Flutter文本展开收起插件show_more_text_popup的使用
Flutter文本展开收起插件 show_more_text_popup 的使用
简介
flutter_show_more_text_popup 是一个 Flutter 插件,用于在弹出窗口或覆盖容器中显示文本。这对于长文本的展示非常有用,可以在用户点击“显示更多”时弹出一个包含完整文本的窗口。
安装
在你的 pubspec.yaml 文件中添加以下依赖:
dependencies:
...
show_more_text_popup: ^latest-version
使用
首先,导入 show_more_text_popup.dart:
import 'package:show_more_text_popup/show_more_text_popup.dart';
然后,你可以使用 ShowMoreTextPopup 类来创建和显示弹出窗口。以下是一个完整的示例代码:
示例代码
import 'package:flutter/material.dart';
import 'package:show_more_text_popup/show_more_text_popup.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Show more text',
home: HomeScreen(),
);
}
}
class HomeScreen extends StatelessWidget {
final String description =
"Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.";
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("Demo Show More"),
),
body: Container(
child: DescriptionTextWidget(text: description),
),
);
}
}
class DescriptionTextWidget extends StatefulWidget {
final String text;
DescriptionTextWidget({@required this.text});
@override
_DescriptionTextWidgetState createState() => _DescriptionTextWidgetState();
}
class _DescriptionTextWidgetState extends State<DescriptionTextWidget> {
String firstHalf;
String secondHalf;
GlobalKey key = GlobalKey();
bool flag = true;
@override
void initState() {
super.initState();
if (widget.text.length > 40) {
firstHalf = widget.text.substring(0, 40);
secondHalf = widget.text.substring(40, widget.text.length);
} else {
firstHalf = widget.text;
secondHalf = "";
}
}
@override
Widget build(BuildContext context) {
return Container(
padding: EdgeInsets.symmetric(horizontal: 10.0, vertical: 10.0),
child: secondHalf.isEmpty
? Text(firstHalf)
: Row(
children: [
Text(firstHalf + " "),
InkWell(
key: Key("show_more_ink_well"),
child: Row(
mainAxisSize: MainAxisSize.min,
mainAxisAlignment: MainAxisAlignment.end,
children: [
Text(
"show more",
key: key,
style: TextStyle(color: Colors.blue),
),
],
),
onTap: () {
showMoreText(widget.text);
},
),
],
),
);
}
void showMoreText(String text) {
ShowMoreTextPopup popup = ShowMoreTextPopup(context,
text: text,
textStyle: TextStyle(color: Colors.black),
height: 200,
width: 100,
backgroundColor: Color(0xFF16CCCC),
padding: EdgeInsets.all(4.0),
borderRadius: BorderRadius.circular(10.0),
onDismiss: () {
ScaffoldMessenger.of(context).showSnackBar(SnackBar(content: Text("Dismiss callback!")));
});
/// 显示弹出窗口
popup.show(
widgetKey: key,
);
}
}
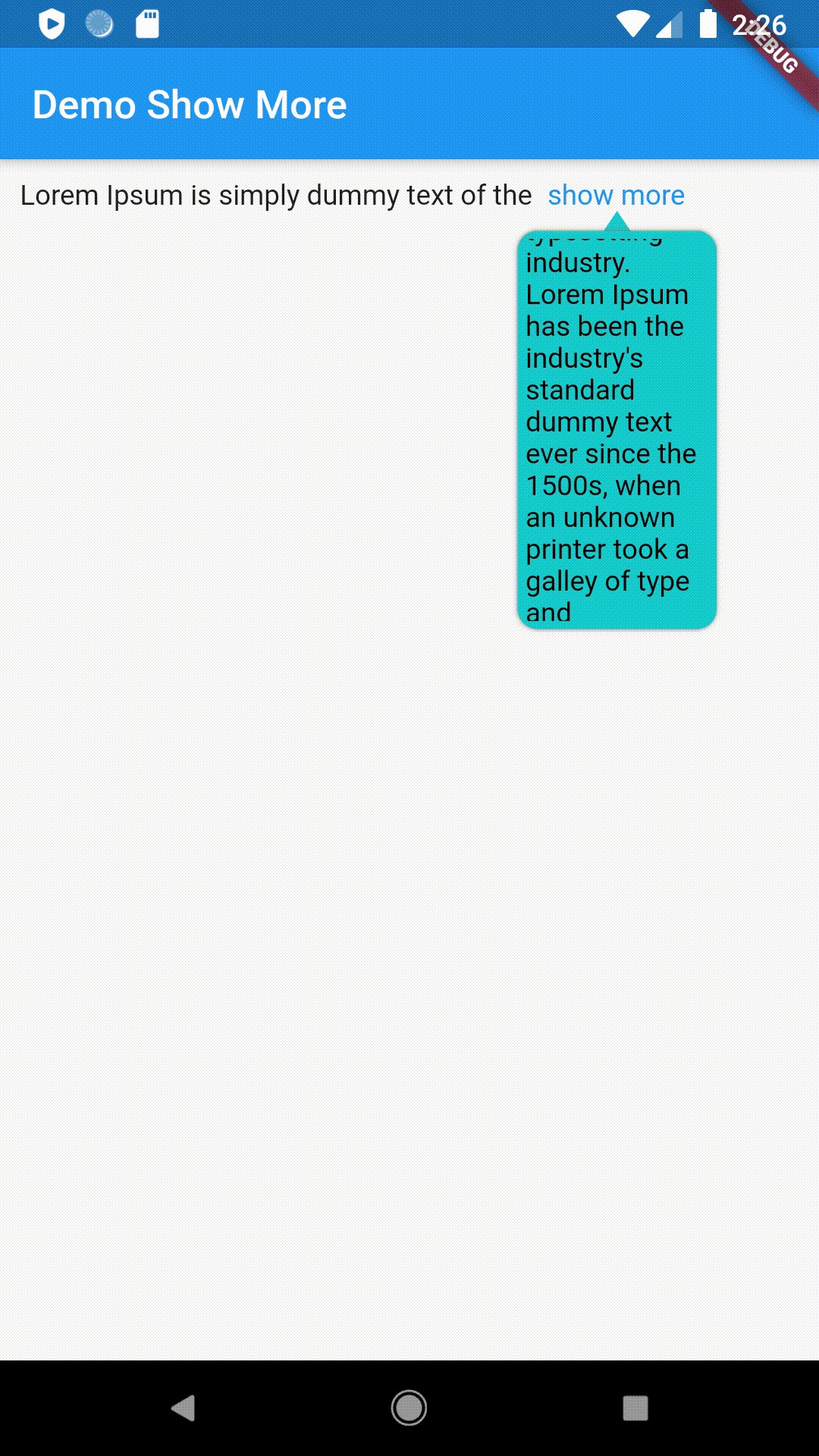
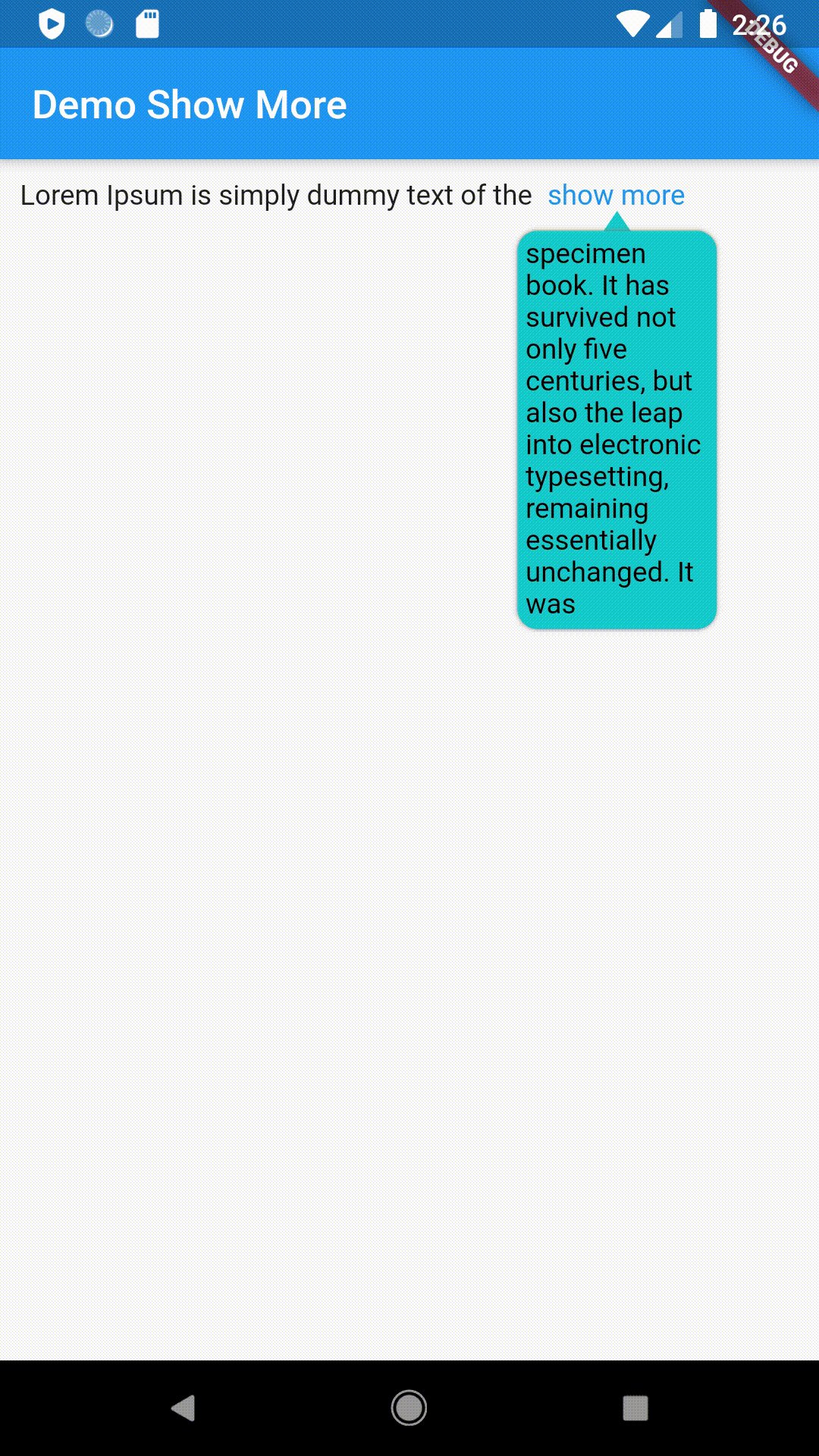
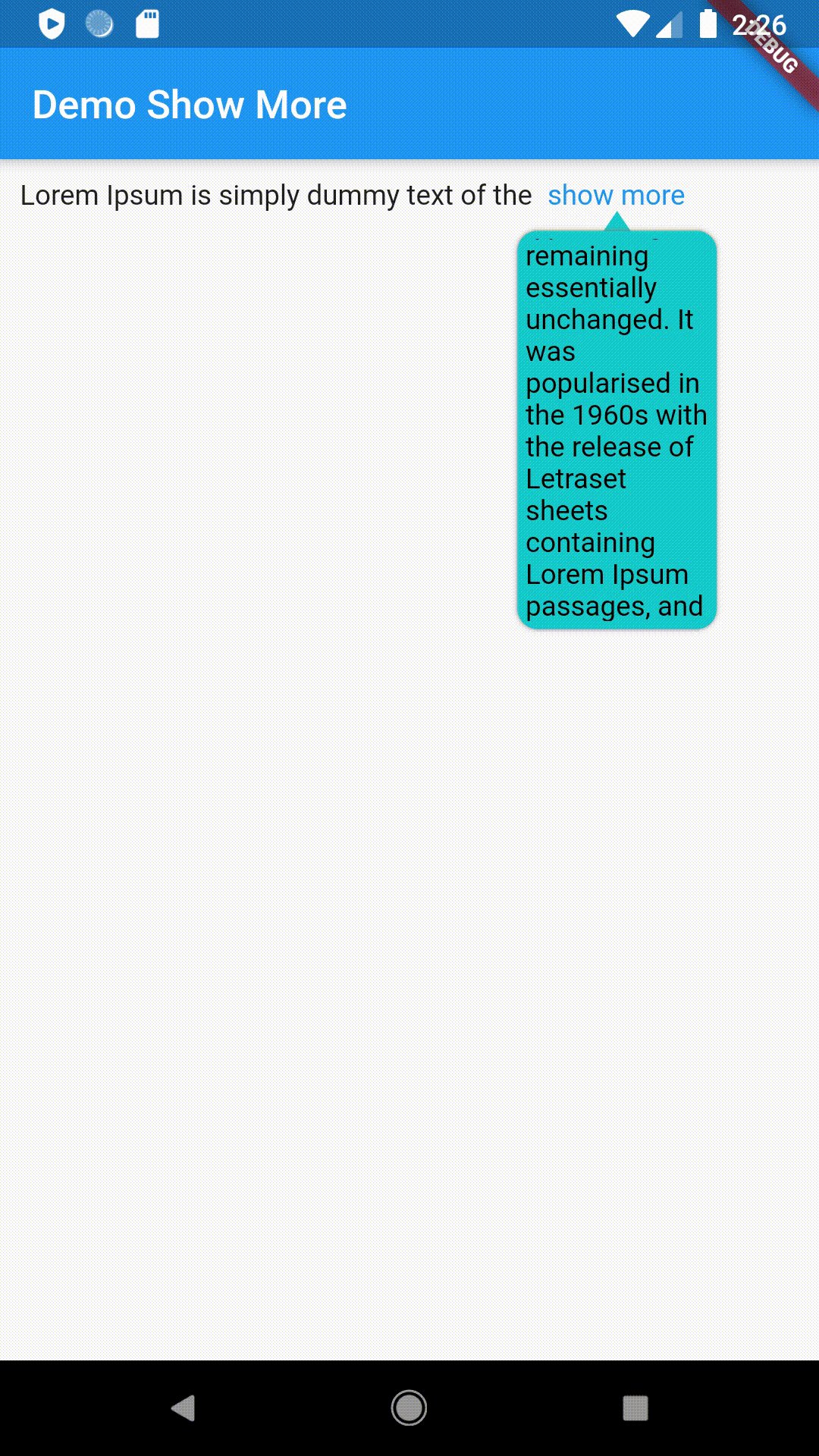
截图

说明
- 安装:在
pubspec.yaml中添加依赖。 - 使用:导入库并使用
ShowMoreTextPopup类来创建和显示弹出窗口。 - 示例代码:展示了如何在应用中使用
ShowMoreTextPopup来实现文本的展开和收起功能。
希望这个插件能帮助你在 Flutter 应用中更好地处理长文本的展示问题!
更多关于Flutter文本展开收起插件show_more_text_popup的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter文本展开收起插件show_more_text_popup的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是一个关于如何在Flutter项目中使用show_more_text_popup插件来实现文本展开和收起功能的代码示例。
首先,你需要在pubspec.yaml文件中添加show_more_text_popup依赖:
dependencies:
flutter:
sdk: flutter
show_more_text_popup: ^x.y.z # 请替换为最新版本号
然后运行flutter pub get来获取依赖。
接下来,你可以在你的Dart文件中使用ShowMoreTextPopup组件。以下是一个完整的示例:
import 'package:flutter/material.dart';
import 'package:show_more_text_popup/show_more_text_popup.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
final String longText =
'这是一段很长的文本,用于演示show_more_text_popup插件的使用。当你点击展开按钮时,这段文本会完整地显示出来。当你点击收起按钮时,文本会再次被截断。';
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Show More Text Popup Demo'),
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: ShowMoreTextPopup(
text: longText,
maxLines: 3, // 显示的最大行数
style: TextStyle(fontSize: 16),
moreTextStyle: TextStyle(color: Colors.blue),
lessTextStyle: TextStyle(color: Colors.grey),
onMore: () {
print('Text expanded');
},
onLess: () {
print('Text collapsed');
},
tooltipMessages: TooltipMessages(more: '展开', less: '收起'),
),
),
);
}
}
在这个示例中:
longText变量包含了一段用于演示的长文本。ShowMoreTextPopup组件被用来显示这段文本,并提供了展开和收起的功能。maxLines参数设置了在收起状态下显示的最大行数。style参数设置了文本的样式。moreTextStyle和lessTextStyle参数分别设置了展开和收起按钮的文本样式。onMore和onLess参数是回调函数,分别在文本展开和收起时被调用。tooltipMessages参数允许你自定义展开和收起的提示信息。
这个示例展示了如何使用show_more_text_popup插件来实现文本展开和收起的基本功能。你可以根据需要进一步自定义和扩展这个示例。








