Flutter日期输入插件date_input_form_field的使用
Flutter日期输入插件date_input_form_field的使用
date_input_form_field 是一个用于在表单中轻松输入日期的小部件,支持多种格式。它类似于 TextFormField 小部件,并且可以很容易地集成到任何 Form 中。
插件信息

使用方法
添加依赖
首先,在 pubspec.yaml 文件中添加 date_input_form_field 作为依赖:
dependencies:
date_input_form_field: ^1.2.0
然后运行 flutter pub get 来安装依赖。
导入包
在你的 Dart 文件中导入该包:
import 'package:date_input_form_field/date_input_form_field.dart';
示例代码
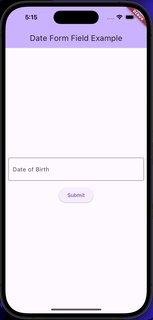
以下是一个完整的示例,展示如何使用 DateInputFormField:
import 'package:date_input_form_field/date_input_form_field.dart';
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) => MaterialApp(
title: 'Date Input Form Field Example',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: const MyHomePage(title: 'Date Input Form Field Example'),
);
}
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
final controller = TextEditingController();
final formKey = GlobalKey<FormState>();
DateTime dateOfBirth = DateTime.now().subtract(const Duration(days: 365 * 18));
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Theme.of(context).colorScheme.inversePrimary,
title: Text(widget.title),
),
body: Center(
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Form(
key: formKey,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
DateInputFormField(
autovalidateMode: AutovalidateMode.onUserInteraction,
format: 'dd/MM/yyyy',
controller: controller,
validator: (value) {
final text = value?.$1;
final date = value?.$2;
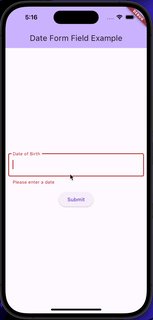
if (date == null) {
if (text == null || text.isEmpty) {
return 'Please enter a date';
} else if (text.isNotEmpty) {
return 'Please enter a valid date\nFormat: dd/MM/yyyy\nExample: 01/01/2000';
}
return null;
}
if (DateTime.now()
.subtract(const Duration(days: 365 * 18))
.isBefore(date)) {
return 'You must be 18 years old';
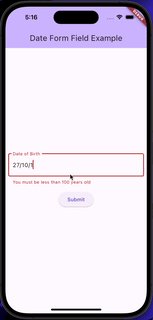
} else if (DateTime.now()
.subtract(const Duration(days: 365 * 100))
.isAfter(date)) {
return 'You must be less than 100 years old';
}
return null;
},
onChanged: (value) {
final dateOfBirth = value.$2;
if (dateOfBirth == null) return;
setState(() {
this.dateOfBirth = dateOfBirth;
});
},
decoration: const InputDecoration(
labelText: 'Date of Birth',
border: OutlineInputBorder(),
),
),
const SizedBox(height: 16),
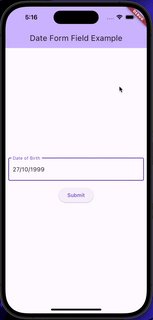
ElevatedButton(
onPressed: () {
if (formKey.currentState?.validate() == true) {
showDialog(
context: context,
builder: (context) {
return AlertDialog(
title: const Text('Date of Birth'),
content: Text(
'You were born on ${dateOfBirth.day}/${dateOfBirth.month}/${dateOfBirth.year}. You are ${DateTime.now().difference(dateOfBirth).inDays ~/ 365} years approximately!',
),
actions: [
TextButton(
onPressed: () => Navigator.pop(context),
child: const Text('OK'),
),
],
);
});
}
},
child: const Text('Submit'),
),
],
),
),
),
),
);
}
}
注意事项
- 确保你已经正确设置了日期格式(如
'dd/MM/yyyy')。 - 可以根据需要自定义验证器和错误提示信息。
- 如果你对这个库有任何问题或建议,请访问 GitHub Issues 提交反馈。
许可证
此项目遵循 MIT License。
通过以上步骤和示例代码,你可以轻松地将 `date_input_form_field` 集成到你的 Flutter 应用程序中,实现灵活的日期输入功能。更多关于Flutter日期输入插件date_input_form_field的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter日期输入插件date_input_form_field的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是一个关于如何在Flutter应用中使用date_input_form_field插件的示例代码。这个插件提供了一个方便的日期输入表单字段。
首先,确保你已经在pubspec.yaml文件中添加了date_input_form_field依赖:
dependencies:
flutter:
sdk: flutter
date_input_form_field: ^x.y.z # 替换为最新版本号
然后运行flutter pub get来获取依赖。
接下来,在你的Flutter应用中,你可以按照以下方式使用DateInputFormField:
import 'package:flutter/material.dart';
import 'package:date_input_form_field/date_input_form_field.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Date Input Form Field Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
final _formKey = GlobalKey<FormState>();
DateTime? _selectedDate;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Date Input Form Field Demo'),
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: Form(
key: _formKey,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
DateInputFormField(
labelText: 'Select Date',
validator: (value) {
if (value == null) {
return 'Please select a date';
}
return null;
},
onDateSaved: (value) {
setState(() {
_selectedDate = value;
});
},
initialDate: DateTime.now(),
firstDate: DateTime(1900),
lastDate: DateTime(2100),
),
SizedBox(height: 20),
ElevatedButton(
onPressed: () {
if (_formKey.currentState!.validate()) {
_formKey.currentState!.save();
showDialog(
context: context,
builder: (context) {
return AlertDialog(
title: Text('Selected Date'),
content: Text(_selectedDate!.toLocal().toString()),
);
},
);
}
},
child: Text('Submit'),
),
],
),
),
),
);
}
}
代码解释
-
依赖导入:
- 导入
flutter/material.dart和date_input_form_field/date_input_form_field.dart。
- 导入
-
主应用入口:
MyApp类定义了一个简单的Flutter应用。
-
主页面:
MyHomePage是一个有状态的Widget,它包含了一个表单。
-
表单字段:
DateInputFormField用于日期输入,包含以下参数:labelText:标签文本。validator:验证函数,如果日期为空则返回错误信息。onDateSaved:保存日期的回调。initialDate:初始日期。firstDate和lastDate:可选日期范围。
-
表单提交:
ElevatedButton用于提交表单,如果表单验证通过,显示一个对话框显示选择的日期。
这个示例展示了如何使用date_input_form_field插件创建一个日期输入表单字段,并进行简单的验证和保存。你可以根据需要进一步自定义和扩展这个示例。








