Flutter侧边栏动画插件sidebar_with_animation的使用
Flutter侧边栏动画插件 sidebar_with_animation 的使用
sidebar_with_animation 是一个为 Flutter 应用提供带有酷炫动画的可折叠侧边栏的插件。它支持多个平台,包括 macOS、Web、Windows 和 Linux,并且具有高度的自定义能力。
支持的平台
- linux
- macOS
- web
- windows
特性
- 动画效果:侧边栏在展开和折叠时有非常流畅的动画效果。
- 高度自定义:可以自定义颜色、文本、图标等几乎所有元素。
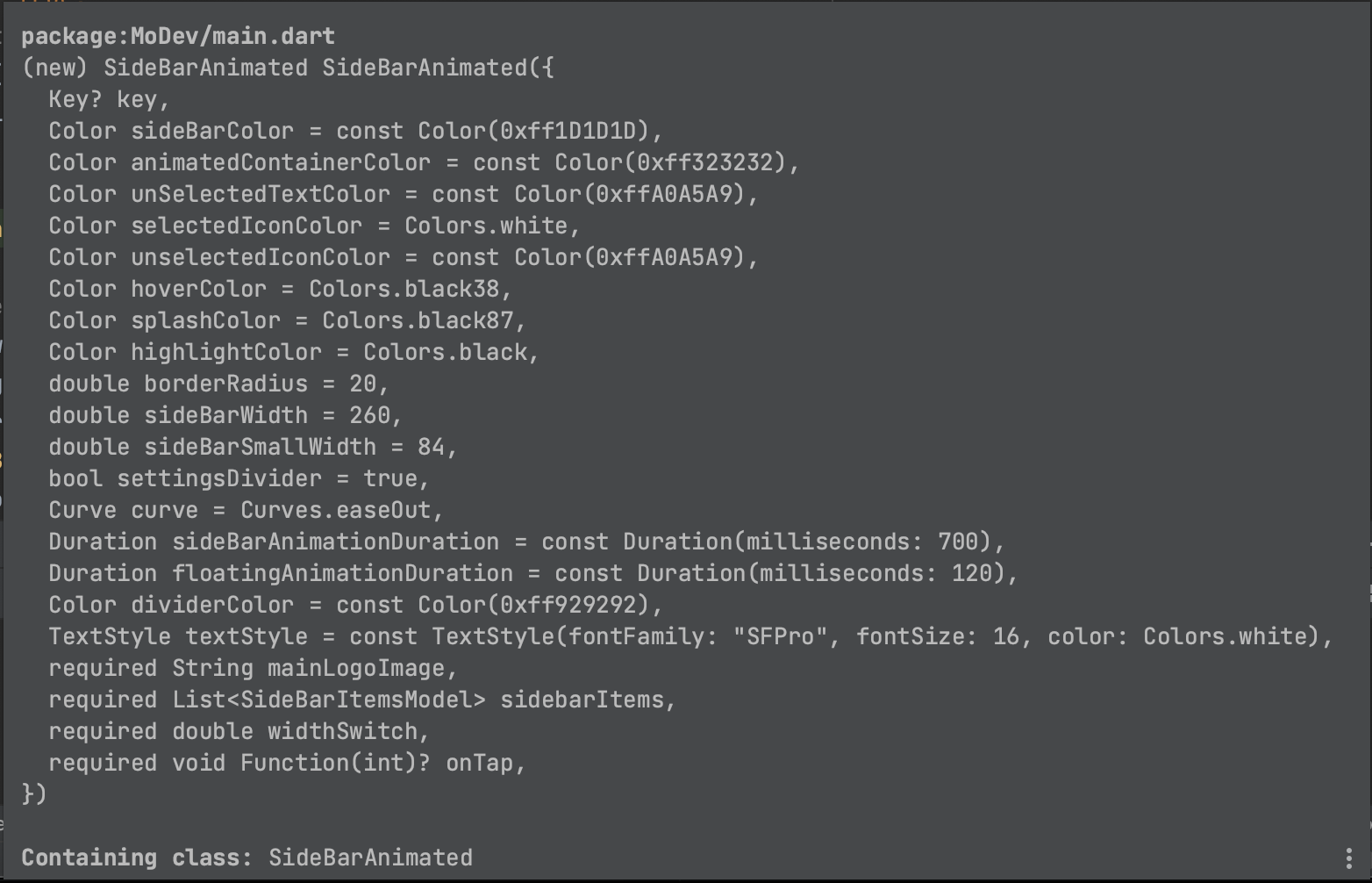
可自定义的值

使用方法
首先,在你的 pubspec.yaml 文件中添加依赖:
dependencies:
flutter:
sdk: flutter
sidebar_with_animation: ^版本号 # 替换为最新版本号
然后运行 flutter pub get 来安装依赖。
接下来,你可以按照以下步骤来使用这个插件:
示例代码
import 'package:flutter/material.dart';
import 'package:sidebar_with_animation/animated_side_bar.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
body: Row(
children: [
SideBarAnimated(
onTap: (index) {
// 根据索引来切换主屏幕的内容
print('Selected index: $index');
},
widthSwitch: 700,
mainLogoImage: 'assets/logo.png', // 确保路径正确
sidebarItems: [
SideBarItem(
iconSelected: Icons.home_rounded,
iconUnselected: Icons.home_outlined,
text: 'Home',
),
SideBarItem(
iconSelected: Icons.account_balance_wallet,
iconUnselected: Icons.account_balance_wallet_outlined,
text: 'Insights',
),
SideBarItem(
iconSelected: CupertinoIcons.chart_bar_square_fill,
iconUnselected: CupertinoIcons.chart_bar_square,
text: 'Feature',
),
SideBarItem(
iconSelected: Icons.credit_card_rounded,
text: 'Payouts',
),
SideBarItem(
iconSelected: Icons.settings,
iconUnselected: Icons.settings_outlined,
text: 'Settings',
),
],
),
Expanded(
child: Container(
alignment: Alignment.topLeft,
margin: const EdgeInsets.only(bottom: 20),
child: Center(
child: Text('Main Content Area'),
),
),
),
],
),
);
}
}
详细说明
- onTap: 这是一个回调函数,当用户点击侧边栏中的某个项时会触发。你可以通过传入的索引(
index)来决定显示哪个主屏幕内容。 - widthSwitch: 侧边栏展开时的宽度。
- mainLogoImage: 侧边栏顶部的 logo 图片路径。
- sidebarItems: 侧边栏中的各项,每个项都可以设置选中和未选中状态的图标以及文本。
注意事项
- 确保你提供的图片路径是正确的,并且图片已经放置在相应的目录下。
- 当前版本主要针对大屏幕设备进行了优化,后续版本可能会对小屏幕设备进行改进。
希望这个示例能帮助你在 Flutter 应用中实现一个带有动画效果的侧边栏!如果有任何问题或建议,请随时反馈。
更多关于Flutter侧边栏动画插件sidebar_with_animation的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter侧边栏动画插件sidebar_with_animation的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,下面是一个关于如何在Flutter应用中使用sidebar_with_animation插件来实现侧边栏动画效果的代码示例。这个插件可以帮助你轻松地创建带有动画效果的侧边栏导航。
首先,确保你已经在pubspec.yaml文件中添加了sidebar_with_animation依赖:
dependencies:
flutter:
sdk: flutter
sidebar_with_animation: ^最新版本号 # 请替换为最新的版本号
然后,运行flutter pub get来安装依赖。
接下来,在你的Flutter应用中,你可以按照以下步骤来实现侧边栏动画:
- 导入必要的包:
import 'package:flutter/material.dart';
import 'package:sidebar_with_animation/sidebar_with_animation.dart';
- 定义侧边栏和内容的主布局:
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Sidebar with Animation Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: SideBarPage(),
);
}
}
- 创建
SideBarPage类来实现侧边栏动画:
class SideBarPage extends StatefulWidget {
@override
_SideBarPageState createState() => _SideBarPageState();
}
class _SideBarPageState extends State<SideBarPage> with SingleTickerProviderStateMixin {
bool isOpen = false;
void toggleSidebar() {
setState(() {
isOpen = !isOpen;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Sidebar with Animation'),
leading: IconButton(
icon: Icon(isOpen ? Icons.arrow_back_ios : Icons.menu),
onPressed: toggleSidebar,
),
),
body: Stack(
children: <Widget>[
// Main content
Container(
color: Colors.grey[200],
child: Center(
child: Text('Main Content'),
),
),
// Sidebar with animation
AnimatedPositioned(
duration: Duration(milliseconds: 300),
left: isOpen ? 0 : -MediaQuery.of(context).size.width * 0.75,
top: 0,
bottom: 0,
width: MediaQuery.of(context).size.width * 0.75,
child: Sidebar(
isOpen: isOpen,
header: Container(
height: 60,
color: Colors.blue,
child: Center(
child: Text(
'Sidebar',
style: TextStyle(color: Colors.white),
),
),
),
body: ListView(
children: <Widget>[
ListTile(
leading: Icon(Icons.home),
title: Text('Home'),
onTap: () {
toggleSidebar();
// Handle home navigation
},
),
ListTile(
leading: Icon(Icons.settings),
title: Text('Settings'),
onTap: () {
toggleSidebar();
// Handle settings navigation
},
),
// Add more list tiles as needed
],
),
),
),
],
),
);
}
}
在上面的代码中,我们使用了AnimatedPositioned来实现侧边栏的动画效果。当侧边栏打开或关闭时,它的位置会平滑地动画过渡。Sidebar组件包含了侧边栏的头部和内容,你可以根据需要进行自定义。
请注意,虽然上面的代码示例没有直接使用sidebar_with_animation插件提供的具体组件(因为该插件的API可能有所变化,且可能包含更多高级特性),但它展示了如何实现类似的功能。如果sidebar_with_animation插件提供了更简便的API,你可以参考插件的官方文档来调整代码,以利用插件提供的现成组件和动画效果。
为了直接使用sidebar_with_animation插件(假设它提供了类似Sidebar的组件),你可能需要查阅插件的README或示例代码,并根据其API进行相应的调整。通常,插件的官方文档会提供详细的用法说明和示例代码。








