Flutter定时任务表单插件cron_form_field的使用
Flutter定时任务表单插件cron_form_field的使用
简介
cron_form_field 是一个用于Flutter应用程序的Dart包,允许您在表单中编辑Cron表达式。这个表单字段可以通过弹出对话框的方式提供给用户友好的界面来编辑Cron表达式,并支持标准和Quartz Cron表达式的允许值和替代值。
版本信息
如果您觉得这个插件对您有帮助,也可以考虑支持开发者 Buy Me A Coffee
使用方法
添加依赖
在您的Flutter项目的pubspec.yaml文件中添加以下依赖:
dependencies:
...
cron_form_field: "^0.7.0"
然后,在您的库中添加如下导入语句:
import 'package:cron_form_field/cron_form_field.dart';
示例代码
下面是一个完整的示例demo,展示了如何使用cron_form_field创建一个可以输入和验证Cron表达式的表单。
import 'package:flutter/material.dart';
import 'package:cron_form_field/cron_form_field.dart';
import 'package:cron_form_field/cron_expression.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter CronFormField Demo',
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
final GlobalKey<FormState> _formKey = GlobalKey<FormState>();
TextEditingController? _controller;
String _valueChanged = '';
String _valueToValidate = '';
String _valueSaved = '';
@override
void initState() {
super.initState();
_controller = TextEditingController(text: '1 0 0 ? * * *');
_setDelayedValue();
}
/// 模拟从数据库或API加载数据的行为
Future<void> _setDelayedValue() async {
await Future.delayed(const Duration(seconds: 3), () {
setState(() {
_controller?.text = '7 0-5 0 ? * * *';
});
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Flutter CronFormField Demo'),
),
body: SingleChildScrollView(
padding: const EdgeInsets.only(left: 20, right: 20, top: 10),
child: Form(
key: _formKey,
child: Column(
children: <Widget>[
CronFormField(
controller: _controller,
labelText: 'Schedule',
onChanged: (val) => setState(() => _valueChanged = val),
validator: (val) {
setState(() => _valueToValidate = val ?? '');
return null;
},
onSaved: (val) => setState(() => _valueSaved = val ?? ''),
),
const SizedBox(height: 30),
const Text(
'CronFormField data readable value:',
style: TextStyle(fontWeight: FontWeight.bold),
),
const SizedBox(height: 10),
Text(CronExpression.fromString(_valueChanged).toReadableString()),
const SizedBox(height: 30),
const Text(
'CronFormField data value onChanged:',
style: TextStyle(fontWeight: FontWeight.bold),
),
const SizedBox(height: 10),
Text(_valueChanged),
const SizedBox(height: 30),
ElevatedButton(
onPressed: () {
final formState = _formKey.currentState;
if (formState?.validate() == true) {
formState?.save();
}
},
child: const Text('Submit'),
),
const SizedBox(height: 30),
const Text(
'CronFormField data value validator:',
style: TextStyle(fontWeight: FontWeight.bold),
),
const SizedBox(height: 10),
Text(_valueToValidate),
const SizedBox(height: 30),
const Text(
'CronFormField data value onSaved:',
style: TextStyle(fontWeight: FontWeight.bold),
),
const SizedBox(height: 10),
Text(_valueSaved),
const SizedBox(height: 30),
ElevatedButton(
onPressed: () {
final formState = _formKey.currentState;
formState?.reset();
setState(() {
_valueChanged = '';
_valueToValidate = '';
_valueSaved = '';
_controller?.clear();
});
},
child: const Text('Reset'),
),
],
),
),
),
);
}
}
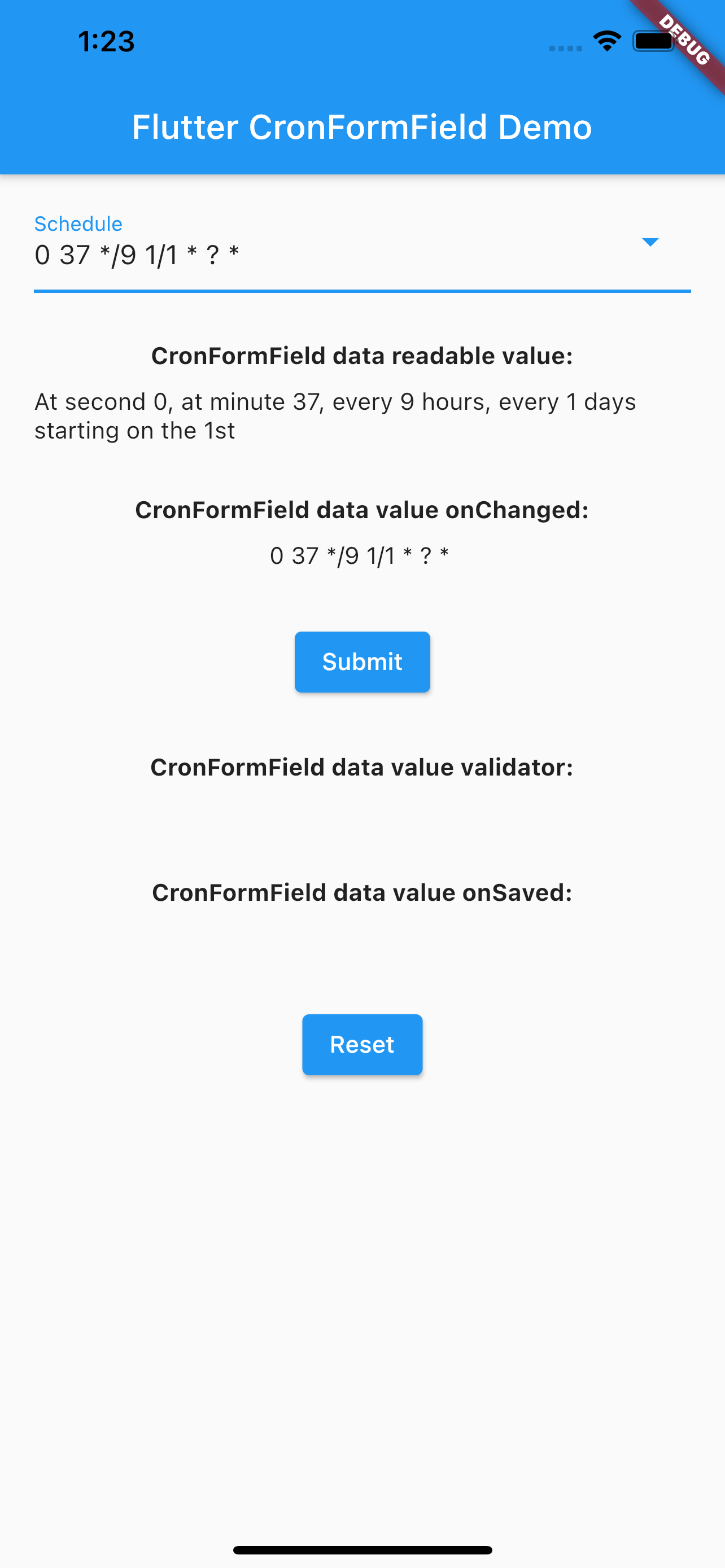
预览

Bug 或者需求
如果您遇到任何问题,请随时打开一个issue。如果您觉得缺少某些功能,也欢迎提交一个ticket。当然,Pull request也是十分欢迎的。
开发者
赞助商
更多关于Flutter定时任务表单插件cron_form_field的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter定时任务表单插件cron_form_field的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,下面是一个关于如何使用 cron_form_field 插件在 Flutter 中创建定时任务表单的代码示例。cron_form_field 是一个用于生成和管理 cron 表达式的 Flutter 组件,非常适合用于需要定时任务的场景。
首先,确保你已经在 pubspec.yaml 文件中添加了 cron_form_field 依赖:
dependencies:
flutter:
sdk: flutter
cron_form_field: ^最新版本号 # 替换为实际的最新版本号
然后,运行 flutter pub get 来安装依赖。
接下来是一个完整的 Flutter 应用示例,展示了如何使用 cron_form_field:
import 'package:flutter/material.dart';
import 'package:cron_form_field/cron_form_field.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Cron Form Field Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: CronFormDemo(),
);
}
}
class CronFormDemo extends StatefulWidget {
@override
_CronFormDemoState createState() => _CronFormDemoState();
}
class _CronFormDemoState extends State<CronFormDemo> {
String? cronExpression;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Cron Form Field Demo'),
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Text('Cron Expression:', style: TextStyle(fontSize: 18)),
SizedBox(height: 8),
CronFormField(
initialValue: cronExpression,
onSaved: (value) {
setState(() {
cronExpression = value;
});
},
validator: (value) {
if (value == null || value.isEmpty) {
return 'Please enter a valid cron expression.';
}
return null;
},
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: 'Cron Expression',
),
),
SizedBox(height: 24),
Text('Selected Cron Expression: $cronExpression', style: TextStyle(fontSize: 16)),
],
),
),
);
}
}
代码解释
- 依赖导入:在
pubspec.yaml中添加cron_form_field依赖。 - 主应用:
MyApp类是应用的入口,设置了应用的主题和主页。 - 演示页面:
CronFormDemo是一个有状态的组件,它包含了CronFormField。 - 状态管理:使用
cronExpression变量来存储用户输入的 cron 表达式。 - CronFormField:
initialValue:初始的 cron 表达式。onSaved:当表单保存时调用,用于更新cronExpression状态。validator:验证 cron 表达式的有效性。decoration:用于自定义输入框的外观。
运行应用
确保所有文件保存后,使用 flutter run 命令运行应用。你应该会看到一个包含 CronFormField 的页面,你可以在其中输入和验证 cron 表达式。
这个示例展示了基本的用法,你可以根据需要进一步自定义和扩展。









