添加日程案例 HarmonyOS 鸿蒙Next 场景化代码
添加日程案例 HarmonyOS 鸿蒙Next 场景化代码
<markdown _ngcontent-xvj-c147="" class="markdownPreContainer">
介绍
集成日历kit将选课提醒加入日程,使用日历一键查看能力拉起目标页面。
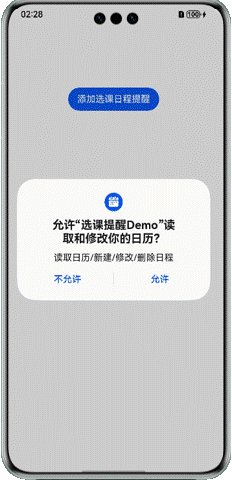
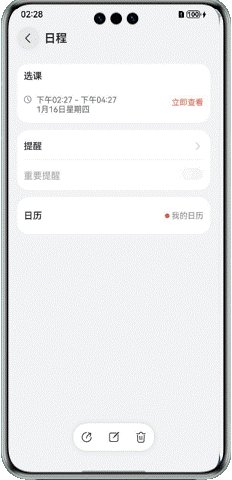
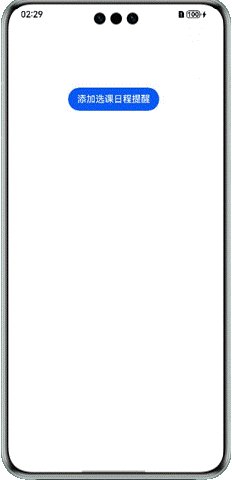
效果图

使用说明
- 注册日历一键查看服务:小艺开放平台-智慧服务-HarmonyOS服务开放平台-其他服务-创建服务。
- 进入应用,点击添加选课日程提醒按钮。
- 打开日历,显示添加的日程,点击可跳转到选课页面,在选课页面点击返回按钮可以返回首页。
相关权限
- 请求日历读写权限。 ../entry/src/main/module.json5文件中添加权限。
深色代码主题
复制
"requestPermissions": [
{
"name": "ohos.permission.READ_CALENDAR",
"reason": "$string:reason_read_calendar",
"usedScene": {
"abilities": [
"EntryAbility"
],
"when": "inuse"
}
},
{
"name": "ohos.permission.WRITE_CALENDAR",
"reason": "$string:reason_write_calendar",
"usedScene": {
"abilities": [
"EntryAbility"
],
"when": "inuse"
}
}
]
实现思路
选课页面的构建
搭建一个简单的选课页面的示例页面,设置message提示消息,设置Button按钮,点击即可跳转至首页。
深色代码主题
复制
Row() {
Text(this.message)
}
.height('80%')
<span class="hljs-title class_">Row</span>().<span class="hljs-title function_">height</span>(<span class="hljs-number">100</span>)
<span class="hljs-title class_">Button</span>(<span class="hljs-string">'返回首页'</span>)
.<span class="hljs-title function_">onClick</span>(<span class="hljs-function">() =></span> {
router.<span class="hljs-title function_">replaceUrl</span>({<span class="hljs-attr">url</span>: <span class="hljs-string">'pages/Index'</span>})
})
实现添加日程功能
- 获取选课信息,构造函数queryCourseSelectInfo(),timePoint利用getTime()方法获取选课开放时间(即现在时间),示例将从开放时间设置为此刻开始以后一个小时内。
深色代码主题
复制
queryCourseSelectInfo() {
this.timePoint = new Date().getTime() + 1000 * 60 * 60
}
- 添加事件到日历中,形成一个日程,构造函数addEventToCalendar(),当现在应用还没有获取日历读写权限时,提示信息。
深色代码主题
复制
addEventToCalendar() {
if (!this.userGrant) {
hilog.info(0x0000, TAG, '%{public}s', 'no calendar permission.');
promptAction.showToast({ message: '请先申请日历读写权限' });
return
}
···
}
- 当应用有日历读写权限时,构造日程事件,传入的参数为日程type、日程开始时间、日程结束时间、日程标题。
深色代码主题
复制
let calendar : calendarManager.Calendar | undefined = undefined;
const service: calendarManager.EventService = {
type: calendarManager.ServiceType.TRIP,
uri: 'coursedemo://huawei.edudemo.com/courseselect'
}
const event: calendarManager.Event = {
type: calendarManager.EventType.NORMAL,
startTime: this.timePoint - 60 * 60 * 1000,
endTime: this.timePoint + 60 * 60 * 1000,
title: '选课',
service: service
};
- 将日程事件添加到日历中。使用addEvent将之前构造的event添加到日历中。
深色代码主题
复制
this.calendarMgr?.getCalendar().then((data: calendarManager.Calendar) => {
calendar = data;
calendar.addEvent(event, (err: BusinessError, data: number): void => {
promptAction.showToast({
message: '已将选课添加到日程提醒!'
});
});
})
- 构造函数requestCalendarPermission(),获取应用是否已经获取日历读写权限。
深色代码主题
复制
async requestCalendarPermission() {
let context = getContext() as common.UIAbilityContext;
let atManager = abilityAccessCtrl.createAtManager();
let grantStatus = await atManager.requestPermissionsFromUser(context, ['ohos.permission.READ_CALENDAR', 'ohos.permission.WRITE_CALENDAR']);
if(grantStatus.authResults[0] === 0) {
this.userGrant = true;
this.calendarMgr = calendarManager.getCalendarManager(context);
}
}
工程目录
深色代码主题
复制
entry/src/main/ets/
|---entryability
|---|---EntryAbility.ets
|---entrybackupability
|---|---EntryBackupAbility.ets
|---pages
|---|---Index.ets // 首页
|---|---CoursePage.ets // 选课页面
更多关于添加日程案例 HarmonyOS 鸿蒙Next 场景化代码的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
1 回复
更多关于添加日程案例 HarmonyOS 鸿蒙Next 场景化代码的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙Next系统中,添加日程的场景化代码可以通过ArkUI框架实现。以下是一个简单的示例代码,用于在应用中添加一个日程:
// 引入必要的模块
import calendar from '@ohos.calendar';
// 创建一个日程对象
let event = new calendar.CalendarEvent({
summary: "会议",
description: "关于项目进度的会议",
dtstart: new Date("2023-10-10T10:00:00"),
dtend: new Date("2023-10-10T12:00:00"),
timezone: "Asia/Shanghai"
});
// 调用API添加日程
calendar.insertEvent(event).then((data) => {
console.log("日程添加成功", data);
}).catch((err) => {
console.error("日程添加失败", err);
});
// 注意:实际开发中需处理用户授权和异常处理
// 示例代码未包含权限检查和错误处理逻辑
此代码段创建了一个日程事件,并尝试将其插入到系统的日历中。summary、description、dtstart和dtend等字段分别表示日程的标题、描述、开始时间和结束时间。timezone字段指定了时区。
请确保在开发过程中已经获取了相应的日历访问权限,并且在实际部署时添加必要的错误处理和用户交互逻辑。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html








