Flutter控制面板插件dash_kit_control_panel的使用
Flutter控制面板插件 dash_kit_control_panel 的使用
dash_kit_control_panel 是一个为方便应用开发而设计的调试工具,提供了诸如网络请求、应用日志和布局预览等功能。本文将详细介绍如何在Flutter项目中集成并使用这个插件。
安装
首先,在你的 pubspec.yaml 文件中添加 dash_kit_control_panel 作为依赖项:
dependencies:
dash_kit_control_panel: ^latest_version然后运行 flutter pub get 来安装该插件。
描述
当开发应用程序时,通常需要访问一些“开发者功能”,例如查看网络请求、应用日志或在不同屏幕尺寸上预览布局。有时还需要获取设备令牌、使用代理IP地址或启用特定的应用配置模式。为此,我们创建了专门的控制面板,可以通过多次点击手势从应用中的任何位置访问。
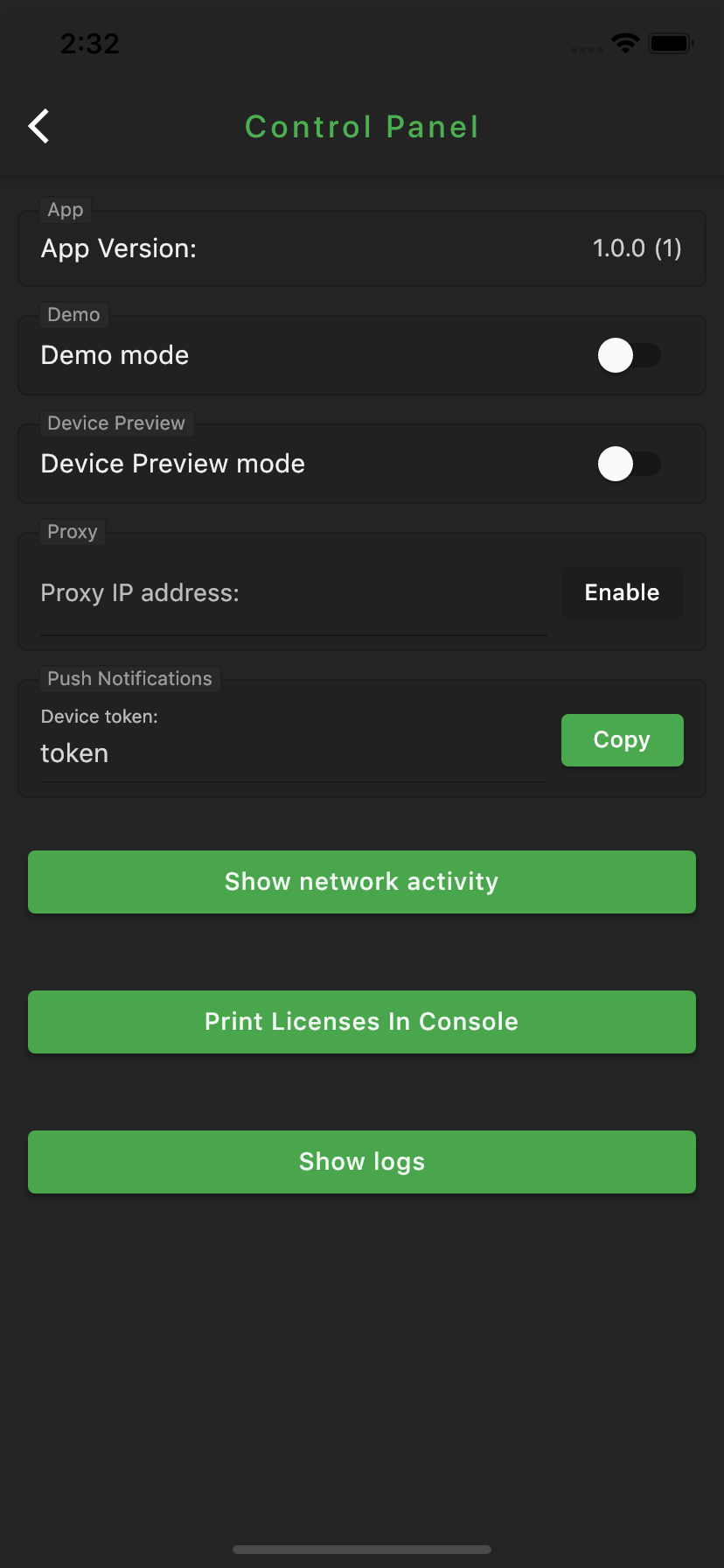
以下是控制面板的一些截图示例:


快速开始
基本用法
要启用控制面板,可以将任意小部件包裹在 ControlPanelGate 小部件中,这样就可以通过多次点击来访问控制面板:
const ControlPanelGate(
child: Text(
'Control Panel',
style: TextStyle(
fontSize: 36,
color: Colors.blue,
decoration: TextDecoration.none,
),
),
),自定义设置
你可以根据自己的需求自定义控制面板。这需要准备一个继承自 ControlPanelSettingsProvider 的 SettingsProvider 类,并在 buildSettings() 方法中返回所有将在面板中使用的控件。这些控件都应实现 ControlPanelSetting 接口。
下面是一个示例代码,展示了如何结合 dio HTTP客户端和 alice_lightweight 处理网络请求:
class ExampleSettingsProvider extends ControlPanelSettingsProvider {
ExampleSettingsProvider({
required this.alice,
required this.dios,
}) {
_configureProxy(dios);
_initLogger();
ProxySettingProps.init((proxyIpAddress) {
_proxyIp = proxyIpAddress;
});
}
final Alice alice;
final List<Dio> dios;
String _proxyIp = '';
@override
Future<List<ControlPanelSetting>> buildSettings() async {
final demoProps = DemoSettingProps(
onDemoModeChanged: (value) {
print('Demo mode is ${value ? 'enabled' : 'disabled'}');
},
);
final proxyProps = await ProxySettingProps.standart((proxyIpAddress) {
_proxyIp = proxyIpAddress;
});
final networkProps = NetworkSettingProps(
alice: alice,
);
final pushProps = PushNotificationsSettingProps(
getToken: Future.value('token'),
);
return [
VersionSetting(),
DemoSetting(demoProps),
const DevicePreviewSetting(),
ProxySetting(proxyProps),
PushNotificationsSetting(pushProps),
NetworkSetting(networkProps),
const LicenseSetting(),
LogConsoleButton(),
];
}
void _configureProxy(List<Dio> dios) {
for (final dio in dios) {
final adapter = dio.httpClientAdapter;
if (adapter is DefaultHttpClientAdapter) {
adapter.onHttpClientCreate = (HttpClient client) {
client.findProxy = (uri) {
return _proxyIp.isNotEmpty == true
? 'PROXY $_proxyIp:8888'
: 'DIRECT';
};
client.badCertificateCallback =
(cert, host, port) => _proxyIp.isNotEmpty == true;
};
}
}
}
void _initLogger() {
logger.v('Verbose log');
logger.d('Debug log');
logger.i('Info log');
logger.w('Warning log');
logger.e('Error log');
}
}初始化控制面板
在 main.dart 文件中初始化控制面板,并将其与 Application 小部件一起使用以激活设备预览模式:
import 'package:alice_lightweight/alice.dart';
import 'package:dash_kit_control_panel/dash_kit_control_panel.dart';
import 'package:dio/dio.dart';
import 'package:flutter/material.dart';
final alice = Alice();
final navigatorKey = alice.getNavigatorKey();
final dio = Dio();
void main() {
dio.interceptors.add(alice.getDioInterceptor());
dio.options = BaseOptions(
connectTimeout: const Duration(seconds: 15),
receiveTimeout: const Duration(seconds: 15),
);
runApp(Application(
child: ExampleApp(
navigatorKey: navigatorKey,
sendTestRequest: _sendTestRequest,
),
));
final settingsProvider = ExampleSettingsProvider(
alice: alice,
dios: [dio],
);
ControlPanel.initialize(
navigatorKey: navigatorKey,
settingsProvider: settingsProvider,
);
_sendTestRequest();
}
void _sendTestRequest() {
dio
.get('https://www.google.org')
.then(logger.i)
.catchError((e, st) => logger.e('Error loading request', e, st));
}以上就是 dash_kit_control_panel 插件的基本使用方法。你还可以参考官方示例项目了解更多详细信息。
更多关于Flutter控制面板插件dash_kit_control_panel的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter项目中使用dash_kit_control_panel插件的一个基本示例。dash_kit_control_panel是一个用于创建控制面板的Flutter插件,通常用于显示和控制应用的各种设置或状态。请注意,这个插件可能需要特定的依赖项,并且实际使用时可能需要根据你的项目需求进行调整。
首先,确保你的pubspec.yaml文件中包含了dash_kit_control_panel的依赖项:
dependencies:
flutter:
sdk: flutter
dash_kit_control_panel: ^最新版本号 # 请替换为实际的最新版本号然后运行flutter pub get来安装依赖。
接下来,在你的Flutter应用中导入dash_kit_control_panel并使用它。以下是一个简单的示例,展示如何在一个页面上使用控制面板:
import 'package:flutter/material.dart';
import 'package:dash_kit_control_panel/dash_kit_control_panel.dart'; // 导入插件
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Control Panel Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: ControlPanelDemo(),
);
}
}
class ControlPanelDemo extends StatefulWidget {
@override
_ControlPanelDemoState createState() => _ControlPanelDemoState();
}
class _ControlPanelDemoState extends State<ControlPanelDemo> {
// 控制面板的一些设置或状态变量
bool switchState = false;
double sliderValue = 50.0;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Control Panel Demo'),
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
children: [
// 创建一个开关控件
ControlPanelSwitch(
title: 'Switch Control',
value: switchState,
onChanged: (newValue) {
setState(() {
switchState = newValue;
});
},
),
// 创建一个滑块控件
SizedBox(height: 20.0), // 添加一些垂直间距
ControlPanelSlider(
title: 'Slider Control',
value: sliderValue,
min: 0.0,
max: 100.0,
divisions: 10,
onChanged: (newValue) {
setState(() {
sliderValue = newValue;
});
},
),
// 你可以根据需要添加更多的控件
// ...
],
),
),
);
}
}
// 假设`dash_kit_control_panel`插件提供了`ControlPanelSwitch`和`ControlPanelSlider`小部件
// 如果实际插件中没有这些组件,你可能需要自定义或使用其他现有组件
// 下面的代码仅为示例,实际使用时请替换为插件提供的组件或自定义组件
class ControlPanelSwitch extends StatelessWidget {
final String title;
final bool value;
final ValueChanged<bool> onChanged;
const ControlPanelSwitch({
Key? key,
required this.title,
required this.value,
required this.onChanged,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return Row(
children: [
Text(title),
Switch(
value: value,
onChanged: onChanged,
),
],
);
}
}
class ControlPanelSlider extends StatelessWidget {
final String title;
final double value;
final double min;
final double max;
final int divisions;
final ValueChanged<double> onChanged;
const ControlPanelSlider({
Key? key,
required this.title,
required this.value,
required this.min,
required this.max,
required this.divisions,
required this.onChanged,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(title),
Slider(
value: value,
min: min,
max: max,
divisions: divisions,
onChanged: onChanged,
),
],
);
}
}注意:上述代码中的ControlPanelSwitch和ControlPanelSlider并不是dash_kit_control_panel插件实际提供的组件,而是作为示例创建的简单组件。实际使用时,你应该参考dash_kit_control_panel的官方文档来使用它提供的组件。如果插件提供了类似功能的组件,你应该使用它们而不是自定义的组件。
此外,由于dash_kit_control_panel插件的具体API和组件可能有所不同,强烈建议查阅其官方文档和示例代码来获取最准确的使用方法和组件信息。







