Flutter网络请求日志插件dio5_log的使用
Flutter网络请求日志插件dio5_log的使用
简介
dio5_log 是一个用于Dart的HTTP Inspector工具,可以帮助调试HTTP请求。目前实现了基于Dio的HTTP捕获功能。当然,你也可以通过实现自定义的Interceptor来适配其他HTTP客户端。
添加依赖
在你的pubspec.yaml文件中添加以下依赖:
dependencies:
dio5_log: ^5.0.0
或者从GitHub仓库添加特定版本:
diox_log:
git:
url: git@github.com:supermebing/diox_log.git
ref: v3.0.1
设置Dio拦截器
给Dio设置监听以记录HTTP请求和响应日志:
import 'package:dio/dio.dart';
import 'package:dio5_log/dio5_log.dart';
void main() {
final Dio dio = Dio();
dio.interceptors.add(DioLogInterceptor());
runApp(MyApp(dio));
}
显示悬浮按钮
为了方便查看日志,在主页面添加全局悬浮按钮,点击后可跳转到日志列表页面:
import 'package:flutter/material.dart';
import 'package:dio5_log/dio5_log.dart';
class MyHomePage extends StatelessWidget {
final String title;
MyHomePage({required this.title});
@override
Widget build(BuildContext context) {
// 显示悬浮按钮
showDebugBtn(context, btnColor: Colors.blue);
return Scaffold(
appBar: AppBar(
title: Text(title),
),
body: Center(
child: Text('Check the logs by clicking the floating button!'),
),
);
}
}
取消悬浮按钮显示:
dismissDebugBtn();
检查悬浮按钮是否显示:
bool isShowing = debugBtnIsShow();
打开日志列表页面
你可以在应用中的任何位置打开日志列表页面:
Navigator.of(context).push(
MaterialPageRoute(
builder: (context) => HttpLogListWidget(),
),
);
其他配置参数
-
设置最大日志条数:控制日志的最大数量,避免占用过多内存。
LogPoolManager.getInstance().maxCount = 100; -
自定义错误判定方法:使某些请求消息在日志中以红色字体显示。
LogPoolManager.getInstance().isError = (res) => res.resOptions == null; -
禁用日志打印:如果你不需要控制台输出日志,可以关闭此功能。
DioLogInterceptor.enablePrintLog = false;
示例代码
下面是一个完整的示例代码,展示了如何集成dio5_log并进行简单的网络请求:
import 'package:flutter/material.dart';
import 'package:dio/dio.dart';
import 'package:dio5_log/dio5_log.dart';
void main() {
initHttp();
runApp(MyApp());
}
void initHttp() {
final Dio dio = Dio();
dio.interceptors.add(DioLogInterceptor());
// 配置其他选项...
LogPoolManager.getInstance().maxCount = 100;
LogPoolManager.getInstance().isError = (res) => res.resOptions == null;
DioLogInterceptor.enablePrintLog = true;
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Demo of diox_log',
theme: ThemeData(
useMaterial3: true,
primarySwatch: Colors.blue,
),
darkTheme: ThemeData.dark(useMaterial3: true),
themeMode: ThemeMode.system,
home: MyHomePage(title: 'Demo of diox_log'),
);
}
}
class MyHomePage extends StatelessWidget {
final String title;
MyHomePage({required this.title});
@override
Widget build(BuildContext context) {
// 显示悬浮按钮
showDebugBtn(context, btnColor: Colors.blue);
return Scaffold(
appBar: AppBar(
title: Text(title),
),
body: Center(
child: ElevatedButton(
onPressed: () async {
try {
final response = await Dio().get('https://jsonplaceholder.typicode.com/posts/1');
print('Response data: ${response.data}');
} catch (e) {
print('Error occurred: $e');
}
},
child: Text('Make a Request'),
),
),
);
}
}
这个示例创建了一个简单的Flutter应用程序,并在按下按钮时执行GET请求,所有网络活动都会被记录并通过悬浮按钮查看。
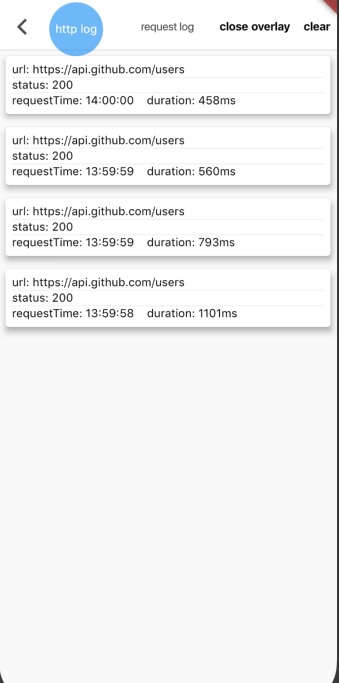
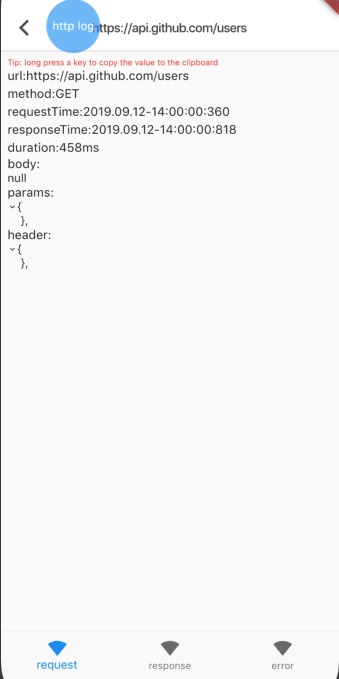
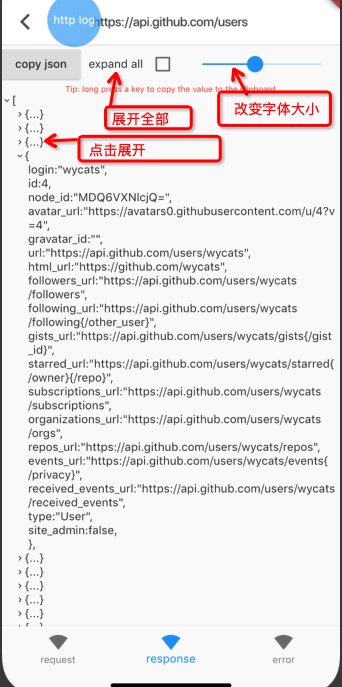
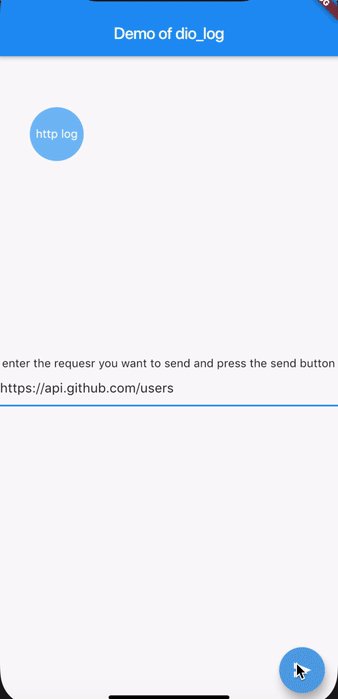
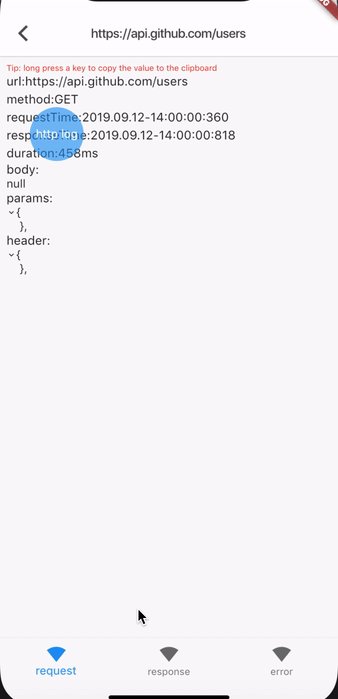
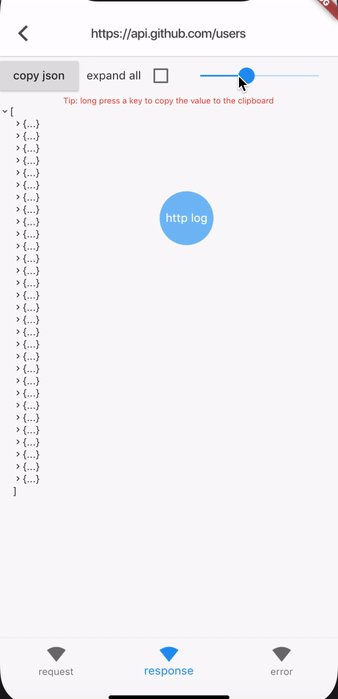
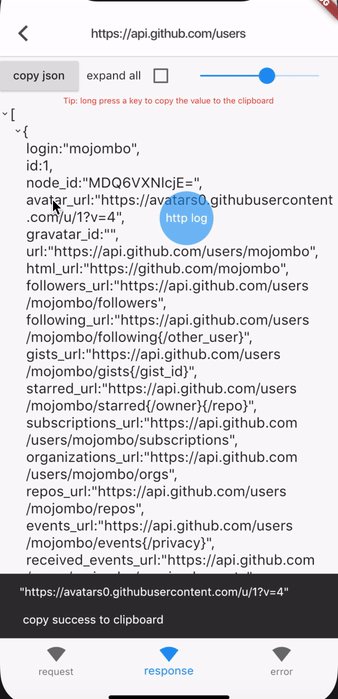
屏幕截图




希望这些信息能帮助你更好地理解和使用dio5_log插件!如果有任何问题或需要进一步的帮助,请随时提问。
更多关于Flutter网络请求日志插件dio5_log的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter网络请求日志插件dio5_log的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,下面是一个关于如何在Flutter项目中使用dio5_log插件来记录网络请求日志的示例代码。这个插件可以帮助你更好地调试和分析应用的网络请求。
首先,你需要在你的pubspec.yaml文件中添加dio5_log依赖:
dependencies:
flutter:
sdk: flutter
dio: ^5.0.0 # 确保dio版本兼容
dio_http_logger: ^0.2.0 # dio5_log 的一个常见实现,注意版本号可能需要根据实际情况调整
然后运行flutter pub get来安装依赖。
接下来,在你的Flutter应用中配置dio和dio_http_logger。以下是一个示例代码:
import 'package:flutter/material.dart';
import 'package:dio/dio.dart';
import 'package:dio_http_logger/dio_http_logger.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('dio5_log Example'),
),
body: Center(
child: ElevatedButton(
onPressed: () async {
// 初始化dio实例
final dio = Dio();
// 配置dio_http_logger
final logger = HttpLogger(
requestHeader: true,
requestBody: true,
responseBody: true,
responseHeader: false,
compact: false,
maxLogLength: 1000,
printer: (String message, {bool isError}) {
// 你可以自定义日志输出方式,这里使用print输出到控制台
print(message);
},
);
// 将logger添加到dio的拦截器中
dio.interceptors.add(logger);
try {
final response = await dio.get('https://jsonplaceholder.typicode.com/posts/1');
print('Response data: ${response.data}');
} catch (e) {
print('Error: $e');
}
},
child: Text('Make Request'),
),
),
),
);
}
}
在这个示例中,我们做了以下几件事情:
- 添加依赖:在
pubspec.yaml文件中添加了dio和dio_http_logger的依赖。 - 初始化dio实例:在按钮点击事件中创建了一个dio实例。
- 配置dio_http_logger:创建了一个HttpLogger实例,并配置了它的一些选项,比如是否记录请求头、请求体、响应体和响应头,以及日志的最大长度和自定义的日志输出方式。
- 添加拦截器:将配置好的logger添加到dio的拦截器中。
- 发起网络请求:使用dio实例发起一个GET请求,并处理响应或错误。
这样,当你点击按钮发起网络请求时,dio_http_logger会自动记录并输出请求和响应的日志到控制台。
请注意,dio_http_logger的具体实现和API可能会有所不同,确保查阅最新的官方文档或源代码以获取最准确的信息。如果dio5_log是一个特定于dio 5.x版本的日志插件,请确保查看该插件的文档,因为dio的某些版本之间可能存在不兼容的改动。








