Flutter故事板设计插件vs_story_designer的使用
Flutter故事板设计插件 vs_story_designer 的使用
vs_story_designer 是一个模仿 Instagram 故事创建器风格的 Flutter 插件,允许用户在图片上添加图片、文本和手指绘画,并可以将结果导出为图片或直接分享到社交媒体。
特性
- [✔️] 可拖动图片
- [✔️] 可拖动文本
- [✔️] 渐变背景容器
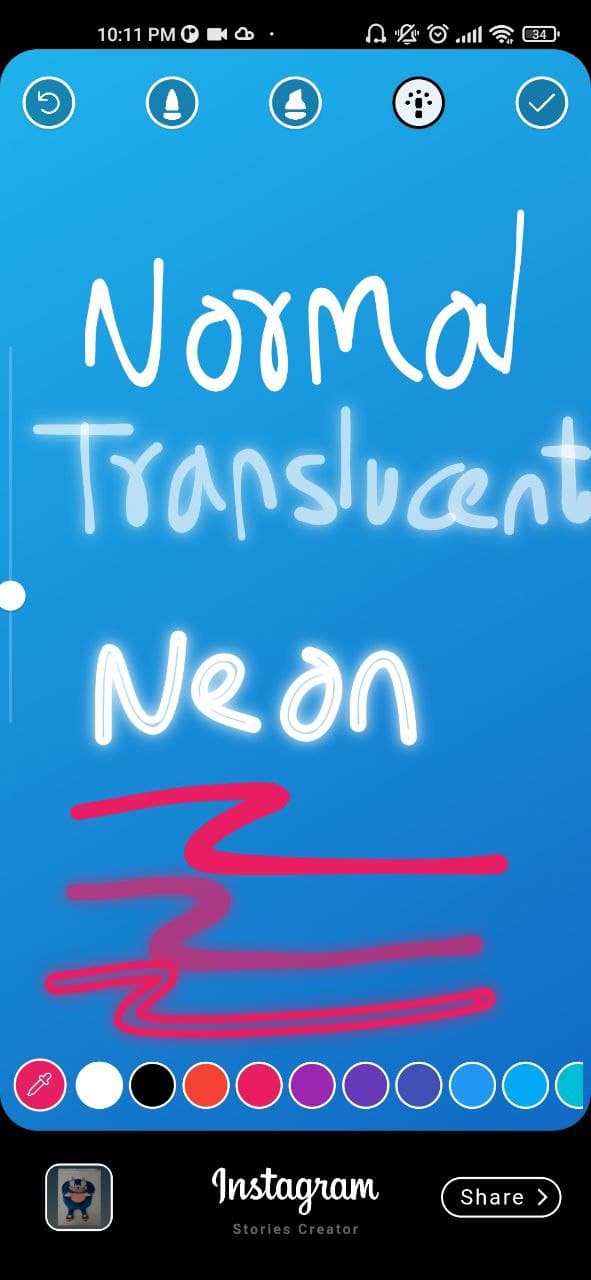
- [✔️] 手指绘画(普通/半透明/霓虹)
- [✔️] 自定义颜色、渐变和 Google 字体
- [✔️] 媒体选择器(vs_media_picker)
- [✔️] 保存草稿为图片
- [✔️] 获取草稿本地路径 URI
安装
在 pubspec.yaml 文件中添加依赖:
dependencies:
vs_story_designer: ^1.5.1
然后导入该包:
import 'package:vs_story_designer/vs_story_designer.dart';
Android 配置
在 AndroidManifest.xml 文件中添加以下权限:
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"
android:maxSdkVersion="31" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.VIBRATE"/>
<!-- Permission is required if you are targeting android 33 and above -->
<uses-permission android:name="android.permission.READ_MEDIA_IMAGES"/>
<uses-permission android:name="android.permission.READ_MEDIA_VIDEO"/>
<uses-permission android:name="android.permission.READ_MEDIA_AUDIO"/>
iOS 配置
在 Info.plist 文件中添加以下配置:
<key>NSPhotoLibraryUsageDescription</key>
<string>Privacy - Photo Library Usage Description</string>
<key>NSMotionUsageDescription</key>
<string>Motion usage description</string>
<key>NSPhotoLibraryAddUsageDescription</key>
<string>NSPhotoLibraryAddUsageDescription</string>
如何使用
创建 VSStoryDesigner 小部件
以下是 VSStoryDesigner 小部件的基本用法示例:
VSStoryDesigner(
giphyKey: '[YOUR GIPHY API KEY]', // (String), //disabled feature for now
onDone: (String uri){
/// uri 是最终渲染的 Uint8List 的本地路径
/// 在此处添加您的代码
},
mediaPath: mediaPath, // 可选参数,传递媒体文件路径,默认为空
themeType: ThemeType.dark, // 可选参数,默认为 ThemeType.dark
centerText: "Start Designing", // 必填参数,显示在故事设计器中心的文本
colorList: [], // (List<Color>) 可选参数
gradientColors: [], // (List<List<Color>>) 可选参数
middleBottomWidget: Container(), // (Widget) 可选参数,可以在底部工具栏添加自己的 logo 或文本
fontFamilyList: [], // (List<FontType>) 可选参数
isCustomFontList: false, // (bool) 如果使用自定义字体列表,请设置为 true
onDoneButtonStyle: Container(), // (Widget) 可选参数,可以创建自己的按钮样式
onBackPress: () async => true, // (Future<bool>) 可选参数,在此处添加您自己的退出对话框样式
editorBackgroundColor: Colors.white, // (Color) 可选参数,可以定义自己的编辑器背景色
galleryThumbnailQuality: 200, // (int = 200) 可选参数,可以设置图库缩略图质量(越高越好,但会影响性能)
);
示例 Demo
以下是一个完整的示例应用,展示了如何使用 vs_story_designer 插件:
import 'package:flutter/material.dart';
import 'package:path_provider/path_provider.dart';
import 'package:share_plus/share_plus.dart';
import 'package:vs_story_designer/vs_story_designer.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Story Designer Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const Example(),
);
}
}
class Example extends StatefulWidget {
const Example({Key? key}) : super(key: key);
@override
State<Example> createState() => _ExampleState();
}
class _ExampleState extends State<Example> {
final GlobalKey _globalKey = GlobalKey();
Future<String?> _prepareImage() async {
try {
RenderRepaintBoundary? boundary =
_globalKey.currentContext?.findRenderObject() as RenderRepaintBoundary?;
ui.Image? image = await boundary?.toImage(pixelRatio: 4);
ByteData? byteData = await image?.toByteData(format: ui.ImageByteFormat.png);
Uint8List bytes = byteData!.buffer.asUint8List();
final directory = (await getTemporaryDirectory()).path;
String imgPath = '$directory/${Random().nextInt(999999)}.jpg';
File imgFile = File(imgPath);
await imgFile.writeAsBytes(bytes);
return imgFile.path;
} catch (e) {
return null;
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.white,
resizeToAvoidBottomInset: false,
body: RepaintBoundary(
key: _globalKey,
child: Container(
color: Colors.white,
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: [
const Text(
'Welcome To Story Designer',
textAlign: TextAlign.center,
style: TextStyle(fontSize: 35, fontWeight: FontWeight.bold),
),
const SizedBox(height: 10),
const Text(
'All New Way To Explore Story Designer',
style: TextStyle(fontSize: 18),
),
const SizedBox(height: 50),
ElevatedButton(
onPressed: () async {
String? mediaPath = await _prepareImage();
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => VSStoryDesigner(
centerText: "Start Creating Your Story",
themeType: ThemeType.light, // 可选参数,默认为 ThemeType.dark
galleryThumbnailQuality: 250,
onDone: (uri) {
debugPrint(uri);
Share.shareFiles([uri]);
},
mediaPath: mediaPath,
),
),
);
},
child: const Text('Create', style: TextStyle(fontSize: 30, fontWeight: FontWeight.w500)),
style: ElevatedButton.styleFrom(
padding: const EdgeInsets.symmetric(horizontal: 20, vertical: 10),
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(10)),
),
),
],
),
),
),
);
}
}
截图展示
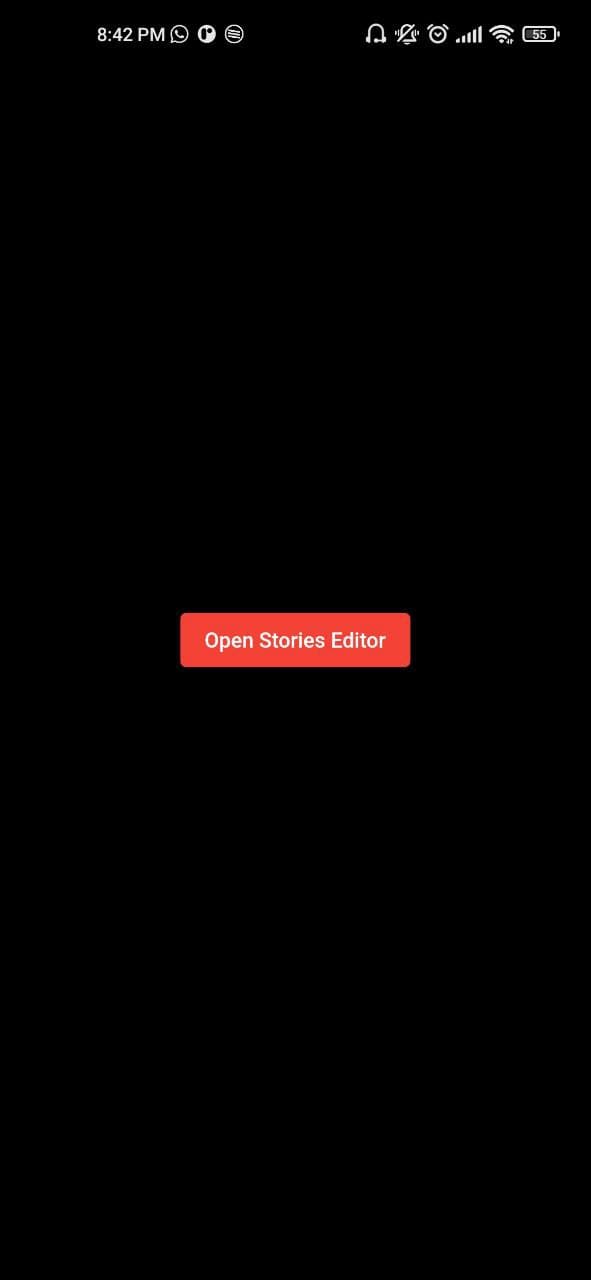
初始视图:


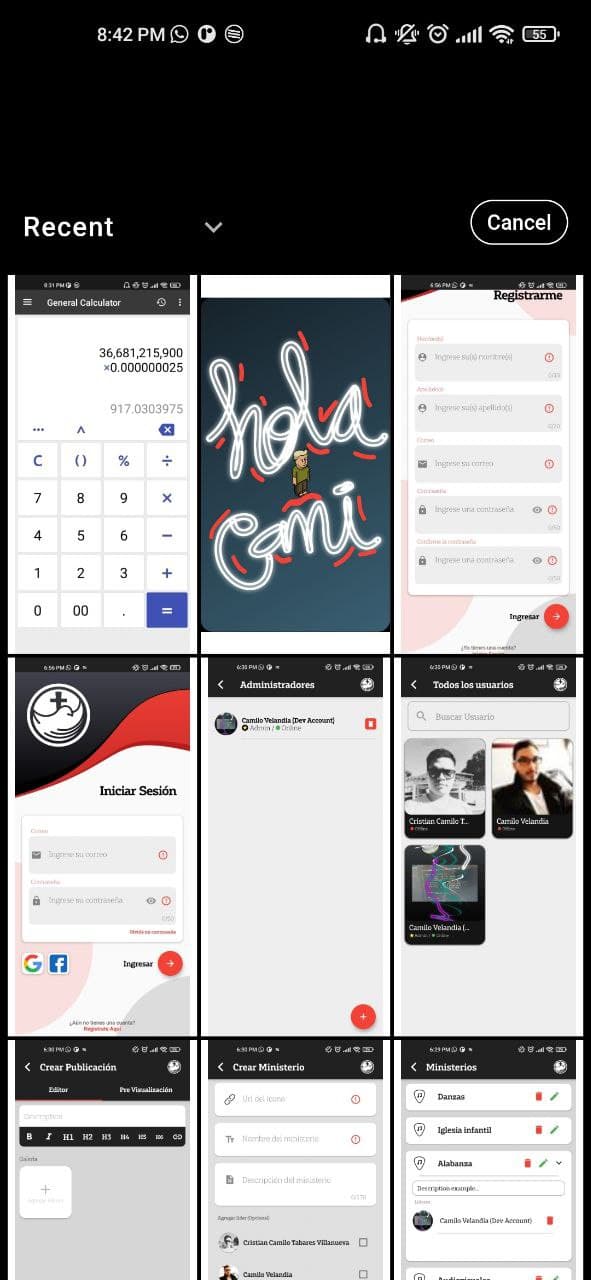
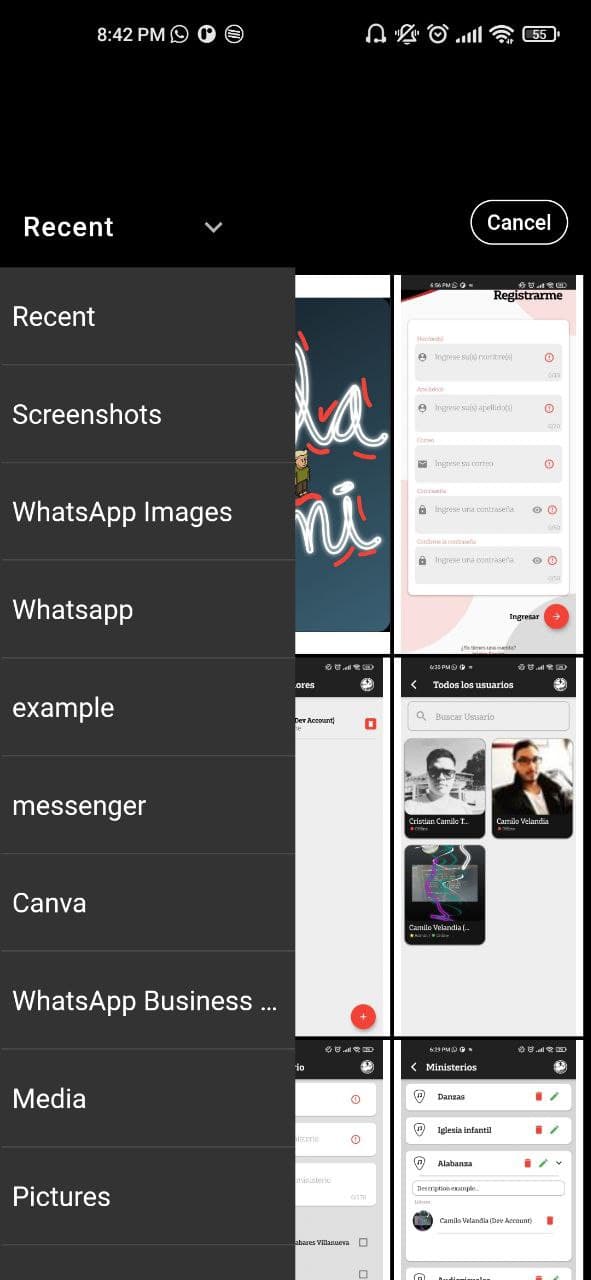
自定义图像选择器:


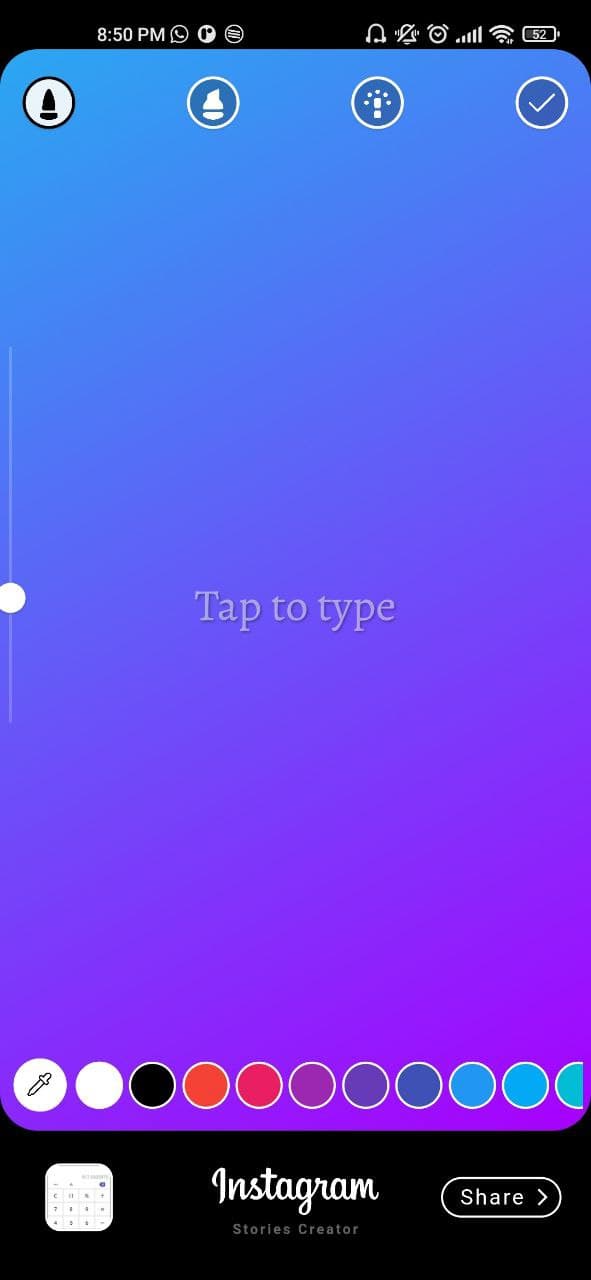
渐变背景:


手指绘画:


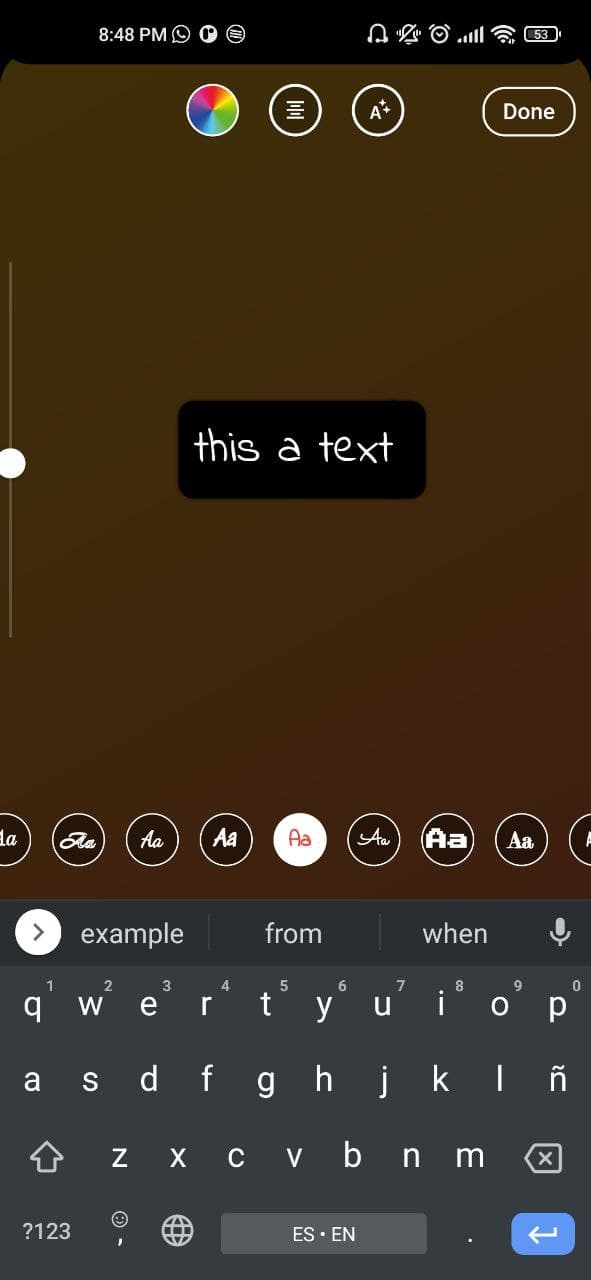
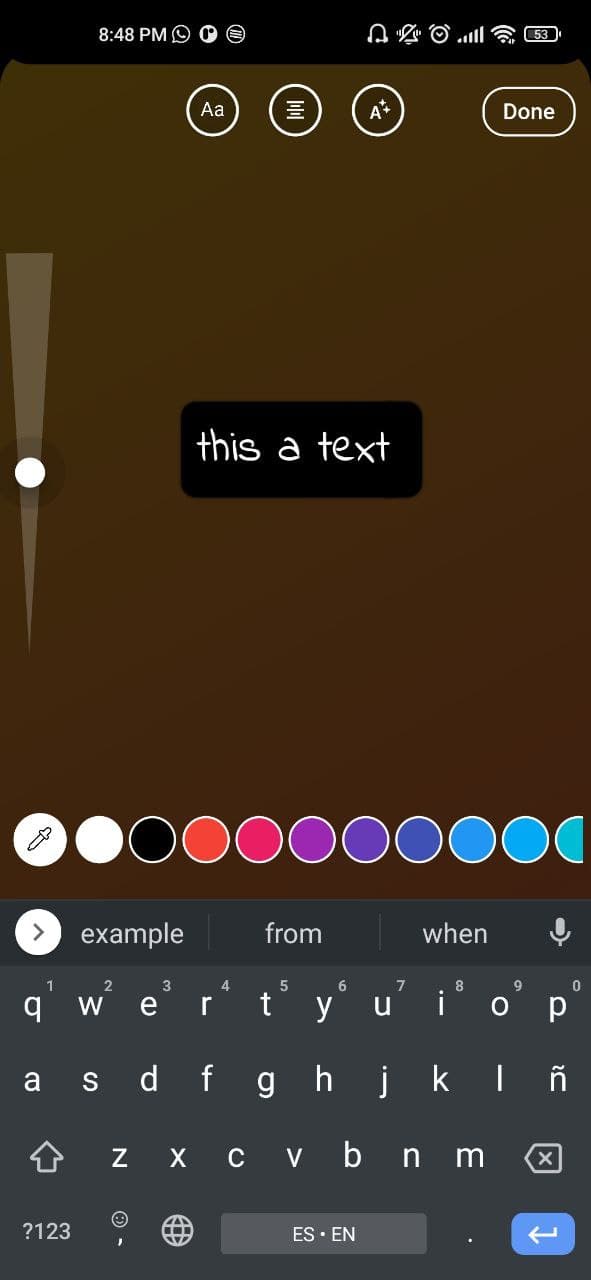
文本编辑器:


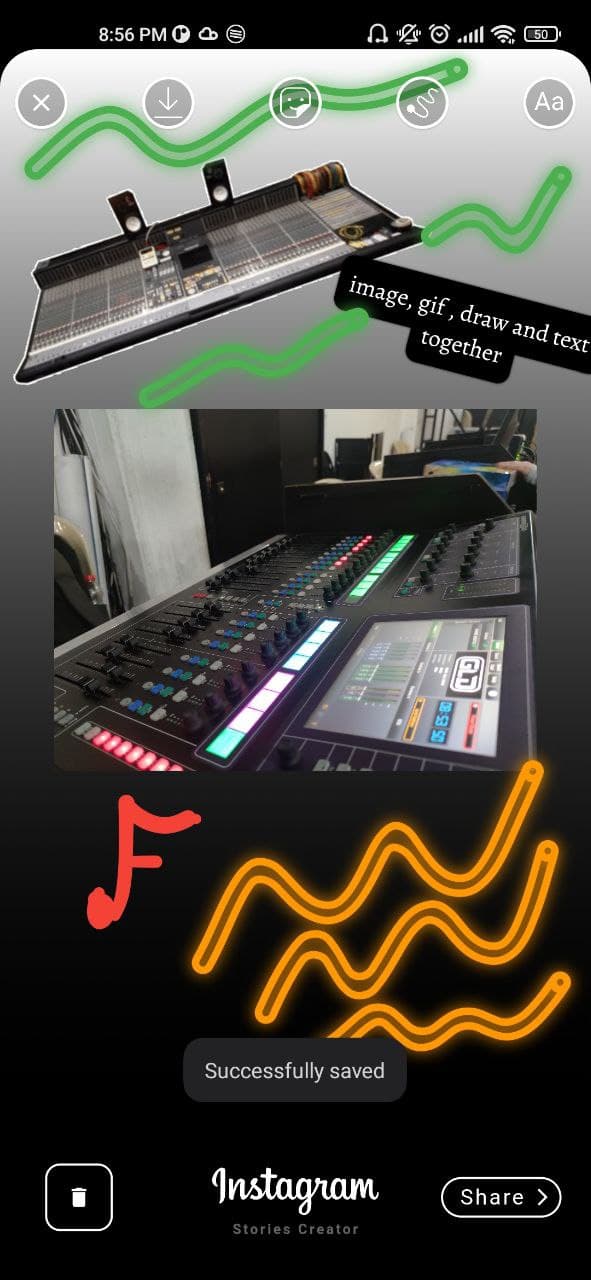
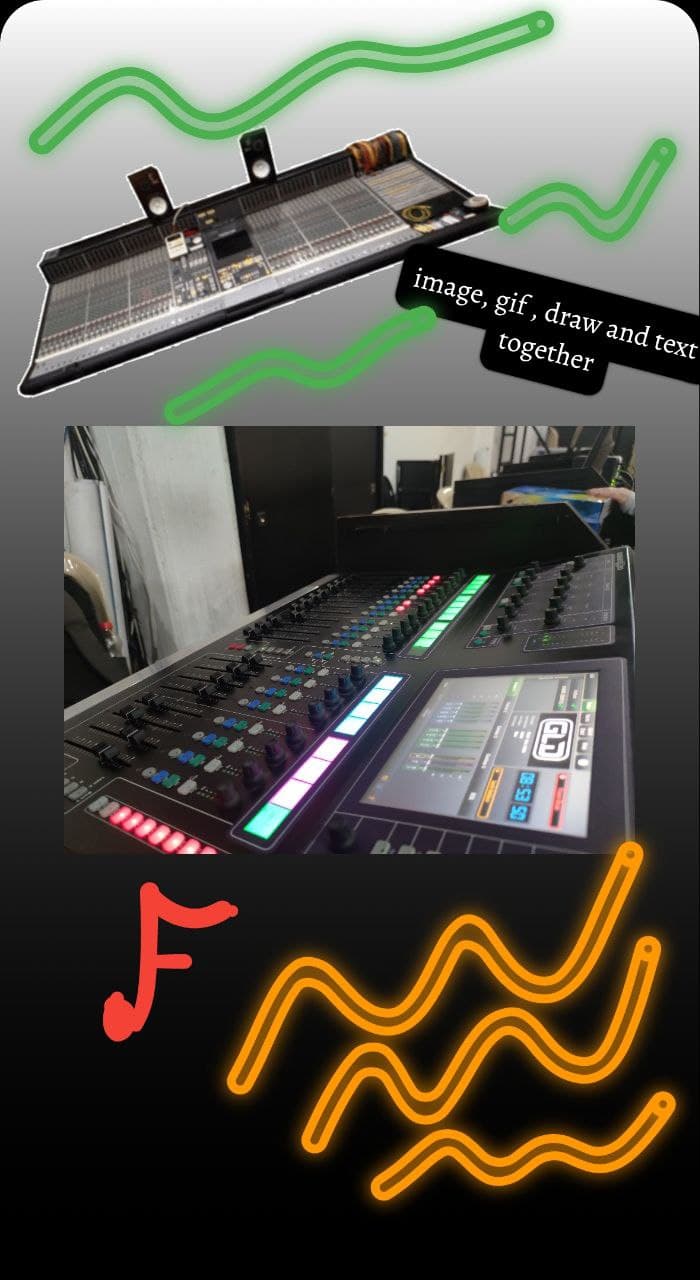
所有功能一起使用:

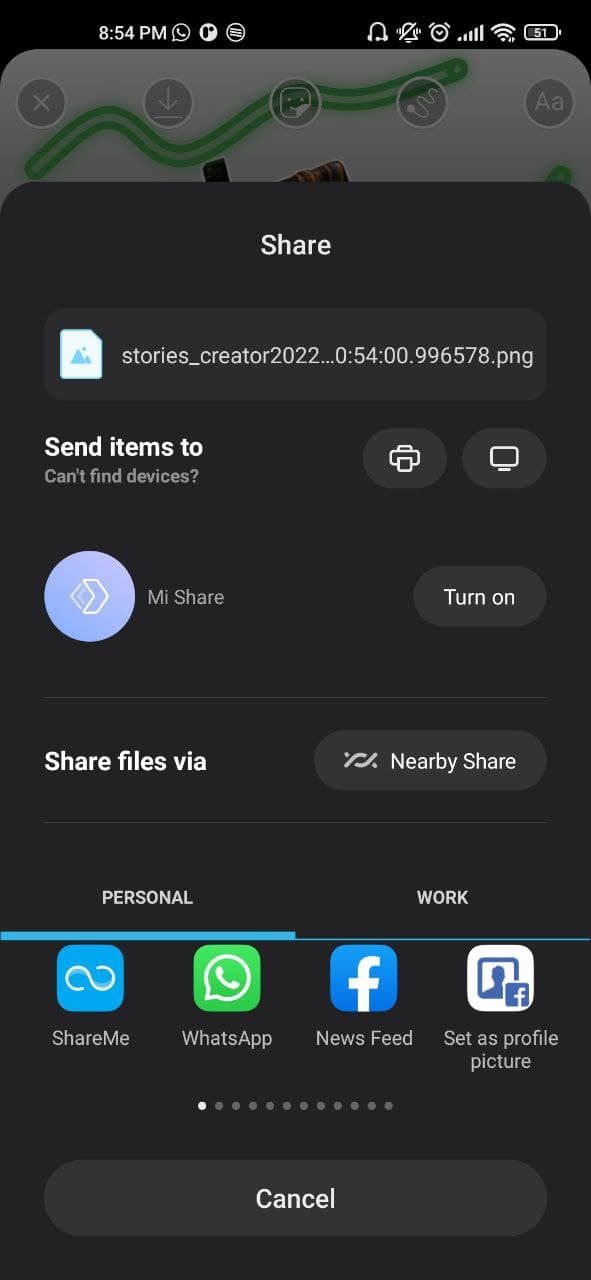
分享到社交网络:

保存的图片:

通过上述步骤和示例代码,您可以轻松地将 vs_story_designer 插件集成到您的 Flutter 应用中。
更多关于Flutter故事板设计插件vs_story_designer的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter故事板设计插件vs_story_designer的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是一个关于如何在Flutter项目中使用vs_story_designer插件的简要指南和代码示例。vs_story_designer是一个用于Flutter的插件,它允许开发者以可视化的方式创建和管理故事板(Storyboards),这在构建UI原型和演示应用时非常有用。
1. 添加依赖
首先,你需要在pubspec.yaml文件中添加vs_story_designer的依赖:
dependencies:
flutter:
sdk: flutter
vs_story_designer: ^最新版本号 # 请替换为实际的最新版本号
然后运行flutter pub get来安装依赖。
2. 导入插件
在你的Dart文件中导入vs_story_designer:
import 'package:vs_story_designer/vs_story_designer.dart';
3. 使用Storyboard
接下来,你可以在你的Flutter应用中使用Storyboard组件。以下是一个简单的示例,展示如何在你的应用中集成Storyboard:
import 'package:flutter/material.dart';
import 'package:vs_story_designer/vs_story_designer.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('vs_story_designer Example'),
),
body: Center(
child: Storyboard(
// 你可以在这里添加你的故事板数据
// 通常这些数据会从JSON文件或网络请求中加载
storyboardData: [
StoryboardPage(
title: 'Page 1',
widgets: [
WidgetData(
type: 'Text',
params: {
'text': 'Hello, World!',
'style': {
'color': '#000000',
'fontSize': 24.0,
},
},
position: Offset(50, 50),
size: Size(200, 50),
),
],
),
// 你可以添加更多的页面...
],
),
),
),
);
}
}
// 这是一个简单的StoryboardPage和WidgetData的示例结构
class StoryboardPage {
final String title;
final List<WidgetData> widgets;
StoryboardPage({required this.title, required this.widgets});
}
class WidgetData {
final String type;
final Map<String, dynamic> params;
final Offset position;
final Size size;
WidgetData({
required this.type,
required this.params,
required this.position,
required this.size,
});
}
注意:上述代码中的StoryboardPage和WidgetData类是为了说明目的而创建的简单结构。在实际使用中,vs_story_designer插件可能会提供自己的数据结构和API来处理故事板数据。你应该参考插件的官方文档和示例代码来获取准确的信息。
4. 自定义和扩展
vs_story_designer插件允许你通过自定义小部件和参数来扩展其功能。你可以根据自己的需求添加更多类型的小部件,并调整它们的属性和样式。
5. 运行应用
最后,运行你的Flutter应用,你应该能够看到一个包含故事板页面的简单UI。
注意事项
- 请确保你使用的是最新版本的
vs_story_designer插件,因为插件的API和功能可能会随着版本的更新而发生变化。 - 查阅插件的官方文档和示例代码,以获取更详细的信息和使用指南。
希望这个示例能够帮助你在Flutter项目中成功集成和使用vs_story_designer插件!








