Flutter几何计算插件convex_hull的使用
Flutter几何计算插件convex_hull的使用
Info
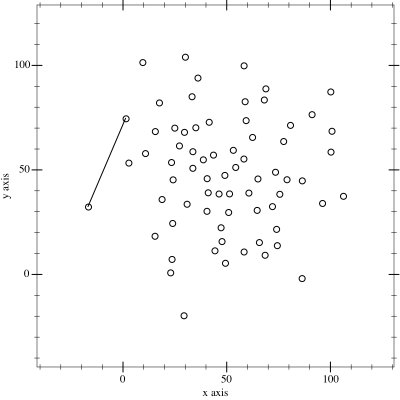
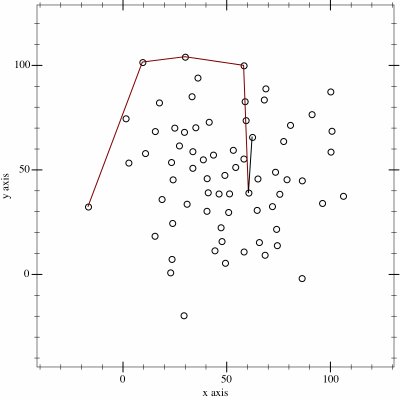
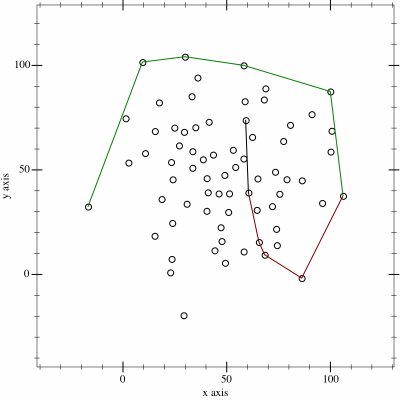
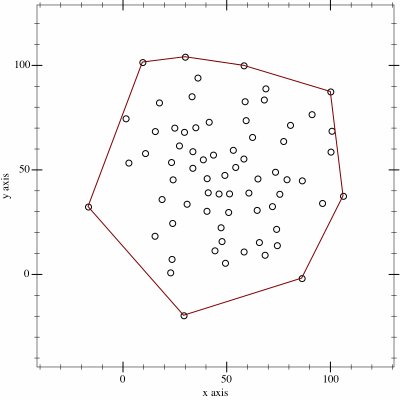
convex_hull 插件用于计算给定点集的凸包。该插件实现了 Andrew’s monotone chain algorithm,这是一种高效的 O(n log n) 算法。
 (Maonus, CC BY-SA 4.0, via Wikimedia Commons)
(Maonus, CC BY-SA 4.0, via Wikimedia Commons)
Usage
函数介绍
库中包含一个 convexHull 函数,它接受一个泛型对象列表和访问 x 和 y 坐标的函数,并返回形成凸包的对象列表。
示例代码
以下是一个完整的示例,演示如何使用 convex_hull 插件来计算给定点集的凸包:
import 'package:convex_hull/convex_hull.dart';
import 'package:flutter/material.dart';
class Example {
final double xCoordinate;
final double yCoordinate;
final String info;
const Example(this.xCoordinate, this.yCoordinate, this.info);
@override
String toString() => 'Example($xCoordinate, $yCoordinate, "$info")';
}
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('Convex Hull Example')),
body: ConvexHullExample(),
),
);
}
}
class ConvexHullExample extends StatefulWidget {
@override
_ConvexHullExampleState createState() => _ConvexHullExampleState();
}
class _ConvexHullExampleState extends State<ConvexHullExample> {
List<Example> points = [
Example(0.0, 0.0, "1"),
Example(2.0, 0.0, "2"),
Example(2.0, 2.0, "3"),
Example(0.0, 2.0, "6"),
Example(1.0, 1.0, "f1"), // lies within convex hull
];
List<Example> hullPoints;
@override
void initState() {
super.initState();
hullPoints = convexHull<Example>(points, x: (e) => e.xCoordinate, y: (e) => e.yCoordinate);
}
@override
Widget build(BuildContext context) {
return Column(
children: <Widget>[
Expanded(
child: CustomPaint(
painter: PointsPainter(points, hullPoints),
size: Size.infinite,
),
),
Text('Convex Hull Points:'),
ListView.builder(
shrinkWrap: true,
itemCount: hullPoints.length,
itemBuilder: (context, index) {
return ListTile(
title: Text(hullPoints[index].toString()),
);
},
),
],
);
}
}
class PointsPainter extends CustomPainter {
final List<Example> points;
final List<Example> hullPoints;
PointsPainter(this.points, this.hullPoints);
@override
void paint(Canvas canvas, Size size) {
final Paint pointPaint = Paint()
..color = Colors.blue
..strokeWidth = 2.0;
final Paint hullPaint = Paint()
..color = Colors.red
..strokeWidth = 2.0
..style = PaintingStyle.stroke;
final Offset center = Offset(size.width / 2, size.height / 2);
final double scale = 100;
for (var point in points) {
canvas.drawCircle(
Offset(center.dx + point.xCoordinate * scale, center.dy - point.yCoordinate * scale),
5.0,
pointPaint,
);
}
if (hullPoints.isNotEmpty) {
Path path = Path();
for (int i = 0; i < hullPoints.length; i++) {
Offset offset = Offset(center.dx + hullPoints[i].xCoordinate * scale, center.dy - hullPoints[i].yCoordinate * scale);
if (i == 0) {
path.moveTo(offset.dx, offset.dy);
} else {
path.lineTo(offset.dx, offset.dy);
}
}
path.close();
canvas.drawPath(path, hullPaint);
}
}
@override
bool shouldRepaint(CustomPainter oldDelegate) {
return true;
}
}
说明
- Example 类:定义了一个包含 x 和 y 坐标以及额外信息的类。
- main 函数:启动应用并设置主页为
MyApp。 - MyApp 类:创建了一个简单的 Flutter 应用程序,包含一个标题栏和
ConvexHullExample组件。 - ConvexHullExample 类:负责计算凸包并在屏幕上显示点和凸包。
- PointsPainter 类:自定义绘制器,用于在屏幕上绘制点和凸包路径。
通过这个示例,你可以看到如何使用 convex_hull 插件来计算凸包,并将其可视化。希望这对您有所帮助!
更多关于Flutter几何计算插件convex_hull的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter几何计算插件convex_hull的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是一个关于如何在Flutter中使用convex_hull插件来进行几何计算的代码示例。convex_hull插件可以用来计算一组点的凸包(Convex Hull),这是计算几何中的一个基本问题。
首先,你需要在你的pubspec.yaml文件中添加convex_hull依赖:
dependencies:
flutter:
sdk: flutter
convex_hull: ^0.1.0 # 请检查最新版本号
然后,运行flutter pub get来安装依赖。
接下来是一个完整的Flutter应用示例,它演示了如何使用convex_hull插件来计算一组点的凸包:
import 'package:flutter/material.dart';
import 'package:convex_hull/convex_hull.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Convex Hull Example',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: ConvexHullExample(),
);
}
}
class ConvexHullExample extends StatefulWidget {
@override
_ConvexHullExampleState createState() => _ConvexHullExampleState();
}
class _ConvexHullExampleState extends State<ConvexHullExample> {
List<Offset> points = [
Offset(50, 50),
Offset(150, 50),
Offset(100, 150),
Offset(200, 150),
Offset(150, 200),
Offset(50, 200),
];
List<Offset>? hullPoints;
@override
void initState() {
super.initState();
computeHull();
}
void computeHull() {
List<List<double>> pointList = points.map((point) => [point.dx, point.dy]).toList();
List<List<double>> hull = ConvexHull.compute(pointList);
setState(() {
hullPoints = hull.map((point) => Offset(point[0], point[1])).toList();
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Convex Hull Example'),
),
body: CustomPaint(
size: Size(300, 300),
painter: ConvexHullPainter(points: points, hullPoints: hullPoints),
),
);
}
}
class ConvexHullPainter extends CustomPainter {
final List<Offset> points;
final List<Offset>? hullPoints;
ConvexHullPainter({required this.points, required this.hullPoints});
@override
void paint(Canvas canvas, Size size) {
final Paint pointPaint = Paint()
..color = Colors.red
..style = PaintingStyle.fill
..strokeWidth = 4.0;
final Paint hullPaint = Paint()
..color = Colors.blue
..style = PaintingStyle.stroke
..strokeWidth = 2.0;
// Draw original points
points.forEach((point) {
canvas.drawCircle(point, 4.0, pointPaint);
});
// Draw convex hull if computed
if (hullPoints != null && hullPoints!.isNotEmpty) {
Path path = Path();
path.moveTo(hullPoints![0].dx, hullPoints![0].dy);
for (int i = 1; i < hullPoints!.length; i++) {
path.lineTo(hullPoints![i].dx, hullPoints![i].dy);
}
path.close();
canvas.drawPath(path, hullPaint);
}
}
@override
bool shouldRepaint(covariant CustomPainter oldDelegate) {
return oldDelegate != this;
}
}
这个示例展示了如何:
- 定义一个包含一些点的列表
points。 - 使用
ConvexHull.compute方法计算这些点的凸包。 - 使用
CustomPaint和CustomPainter来绘制原始点和凸包。
请注意,ConvexHull.compute方法接受一个List<List<double>>类型的参数,其中每个内部列表表示一个点的x和y坐标。计算完成后,结果也是以相同的格式返回,因此在绘制之前需要将其转换回Offset对象。
确保在实际项目中检查convex_hull插件的最新版本和API文档,因为插件的API可能会随着版本的更新而变化。








