Flutter订阅管理与分析插件qonversion_flutter的使用
Flutter订阅管理与分析插件qonversion_flutter的使用
Qonversion简介
Qonversion是一个专注于应用内订阅变现的工具,它帮助开发者实现订阅功能并提升应用收入。以下是Qonversion的主要特性:
- 应用内订阅管理SDK:简化了订阅流程的实现。
- API和Webhooks:使得订阅数据可以在需要的地方获取。
- Stripe无缝集成:支持跨平台访问管理。
- 用户级交易CRM:提供详细的用户交易记录。
- 实时订阅数据分析:快速了解订阅业务的表现。
- 内置A/B实验:优化订阅商业模式。

In-App Subscription Implementation & Management
Qonversion SDK提供了三个简单的方法来管理订阅:
- 获取应用内产品详情
- 进行购买
- 检查订阅状态以管理高级访问权限
Qonversion通过SDK和服务器端与Apple或Google平台通信,处理本地应用支付,并保持订阅状态的更新。此外,还可以通过Qonversion Webhooks和API获取用户级别的数据。
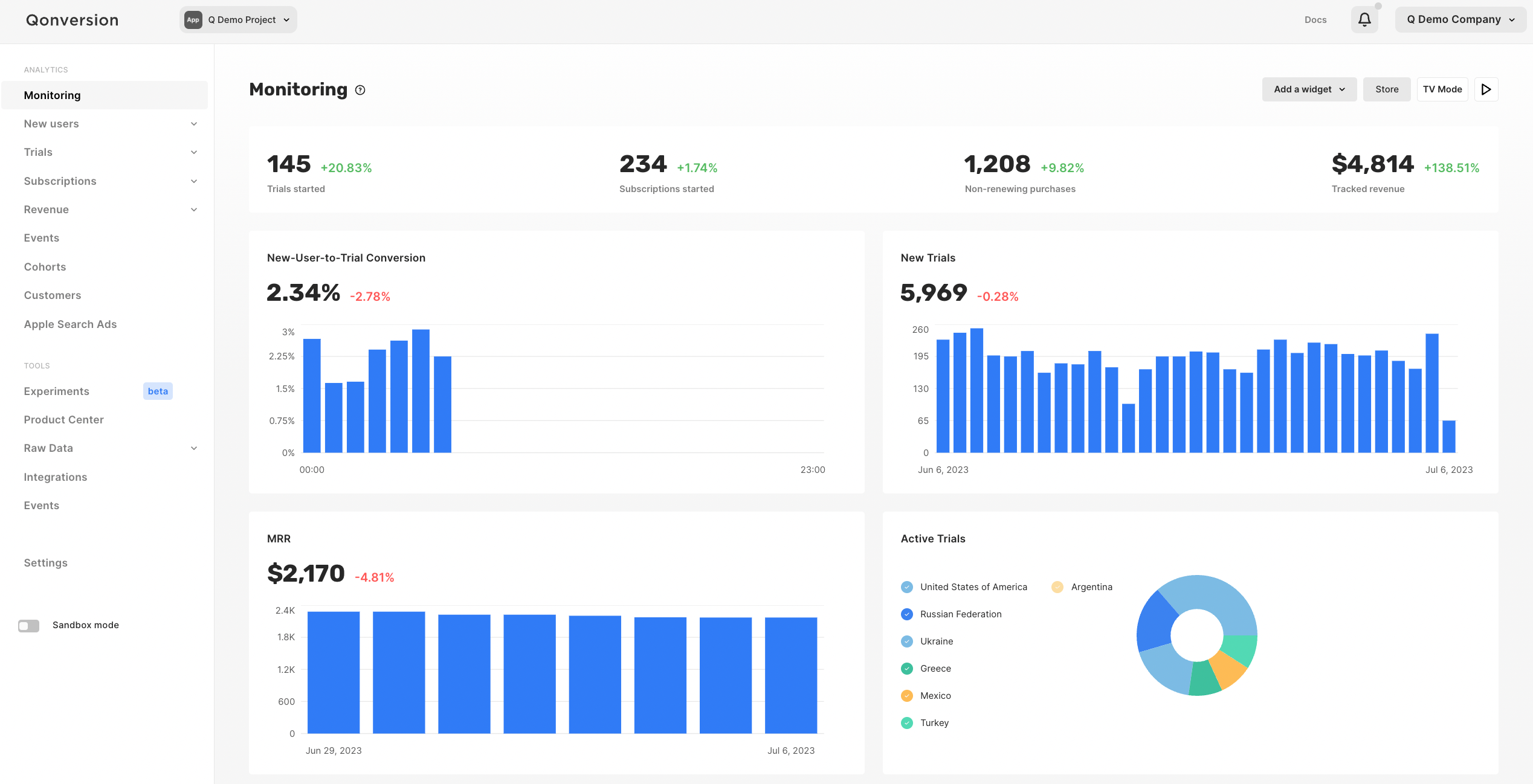
Analytics
Qonversion提供了先进的订阅分析功能,您可以监控从新用户到试用转付费转化率、收入、MRR、ARR、队列保留等实时指标,更好地理解您的客户并做出更明智的决策。

A/B Experiments
Qonversion的A/B实验功能允许快速启动付费墙和其他变现实验,分析结果并在不发布新版本的情况下推出获胜版本。特点包括用户细分、流量分配、高级订阅分析、实验结果可视化、统计显著性以及无需发布应用即可推出获胜版本。

Integrations
Qonversion可以将用户级别的订阅数据发送到您喜欢的平台,如Amplitude、Mixpanel、Appsflyer、Adjust、Singular、CleverTap等。

Why Qonversion?
- 简化Apple StoreKit和Google Billing的处理
- 收据验证
- 跟踪并增加收入
- 与其他主要移动平台集成
- 随时更改推广的应用内产品
- A/B测试
- 跨设备和跨平台访问管理
- SDK缓存数据
- Webhooks
- 客户支持
示例代码
下面是一个简单的Flutter应用程序示例,展示了如何使用qonversion_flutter插件进行基本设置:
import 'package:flutter/material.dart';
import 'package:qonversion_flutter/qonversion_flutter.dart';
void main() async {
WidgetsFlutterBinding.ensureInitialized();
// 初始化Qonversion
await Qonversion.start(
"your_api_key",
Config.builder()
.withUserProperty("user_id", "your_user_id")
.build(),
);
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Qonversion Example',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: HomeScreen(),
);
}
}
class HomeScreen extends StatefulWidget {
@override
_HomeScreenState createState() => _HomeScreenState();
}
class _HomeScreenState extends State<HomeScreen> {
@override
void initState() {
super.initState();
// 获取产品列表
Qonversion.products().then((products) {
print("Available products: $products");
});
}
void purchaseProduct(String productId) async {
try {
final result = await Qonversion.purchase(productId);
print("Purchase result: $result");
} catch (e) {
print("Error purchasing product: $e");
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Qonversion Example'),
),
body: Center(
child: ElevatedButton(
onPressed: () => purchaseProduct("product_id"),
child: Text('Buy Premium'),
),
),
);
}
}
此示例展示了如何初始化Qonversion、获取产品列表以及执行购买操作。请根据实际需求替换your_api_key、your_user_id和product_id。
更多详细信息,请参考官方文档。如果您有任何问题,可以通过GitHub Issues或在线提问联系我们。
更多关于Flutter订阅管理与分析插件qonversion_flutter的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter订阅管理与分析插件qonversion_flutter的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter项目中集成和使用qonversion_flutter插件进行订阅管理与分析的代码案例。qonversion_flutter是一个用于处理应用内购买(IAP)和订阅管理的Flutter插件,它集成了Qonversion的后端服务,帮助开发者轻松管理订阅和进行数据分析。
1. 添加依赖
首先,你需要在pubspec.yaml文件中添加qonversion_flutter依赖:
dependencies:
flutter:
sdk: flutter
qonversion_flutter: ^最新版本号 # 请替换为实际发布的最新版本号
然后运行flutter pub get来安装依赖。
2. 配置Qonversion
在你的android/app/src/main/AndroidManifest.xml文件中添加Qonversion所需的权限和配置:
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.yourapp">
<!-- 其他配置 -->
<meta-data
android:name="com.qonversion.android.sdk.API_KEY"
android:value="你的Qonversion API密钥" />
<!-- 如果需要处理BillingClient 3.0的兼容性问题,可以添加以下配置 -->
<meta-data
android:name="com.android.billingclient.version"
android:value="3.0.0" />
<!-- 其他配置 -->
</manifest>
对于iOS,在ios/Runner/Info.plist中添加Qonversion配置(通常通过Qonversion的iOS SDK文档获取具体配置步骤,因为iOS配置可能更复杂,包括处理App Store Connect的Shared Secret等)。
3. 初始化Qonversion
在你的Flutter应用的入口文件(通常是main.dart)中初始化Qonversion:
import 'package:flutter/material.dart';
import 'package:qonversion_flutter/qonversion_flutter.dart';
void main() {
runApp(MyApp());
// 初始化Qonversion
QonversionFlutter.init(
apiKey: "你的Qonversion API密钥",
appUserId: "用户的唯一标识符(如果有的话)",
debugMode: true // 开发阶段设置为true,发布时设置为false
);
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
// 你的应用逻辑
}
4. 订阅管理与分析
使用Qonversion进行订阅管理和分析,你需要调用Qonversion提供的API。以下是一个简单的例子,展示如何获取用户的订阅信息:
import 'package:qonversion_flutter/qonversion_flutter.dart';
import 'package:flutter/material.dart';
class SubscriptionScreen extends StatefulWidget {
@override
_SubscriptionScreenState createState() => _SubscriptionScreenState();
}
class _SubscriptionScreenState extends State<SubscriptionScreen> {
String subscriptionInfo = "";
@override
void initState() {
super.initState();
_fetchSubscriptionInfo();
}
Future<void> _fetchSubscriptionInfo() async {
try {
var userSubscriptions = await QonversionFlutter.getUserSubscriptions();
setState(() {
subscriptionInfo = userSubscriptions.toString();
});
} catch (e) {
print("Error fetching subscription info: $e");
setState(() {
subscriptionInfo = "Error fetching subscription info";
});
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Subscription Info"),
),
body: Center(
child: Text(subscriptionInfo),
),
);
}
}
在这个例子中,_fetchSubscriptionInfo方法被用来从Qonversion获取用户的订阅信息,并将其显示在屏幕上。
5. 处理购买
为了处理购买,你需要使用Qonversion的购买接口。以下是一个简单的购买示例:
Future<void> _purchaseProduct(String productId) async {
try {
var purchaseResult = await QonversionFlutter.purchaseProduct(productId);
if (purchaseResult.isSuccess) {
print("Purchase successful: ${purchaseResult.purchase}");
} else {
print("Purchase failed: ${purchaseResult.error}");
}
} catch (e) {
print("Error during purchase: $e");
}
}
你可以调用_purchaseProduct方法并传入你想要购买的产品ID来执行购买操作。
总结
以上是如何在Flutter项目中集成和使用qonversion_flutter插件进行订阅管理与分析的基本步骤。这只是一个入门示例,Qonversion提供了丰富的API和功能,你可以根据需要进行更深入的集成和使用。请参考Qonversion的官方文档获取更多详细信息和高级用法。










