Flutter功能启用插件extension_enabler的使用
Flutter功能启用插件extension_enabler的使用
🛠️ Extension Enabler 🛠️
Extension Enabler 是一个命令行工具,它可以通过简单的命令将Flutter Web应用程序启用为基于Chromium的扩展程序。
安装方法
1. 将其安装为dev_dependencies:
运行以下命令:
flutter pub add -d extension_enabler
或者在你的pubspec.yaml文件中添加它作为开发依赖项:
dev_dependencies:
extension_enabler: ^1.0.5
使用步骤
1. 创建一个新的Flutter项目
flutter create app_name
2. 安装扩展包作为开发依赖项
flutter pub add -d extension_enabler
3. 启用扩展功能
flutter pub run extension_enabler enable
执行此命令后,您需要填写一些详细信息,如下图所示:

4. 构建项目
flutter pub run extension_enabler build
构建结果将生成在build/web目录下。您可以使用上述命令重新构建应用。若要更新配置,请运行:
flutter pub run extension_enabler update
5. 在浏览器中运行
为了在基于Chromium的浏览器上运行扩展程序,请前往browser_name://extensions/,启用开发者模式并加载扩展程序。
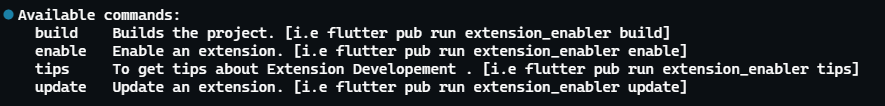
其他命令

示例Demo
为了更好地理解如何使用Extension Enabler,下面是一个完整的示例流程:
步骤1: 创建新项目
flutter create my_extension_app
cd my_extension_app
步骤2: 添加extension_enabler到pubspec.yaml
dev_dependencies:
extension_enabler: ^1.0.5
步骤3: 启用扩展支持
flutter pub get
flutter pub run extension_enabler enable
根据提示输入必要的信息(如名称、描述等)。
步骤4: 构建并测试
flutter pub run extension_enabler build
打开Chrome或其他基于Chromium的浏览器,进入chrome://extensions/页面,开启开发者模式,点击“加载已解压的扩展程序”,选择build/web文件夹。
通过以上步骤,您已经成功地将Flutter Web应用转换成了一个浏览器扩展!
注意: 本工具由Narayan创建,更多详情请访问他的个人网站:narayann.me
更多关于Flutter功能启用插件extension_enabler的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
1 回复









