Flutter未知功能插件honey的探索使用
Flutter未知功能插件honey的探索使用
简介
Honey 是一个用于 Flutter 应用的端到端测试框架。它设计得非常易于设置和使用。HoneyTalk 测试语言自然易读,功能强大,可以轻松编写复杂的测试。
安装与配置
添加依赖
在 pubspec.yaml 文件中添加 Honey 依赖:
dependencies:
honey: ^0.1.0
然后运行以下命令安装包:
flutter pub get
初始化 Honey
在 main() 函数中初始化 HoneyWidgetsBinding。我们建议使用 --dart-defines 只在测试构建中启用 Honey:
const kIsHoney = bool.fromEnvironment('HONEY');
void main() {
if (kIsHoney) {
HoneyWidgetsBinding.ensureInitialized();
}
runApp(MyApp());
}
配置 VSCode
你可以在 launch.json 中添加一个启动配置来运行带有 Honey 的应用:
{
"name": "Honey Mode",
"request": "launch",
"type": "dart",
"program": "lib/main.dart",
"args": ["--dart-define", "HONEY=true"]
}
始终通过 VSCode 运行你的应用,以便使用 VSCode 扩展。
编写测试
简单示例
Honey 使用可访问性树来查找屏幕上的小部件,这使得测试设计师无需担心应用的实现细节或了解 Flutter 即可编写测试。以下是一个简单的测试示例:
// sample-counter-app.honey
tap on "Increment"
expect text "Counter: 1"
复杂示例
HoneyTalk 是一种全功能编程语言,默认情况下是异步的,因此你无需使用 delay 或 wait 来等待动画完成。以下是一个更复杂的示例:
// sample-clickup-login.honey
tap on "Email"
enter "simon@clickup.com"
tap on "Password"
enter "notMyPassword"
tap on "Log In"
expect text "Welcome, Simon!"
引用和上下文
Honey 理解引用和上下文,这使得在复杂应用中查找小部件变得容易。以下是一些示例:
// sample-references.honey
tap on "List Item 1"
expect text "Details for List Item 1"
条件
Honey 允许你在测试中使用条件(尽管我们建议保持测试尽可能简单):
// sample-conditions.honey
if exists "Log In" {
tap on "Log In"
} else {
expect text "Already Logged In"
}
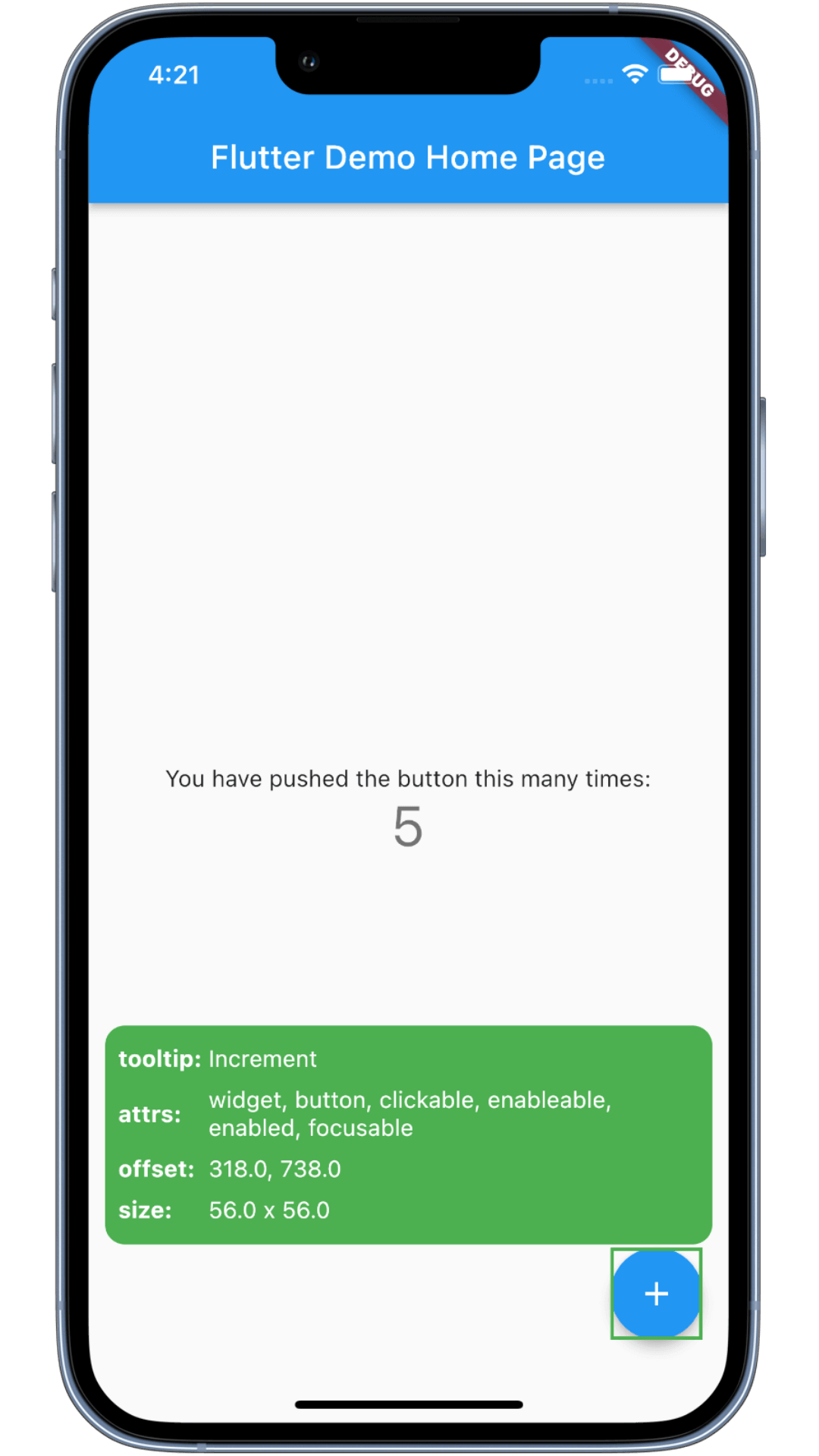
可访问性覆盖层
Honey 依赖于可访问性树来查找屏幕上的小部件。为了使测试可靠且有趣,你应该确保你的应用是可访问的。Honey 带有一个“Honey 覆盖层”,可以帮助你实现这一点。你无需进行任何配置,只需启用 Honey 运行应用即可看到覆盖层。

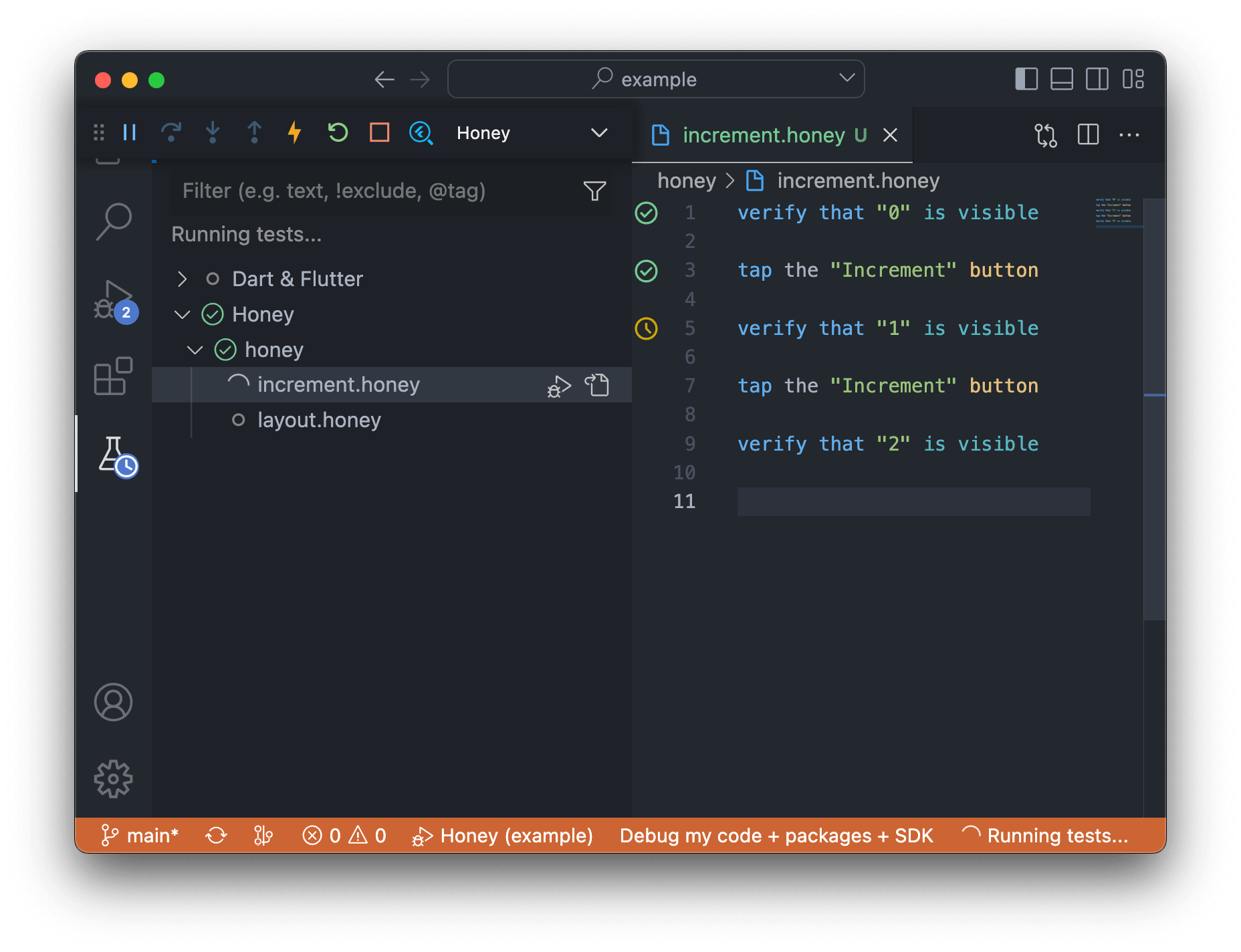
Honey VSCode 扩展
Honey 提供了一个 VSCode 扩展,允许你直接从编辑器中运行测试。它还提供了语法高亮显示。
安装 VSCode 扩展后,创建一个 your_test.honey 文件并以测试模式运行 Flutter 应用。你可以从“Run and Debug”面板或“Testing”树中运行测试。

扩展 HoneyTalk
在某些情况下,你可能希望从 HoneyTalk 测试中调用 Dart 函数,例如注入登录令牌或验证 API 响应。HoneyTalk 是完全模块化的,允许你重写或扩展语言中的每个函数。以下是一个定义自定义登录函数的示例:
import 'package:honey/honey.dart';
Future<EvaluatedExpr> honeyLogin(HoneyContext ctx, Map<String, Expr> params) async {
final email = await ctx.eval(params['email']);
final password = await ctx.eval(params['password']);
// 执行登录逻辑
// 例如:
// final response = await http.post(Uri.parse('https://api.example.com/login'), body: {'email': email, 'password': password});
// if (response.statusCode == 200) {
// return val(true);
// } else {
// return val(false);
// }
return val(true);
}
在 HoneyTalk 中调用该函数:
login with email "simon@clickup.com" and password "notMyPassword"
你还可以重写内置的 Honey 函数。例如,你可以重写 F.add 函数来修改加法的实现方式。
示例代码
以下是一个完整的示例项目,展示了如何在 Flutter 应用中使用 Honey:
pubspec.yaml
name: honey_example
description: A new Flutter project.
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ">=2.17.0 <3.0.0"
dependencies:
flutter:
sdk: flutter
honey: ^0.1.0
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^2.0.0
flutter:
uses-material-design: true
main.dart
import 'package:flutter/material.dart';
import 'package:honey/honey.dart';
const kIsHoney = bool.fromEnvironment('HONEY');
void main() {
if (kIsHoney) {
HoneyWidgetsBinding.ensureInitialized();
}
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Honey Example',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Honey Example Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: const Icon(Icons.add),
),
);
}
}
sample-counter-app.honey
tap on "Increment"
expect text "1"
launch.json
{
"version": "0.2.0",
"configurations": [
{
"name": "Honey Mode",
"request": "launch",
"type": "dart",
"program": "lib/main.dart",
"args": ["--dart-define", "HONEY=true"]
}
]
}
通过以上步骤,你可以在 Flutter 应用中成功集成和使用 Honey 进行端到端测试。希望这些信息对你有所帮助!
更多关于Flutter未知功能插件honey的探索使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter未知功能插件honey的探索使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
在探索Flutter中未知功能的插件时,尤其是像honey这样不太常见的插件,我们可以通过查阅其官方文档、示例代码以及源代码来了解其使用方法和功能。由于honey这个名称可能并不直接指向某个具体的、广为人知的Flutter插件,我将以一个假设的、类似功能的插件为例,展示如何探索和使用一个Flutter插件。请注意,这里的代码案例是基于假设的插件功能和API。
假设的honey插件功能
假设honey插件提供了一些用于数据缓存和快速访问的功能,类似于一个轻量级的数据库或键值存储系统。
步骤 1: 添加依赖
首先,我们需要在pubspec.yaml文件中添加对honey插件的依赖(这里假设它已经在pub.dev上可用):
dependencies:
flutter:
sdk: flutter
honey: ^1.0.0 # 假设的版本号
然后运行flutter pub get来获取依赖。
步骤 2: 导入插件
在需要使用honey插件的Dart文件中导入它:
import 'package:honey/honey.dart';
步骤 3: 初始化插件
根据插件的文档,我们可能需要初始化插件。假设honey插件提供了一个全局的初始化方法:
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Honey.initialize(); // 假设的初始化方法
runApp(MyApp());
}
步骤 4: 使用插件功能
假设honey插件提供了存储和检索数据的方法,我们可以这样使用它:
import 'package:flutter/material.dart';
import 'package:honey/honey.dart';
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Honey.initialize();
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Honey Plugin Demo'),
),
body: Center(
child: MyHomePage(),
),
),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
String? cachedData;
@override
Widget build(BuildContext context) {
return Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
cachedData ?? 'No Data Cached',
style: TextStyle(fontSize: 24),
),
SizedBox(height: 20),
ElevatedButton(
onPressed: () async {
// 存储数据
await Honey.set('my_key', 'Hello, Honey!');
// 检索数据
String? data = await Honey.get('my_key');
setState(() {
cachedData = data;
});
},
child: Text('Store and Retrieve Data'),
),
],
);
}
}
注意事项
- 查阅文档:始终查阅插件的官方文档,以获取最准确的使用方法和API信息。
- 示例代码:如果插件提供了示例代码,务必运行并理解这些代码,以快速上手。
- 错误处理:在实际应用中,添加适当的错误处理逻辑,以处理可能的异常情况,如存储失败、数据检索失败等。
- 性能考虑:根据插件的功能,考虑其对应用性能的影响,尤其是在处理大量数据或频繁读写操作时。
由于honey插件的具体实现和功能未知,上述代码案例是基于假设的功能编写的。在实际使用中,你需要根据插件的实际文档和API进行调整。








