const Icon(Icons.keyboard_arrow_down, color: Colors.red),
headerBuilder: (BuildContext context, bool isExpanded) {
return Container(
child: ListTile(
title: Text(item.headerValue),
subtitle: Text("Subtitle"),
),
);
},
body: ListTile(
title: Text(item.expandedValue),
),
);
}).toList(),
),
),
);
}
}
class Item {
String headerValue;
String expandedValue;
bool isExpanded;
Item({
required this.headerValue,
required this.expandedValue,
required this.isExpanded,
});
}
详细说明
- EnhanceExpansionPanelList: 这是包含多个
EnhanceExpansionPanel的列表组件。 - EnhanceExpansionPanel: 每个可展开的面板。
- headerBuilder: 用于构建面板头部的回调函数。
- body: 面板展开时显示的内容。
- arrowColor: 箭头的颜色。
- arrowPosition: 箭头的位置,可以是
leading或tailing。 - arrowPadding: 箭头的内边距。
- arrow: 自定义箭头图标。
- arrowExpanded: 面板展开时的箭头图标。
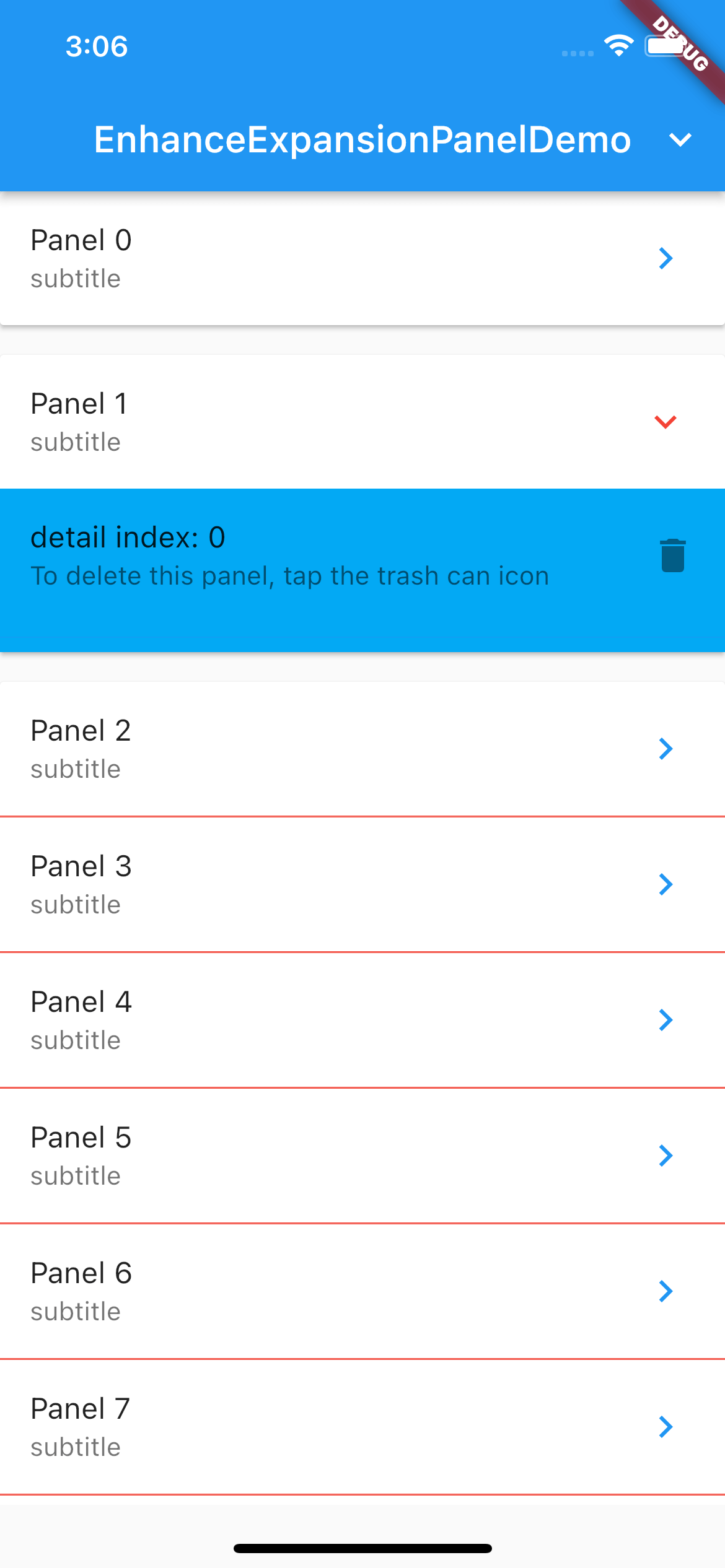
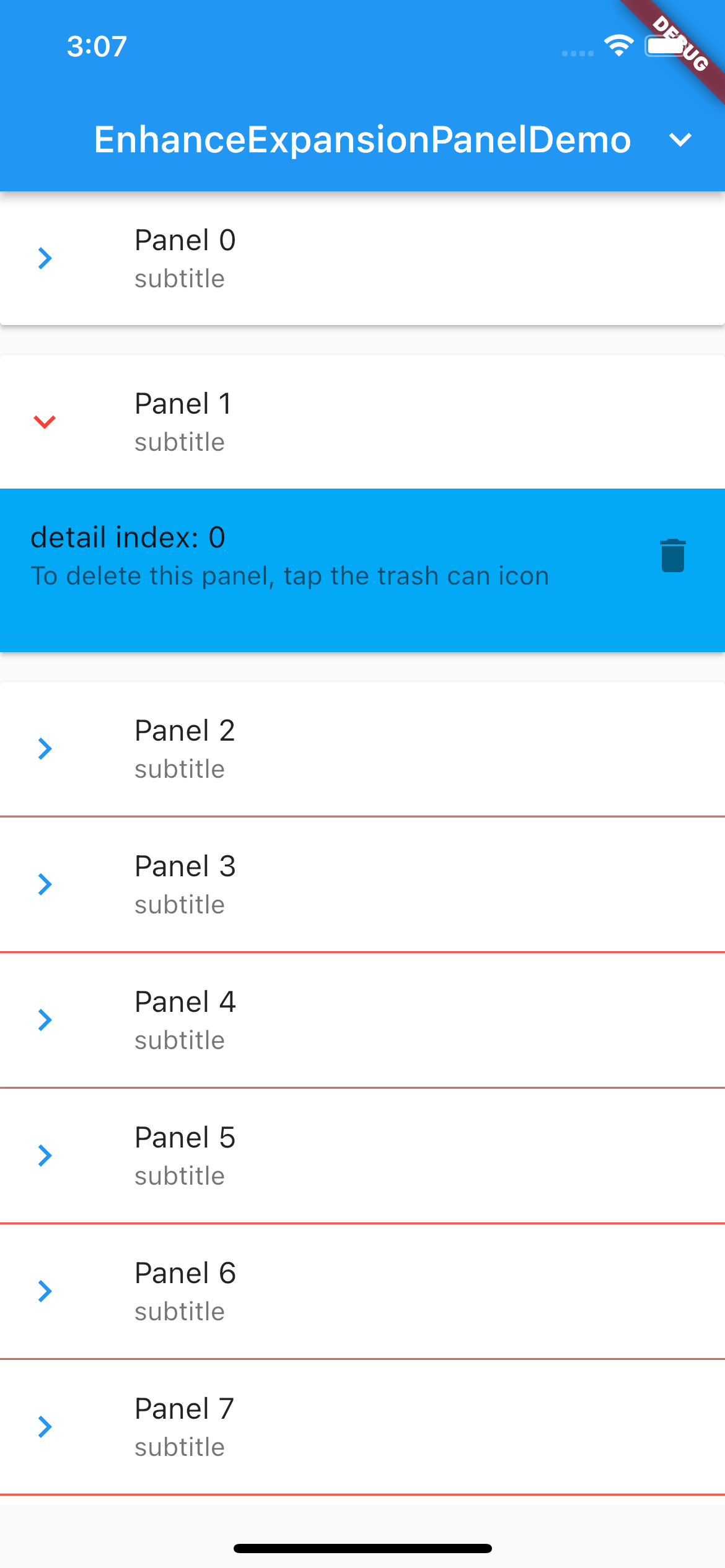
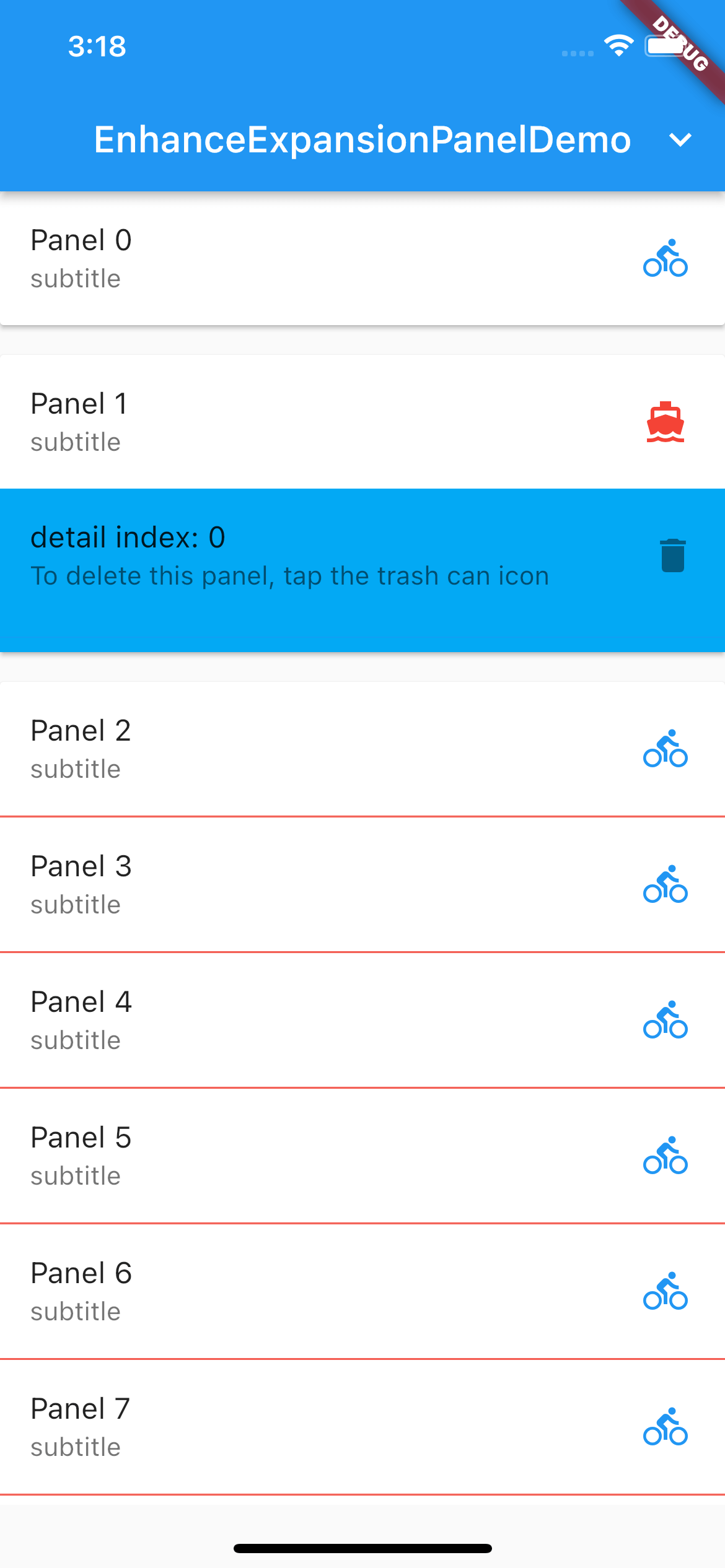
截图
以下是 enhance_expansion_panel 插件的一些截图,展示了其不同的使用场景:



希望这个插件能帮助你更好地实现扩展面板的功能,并提供更多的自定义选项。如果有任何问题或建议,欢迎在 GitHub 上提交 issue 或 PR。
更多关于Flutter增强型扩展面板插件enhance_expansion_panel的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter增强型扩展面板插件enhance_expansion_panel的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,下面是一个关于如何使用 enhance_expansion_panel 插件的示例代码。enhance_expansion_panel 是一个增强型的 Flutter 插件,用于创建可展开的面板(Expansion Panel),提供了比原生 ExpansionPanel 更多自定义和功能。
首先,确保你已经在 pubspec.yaml 文件中添加了 enhance_expansion_panel 依赖:
dependencies:
flutter:
sdk: flutter
enhance_expansion_panel: ^latest_version # 替换为最新版本号
然后运行 flutter pub get 来安装依赖。
以下是一个简单的示例代码,展示如何使用 enhance_expansion_panel:
import 'package:flutter/material.dart';
import 'package:enhance_expansion_panel/enhance_expansion_panel.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Enhance Expansion Panel Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
final List<String> items = List<String>.generate(10, (i) => "Item $i");
final List<bool> isExpanded = List<bool>.filled(10, false);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Enhance Expansion Panel Demo'),
),
body: EnhanceExpansionPanelList(
expansionCallback: (int index, bool isExpanded) {
setState(() {
isExpanded[index] = !isExpanded[index];
});
},
children: items.map<EnhanceExpansionPanel>((String item) {
return EnhanceExpansionPanel(
headerBuilder: (BuildContext context, bool isExpanded) {
return ListTile(
title: Text(item),
);
},
body: ListTile(
leading: Icon(Icons.description),
title: Text('This is the expanded body of $item.'),
subtitle: Text('It can have multiple lines.'),
trailing: Icon(Icons.arrow_drop_down),
),
isExpanded: isExpanded[items.indexOf(item)],
);
}).toList(),
),
);
}
}
代码解释
-
依赖引入: 在
pubspec.yaml中添加enhance_expansion_panel依赖。 -
应用入口: 创建一个
MyApp类,它是应用的根组件。 -
主页: 创建一个
MyHomePage类,它包含主要的 UI 逻辑。 -
状态管理: 使用
StatefulWidget来管理面板的展开状态。isExpanded列表用于存储每个面板的展开状态。 -
面板列表: 使用
EnhanceExpansionPanelList组件来创建面板列表。它接受一个expansionCallback回调,用于处理面板的展开和收起事件。 -
面板项: 使用
EnhanceExpansionPanel组件来创建每个面板项。headerBuilder用于构建面板头部,body用于构建面板内容。isExpanded用于指示面板的当前状态。
这个示例展示了如何使用 enhance_expansion_panel 插件来创建一个简单的可展开面板列表。你可以根据需要进一步自定义面板的样式和行为。








