Flutter邮政编码处理插件postal_code的使用
Flutter邮政编码处理插件postal_code的使用
简介
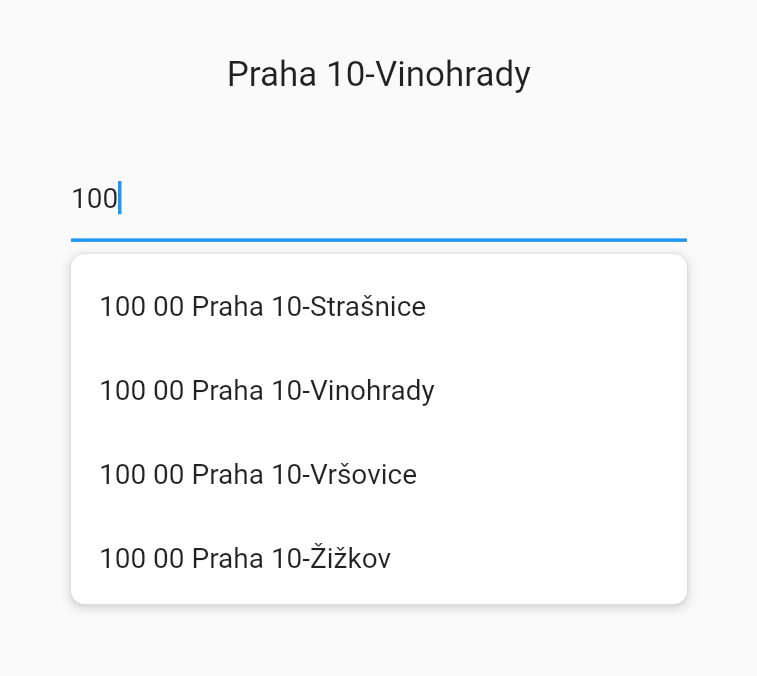
Postal code 是一个用于全球任意国家邮政编码自动补全的简单字段组件。通过该插件,用户可以方便地输入和选择邮政编码,并获取相关信息。
示例代码
PostalCodeField(
countryCode: "cz",
onSelected: (postalCode) {
// 处理选中的邮政编码
},
),
安装
在您的 pubspec.yaml 文件中添加 postal_code 依赖:
dependencies:
postal_code: ^0.0.3或者直接运行命令:
flutter pub add postal_code待办事项
- [x] 使用稳定的API
- [ ] 实现结果缓存
- [ ] 改进样式定制
- [ ] 自定义改进的后端服务?
- [ ] 完全离线版本?
如果您有任何问题,请随时在这里提交issue。为了保持应用的极简主义,更多功能可能不会被实现。
致谢
本库使用了出色的 ZIPAPI。
完整示例代码
下面是一个完整的示例应用程序,展示了如何使用 postal_code 插件:
import 'package:flutter/material.dart';
import 'package:postal_code/postal_code.dart';
void main() {
runApp(const MainApp());
}
class MainApp extends StatefulWidget {
const MainApp({super.key});
@override
State<MainApp> createState() => _MainAppState();
}
class _MainAppState extends State<MainApp> {
PostalCode? _postalCode;
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: Container(
constraints: const BoxConstraints(maxWidth: 400),
padding: const EdgeInsets.symmetric(horizontal: 24),
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
Text(
_postalCode?.city ?? "nothing selected",
style: Theme.of(context).textTheme.titleLarge,
),
const SizedBox(height: 36),
PostalCodeField(
countryCode: "cz",
onSelected: (postalCode) {
setState(() {
_postalCode = postalCode;
});
},
),
],
),
),
),
),
);
}
}此示例创建了一个简单的Flutter应用程序,其中包含一个邮政编码自动补全字段。当用户选择一个邮政编码时,页面上会显示所选城市的名称。您可以根据需要修改 countryCode 参数以支持其他国家的邮政编码。
更多关于Flutter邮政编码处理插件postal_code的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter项目中使用postal_code插件来处理邮政编码的一个示例。postal_code插件通常用于验证和处理邮政编码,但请注意,由于postal_code不是一个广泛知名的Flutter插件名称,我假设你可能指的是一个通用的邮政编码验证插件或类似的功能。在实际项目中,你可能需要找到一个具体的邮政编码处理插件,如flutter_postal_code_validator(假设名称),或者根据需求自定义实现。
以下是一个假设的flutter_postal_code_validator插件的使用示例。如果实际插件名称和功能有所不同,请根据具体插件的文档进行调整。
1. 添加依赖
首先,在你的pubspec.yaml文件中添加依赖项:
dependencies:
flutter:
sdk: flutter
flutter_postal_code_validator: ^x.y.z # 替换为实际版本号然后运行flutter pub get来安装依赖。
2. 导入插件
在你的Dart文件中导入插件:
import 'package:flutter_postal_code_validator/flutter_postal_code_validator.dart';3. 使用插件验证邮政编码
下面是一个简单的示例,展示如何在Flutter应用中验证邮政编码:
import 'package:flutter/material.dart';
import 'package:flutter_postal_code_validator/flutter_postal_code_validator.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('PostalCode Validator Demo'),
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: PostalCodeValidationForm(),
),
),
);
}
}
class PostalCodeValidationForm extends StatefulWidget {
@override
_PostalCodeValidationFormState createState() => _PostalCodeValidationFormState();
}
class _PostalCodeValidationFormState extends State<PostalCodeValidationForm> {
final _formKey = GlobalKey<FormState>();
String _postalCode = '';
String _validationMessage = '';
void _submit() {
if (_formKey.currentState!.validate()) {
_formKey.currentState!.save();
// 假设验证插件提供了一个方法叫isValidPostalCode
bool isValid = PostalCodeValidator.isValidPostalCode(_postalCode);
setState(() {
_validationMessage = isValid ? '邮政编码有效' : '邮政编码无效';
});
}
}
@override
Widget build(BuildContext context) {
return Form(
key: _formKey,
child: Column(
children: [
TextFormField(
decoration: InputDecoration(labelText: '邮政编码'),
validator: (value) {
if (value == null || value.isEmpty) {
return '请输入邮政编码';
}
return null;
},
onSaved: (value) {
_postalCode = value!;
},
),
SizedBox(height: 16),
ElevatedButton(
onPressed: _submit,
child: Text('提交'),
),
SizedBox(height: 16),
Text(_validationMessage),
],
),
);
}
}
// 假设的PostalCodeValidator类,实际使用时请根据插件文档替换
class PostalCodeValidator {
static bool isValidPostalCode(String postalCode) {
// 这里应该有一个实际的验证逻辑,例如正则表达式
// 这里只是一个简单的示例,假设有效的邮政编码是5位数字
return RegExp(r'^\d{5}$').hasMatch(postalCode);
}
}注意
- 插件文档:实际使用时,请查阅具体插件的文档,了解如何正确导入和使用。
- 正则表达式:上述示例中的正则表达式仅用于演示,实际验证逻辑可能更复杂。
- 错误处理:在实际应用中,可能需要更详细的错误处理和用户反馈。
如果你使用的是另一个具体的邮政编码处理插件,请参考该插件的官方文档进行实现。







