Flutter动画下拉搜索插件animated_dropdown_search_codespark的使用
Flutter动画下拉搜索插件animated_dropdown_search_codespark的使用
概述
Animated Dropdown Search 是一个可定制的Flutter小部件,允许用户通过平滑动画从选项列表中搜索和选择。这个包非常适合需要优雅且用户友好的下拉搜索功能的应用程序。
特性
- 平滑下拉动画
- 下拉菜单内的搜索功能以过滤选项
- 可自定义颜色的滚动百分比指示器
- 用于处理选项选择的回调函数
- 提示文本、选项文本、边框等的可定制样式
- 高亮显示选中的选项
- 可配置的最大高度用于下拉选项
- 可定制的搜索字段边框
- 选中项排序:确保选中项出现在下拉列表顶部,其余项按字母顺序排列
- 进入动画:为下拉项添加带有级联效果的进入动画
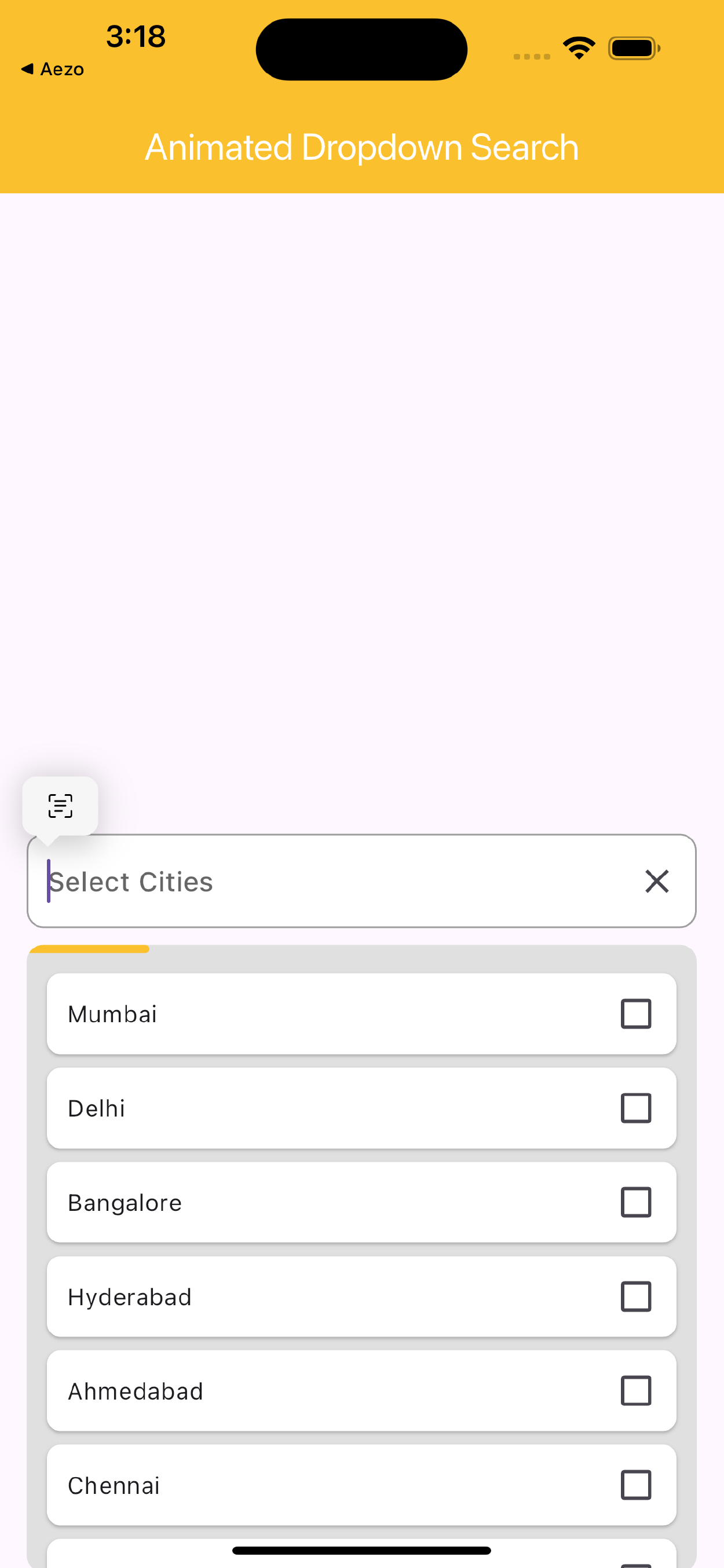
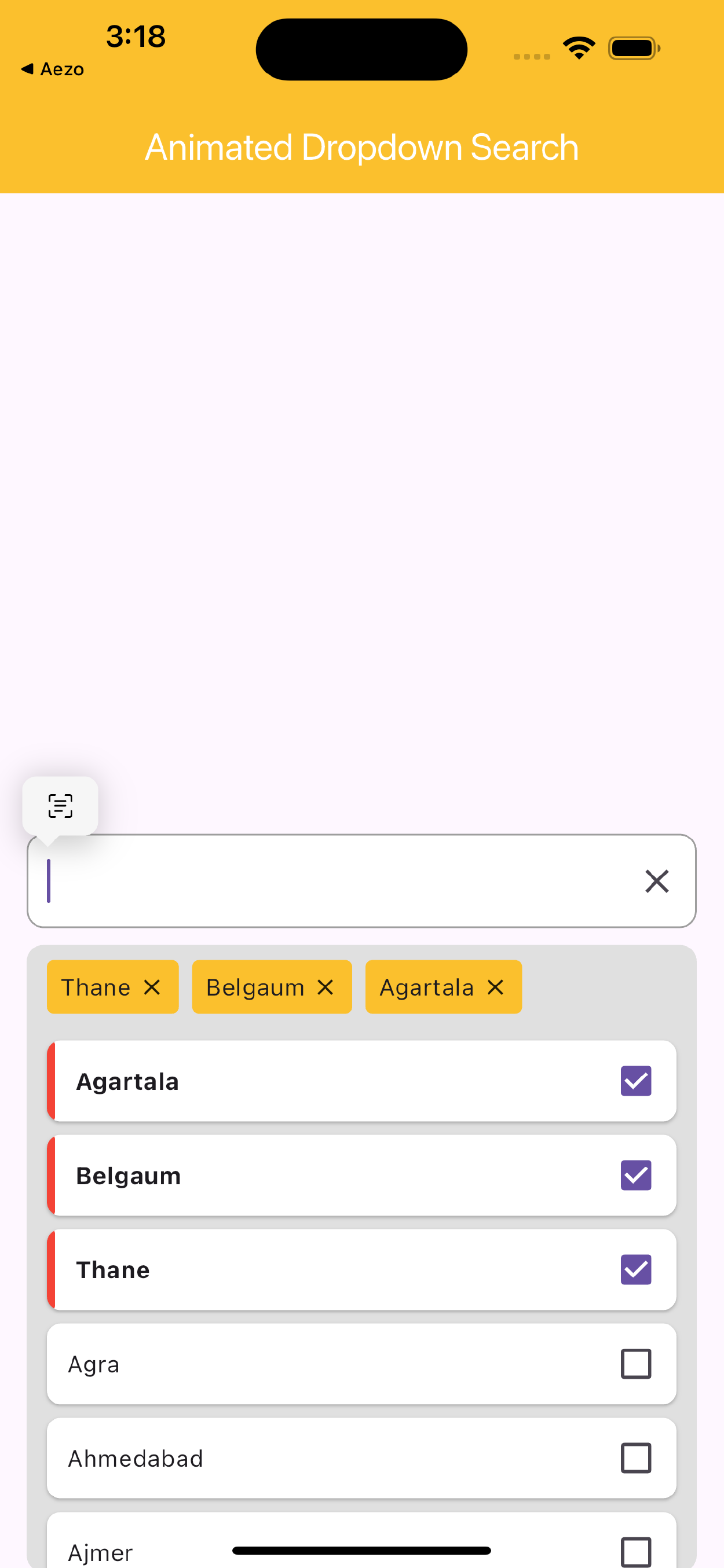
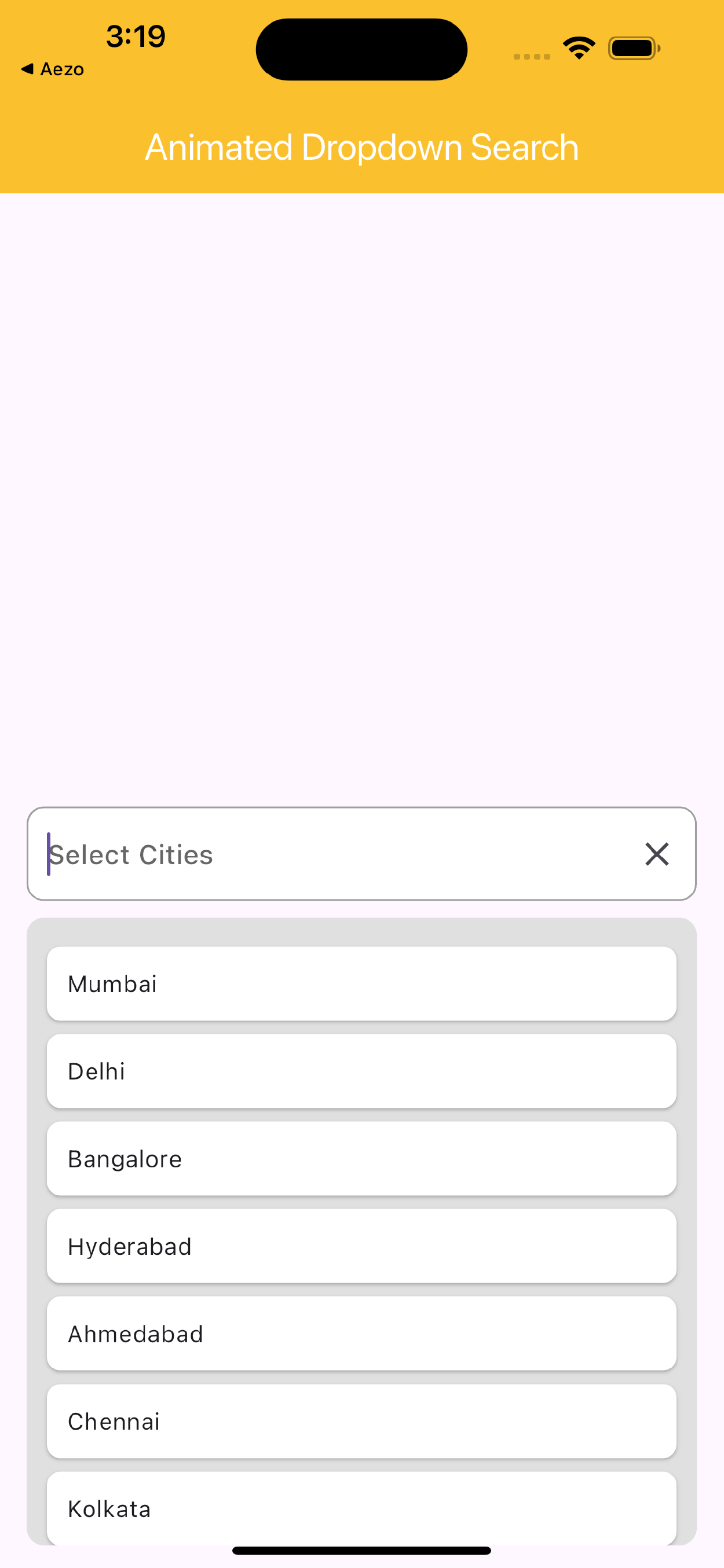
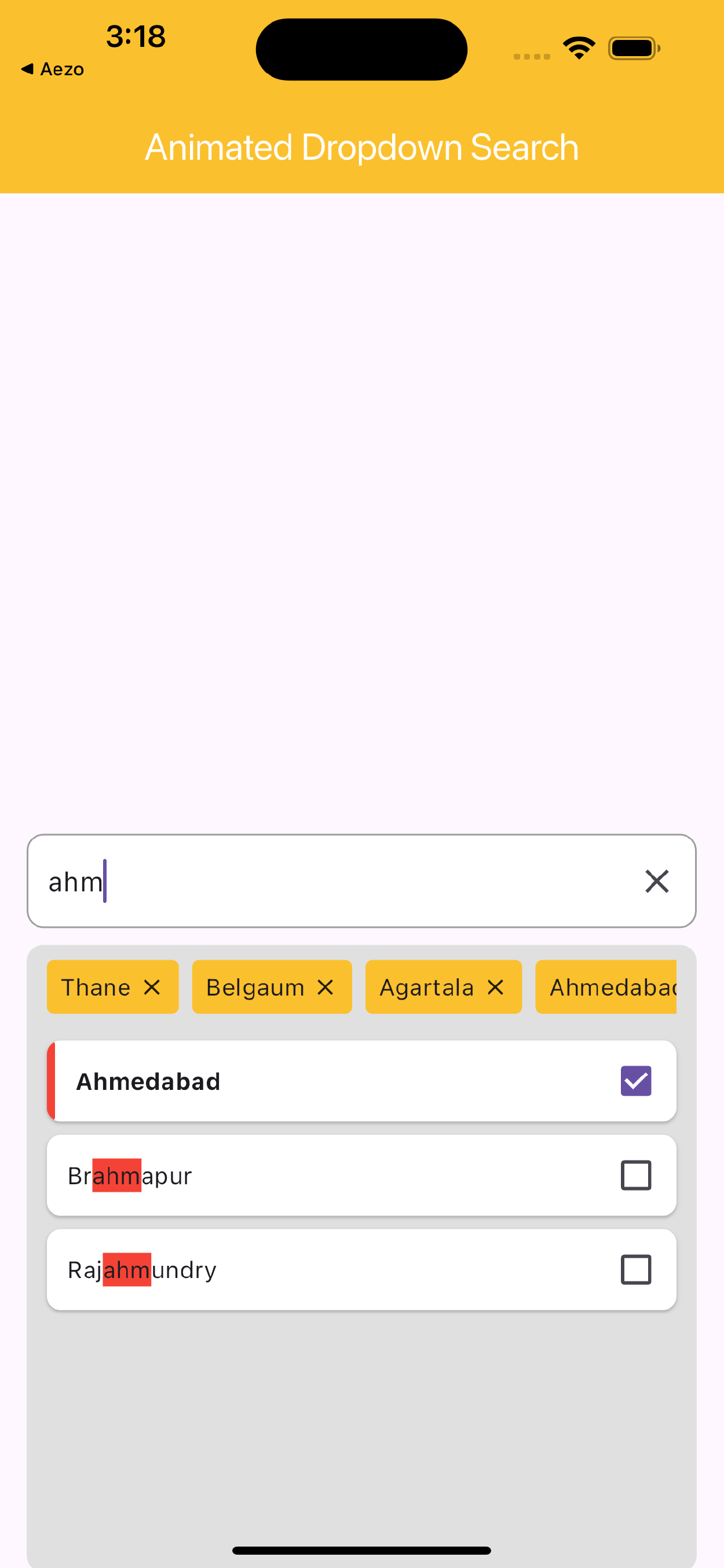
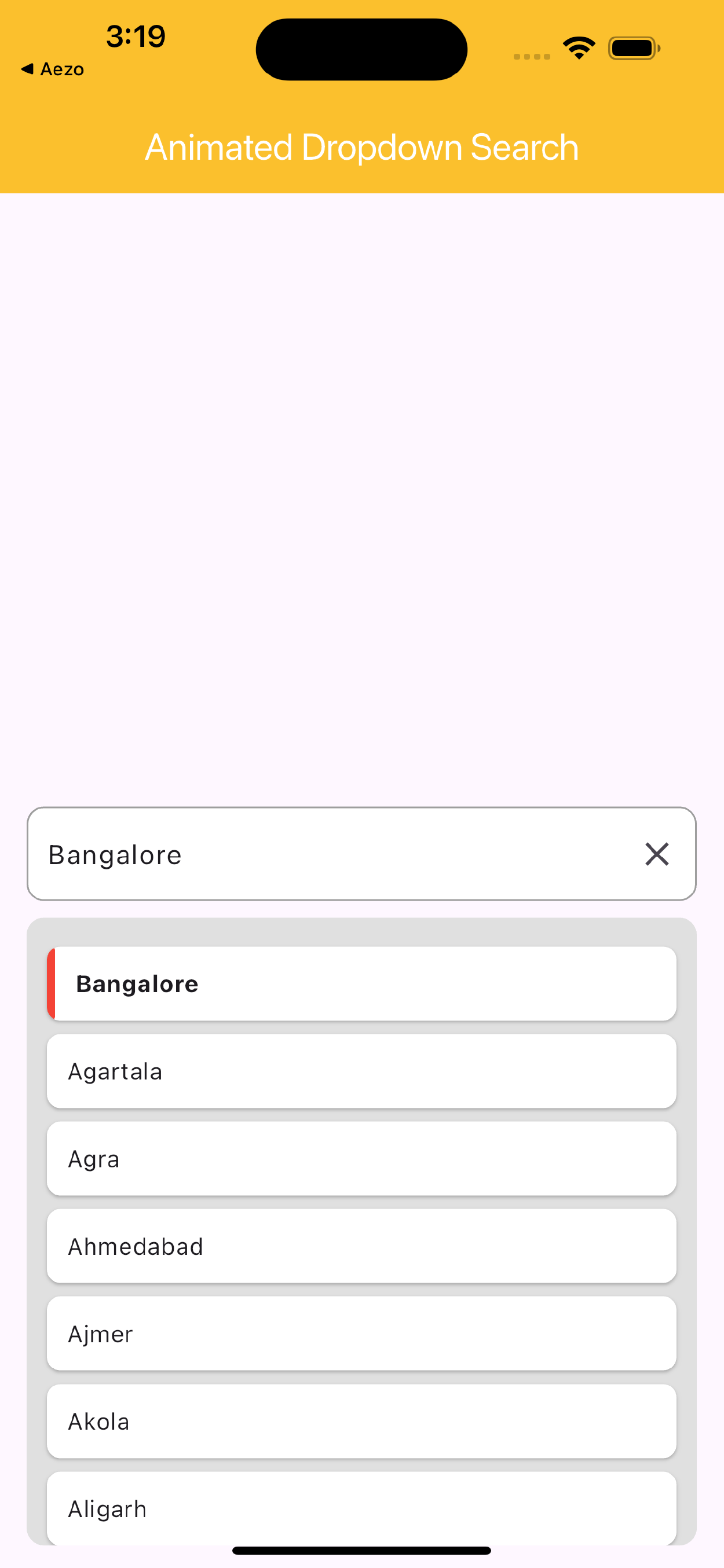
截图





安装
在 pubspec.yaml 文件中添加以下行:
dependencies:
animated_dropdown_search: ^latest_version
然后运行 flutter pub get 来安装包。
使用
单选模式
这是一个简单的例子,展示如何在单选模式下使用 AnimatedDropdownSearch 小部件:
import 'package:flutter/material.dart';
import 'package:animated_dropdown_search_codespark/animated_dropdown_search_codespark.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
final List<String> data = ["New York", "Los Angeles", "Chicago", "Houston", "Phoenix"];
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text("Animated Dropdown Search Example")),
body: Center(
child: Padding(
padding: const EdgeInsets.all(16.0),
child: AnimatedDropdownSearch(
data: data,
onSelected: (value) {
print("Selected value: $value");
},
hint: "Search city...",
enableSearch: true,
shouldHighlightMatchedText: true,
matchedTextHighlightColor: Colors.red,
selectedHighlightColor: Colors.yellow,
maxHeightForOptions: 200,
scrollPercentageColorIndicator: Colors.green,
border: OutlineInputBorder(
borderSide: BorderSide(color: Colors.blue),
borderRadius: BorderRadius.circular(10),
),
),
),
),
),
);
}
}
多选模式
以下是使用 AnimatedDropdownSearch 小部件在多选模式下的例子:
import 'package:flutter/material.dart';
import 'package:animated_dropdown_search_codespark/animated_dropdown_search_codespark.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
final List<String> data = ["New York", "Los Angeles", "Chicago", "Houston", "Phoenix"];
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text("Animated Dropdown Search Example")),
body: Center(
child: Padding(
padding: const EdgeInsets.all(16.0),
child: AnimatedDropdownSearch.multiple(
data: data,
onSelected: (List<String> values) {
print("Selected values: $values");
},
hint: "Search city...",
enableSearch: true,
shouldHighlightMatchedText: true,
matchedTextHighlightColor: Colors.red,
selectedHighlightColor: Colors.yellow,
maxHeightForOptions: 200,
scrollPercentageColorIndicator: Colors.green,
border: OutlineInputBorder(
borderSide: BorderSide(color: Colors.blue),
borderRadius: BorderRadius.circular(10),
),
),
),
),
),
);
}
}
高亮匹配文本
要高亮匹配的文本,设置 shouldHighlightMatchedText 为 true 并指定 matchedTextHighlightColor:
AnimatedDropdownSearch(
data: data,
onSelected: (value) {
print("Selected value: $value");
},
shouldHighlightMatchedText: true,
matchedTextHighlightColor: Colors.red,
);
参数
data(List): 数据列表onSelected(Function(String val)): 当一项被选中时的回调函数hint(String?): 搜索字段的占位符文本hintStyle(TextStyle?): 占位符文本的样式optionTextStyle(TextStyle?): 下拉选项的样式selectedHighlightColor(Color?): 选中选项高亮的颜色enableSearch(bool?): 启用/禁用搜索功能的布尔值maxHeightForOptions(double?): 选项下拉的最大高度scrollPercentageColorIndicator(Color?): 滚动百分比指示器的颜色border(InputBorder?): 搜索字段的输入边框
示例
以下是另一个带有更多自定义选项的例子:
import 'package:flutter/material.dart';
import 'package:animated_dropdown_search_codespark/animated_dropdown_search_codespark.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('Animated Dropdown Search Example')),
body: Center(
child: Padding(
padding: const EdgeInsets.all(16.0),
child: AnimatedDropdownSearch(
data: ['Apple', 'Banana', 'Cherry', 'Date', 'Elderberry', 'Fig', 'Grapes'],
hint: 'Select a fruit',
hintStyle: TextStyle(color: Colors.grey),
optionTextStyle: TextStyle(color: Colors.blue),
onSelected: (val) {
print('Selected: $val');
},
enableSearch: true,
maxHeightForOptions: 200.0,
selectedHighlightColor: Colors.yellow,
scrollPercentageColorIndicator: Colors.red,
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(10.0),
borderSide: BorderSide(color: Colors.blue),
),
),
),
),
),
);
}
}
许可证
该项目根据 MIT 许可证授权 - 查看 LICENSE 文件获取详细信息。
更多关于Flutter动画下拉搜索插件animated_dropdown_search_codespark的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter动画下拉搜索插件animated_dropdown_search_codespark的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,animated_dropdown_search 是一个在 Flutter 中广泛使用的动画下拉搜索插件,由 CodeSpark 提供。这个插件允许开发者创建一个带有搜索功能的下拉菜单,用户体验非常友好。下面是一个基本的代码示例,展示了如何使用 animated_dropdown_search 插件。
首先,确保在你的 pubspec.yaml 文件中添加该插件的依赖:
dependencies:
flutter:
sdk: flutter
animated_dropdown_search: ^x.y.z # 请替换为最新版本号
然后,运行 flutter pub get 来获取依赖。
接下来是一个简单的示例代码,展示了如何使用 AnimatedDropdownSearch 小部件:
import 'package:flutter/material.dart';
import 'package:animated_dropdown_search/animated_dropdown_search.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Animated Dropdown Search Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
// 模拟数据列表
final List<String> items = List<String>.generate(100, (i) => "Item $i");
// 选择的项
String? selectedItem;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Animated Dropdown Search Demo'),
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
AnimatedDropdownSearch<String>(
decoration: InputDecoration(
labelText: 'Search Item',
border: OutlineInputBorder(),
),
hint: 'Select an item',
searchField: 'value',
items: items,
onChanged: (value) {
setState(() {
selectedItem = value;
});
},
isFilteredOnline: true,
clearable: true,
),
SizedBox(height: 20),
Text('Selected Item: $selectedItem'),
],
),
),
);
}
}
代码解释
-
依赖导入:
import 'package:animated_dropdown_search/animated_dropdown_search.dart'; -
模拟数据:
final List<String> items = List<String>.generate(100, (i) => "Item $i"); -
AnimatedDropdownSearch 小部件:
decoration: 输入框的装饰。hint: 提示文本。searchField: 用于搜索的字段名(在这个例子中,每个项都是一个字符串,所以直接使用'value')。items: 数据列表。onChanged: 当选择项改变时的回调。isFilteredOnline: 设置为true以启用在线过滤(即边输入边过滤)。clearable: 设置为true以允许用户清除选择。
-
显示选择的项:
Text('Selected Item: $selectedItem'),
这段代码展示了如何使用 animated_dropdown_search 插件创建一个带有搜索功能的下拉菜单,并实时显示用户的选择。你可以根据实际需求进一步定制和扩展这个示例。








