Flutter俄罗斯电话号码格式化插件ru_phone_formatter的使用
Flutter俄罗斯电话号码格式化插件ru_phone_formatter的使用

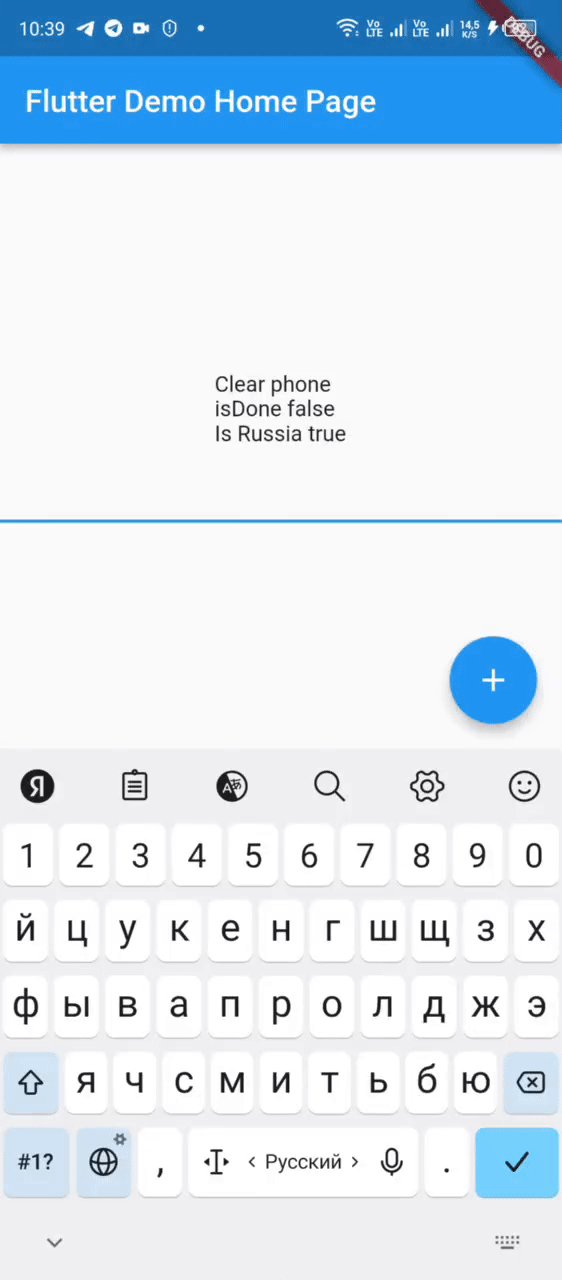
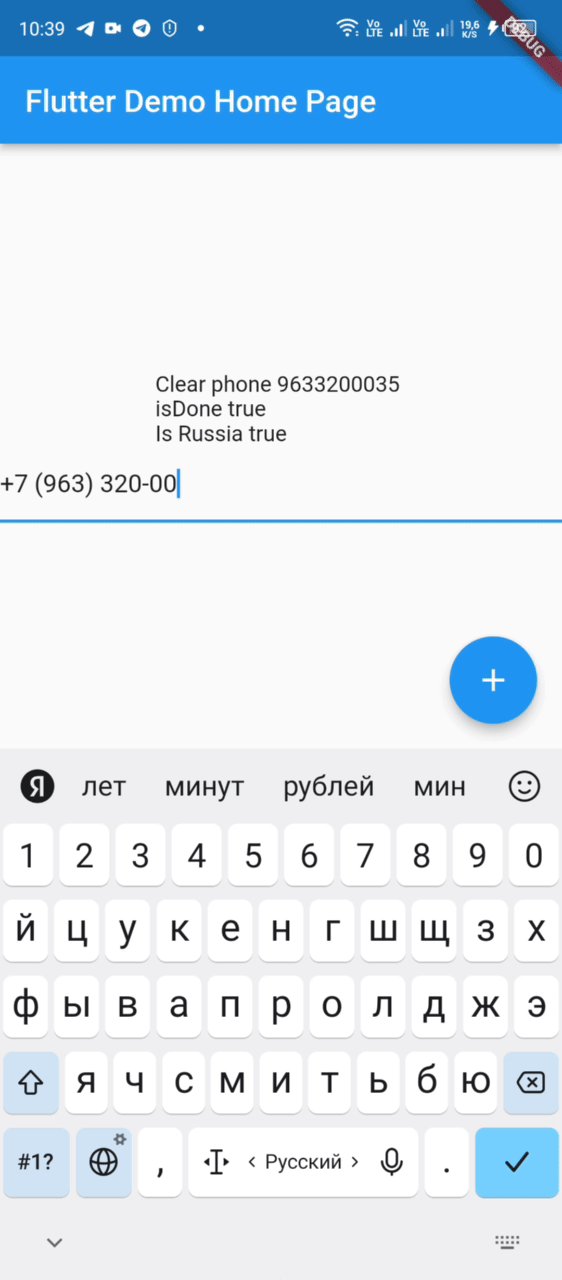
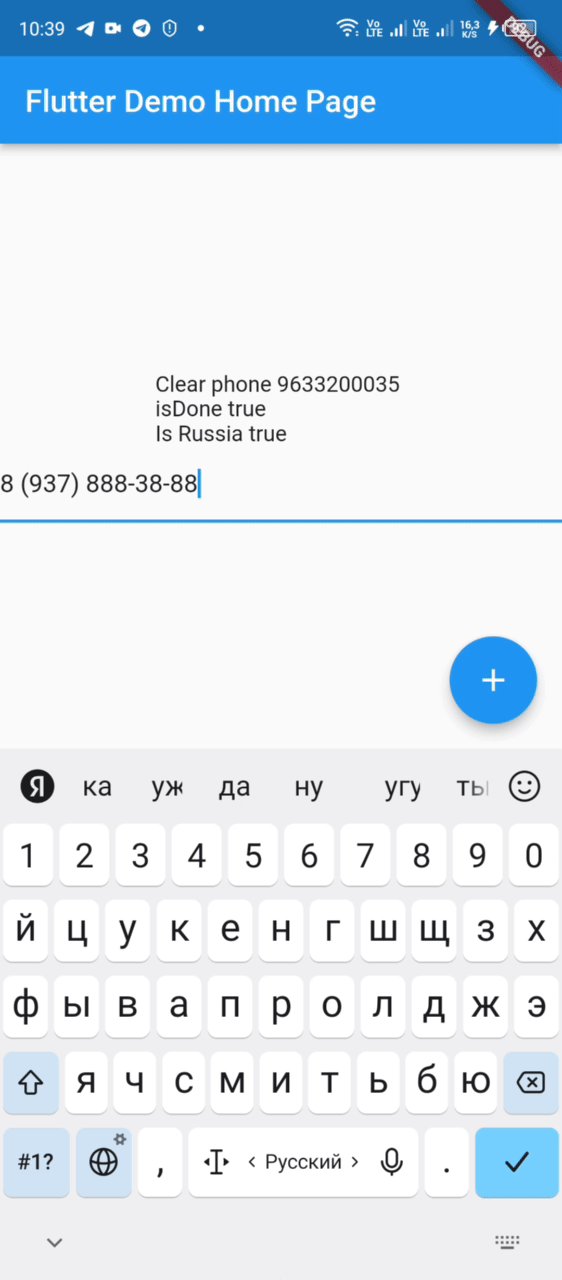
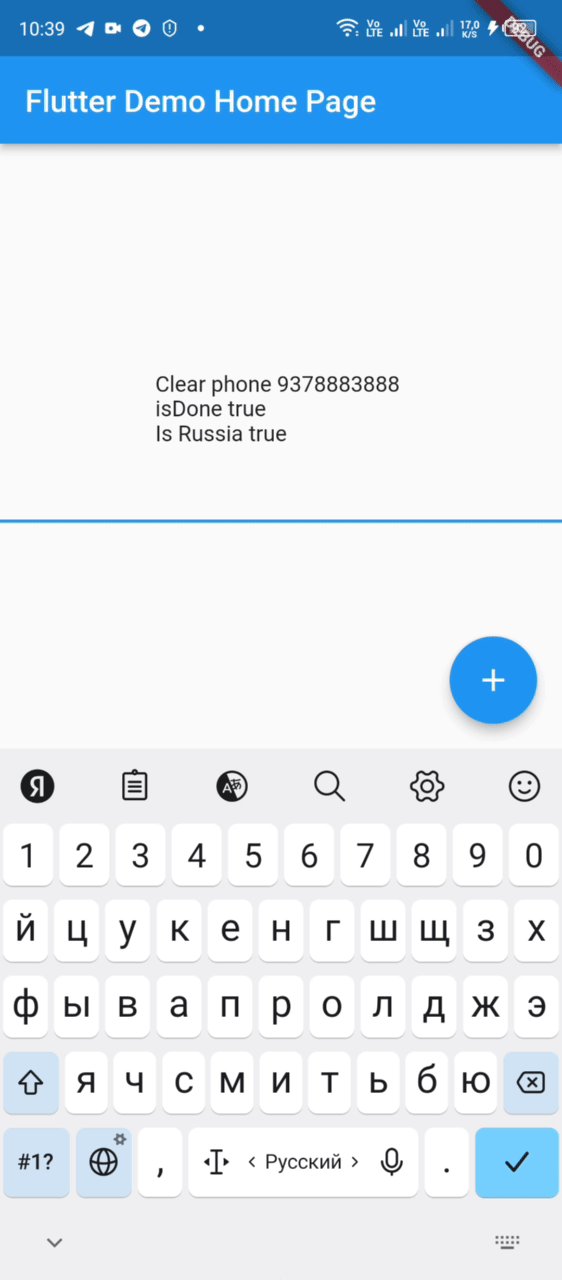
ru_phone_formatter 插件允许你格式化电话号码。对于俄罗斯的电话号码,会应用一个掩码。无论你从哪个数字开始输入(9、8 或 7),掩码都会正确地适应输入字段中的值。如果你指定的号码不是来自俄罗斯,那么掩码将不会生效。
入门
只需下载该包即可开始使用。
使用方法
声明格式化掩码
final maskFormatter = RuPhoneInputFormatter();将其添加到 TextFormField
TextFormField(
inputFormatters: [maskFormatter],
);获取格式化后的电话号码
String phone = maskFormatter.getClearPhone();添加新电话到已存在的掩码
final textController = TextEditingController();
...
maskFormatter.setPhone("999999999");
textController.text = maskFormatter.getMaskedPhone();支持作者
示例代码
以下是一个完整的示例代码,展示了如何在 Flutter 应用中使用 ru_phone_formatter 插件。
import 'package:flutter/material.dart';
import 'package:ru_phone_formatter/ru_phone_formatter.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'RU phone formatter'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
// 未格式化的电话号码
String phoneClear = '';
// 格式化的电话号码
String phoneFormatter = '';
// 电话号码是否填写完整。仅适用于俄罗斯电话号码。对于外国电话号码始终为 true
bool isDone = false;
// 检查电话号码是否为俄罗斯号码
bool isRu = false;
final textController = TextEditingController();
final ruFormatter = RuPhoneInputFormatter();
// 示例:向文本字段添加代码
void _setPhone() {
// 示例代码,可以根据需要修改
ruFormatter.setPhone("999999999");
textController.text = ruFormatter.getMaskedPhone();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'phoneClear: $phoneClear\nphoneFormatter: $phoneFormatter\nisDone: $isDone\nisRu: $isRu',
),
TextFormField(
controller: textController,
inputFormatters: [ruFormatter],
keyboardType: TextInputType.number,
textInputAction: TextInputAction.done,
onChanged: (_) {
setState(() {
phoneClear = ruFormatter.getClearPhone();
phoneFormatter = ruFormatter.getMaskedPhone();
isDone = ruFormatter.isDone();
isRu = ruFormatter.isRussian;
});
},
)
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _setPhone,
tooltip: 'Increment',
child: const Icon(Icons.add),
),
);
}
}通过上述示例代码,你可以看到如何在 Flutter 应用中使用 ru_phone_formatter 插件来格式化俄罗斯电话号码。希望这对你的开发工作有所帮助!
更多关于Flutter俄罗斯电话号码格式化插件ru_phone_formatter的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter项目中使用ru_phone_formatter插件来对俄罗斯电话号码进行格式化的代码案例。
首先,确保你已经在pubspec.yaml文件中添加了ru_phone_formatter依赖:
dependencies:
flutter:
sdk: flutter
ru_phone_formatter: ^最新版本号 # 请替换为实际的最新版本号然后运行flutter pub get来安装依赖。
接下来,你可以在你的Flutter应用中使用这个插件。以下是一个简单的示例,展示如何在输入框中实时格式化俄罗斯电话号码:
import 'package:flutter/material.dart';
import 'package:ru_phone_formatter/ru_phone_formatter.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: PhoneFormatterScreen(),
);
}
}
class PhoneFormatterScreen extends StatefulWidget {
@override
_PhoneFormatterScreenState createState() => _PhoneFormatterScreenState();
}
class _PhoneFormatterScreenState extends State<PhoneFormatterScreen> {
final TextEditingController _controller = TextEditingController();
final PhoneFormatter _formatter = PhoneFormatter();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Russian Phone Number Formatter'),
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
TextField(
controller: _controller,
decoration: InputDecoration(
labelText: 'Enter Russian Phone Number',
suffixIcon: IconButton(
icon: Icon(Icons.clear),
onPressed: () {
_controller.clear();
},
),
),
onChanged: (value) {
setState(() {
// Format the phone number as the user types
String formattedNumber = _formatter.format(value);
// Optionally, you can update the TextEditingController with the formatted number
// but this might confuse the user as they type. For demo purposes, we'll just print it.
print('Formatted Number: $formattedNumber');
});
},
),
SizedBox(height: 20),
Text(
'Formatted Number (for display purposes only, not updating the TextField):',
style: TextStyle(fontSize: 16),
),
Text(
_formatter.format(_controller.text) ?? '',
style: TextStyle(fontSize: 18, fontWeight: FontWeight.bold),
),
],
),
),
);
}
@override
void dispose() {
_controller.dispose();
super.dispose();
}
}在这个示例中,我们创建了一个简单的Flutter应用,其中包含一个TextField用于输入电话号码。当用户输入电话号码时,onChanged回调会触发,并调用_formatter.format(value)来格式化输入的电话号码。格式化后的号码会被打印到控制台(实际应用中,你可以根据需要处理这个格式化后的号码,例如显示在界面上或者用于验证)。
请注意,此示例中的TextField没有实时更新为格式化后的号码,因为这可能会干扰用户的输入体验。通常,格式化号码用于显示或验证目的,而不是直接反馈到输入框中。
希望这个示例能帮助你理解如何在Flutter项目中使用ru_phone_formatter插件!







