Flutter下拉刷新插件liquid_pull_refresh的使用
Flutter下拉刷新插件liquid_pull_refresh的使用
Liquid Pull Refresh
一个美丽且可自定义的带有图像或小部件的加载指示器。
安装
1. 依赖于它
在你的 pubspec.yaml 文件中添加以下内容:
dependencies:
liquid_pull_refresh: ^<latest-version>
2. 安装它
你可以通过命令行安装包:
使用 pub:
$ pub get
使用 Flutter:
$ flutter packages get
3. 导入它
现在在你的 Dart 代码中,你可以使用:
import 'package:liquid_pull_refresh/liquid_pull_refresh.dart';
使用
要在你的 Flutter 应用中添加这个自定义刷新指示器,你只需要将 ListView 或 GridView 包裹在 LiquidPullRefresh 中。同时,你需要提供 onRefresh 参数的值,这是一个刷新回调函数。
注意 - LiquidPullRefresh 只能用于垂直滚动视图。
例如:
LiquidPullRefresh(
backgroundColor: widget.loaderColor,
color: widget.backgroundColor,
heightLoader: 150,
springAnimationDurationInMilliseconds: 400,
showChildOpacityTransition: false,
key: widget.refreshIndicatorLiquidKey, // 如果需要可以添加 key
onRefresh: widget.onRefresh, // 刷新回调
child: widget.childAdapter, // 滚动视图
);
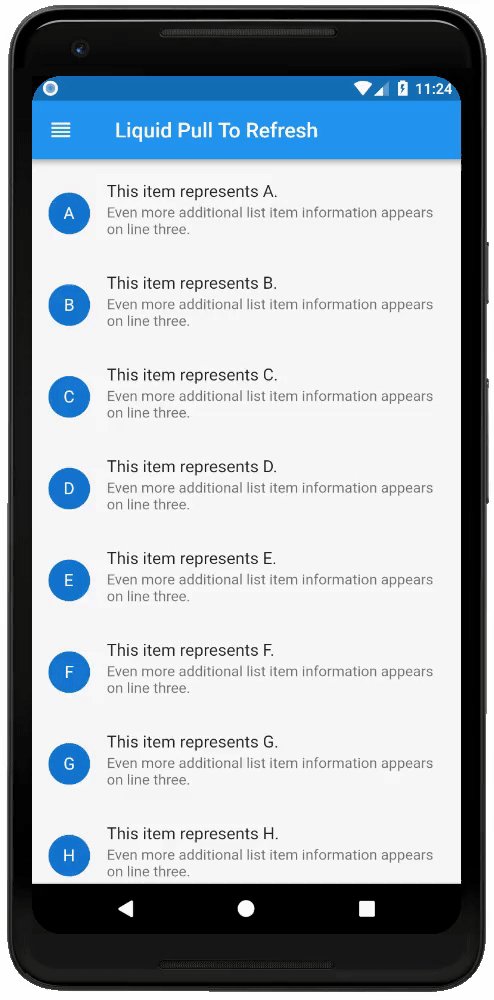
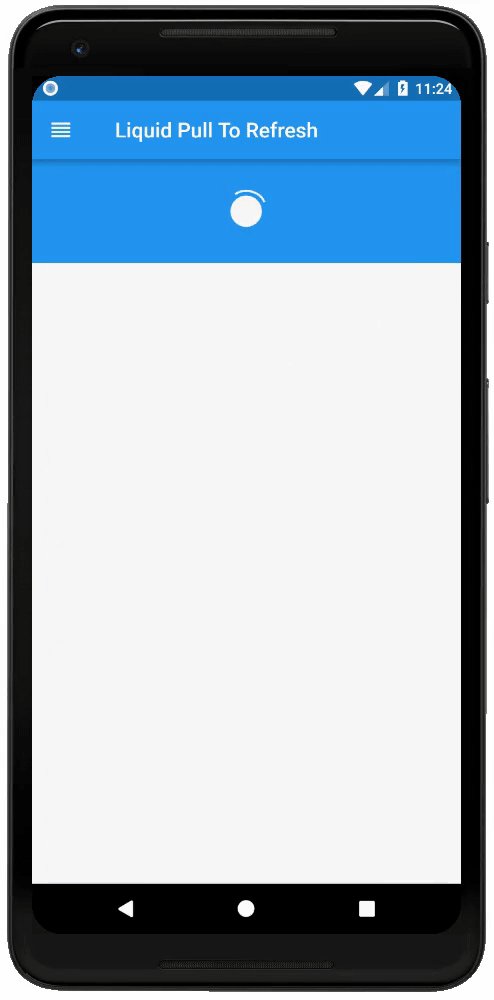
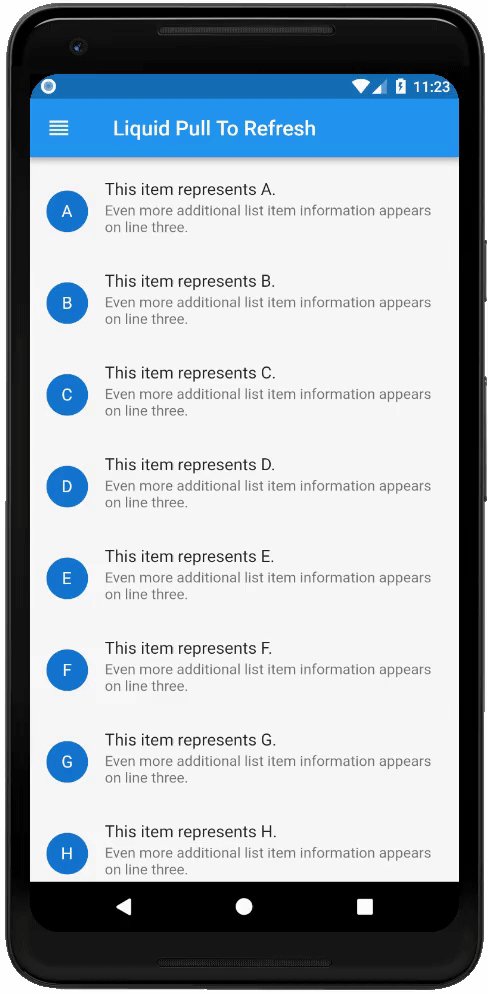
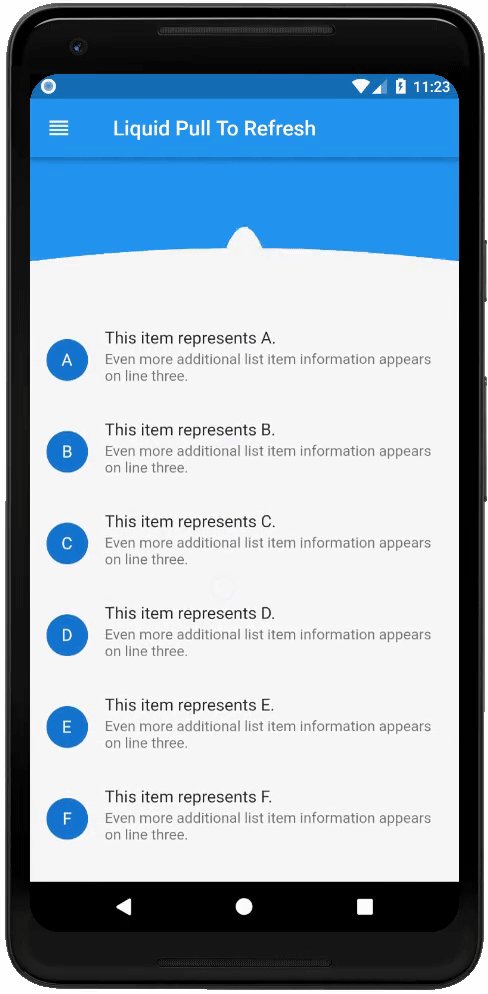
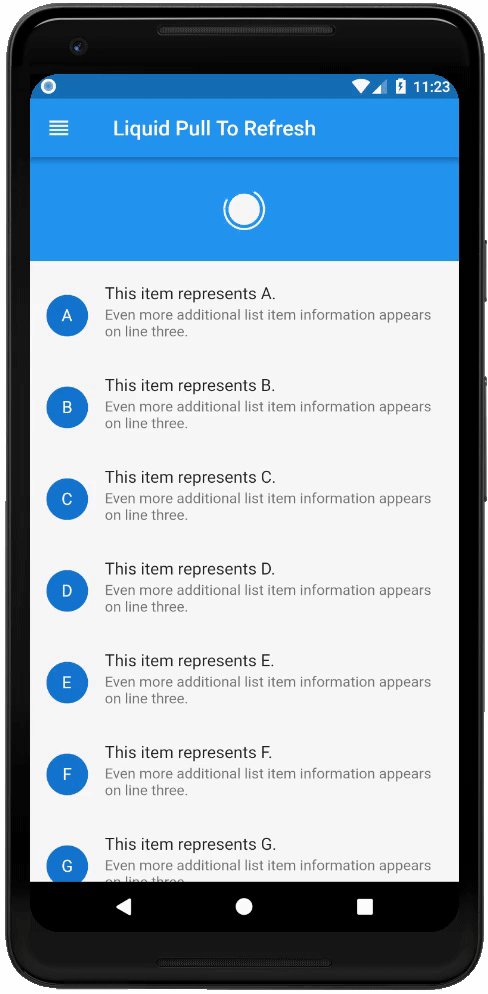
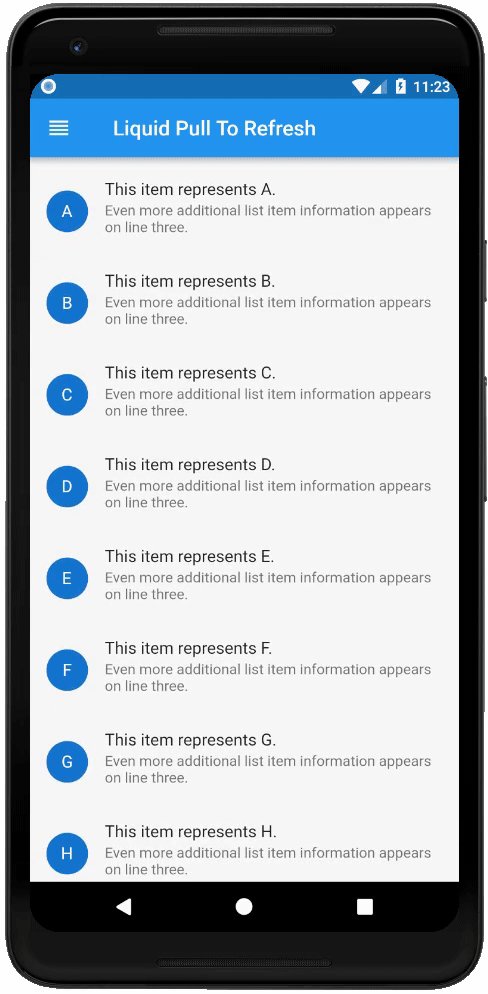
如果你不希望子组件的透明度过渡,可以设置 showChildOpacityTransition: false。以下是两种形式的预览:
showChildOpacityTransition: true |
showChildOpacityTransition: false |
|---|---|
 |
 |
文档
LiquidPullToRefresh 类
| Dart 属性 | 数据类型 | 描述 | 默认值 |
|---|---|---|---|
| child | ScrollView | 该小部件在树中的下一个小部件。 | @required |
| onRefresh | RefreshCallback | 当页面刷新时调用的函数。 | @required |
| height | double | 子组件顶部或底部边缘到盒子在弹簧效果后静止位置的距离。 | 100.0 |
| springAnimationDurationInMilliseconds | int | 当我们完全拖动后释放拖动时发生的弹簧效果的持续时间(毫秒)。 | 1000 |
| borderWidth | double | 进度指示器中进度圆圈的边框宽度。 | 2.0 |
| showChildOpacityTransition | bool | 是否显示子组件的透明度过渡。 | true |
| color | Color | 进度指示器的前景色。 | ColorScheme.secondary |
| backgroundColor | Color | 进度指示器的背景色。 | ThemeData.canvasColor |
| animSpeedFactor | double | 控制刷新后的动画速度。用于加快结束动画。 | 1.0 |
| heightLoader | double | 加载器的高度。 | 100.0 |
| showDroplet | bool | 显示水滴状的水,默认为 true。 | true |
| loaderWidget | Widget | 在加载器中显示的图像或其他小部件。 | Container() |
| bottomShadow | bool | 显示底部液体的阴影。 | false |
| bottomShadowColor | Color | 当 bottomShadow 为 true 时,更改底部阴影的颜色。 |
grey.withOpacity(0.2) |
有关编辑包代码的帮助,请查看 Flutter 文档。
许可证
Liquid-Pull-To-Refresh 采用 MIT 许可证。
示例代码
以下是一个完整的示例代码,展示了如何在 Flutter 应用中使用 liquid_pull_refresh 插件:
import 'dart:async';
import 'dart:math';
import 'package:flutter/material.dart';
import 'package:liquid_pull_refresh/liquid_pull_refresh.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Liquid Pull Refresh'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, this.title}) : super(key: key);
final String? title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
final GlobalKey<ScaffoldState> _scaffoldKey = GlobalKey<ScaffoldState>();
final GlobalKey<LiquidPullRefreshState> _refreshIndicatorKey =
GlobalKey<LiquidPullRefreshState>();
static int refreshNum = 10; // 刷新时变化的数字
Stream<int> counterStream =
Stream<int>.periodic(const Duration(seconds: 3), (x) => refreshNum);
ScrollController? _scrollController;
@override
void initState() {
super.initState();
_scrollController = ScrollController();
}
static final List<String> _items = <String>[
'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N'
];
Future<void> _handleRefresh() {
final Completer<void> completer = Completer<void>();
Timer(const Duration(seconds: 3), () {
completer.complete();
});
setState(() {
refreshNum = Random().nextInt(100);
});
return completer.future.then<void>((_) {
ScaffoldMessenger.of(_scaffoldKey.currentState!.context).showSnackBar(
SnackBar(
content: const Text('Refresh complete'),
action: SnackBarAction(
label: 'RETRY',
onPressed: () {
_refreshIndicatorKey.currentState!.show();
},
),
),
);
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
key: _scaffoldKey,
appBar: AppBar(
title: Stack(
children: <Widget>[
const Align(
alignment: Alignment(-1.0, 0.0),
child: Icon(Icons.reorder),
),
Align(
alignment: const Alignment(-0.3, 0.0),
child: Text(widget.title!),
),
],
),
),
body: LiquidPullRefresh(
key: _refreshIndicatorKey,
onRefresh: _handleRefresh,
showChildOpacityTransition: false,
child: StreamBuilder<int>(
stream: counterStream,
builder: (context, snapshot) {
return ListView.builder(
padding: kMaterialListPadding,
itemCount: _items.length,
controller: _scrollController,
itemBuilder: (BuildContext context, int index) {
final String item = _items[index];
return ListTile(
isThreeLine: true,
leading: CircleAvatar(child: Text(item)),
title: Text('This item represents $item.'),
subtitle: Text(
'Even more additional list item information appears on line three. ${snapshot.data}'),
);
},
);
},
),
),
);
}
}
这个示例代码创建了一个简单的 Flutter 应用,其中包含一个带有 LiquidPullRefresh 的 ListView。当用户下拉刷新时,会触发 _handleRefresh 方法,更新列表项并显示一个 SnackBar 提示刷新完成。
更多关于Flutter下拉刷新插件liquid_pull_refresh的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter下拉刷新插件liquid_pull_refresh的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,下面是一个关于如何在Flutter项目中使用liquid_pull_refresh插件来实现下拉刷新功能的代码示例。
首先,你需要在你的pubspec.yaml文件中添加liquid_pull_refresh依赖:
dependencies:
flutter:
sdk: flutter
liquid_pull_refresh: ^x.y.z # 请将x.y.z替换为最新版本号
然后运行flutter pub get来安装依赖。
接下来,你可以在你的Flutter应用中使用LiquidPullToRefresh组件。以下是一个完整的示例代码,展示如何在Scaffold中使用LiquidPullToRefresh来实现下拉刷新功能:
import 'package:flutter/material.dart';
import 'package:liquid_pull_refresh/liquid_pull_refresh.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
// 模拟数据列表
List<String> dataList = List.generate(20, (index) => "Item ${index + 1}");
// 刷新控制器
final RefreshController _refreshController = RefreshController();
@override
void dispose() {
_refreshController.dispose();
super.dispose();
}
Future<void> _onRefresh() async {
// 模拟网络请求
await Future.delayed(Duration(seconds: 2));
// 更新数据
setState(() {
dataList = List.generate(20, (index) => "Refreshed Item ${index + 1}");
});
// 完成刷新
_refreshController.refreshCompleted();
}
Future<void> _onLoadMore() async {
// 模拟网络请求
await Future.delayed(Duration(seconds: 2));
// 添加更多数据
setState(() {
dataList.addAll(List.generate(10, (index) => "Loaded Item ${dataList.length + index + 1}"));
});
// 完成加载更多
_refreshController.loadComplete();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Liquid Pull Refresh Demo'),
),
body: LiquidPullToRefresh(
controller: _refreshController,
onRefresh: _onRefresh,
onLoadMore: _onLoadMore,
child: ListView.builder(
itemCount: dataList.length,
itemBuilder: (context, index) {
return ListTile(
title: Text(dataList[index]),
);
},
),
),
);
}
}
在这个示例中:
- 我们定义了一个
RefreshController来控制刷新行为。 _onRefresh方法模拟了一个网络请求,并在请求完成后更新数据列表,然后调用_refreshController.refreshCompleted()来完成刷新操作。_onLoadMore方法同样模拟了一个网络请求,并在请求完成后向数据列表中添加更多数据,然后调用_refreshController.loadComplete()来完成加载更多操作。LiquidPullToRefresh组件被用作ListView的父容器,并绑定了刷新控制器和相应的回调方法。
这样,你就可以在你的Flutter应用中实现下拉刷新和上拉加载更多的功能了。










