Flutter网络调试插件flutter_network_inspector的使用
Flutter网络调试插件flutter_network_inspector的使用
flutter_network_inspector 是一个简单易用的插件,可以帮助你监控应用中的网络请求。它支持 http 和 dio 库,并且可以在 Flutter UI 中查看所有网络请求的详细信息。
特性
- 监控应用内的网络请求
- 在 Flutter UI 中查看所有详细信息
- 开启或关闭所有网络信息的日志记录
示例

入门指南
创建一个用于网络请求的客户端,该客户端是一个 FNI 类的对象。然后使用这个客户端进行所有网络请求。你也可以在应用中添加网络调试器 UI 来查看所有网络请求的信息。UI 完全兼容你的应用主题。
使用方法
使用 Dio 客户端
import 'package:flutter_network_inspector/fni.dart';
import 'package:dio/dio.dart';
// 初始化 Dio 客户端
final dioClient = FNI.init(dio: Dio());
// 启用日志记录
FNI.setEnableLogging(true);
// 使用客户端进行网络请求
var response = await dioClient.get(
'https://jsonplaceholder.typicode.com/posts/1',
options: Options(
headers: {'Content-Type': 'application/json'},
),
data: '{"title": "foo", "body": "bar", "userId": 1}',
);
使用 Http 客户端
import 'package:flutter_network_inspector/fni.dart';
import 'package:http/http.dart' as http;
// 初始化 Http 客户端
final httpClient = FNI.init(httpClient: http.Client());
// 禁用日志记录
FNI.setEnableLogging(false);
// 使用客户端进行网络请求
var response = await httpClient.post(
Uri.parse('https://jsonplaceholder.typicode.com/posts/1'),
headers: {'Content-Type': 'application/json'},
body: '{"title": "foo", "body": "bar", "userId": 1}',
);
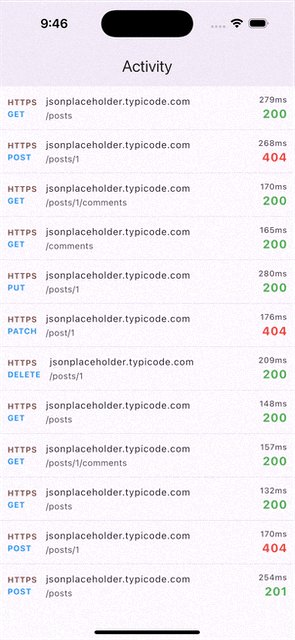
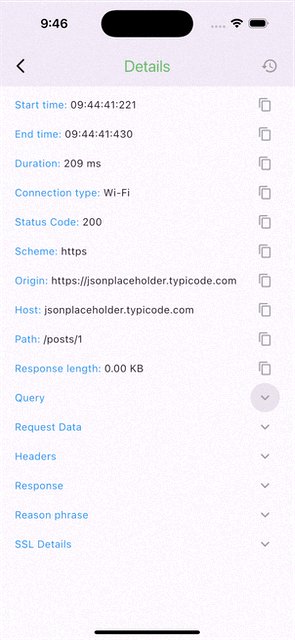
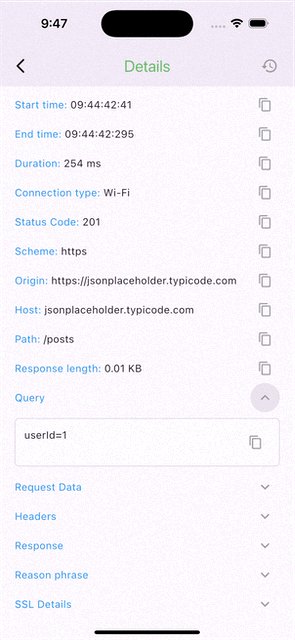
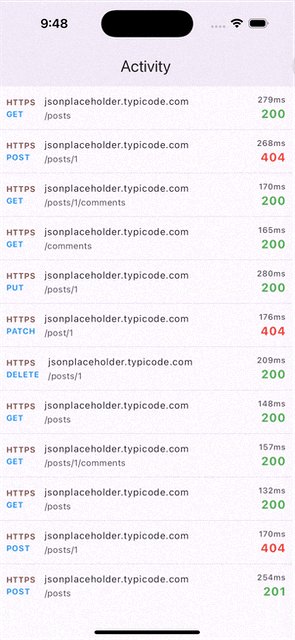
显示网络请求详情
你可以在应用的任何地方添加 FNIHome 组件来显示网络请求的详细信息。
import 'package:flutter/material.dart';
import 'package:flutter_network_inspector/ui/fni_home.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Network Inspector Demo',
debugShowCheckedModeBanner: false,
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: const Home(),
);
}
}
class Home extends StatefulWidget {
const Home({super.key});
@override
State<Home> createState() => _HomeState();
}
class _HomeState extends State<Home> {
@override
void initState() {
super.initState();
WidgetsBinding.instance.addPostFrameCallback(
(_) => Services.executeTestCalls(),
);
}
@override
Widget build(BuildContext context) {
return const FNIHome();
}
}
在这个示例中,Services.executeTestCalls() 是一个假设的方法,用于执行一些测试网络请求。你可以根据自己的需求替换为实际的网络请求代码。
通过以上步骤,你就可以在 Flutter 应用中轻松地监控和调试网络请求了。希望这个插件能帮助你更高效地开发和调试你的应用!
更多关于Flutter网络调试插件flutter_network_inspector的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter网络调试插件flutter_network_inspector的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,下面是一个关于如何在Flutter项目中使用flutter_network_inspector插件进行网络调试的代码案例。这个插件允许你在运行时检查和调试HTTP请求和响应。
1. 添加依赖
首先,你需要在pubspec.yaml文件中添加flutter_network_inspector依赖:
dependencies:
flutter:
sdk: flutter
flutter_network_inspector: ^0.x.x # 请替换为最新版本号
然后运行flutter pub get来获取依赖。
2. 初始化插件
在你的Flutter应用的入口文件(通常是main.dart)中,初始化flutter_network_inspector插件。
import 'package:flutter/material.dart';
import 'package:flutter_network_inspector/flutter_network_inspector.dart';
void main() {
// 初始化 FlutterNetworkInspector
FlutterNetworkInspector.initialize();
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
3. 使用插件
你可以在任何地方发起网络请求,flutter_network_inspector会自动捕获这些请求。例如,使用http包来发起一个GET请求:
import 'package:flutter/material.dart';
import 'package:http/http.dart' as http;
import 'package:flutter_network_inspector/flutter_network_inspector.dart';
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
Future<void> _fetchData() async {
try {
final response = await http.get(Uri.parse('https://jsonplaceholder.typicode.com/posts/1'));
print('Response body: ${response.body}');
} catch (error) {
print('Error: $error');
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter Network Inspector Demo'),
),
body: Center(
child: ElevatedButton(
onPressed: _fetchData,
child: Text('Fetch Data'),
),
),
floatingActionButton: FloatingActionButton(
onPressed: () {
// 打开 Flutter Network Inspector 界面
FlutterNetworkInspector.showNetworkInspector(context);
},
tooltip: 'Show Network Inspector',
child: Icon(Icons.network_wifi),
),
);
}
}
4. 查看网络请求
点击浮动操作按钮(FAB),将会打开flutter_network_inspector的界面。在这里,你可以看到所有捕获的网络请求和响应的详细信息,包括请求URL、方法、头部信息、请求体和响应体等。
总结
通过上述步骤,你可以在Flutter项目中轻松集成flutter_network_inspector插件,并实时查看和调试网络请求。这对于开发和调试网络相关的功能非常有帮助。确保你查看插件的官方文档以获取最新的功能和更新。








