Flutter二维码读取插件flutter_qr_reader的使用
Flutter二维码读取插件flutter_qr_reader的使用
flutter_qr_reader 是一个用于在Flutter应用中实现二维码扫描功能的插件。它支持从图片中识别二维码,以及通过摄像头实时扫描二维码。
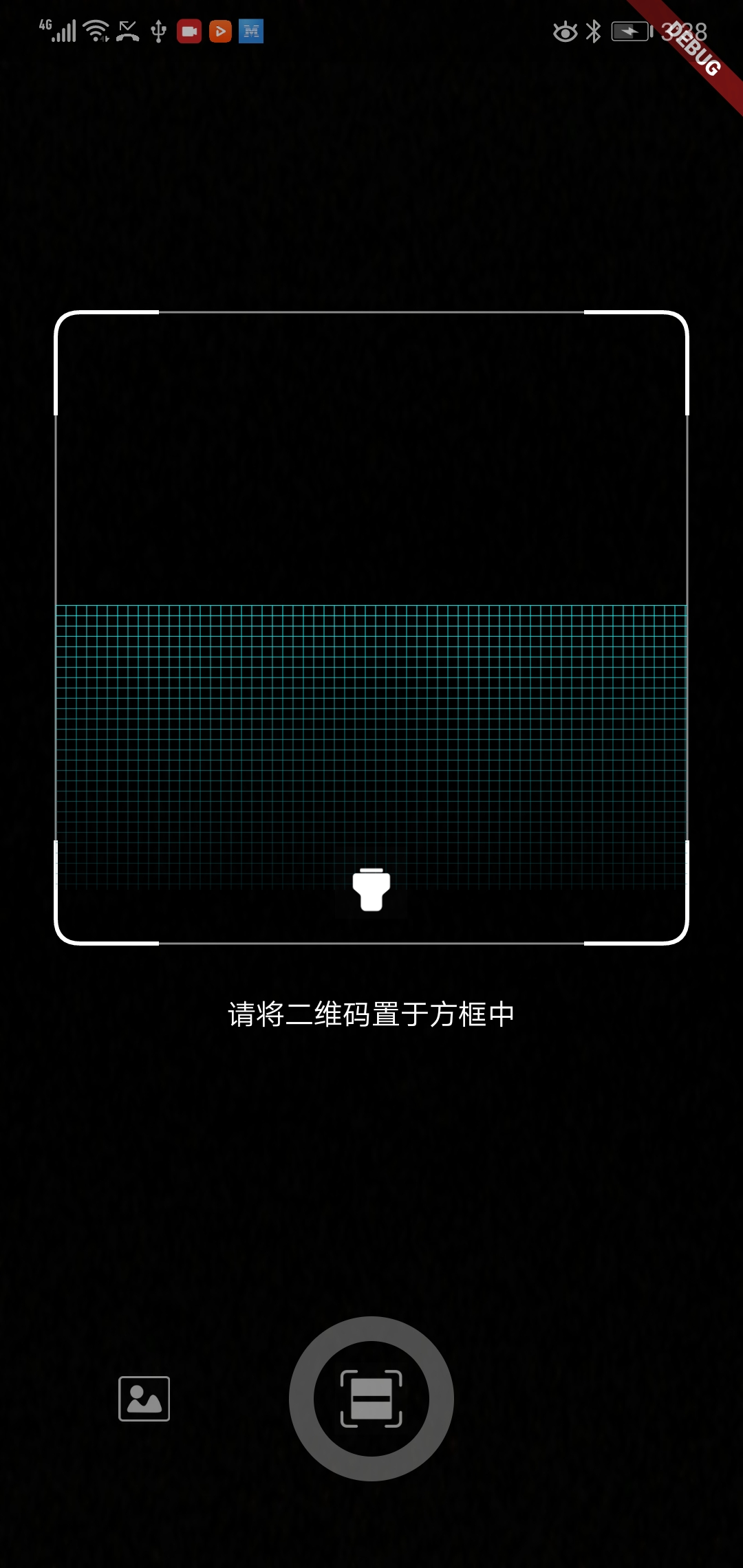
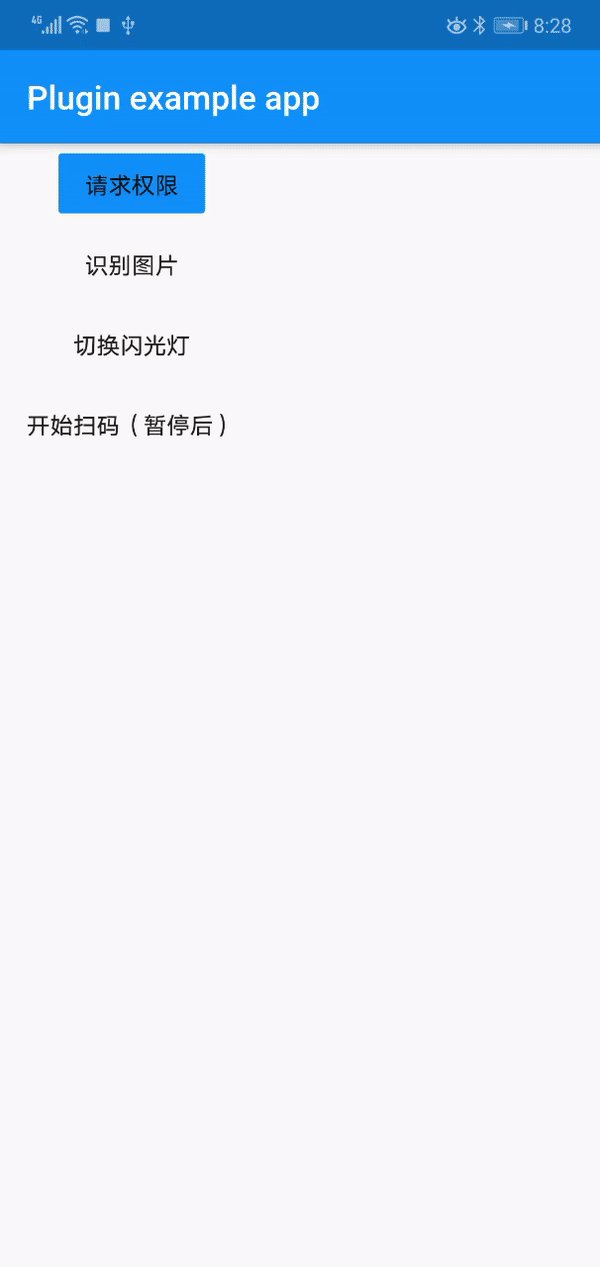
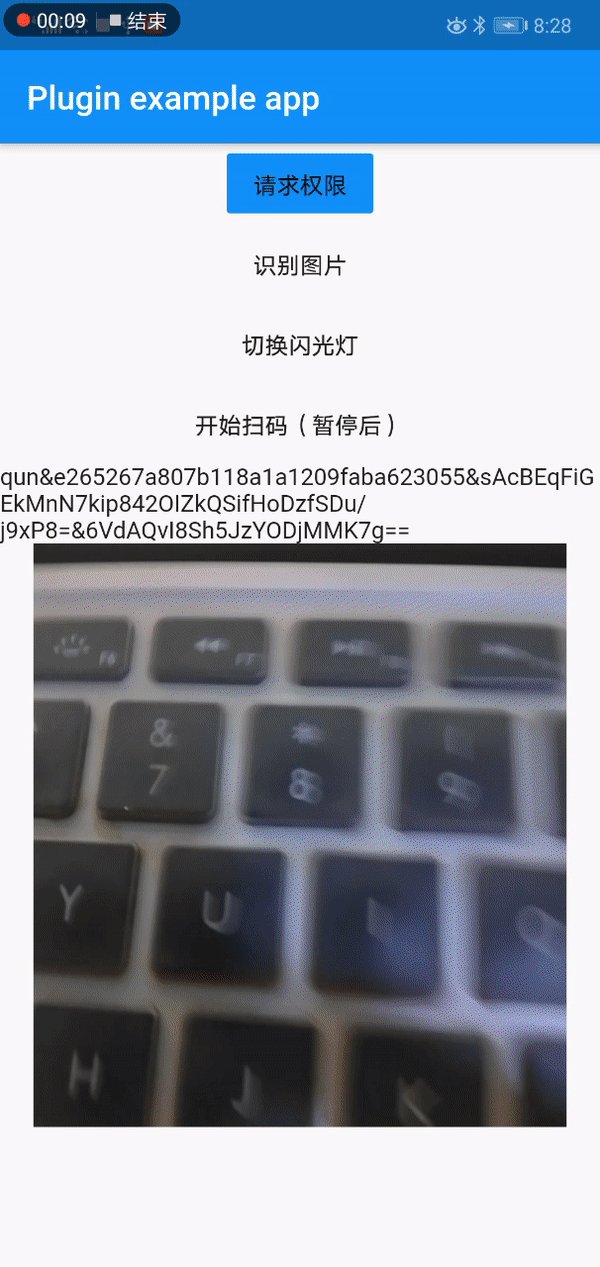
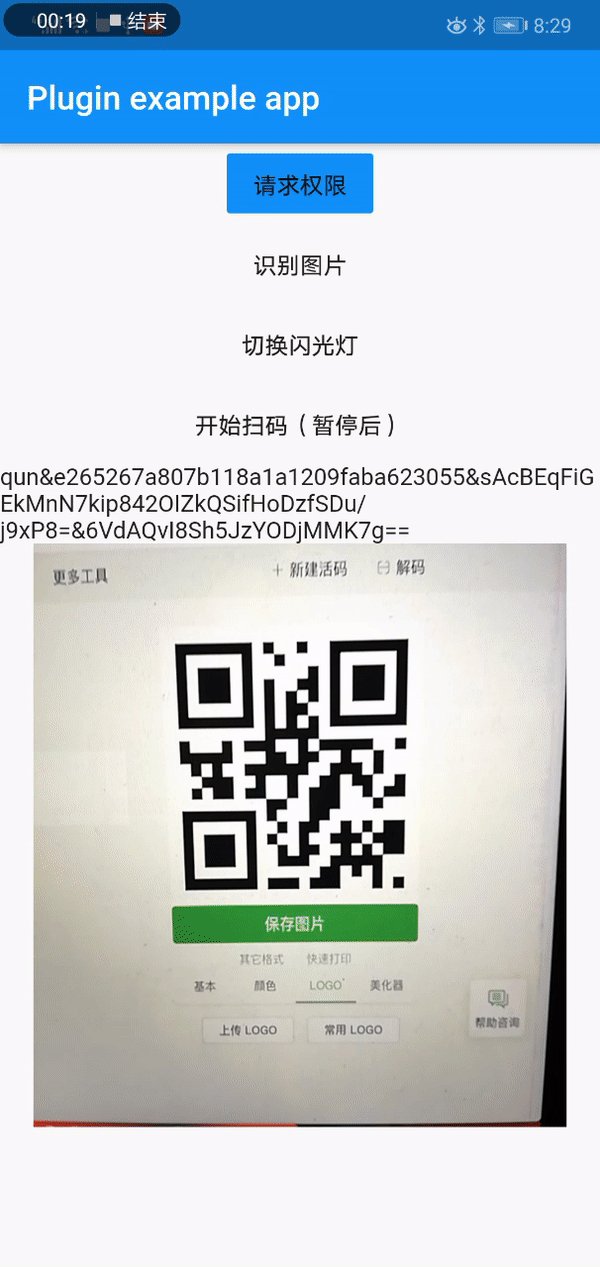
DEMO
以下是插件提供的示例截图和动画演示:


Getting Started
基本用法
识别图片中的二维码
import 'package:flutter_qr_reader/flutter_qr_reader.dart';
import 'dart:io';
final String data = await FlutterQrReader.imgScan(File('path_to_image'));
嵌入二维码扫描视图
QrReaderView(
width: 320,
height: 350,
callback: (container) {
// 初始化控制器
QrReaderViewController controller = container;
// 开始扫描
controller.startCamera();
// 打开手电筒
controller.setFlashlight();
},
)
iOS配置
对于iOS平台,需要在Info.plist文件中添加以下配置以启用嵌入视图,并确保相机权限描述已正确设置,否则应用可能会崩溃。
<key>io.flutter.embedded_views_preview</key>
<string>YES</string>
<key>NSCameraUsageDescription</key>
<string>The purpose explaining why you will use the camera</string>
内置UI示例
下面是一个使用内置UI进行二维码扫描的完整示例:
import 'package:flutter/material.dart';
import 'package:flutter_qr_reader/flutter_qr_reader.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: HomeScreen(),
);
}
}
class HomeScreen extends StatefulWidget {
@override
_HomeScreenState createState() => _HomeScreenState();
}
class _HomeScreenState extends State<HomeScreen> {
GlobalKey<QrcodeReaderViewState> qrViewKey = GlobalKey();
Future onScan(String data) async {
await showDialog(
context: context,
builder: (context) {
return AlertDialog(
title: Text("扫码结果"),
content: Text(data),
actions: <Widget>[
TextButton(
child: Text("确认"),
onPressed: () => Navigator.pop(context),
)
],
);
},
);
// 继续扫描
qrViewKey.currentState?.startScan();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text("二维码扫描")),
body: Center(
child: QrcodeReaderView(
key: qrViewKey,
onScan: onScan,
),
),
);
}
}
完整示例Demo
以下是基于官方示例代码的一个完整demo,展示了如何集成和使用flutter_qr_reader插件:
import 'package:flutter/material.dart';
import 'dart:async';
import 'package:flutter_qr_reader/flutter_qr_reader.dart';
import 'package:image_picker/image_picker.dart';
import 'package:permission_handler/permission_handler.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
GlobalKey<ScaffoldState> scaffoldKey = GlobalKey<ScaffoldState>();
bool _flashlightState = false;
bool _showScanView = false;
QrReaderViewController? _controller;
void alert(String tip) {
ScaffoldMessenger.of(scaffoldKey.currentContext!).showSnackBar(SnackBar(content: Text(tip)));
}
Future<bool> permission() async {
var status = await Permission.camera.status;
if (status.isDenied || status.isPermanentlyDenied) {
status = await Permission.camera.request();
}
if (!status.isGranted) {
alert("请必须授权照相机权限");
return false;
}
return true;
}
Future openScan(BuildContext context) async {
if (!(await permission())) return;
setState(() {
_showScanView = true;
});
}
Future startScan() async {
assert(_controller != null);
_controller?.startCamera((String result, _) async {
await stopScan();
showDialog(
context: scaffoldKey.currentContext!,
builder: (context) {
return AlertDialog(
title: Text('扫码结果'),
content: Text(result),
);
},
);
});
}
Future stopScan() async {
assert(_controller != null);
await _controller?.stopCamera();
setState(() {
_showScanView = false;
});
}
Future flashlight() async {
assert(_controller != null);
final state = await _controller?.setFlashlight();
setState(() {
_flashlightState = state ?? false;
});
}
Future imgScan() async {
var image = await ImagePicker().getImage(source: ImageSource.gallery);
if (image == null) return;
final rest = await FlutterQrReader.imgScan(image.path);
showDialog(
context: scaffoldKey.currentContext!,
builder: (context) {
return AlertDialog(
title: Text('扫码结果'),
content: Text(rest),
);
},
);
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
key: scaffoldKey,
appBar: AppBar(
title: const Text('二维码扫描演示'),
),
body: Builder(builder: (context) {
return Column(
children: [
ElevatedButton(onPressed: () => openScan(context), child: Text('启动扫描视图')),
ElevatedButton(onPressed: flashlight, child: Text(_flashlightState == false ? '打开手电筒' : '关闭手电筒')),
Container(
height: 12,
color: Colors.black12,
),
_showScanView == true
? Container(
width: 320,
height: 350,
child: QrReaderView(
width: 320,
height: 350,
callback: (container) {
this._controller = container;
this.startScan();
},
),
)
: Container()
],
);
}),
),
);
}
}
此示例包括了启动扫描视图、处理相机权限请求、切换手电筒开关等功能。希望这些信息对你有所帮助!
更多关于Flutter二维码读取插件flutter_qr_reader的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter二维码读取插件flutter_qr_reader的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter项目中使用flutter_qr_reader插件来读取二维码的示例代码。
首先,确保你已经在pubspec.yaml文件中添加了flutter_qr_reader依赖:
dependencies:
flutter:
sdk: flutter
flutter_qr_reader: ^4.0.0 # 请检查最新版本号并替换
然后运行flutter pub get来安装依赖。
接下来,你可以创建一个简单的Flutter应用来演示二维码读取功能。以下是一个完整的示例代码:
import 'package:flutter/material.dart';
import 'package:flutter_qr_reader/flutter_qr_reader.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter QR Reader Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: QRScannerPage(),
);
}
}
class QRScannerPage extends StatefulWidget {
@override
_QRScannerPageState createState() => _QRScannerPageState();
}
class _QRScannerPageState extends State<QRScannerPage> {
String qrResult = "";
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('QR Code Scanner'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Expanded(
flex: 3,
child: QrReader(
key: GlobalKey(debugLabel: 'QR'),
scanOptions: ScanOptions(
beepEnable: true,
androidLightMode: true,
topBarColor: '#1A237E',
statusBarColor: '#1A237E',
playAnimation: true,
autoFocus: true,
),
onScanResult: (result) {
// 扫描结果回调
setState(() {
qrResult = result;
});
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => ResultPage(result: result),
),
);
},
),
),
Expanded(
flex: 1,
child: Text(
'Scan Result: $qrResult',
textAlign: TextAlign.center,
style: TextStyle(fontSize: 20),
),
),
],
),
),
);
}
}
class ResultPage extends StatelessWidget {
final String result;
ResultPage({this.result});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Scan Result'),
),
body: Center(
child: Text(
'Scanned Code: $result',
style: TextStyle(fontSize: 24),
),
),
floatingActionButton: FloatingActionButton(
onPressed: () {
Navigator.pop(context);
},
tooltip: 'Back',
child: Icon(Icons.arrow_back),
),
);
}
}
代码解释:
- 依赖添加:在
pubspec.yaml中添加flutter_qr_reader依赖。 - 主应用:
MyApp是一个简单的Flutter应用,它定义了应用的主题和主页。 - 扫描页面:
QRScannerPage是包含二维码扫描功能的页面。它使用了QrReader小部件,并设置了扫描选项和扫描结果回调。 - 扫描结果页面:
ResultPage显示扫描结果,并有一个返回按钮。
注意事项:
- 确保在AndroidManifest.xml和Info.plist(iOS)中添加必要的权限和配置,以便应用能够访问相机。
- 你可以根据需要调整
ScanOptions中的参数,比如是否启用闪光灯、是否自动对焦等。
希望这个示例能帮助你理解如何在Flutter项目中使用flutter_qr_reader插件来读取二维码。








