Flutter时间选择器插件flutter_time_picker_spinner的使用
Flutter时间选择器插件 flutter_time_picker_spinner 的使用
flutter_time_picker_spinner 是一个用于Flutter的时间选择器插件,它提供了类似Spinner的时间选择界面,而不是默认的Material设计风格的时间选择器。
功能展示
12小时制

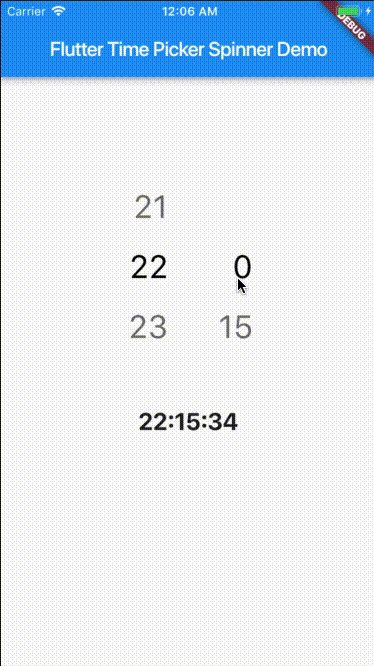
24小时制

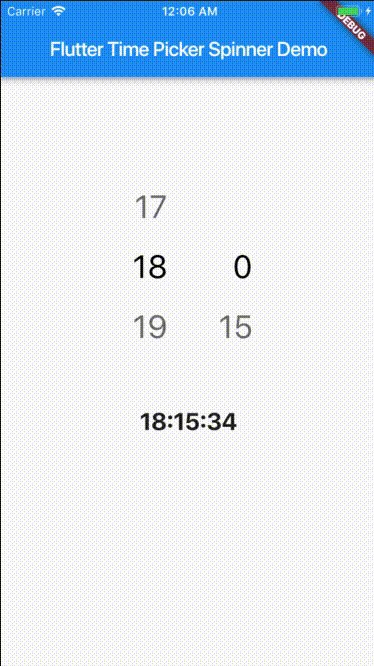
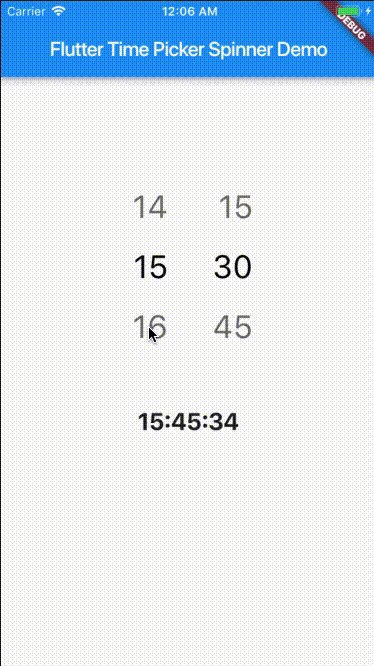
带秒的24小时制

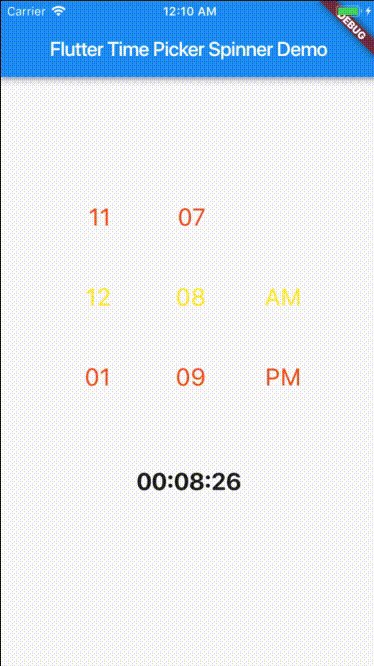
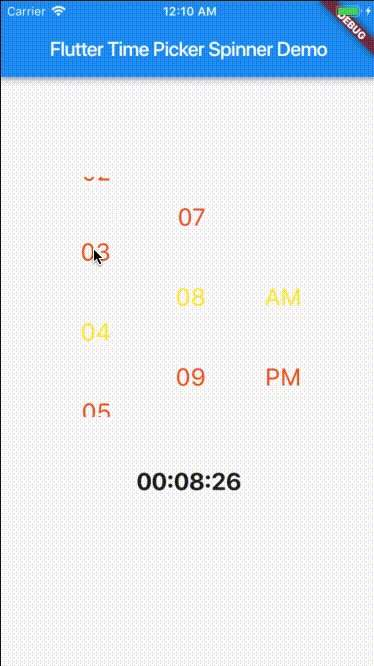
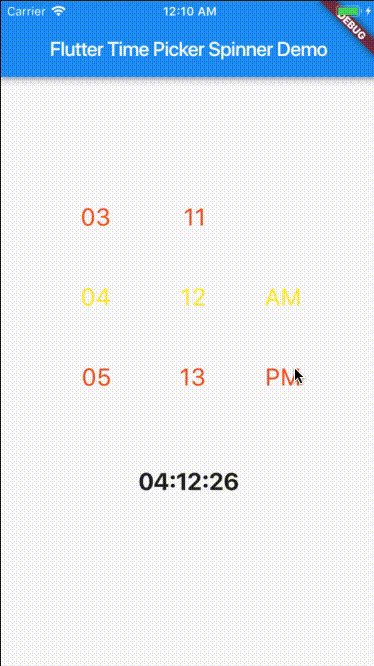
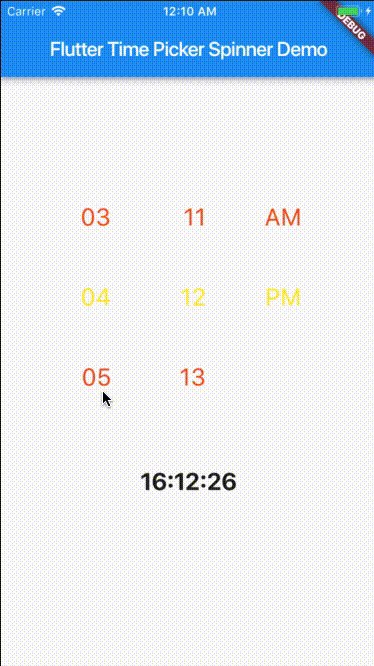
自定义样式

开始使用
要开始使用 flutter_time_picker_spinner 插件,请按照以下步骤操作:
-
在
pubspec.yaml文件中添加依赖:dependencies: flutter_time_picker_spinner: ^latest_version -
运行
flutter pub get来安装依赖。 -
在你的 Dart 文件中导入包:
import 'package:flutter_time_picker_spinner/flutter_time_picker_spinner.dart';
属性说明
以下是 TimePickerSpinner 的一些常用属性及其默认值:
| 属性 | 类型 | 默认值 |
|---|---|---|
| time | DateTime | 当前时间 (DateTime.now()) |
| minutesInterval | int | 1 |
| secondsInterval | int | 1 |
| is24HourMode | bool | true |
| isShowSeconds | bool | false |
| highlightedTextStyle | TextStyle | - |
| normalTextStyle | TextStyle | - |
| itemHeight | double | 60.0 |
| itemWidth | double | 45.0 |
| spacing | double | 20.0 |
| alignment | AlignmentGeometry | Alignment.centerRight |
| isForce2Digits | bool | false |
| onTimeChange | TimePickerCallback | - |
使用示例
下面是一个完整的示例代码,展示了如何使用 flutter_time_picker_spinner 插件来创建不同样式的时钟选择器。
import 'package:flutter/material.dart';
import 'package:flutter_time_picker_spinner/flutter_time_picker_spinner.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Time Picker Spinner Demo',
theme: ThemeData(primarySwatch: Colors.blue),
home: MyHomePage(title: 'Flutter Time Picker Spinner Demo'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
DateTime _dateTime = DateTime.now();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Container(
padding: EdgeInsets.only(top: 100),
child: Column(
children: <Widget>[
hourMinute12H(),
SizedBox(height: 50),
hourMinuteSecond(),
SizedBox(height: 50),
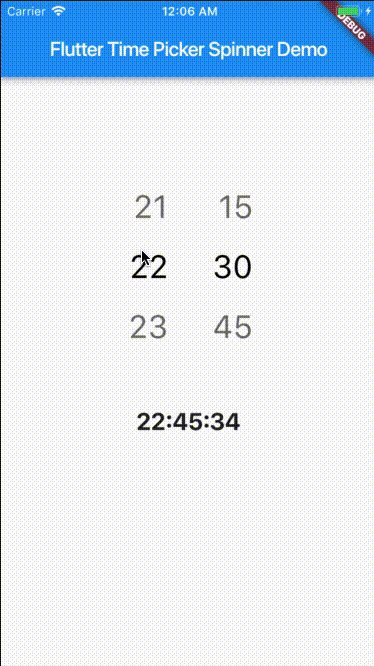
hourMinute15Interval(),
SizedBox(height: 50),
hourMinute12HCustomStyle(),
SizedBox(height: 50),
Container(
margin: EdgeInsets.symmetric(vertical: 50),
child: Text(
_dateTime.hour.toString().padLeft(2, '0') + ':' +
_dateTime.minute.toString().padLeft(2, '0') + ':' +
_dateTime.second.toString().padLeft(2, '0'),
style: TextStyle(fontSize: 24, fontWeight: FontWeight.bold),
),
),
],
),
),
);
}
// 示例1:12小时制
Widget hourMinute12H() {
return TimePickerSpinner(
is24HourMode: false,
onTimeChange: (time) {
setState(() {
_dateTime = time;
});
},
);
}
// 示例2:显示秒数
Widget hourMinuteSecond() {
return TimePickerSpinner(
isShowSeconds: true,
onTimeChange: (time) {
setState(() {
_dateTime = time;
});
},
);
}
// 示例3:每15分钟间隔
Widget hourMinute15Interval() {
return TimePickerSpinner(
spacing: 40,
minutesInterval: 15,
onTimeChange: (time) {
setState(() {
_dateTime = time;
});
},
);
}
// 示例4:自定义样式
Widget hourMinute12HCustomStyle() {
return TimePickerSpinner(
is24HourMode: false,
normalTextStyle: TextStyle(fontSize: 24, color: Colors.deepOrange),
highlightedTextStyle: TextStyle(fontSize: 24, color: Colors.yellow),
spacing: 50,
itemHeight: 80,
isForce2Digits: true,
minutesInterval: 15,
onTimeChange: (time) {
setState(() {
_dateTime = time;
});
},
);
}
}
通过上述示例代码,你可以根据需求调整 TimePickerSpinner 的属性,以满足不同的UI和功能要求。
更多关于Flutter时间选择器插件flutter_time_picker_spinner的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter时间选择器插件flutter_time_picker_spinner的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,下面是一个关于如何在Flutter中使用flutter_time_picker_spinner插件的示例代码。这个插件提供了一个简单的时间选择器,你可以通过它来选择时间。
首先,你需要在你的pubspec.yaml文件中添加这个插件的依赖:
dependencies:
flutter:
sdk: flutter
flutter_time_picker_spinner: ^1.0.0 # 确保版本号是最新的
然后,运行flutter pub get来安装依赖。
接下来,你可以在你的Flutter应用中使用这个插件。以下是一个完整的示例,展示如何使用flutter_time_picker_spinner来选择时间并显示它:
import 'package:flutter/material.dart';
import 'package:flutter_time_picker_spinner/flutter_time_picker_spinner.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Time Picker Spinner Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
TimeOfDay? selectedTime;
void _selectTime(BuildContext context) async {
final TimeOfDay? picked = await showTimePicker(
context: context,
initialTime: selectedTime ?? TimeOfDay.now(),
builder: (BuildContext context, Widget? child) {
return Theme(
data: ThemeData.light().copyWith(
colorScheme: ColorScheme.fromSwatch(
primarySwatch: Colors.blue,
),
),
child: child!,
);
},
);
if (picked != null && picked != selectedTime) {
setState(() {
selectedTime = picked;
});
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter Time Picker Spinner Demo'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
selectedTime == null
? 'No time selected.'
: '${selectedTime!.format(context)}',
),
SizedBox(height: 20),
ElevatedButton(
onPressed: () => _selectTime(context),
child: Text('Select Time'),
),
],
),
),
);
}
}
在上面的代码中,我们做了以下几件事:
- 添加依赖:在
pubspec.yaml文件中添加了flutter_time_picker_spinner的依赖。 - 创建应用:使用
MaterialApp创建了一个简单的Flutter应用。 - 创建主页:使用
StatefulWidget创建了一个主页,其中包含一个TimeOfDay类型的变量selectedTime来存储选中的时间。 - 选择时间:定义了一个
_selectTime方法,使用showTimePicker函数来显示时间选择器,并更新selectedTime变量。 - 显示选中的时间:在主页的
build方法中,根据selectedTime的值显示选中的时间或提示没有选中时间。 - 按钮:添加了一个按钮,点击按钮时会调用
_selectTime方法来选择时间。
请注意,flutter_time_picker_spinner插件主要用于显示一个类似于下拉列表的时间选择器,但Flutter的官方showTimePicker函数已经提供了一个很好的时间选择器对话框。如果你确实需要使用flutter_time_picker_spinner提供的特定功能(例如下拉列表样式的时间选择器),你可能需要查看该插件的文档和示例代码,因为上述代码使用的是Flutter内置的showTimePicker函数。
如果你确实需要flutter_time_picker_spinner提供的具体功能,请查阅其官方文档和示例代码,因为插件的具体使用方式可能会有所不同。








