Flutter日志记录插件logger_screen的使用
Flutter日志记录插件logger_screen的使用
Logger Screen

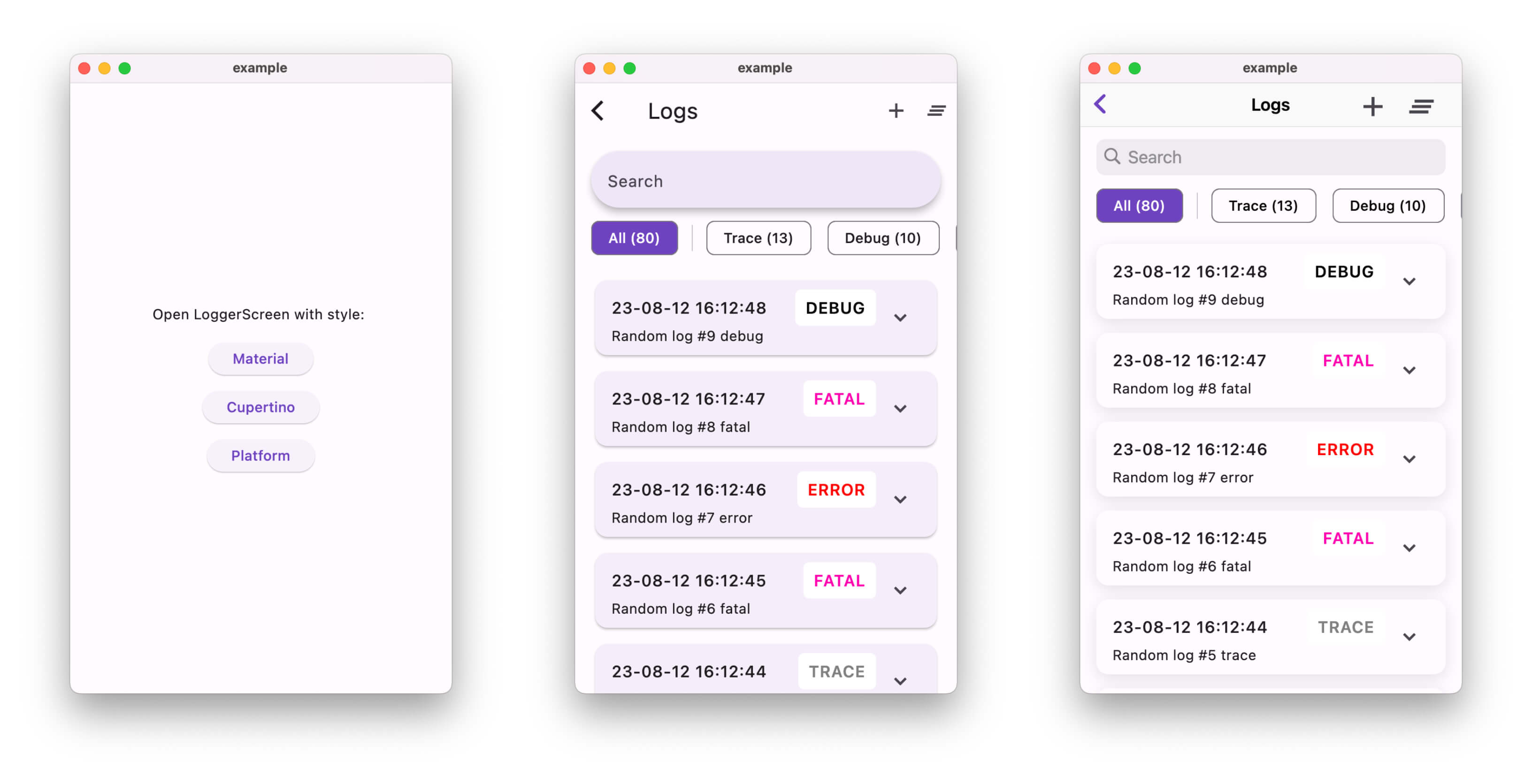
Logger Screen 是一个Flutter包,它提供了一个用户友好的UI来显示带有过滤和搜索功能的日志。它与流行的 Logger 包无缝协作。

安装
在你的flutter项目中运行以下命令:
flutter pub add logger_screen
使用方法
-
导入包:
import 'package:logger_screen/logger_screen.dart'; -
创建
LoggerScreenPrinter的实例:LoggerScreenPrinter myLoggerPrinter = LoggerScreenPrinter( fileName: "logs", encryptionKey: "my_secret_key", printEmojis: true, ); -
使用创建的打印机创建
LoggerScreen小部件:LoggerScreen( printer: myLoggerPrinter, itemBuilder: (context, log, index) { // 自定义单个日志项的外观 return MyCustomLogItem(log: log); }, numberOfColumns: 2, // 指定网格布局中的列数 style: Style.platform, // 选择Style.material、Style.cupertino或Style.platform title: "My Logs", // 设置屏幕标题 trailingActions: [ IconButton( icon: Icon(Icons.clear_all), onPressed: () { // 清除日志操作 myLoggerPrinter.clear(); }, ), ], ) -
开始写入日志:
final logger = Logger(printer: myLoggerPrinter); logger.t("Trace log message"); logger.d("Debug log message"); logger.i("Info log message"); logger.w("Warning log message"); logger.e("Error log message");
功能特性
- 显示带有可自定义外观的日志。
- 根据级别和内容过滤和搜索日志。
- 清除日志操作。
- 可自定义日志项外观。
- 支持单列和网格布局。
- 提供Material Design、Cupertino和平台特定样式。
示例代码
以下是完整的示例代码,演示了如何在应用中使用 logger_screen 插件:
import 'dart:math';
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:logger/logger.dart';
import 'package:logger_screen/logger_screen.dart';
import 'color_schemes.dart'; // 假设这是你项目的颜色方案文件
import 'logger_screen_wrapper.dart'; // 假设这是你项目的包装器文件
void main() {
runApp(const MyApp());
}
class MyApp extends StatefulWidget {
const MyApp({super.key});
@override
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
Brightness _brightness =
WidgetsBinding.instance.platformDispatcher.platformBrightness;
@override
void initState() {
super.initState();
WidgetsBinding.instance.platformDispatcher.onPlatformBrightnessChanged = () {
WidgetsBinding.instance.handlePlatformBrightnessChanged();
setState(() {
_brightness = WidgetsBinding.instance.platformDispatcher.platformBrightness;
});
};
}
@override
Widget build(BuildContext context) {
final materialLightTheme = ThemeData(useMaterial3: true, colorScheme: lightColorScheme);
final materialDarkTheme = ThemeData(useMaterial3: true, colorScheme: darkColorScheme);
const darkDefaultCupertinoTheme = CupertinoThemeData(brightness: Brightness.dark);
final cupertinoDarkTheme = MaterialBasedCupertinoThemeData(
materialTheme: materialDarkTheme.copyWith(
cupertinoOverrideTheme: CupertinoThemeData(
brightness: Brightness.dark,
barBackgroundColor: darkDefaultCupertinoTheme.barBackgroundColor,
textTheme: CupertinoTextThemeData(
primaryColor: Colors.white,
navActionTextStyle:
darkDefaultCupertinoTheme.textTheme.navActionTextStyle.copyWith(color: const Color(0xF0F9F9F9)),
navLargeTitleTextStyle: darkDefaultCupertinoTheme.textTheme.navLargeTitleTextStyle.copyWith(color: const Color(0xF0F9F9F9)),
),
),
),
);
final cupertinoLightTheme = MaterialBasedCupertinoThemeData(materialTheme: materialLightTheme);
return MaterialApp(
debugShowCheckedModeBanner: false,
theme: ThemeData(useMaterial3: true, colorScheme: lightColorScheme),
darkTheme: ThemeData(useMaterial3: true, colorScheme: darkColorScheme),
themeMode: ThemeMode.system,
home: CupertinoApp(
debugShowCheckedModeBanner: false,
theme: _brightness == Brightness.light ? cupertinoLightTheme : cupertinoDarkTheme,
localizationsDelegates: const [
DefaultMaterialLocalizations.delegate,
DefaultCupertinoLocalizations.delegate,
DefaultWidgetsLocalizations.delegate,
],
home: const HomeScreen(),
),
);
}
}
class HomeScreen extends StatefulWidget {
const HomeScreen({super.key});
@override
State<HomeScreen> createState() => _HomeScreenState();
}
class _HomeScreenState extends State<HomeScreen> {
final printer = LoggerScreenPrinter(
fileName: 'logs',
encryptionKey: 'ThisIsAnExampleEncryptionKey123',
);
late Logger logger;
bool _initialized = false;
Future<void> _printRandomLogs(Logger logger) async {
for (var count = 0; count < 10; count++) {
final randomLevel = Log.usedLevelValues[Random().nextInt(Log.usedLevelValues.length)];
final randomMessage = 'Random log #$count ${randomLevel.name}';
logger.log(randomLevel, randomMessage);
await Future.delayed(const Duration(seconds: 1));
}
}
@override
void initState() {
super.initState();
logger = Logger(printer: printer);
if (!_initialized) {
_printRandomLogs(logger);
}
_initialized = true;
}
@override
Widget build(BuildContext context) {
void openWithStyle(ScreenStyle screenStyle) {
final page = LoggerScreenWrapper(
screenStyle: screenStyle,
printer: printer,
);
Navigator.push(
context,
screenStyle.isCupertino
? CupertinoPageRoute(builder: (context) => page)
: MaterialPageRoute(builder: (context) => page),
);
}
return Scaffold(
body: SizedBox.expand(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
const Text('Open LoggerScreen with style: '),
const SizedBox(height: 18),
ElevatedButton(
onPressed: () => openWithStyle(ScreenStyle.material),
child: const Text('Material'),
),
const SizedBox(height: 16),
ElevatedButton(
onPressed: () => openWithStyle(ScreenStyle.cupertino),
child: const Text('Cupertino'),
),
const SizedBox(height: 16),
ElevatedButton(
onPressed: () => openWithStyle(ScreenStyle.platform),
child: const Text('Platform'),
)
],
),
),
);
}
}
贡献
欢迎为这个包做出贡献!如果你发现任何问题或有建议,请在 GitHub 上提交issue或pull request。
许可证
logger_screen 在MIT许可证下可用。更多信息请参阅LICENSE文件。
更多关于Flutter日志记录插件logger_screen的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter日志记录插件logger_screen的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,关于Flutter中的日志记录插件logger_screen的使用,下面是一个具体的代码示例来展示如何集成和使用这个插件来进行日志记录。需要注意的是,logger_screen这个插件可能不是一个广泛知名的官方插件,因此这里假设它是一个自定义或第三方插件,用于在Flutter应用中显示日志信息。
首先,确保你的pubspec.yaml文件中已经添加了logger_screen依赖(如果它是一个可用的pub包)。如果它不是一个pub包,你可能需要手动将其源代码添加到你的项目中。
dependencies:
flutter:
sdk: flutter
logger_screen: ^x.y.z # 假设版本号存在,替换为实际版本号
然后,运行flutter pub get来安装依赖。
接下来,在你的Flutter应用中,你可以按照以下步骤使用logger_screen进行日志记录:
- 导入插件:
在你的Dart文件中导入logger_screen插件。
import 'package:logger_screen/logger_screen.dart';
- 配置Logger:
配置日志记录器,并设置日志输出级别等参数。
import 'package:logging/logging.dart';
final Logger _logger = Logger('MyApp');
void configureLogger() {
Level logLevel = Level.ALL; // 可以根据需要设置日志级别,例如Level.INFO, Level.WARNING等
hierarchicalLoggingEnabled = true;
LogRecord.maxRecords = 1000; // 设置最大日志记录数
var formatter = SimpleLogFormatter();
var consoleHandler = ConsoleLogHandler()
..formatter = formatter
..level = logLevel;
Log.loggerHierarchy.root.level = logLevel;
Log.loggerHierarchy.root.onRecord.listen((LogRecord rec) {
// 这里可以将日志记录到某个地方,例如内存、文件或者通过logger_screen显示
// 假设logger_screen有一个方法来接收日志记录
LoggerScreen.instance?.addLog(rec.message);
});
Log.loggerHierarchy.root.addHandler(consoleHandler);
}
注意:上面的代码假设LoggerScreen有一个静态的instance属性和一个addLog方法来接收日志记录。这取决于logger_screen插件的实际API设计。如果插件的API不同,你需要相应地调整代码。
- 使用Logger记录日志:
在你的应用中记录日志。
void main() {
configureLogger();
runApp(MyApp());
_logger.info('应用启动');
_logger.warning('这是一个警告');
_logger.severe('这是一个严重错误');
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Logger Screen Demo'),
),
body: Center(
child: ElevatedButton(
onPressed: () {
// 在按钮点击时记录日志
_logger.info('按钮被点击');
// 假设有一个页面可以显示日志
Navigator.push(
context,
MaterialPageRoute(builder: (context) => LoggerScreenPage()),
);
},
child: Text('查看日志'),
),
),
),
);
}
}
- 显示日志的屏幕:
假设logger_screen插件提供了一个LoggerScreenPage小部件来显示日志。你需要按照插件的文档来创建和显示这个屏幕。
import 'package:logger_screen/logger_screen.dart'; // 假设插件提供了这个import路径
class LoggerScreenPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return LoggerScreen(
// 根据插件API传递必要的参数
);
}
}
注意:上面的代码是基于假设的API设计。实际的logger_screen插件可能有不同的API和用法。因此,你需要查阅该插件的官方文档或源代码来了解如何正确集成和使用它。如果logger_screen不是一个广泛存在的插件,你可能需要联系插件的开发者或查看其源代码来了解正确的使用方法。









