Flutter票务展示插件ticket_widget的使用
Flutter票务展示插件ticket_widget的使用
Flutter的ticket_widget包可以帮助你在应用中实现票务展示界面。以下是该插件的详细使用方法和示例代码。
插件介绍
ticket_widget是一个100%用Dart编写的Flutter包,提供了更新后的空安全版本。
安装
在你的pubspec.yaml文件中添加以下依赖:
dependencies:
ticket_widget: ^0.0.1
然后运行flutter pub get来安装依赖。
导入
在需要使用ticket_widget的文件中导入该包:
import 'package:ticket_widget/ticket_widget.dart';
使用方法
以下是如何在你的Flutter应用中使用TicketWidget的基本示例:
TicketWidget(
width: 350,
height: 500,
isCornerRounded: true,
padding: EdgeInsets.all(20),
child: TicketData(),
),
示例Demo
下面是一个完整的示例应用程序,展示了如何使用ticket_widget创建一个机票展示界面。
import 'package:flutter/material.dart';
import 'package:ticket_widget/ticket_widget.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const MaterialApp(
debugShowCheckedModeBanner: false,
home: MyTicketView(),
);
}
}
class MyTicketView extends StatelessWidget {
const MyTicketView({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const Scaffold(
backgroundColor: Colors.blueGrey,
body: Center(
child: TicketWidget(
width: 350,
height: 500,
isCornerRounded: true,
padding: EdgeInsets.all(20),
child: TicketData(),
),
),
);
}
}
class TicketData extends StatelessWidget {
const TicketData({
Key? key,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Container(
width: 120.0,
height: 25.0,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(30.0),
border: Border.all(width: 1.0, color: Colors.green),
),
child: const Center(
child: Text(
'Business Class',
style: TextStyle(color: Colors.green),
),
),
),
const Row(
children: [
Text(
'LHR',
style: TextStyle(color: Colors.black, fontWeight: FontWeight.bold),
),
Padding(
padding: EdgeInsets.only(left: 8.0),
child: Icon(
Icons.flight_takeoff,
color: Colors.pink,
),
),
Padding(
padding: EdgeInsets.only(left: 8.0),
child: Text(
'ISL',
style: TextStyle(color: Colors.black, fontWeight: FontWeight.bold),
),
)
],
)
],
),
const Padding(
padding: EdgeInsets.only(top: 20.0),
child: Text(
'Flight Ticket',
style: TextStyle(color: Colors.black, fontSize: 20.0, fontWeight: FontWeight.bold),
),
),
Padding(
padding: const EdgeInsets.only(top: 25.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
ticketDetailsWidget('Passengers', 'Hafiz M Mujahid', 'Date', '28-08-2022'),
Padding(
padding: const EdgeInsets.only(top: 12.0, right: 52.0),
child: ticketDetailsWidget('Flight', '76836A45', 'Gate', '66B'),
),
Padding(
padding: const EdgeInsets.only(top: 12.0, right: 53.0),
child: ticketDetailsWidget('Class', 'Business', 'Seat', '21B'),
),
],
),
),
Padding(
padding: const EdgeInsets.only(top: 80.0, left: 30.0, right: 30.0),
child: Container(
width: 250.0,
height: 60.0,
decoration:
const BoxDecoration(image: DecorationImage(image: AssetImage('assets/barcode.png'), fit: BoxFit.cover)),
),
),
const Padding(
padding: EdgeInsets.only(top: 10.0, left: 75.0, right: 75.0),
child: Text(
'0000 +9230 2884 5163',
style: TextStyle(
color: Colors.black,
),
),
),
const SizedBox(height: 30),
const Text(' Developer: instagram.com/DholaSain')
],
);
}
}
Widget ticketDetailsWidget(String firstTitle, String firstDesc, String secondTitle, String secondDesc) {
return Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Padding(
padding: const EdgeInsets.only(left: 12.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Text(
firstTitle,
style: const TextStyle(color: Colors.grey),
),
Padding(
padding: const EdgeInsets.only(top: 4.0),
child: Text(
firstDesc,
style: const TextStyle(color: Colors.black),
),
)
],
),
),
Padding(
padding: const EdgeInsets.only(right: 20.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
secondTitle,
style: const TextStyle(color: Colors.grey),
),
Padding(
padding: const EdgeInsets.only(top: 4.0),
child: Text(
secondDesc,
style: const TextStyle(color: Colors.black),
),
)
],
),
)
],
);
}
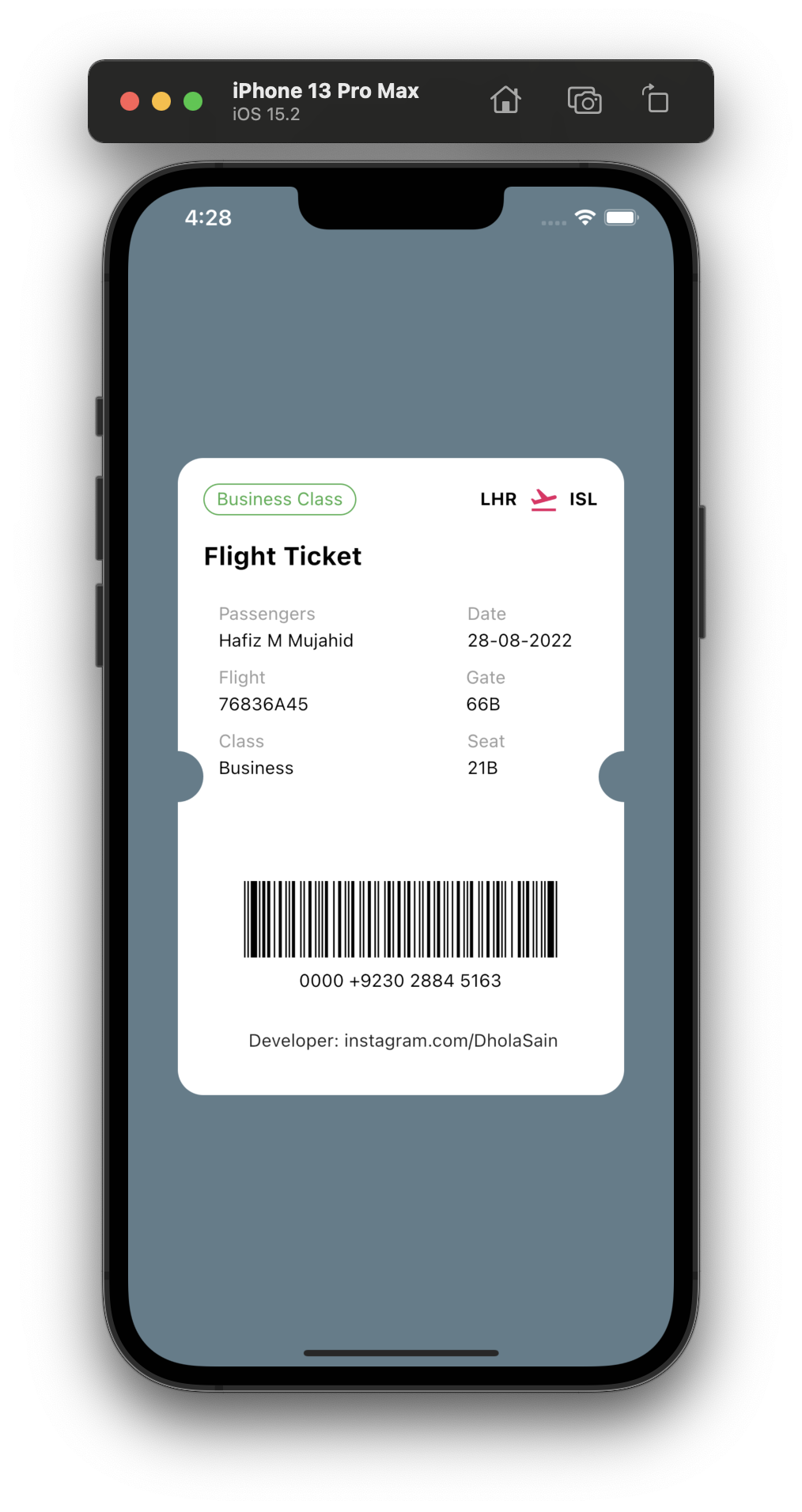
截图

开发者
Hafiz M Mujahid aka DholaSain
许可证
MIT License
如果有任何问题或功能请求,请在Github上提交issue或pull request。
希望这个详细的说明和示例能够帮助你顺利使用`ticket_widget`插件。如果你有任何问题或建议,欢迎随时反馈!更多关于Flutter票务展示插件ticket_widget的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter票务展示插件ticket_widget的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是一个关于如何在Flutter项目中使用ticket_widget插件来展示票务信息的代码示例。假设ticket_widget是一个已经发布到pub.dev的Flutter插件,我们可以按照以下步骤来集成和使用它。
1. 添加依赖
首先,在你的pubspec.yaml文件中添加ticket_widget的依赖。注意,这里假设ticket_widget是插件的名称,如果实际插件名称不同,请替换为实际的插件名称。
dependencies:
flutter:
sdk: flutter
ticket_widget: ^x.y.z # 替换为实际的版本号
2. 导入插件
在你的Dart文件中,导入ticket_widget插件。
import 'package:ticket_widget/ticket_widget.dart';
3. 使用插件
下面是一个简单的示例,展示如何在Flutter应用中使用ticket_widget来展示票务信息。
import 'package:flutter/material.dart';
import 'package:ticket_widget/ticket_widget.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: TicketScreen(),
);
}
}
class TicketScreen extends StatefulWidget {
@override
_TicketScreenState createState() => _TicketScreenState();
}
class _TicketScreenState extends State<TicketScreen> {
// 示例票务数据
final List<TicketData> tickets = [
TicketData(
title: "Event 1",
date: "2023-10-15",
time: "19:00",
location: "Venue A",
description: "Description for Event 1",
// 可以添加更多字段,如二维码图片等
),
TicketData(
title: "Event 2",
date: "2023-11-10",
time: "20:00",
location: "Venue B",
description: "Description for Event 2",
// 可以添加更多字段,如二维码图片等
),
];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Ticket Display"),
),
body: ListView.builder(
itemCount: tickets.length,
itemBuilder: (context, index) {
return Padding(
padding: const EdgeInsets.all(8.0),
child: TicketWidget(
ticketData: tickets[index],
onTap: () {
// 点击事件处理,例如跳转到详情页
print("Ticket tapped: ${tickets[index].title}");
},
),
);
},
),
);
}
}
// 定义一个简单的TicketData类来存储票务信息
class TicketData {
final String title;
final String date;
final String time;
final String location;
final String description;
// 可以添加更多字段,如二维码图片等
TicketData({
required this.title,
required this.date,
required this.time,
required this.location,
required this.description,
});
}
4. 自定义TicketWidget(如果需要)
如果ticket_widget插件允许自定义,你可以通过查看插件的文档来了解如何自定义TicketWidget的样式和行为。通常,插件的文档会提供详细的API参考和示例代码。
注意事项
- 确保
ticket_widget插件已经发布到pub.dev,并且你使用的版本与你的Flutter SDK版本兼容。 - 如果
ticket_widget插件有特定的初始化步骤或配置要求,请仔细阅读插件的文档并按照要求进行操作。 - 在实际项目中,你可能需要根据需求调整票务数据的结构和展示方式。
这个示例代码展示了如何在Flutter项目中使用一个假设的ticket_widget插件来展示票务信息。如果你的实际插件名称、API或数据结构不同,请根据实际情况进行调整。








