Flutter水瓶管理插件water_bottle的使用
Flutter水瓶管理插件water_bottle的使用
特性
water_bottle库为您的屏幕添加了一个瓶子小部件。您可以将其用作加载指示器、进度跟踪器或任何适合您需求的测量工具。
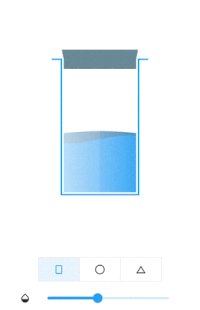
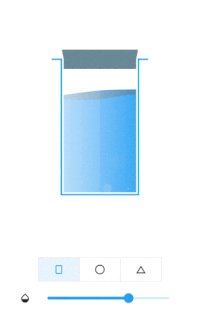
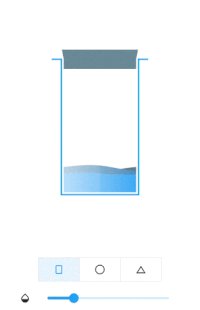
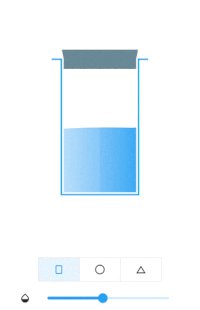
以下是不同类型的瓶子小部件的示例:
- 平底瓶
- 球形瓶(当宽高比小于1时会缩小成一个球)
- 三角瓶



使用方法
添加依赖
要在项目中使用此库,请在 pubspec.yaml 文件中添加 water_bottle 作为依赖项:
dependencies:
water_bottle: ^latest_version
导入库
在需要使用的地方导入该库:
import 'package:water_bottle/water_bottle.dart';
创建瓶子小部件
创建一个平底瓶的小部件,并设置颜色:
final plainBottleRef = GlobalKey<WaterBottleState>();
WaterBottle(
key: plainBottleRef,
waterColor: Colors.blue,
bottleColor: Colors.lightBlue,
capColor: Colors.blueGrey
)
更新瓶子中的水量:
plainBottleRef.currentState?.waterLevel = 0.5; // 水量范围为0.0到1.0
完整示例代码
以下是一个完整的Flutter应用程序示例,演示了如何使用不同的瓶子类型以及如何通过滑块控制水量:
import 'package:flutter/material.dart';
import 'package:water_bottle/water_bottle.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
title: 'Water Bottle Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Water Bottle'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
[@override](/user/override)
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
final plainBottleRef = GlobalKey<WaterBottleState>();
final sphereBottleRef = GlobalKey<SphericalBottleState>();
final triangleBottleRef = GlobalKey<TriangularBottleState>();
var waterLevel = 0.5;
var selectedStyle = 0;
[@override](/user/override)
Widget build(BuildContext context) {
final plain = WaterBottle(
key: plainBottleRef,
waterColor: Colors.blue,
bottleColor: Colors.lightBlue,
capColor: Colors.blueGrey);
final sphere = SphericalBottle(
key: sphereBottleRef,
waterColor: Colors.red,
bottleColor: Colors.redAccent,
capColor: Colors.grey.shade700,
);
final triangle = TriangularBottle(
key: triangleBottleRef,
waterColor: Colors.lime,
bottleColor: Colors.limeAccent,
capColor: Colors.red,
);
final bottle = Center(
child: SizedBox(
width: 200,
height: 300,
child: selectedStyle == 0
? plain
: selectedStyle == 1
? sphere
: triangle,
),
);
final stylePicker = Padding(
padding: EdgeInsets.symmetric(vertical: 5, horizontal: 40),
child: Center(
child: ToggleButtons(
children: [
Padding(
padding: EdgeInsets.symmetric(vertical: 5, horizontal: 30),
child: Icon(Icons.crop_portrait),
),
Padding(
padding: EdgeInsets.symmetric(vertical: 5, horizontal: 30),
child: Icon(Icons.circle_outlined),
),
Padding(
padding: EdgeInsets.symmetric(vertical: 5, horizontal: 30),
child: Icon(Icons.change_history),
),
],
isSelected: List<bool>.generate(3, (index) => index == selectedStyle),
onPressed: (index) => setState(() => selectedStyle = index),
),
),
);
final waterSlider = Padding(
padding: EdgeInsets.symmetric(vertical: 5, horizontal: 40),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Icon(Icons.opacity),
SizedBox(width: 10),
Expanded(
child: Slider(
value: waterLevel,
max: 1.0,
min: 0.0,
onChanged: (value) {
setState(() {
waterLevel = value;
plainBottleRef.currentState?.waterLevel = waterLevel;
sphereBottleRef.currentState?.waterLevel = waterLevel;
triangleBottleRef.currentState?.waterLevel = waterLevel;
});
},
),
),
],
),
);
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Container(
width: double.infinity,
height: double.infinity,
color: Colors.white,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
Spacer(),
bottle,
Spacer(),
stylePicker,
waterSlider,
Spacer(),
],
),
),
);
}
}
更多关于Flutter水瓶管理插件water_bottle的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter水瓶管理插件water_bottle的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,作为一个IT专家,我可以为你提供一个关于如何在Flutter项目中集成和使用water_bottle插件的示例代码。water_bottle插件(假设它是一个用于管理水瓶状态和提醒喝水的Flutter插件)的集成通常包括以下几个步骤:
- 添加依赖:首先,你需要在
pubspec.yaml文件中添加water_bottle插件的依赖。
dependencies:
flutter:
sdk: flutter
water_bottle: ^x.y.z # 替换为实际的版本号
- 导入插件:在你的Dart文件中导入
water_bottle插件。
import 'package:water_bottle/water_bottle.dart';
- 初始化插件:在你的主应用程序初始化时,配置和使用
water_bottle插件。
以下是一个完整的示例代码,展示了如何在Flutter应用程序中使用water_bottle插件来管理水瓶状态并提醒用户喝水:
import 'package:flutter/material.dart';
import 'package:water_bottle/water_bottle.dart'; // 导入插件
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Water Bottle Management',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: WaterBottleScreen(),
);
}
}
class WaterBottleScreen extends StatefulWidget {
@override
_WaterBottleScreenState createState() => _WaterBottleScreenState();
}
class _WaterBottleScreenState extends State<WaterBottleScreen> {
WaterBottle? _waterBottle;
int _currentWaterIntake = 0;
int _dailyGoal = 2000; // 假设每日饮水目标是2000毫升
@override
void initState() {
super.initState();
// 初始化WaterBottle插件
_waterBottle = WaterBottle();
_waterBottle!.addListener(() {
// 当水瓶状态变化时更新UI
setState(() {
_currentWaterIntake = _waterBottle!.currentWaterIntake;
});
});
// 设置提醒喝水(假设插件支持)
_waterBottle!.setReminder(Duration(hours: 1), () {
showDialog(
context: context,
builder: (BuildContext context) {
return AlertDialog(
title: Text("喝水提醒"),
content: Text("你已经一段时间没喝水了,请记得喝水!"),
actions: <Widget>[
TextButton(
onPressed: () {
Navigator.of(context).pop();
},
child: Text('好的'),
),
],
);
},
);
});
}
void _addWater(int amount) {
setState(() {
_waterBottle!.addWater(amount);
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('水瓶管理'),
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Text('当前饮水量: $_currentWaterIntake ml'),
SizedBox(height: 20),
ElevatedButton(
onPressed: () => _addWater(250),
child: Text('喝水 250ml'),
),
SizedBox(height: 20),
ElevatedButton(
onPressed: () => _addWater(500),
child: Text('喝水 500ml'),
),
SizedBox(height: 20),
Text('今日饮水目标: $_dailyGoal ml'),
],
),
),
);
}
}
请注意,这个示例代码假设water_bottle插件具有如下功能:
WaterBottle类用于管理水瓶状态。addListener方法用于监听水瓶状态的变化。addWater方法用于记录增加的饮水量。setReminder方法用于设置喝水提醒。
这些假设可能并不完全准确,因为实际的water_bottle插件可能有不同的API设计。你应该参考插件的官方文档或源代码,以了解具体的API和使用方法。如果插件没有提供这些功能,你可能需要调整代码以适应插件的实际API。








