Flutter票据裁剪插件ticket_clippers的使用
Flutter票据裁剪插件 ticket_clippers 的使用
ticket_clippers 是一个用于创建票券样式的 Flutter 插件。通过该插件,您可以轻松实现带有不同边缘效果的票券设计。
开始使用
添加依赖
首先,在 pubspec.yaml 文件中添加 ticket_clippers 作为依赖:
dependencies:
ticket_clippers: ^latest_version
记得将 ^latest_version 替换为实际的最新版本号。
导入包
在 Dart 文件中导入 ticket_clippers 包:
import 'package:ticket_clippers/ticket_clippers.dart';
示例代码
以下是一个完整的示例 demo,展示了如何使用 ticket_clippers 创建不同类型的票券:
import 'package:flutter/material.dart';
import 'package:ticket_clippers/ticket_clippers.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.purple),
),
debugShowCheckedModeBanner: false,
home: const MyTicketClipper(),
);
}
}
class MyTicketClipper extends StatelessWidget {
const MyTicketClipper({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: ListView(
padding: const EdgeInsets.all(20),
shrinkWrap: true,
children: [
Align(
child: TicketClipper(
clipper: TicketRoundedEdgeClipper(
edge: Edge.horizontal,
position: 150,
radius: 25,
),
shadowRadius: ShadowRadius.circular(20),
shadow: const BoxShadow(
color: Color.fromARGB(255, 4, 234, 250),
offset: Offset(12, 12),
),
child: ClipRRect(
borderRadius: BorderRadius.circular(20),
child: Container(
height: 300,
width: 220,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(20),
color: const Color.fromARGB(255, 255, 0, 85),
),
padding: const EdgeInsets.all(20),
child: const Center(
child: Text(
'Ticket Rounded Clipper',
textAlign: TextAlign.center,
style: TextStyle(
fontSize: 25,
fontWeight: FontWeight.w500,
color: Colors.white,
),
),
),
),
),
),
),
const SizedBox(height: 30),
Align(
child: TicketClipper(
clipper: RoundedEdgeClipper(
edge: Edge.horizontal,
points: 5,
depth: 20,
),
child: Container(
height: 150,
width: 300,
decoration: const BoxDecoration(color: Colors.purple),
child: const Center(
child: Text(
'Rounded Edge Clipper',
textAlign: TextAlign.center,
style: TextStyle(
fontSize: 22,
fontWeight: FontWeight.w500,
color: Colors.white,
),
),
),
),
),
),
const SizedBox(height: 30),
Align(
child: TicketClipper(
clipper: PointedEdgeClipper(
edge: Edge.horizontal,
points: 10,
depth: 10,
),
shadow: const BoxShadow(
color: Colors.yellowAccent,
offset: Offset(10, 10),
),
shadowRadius: ShadowRadius.circular(20),
child: Container(
height: 150,
width: 300,
decoration: BoxDecoration(
color: Colors.green,
borderRadius: BorderRadius.circular(20),
),
child: const Center(
child: Text(
'Pointed Edge Clipper',
textAlign: TextAlign.center,
style: TextStyle(
fontSize: 22,
fontWeight: FontWeight.w500,
color: Colors.white,
),
),
),
),
),
),
],
),
),
);
}
}
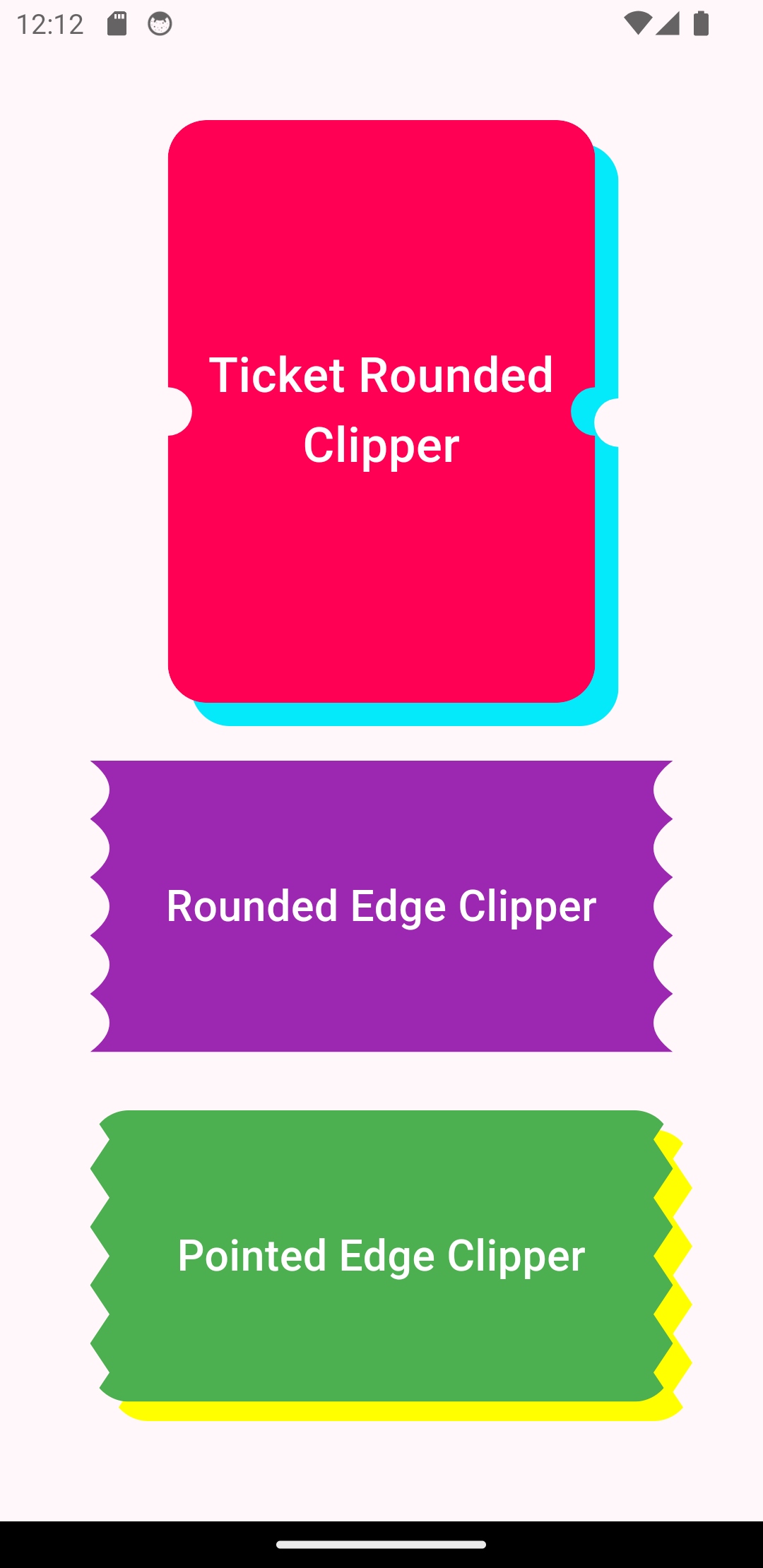
截图
以下是插件的效果截图:

创建者
该插件由 NOBOMAN 创建。

通过上述示例代码,您可以快速上手并开始使用 ticket_clippers 来创建具有不同边缘效果的票券样式。
更多关于Flutter票据裁剪插件ticket_clippers的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter票据裁剪插件ticket_clippers的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter项目中使用ticket_clippers插件的一个基本示例。这个插件假定是用来裁剪票据图像的,不过请注意,实际的功能和使用可能会根据插件的最新版本有所不同。以下代码将展示如何集成和使用这个插件进行简单的图像裁剪操作。
首先,确保你的Flutter项目中已经添加了ticket_clippers插件。在pubspec.yaml文件中添加依赖:
dependencies:
flutter:
sdk: flutter
ticket_clippers: ^最新版本号 # 请替换为实际的最新版本号
然后,运行flutter pub get来安装依赖。
接下来,在你的Flutter应用中,你可以使用以下代码来集成和使用ticket_clippers插件:
import 'package:flutter/material.dart';
import 'package:ticket_clippers/ticket_clippers.dart';
import 'dart:ui' as ui;
import 'dart:typed_data';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Ticket Clippers Demo'),
),
body: TicketClippersDemo(),
),
);
}
}
class TicketClippersDemo extends StatefulWidget {
@override
_TicketClippersDemoState createState() => _TicketClippersDemoState();
}
class _TicketClippersDemoState extends State<TicketClippersDemo> {
Uint8List? _imageBytes;
Uint8List? _croppedImageBytes;
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text('Original Image:'),
_imageBytes != null
? Image.memory(_imageBytes!)
: Text('No image selected.'),
SizedBox(height: 16),
Text('Cropped Image:'),
_croppedImageBytes != null
? Image.memory(_croppedImageBytes!)
: Text('No cropped image available.'),
SizedBox(height: 16),
ElevatedButton(
onPressed: _pickImage,
child: Text('Pick Image'),
),
SizedBox(height: 16),
ElevatedButton(
onPressed: _cropImage,
child: Text('Crop Image'),
enabled: _imageBytes != null,
),
],
),
);
}
Future<void> _pickImage() async {
final pickedFile = await ImagePicker().pickImage(source: ImageSource.gallery);
if (pickedFile != null) {
setState(() {
_imageBytes = pickedFile.readAsBytesSync();
_croppedImageBytes = null;
});
}
}
Future<void> _cropImage() async {
if (_imageBytes == null) return;
// 假设裁剪区域为图像的1/4区域,左上角开始
final rect = Rect.fromLTWH(0.0, 0.0, _imageBytes!.lengthInBytes.toDouble() / 2, _imageBytes!.lengthInBytes.toDouble() / 2);
// 使用ticket_clippers插件进行裁剪(这里需要根据插件实际API调整)
// 注意:以下代码是假设性的,实际使用需参考插件文档
// final croppedImage = await TicketClippers.cropImage(_imageBytes!, rect);
// 由于插件实际API未知,这里使用占位代码模拟裁剪过程
final Uint8List croppedImage = await _simulateCrop(_imageBytes!, rect);
setState(() {
_croppedImageBytes = croppedImage;
});
}
// 模拟裁剪函数(实际应使用插件提供的API)
Future<Uint8List> _simulateCrop(Uint8List imageBytes, Rect cropRect) async {
// 这里应该调用ticket_clippers插件的裁剪功能,但由于未知API,我们使用占位逻辑
// 返回一个与原图大小相同的图像(仅作为示例)
// 实际使用中,应返回裁剪后的图像数据
return imageBytes; // 注意:这里返回的是原图,仅作为示例
}
}
注意:
- 上面的代码示例中,
_simulateCrop函数是一个占位函数,它实际上并没有执行任何裁剪操作,而是直接返回了原始图像数据。你需要根据ticket_clippers插件的实际API来实现真正的裁剪功能。 - 插件的API可能会随着版本更新而变化,因此请参考插件的官方文档来获取最新的使用方法和API信息。
- 示例中使用了
ImagePicker插件来选择图像,你需要确保也在pubspec.yaml中添加了image_picker依赖,并运行flutter pub get来安装它。
希望这个示例能帮助你开始在Flutter项目中使用ticket_clippers插件进行票据裁剪。








