Flutter可搜索选择列表插件select_searchable_list的使用
Flutter可搜索选择列表插件 select_searchable_list 的使用
select_searchable_list 是一个非常有用的Flutter插件,它允许用户从下拉列表中搜索并选择单个或多个选项。该插件已在iOS、Android和Web平台上成功测试。
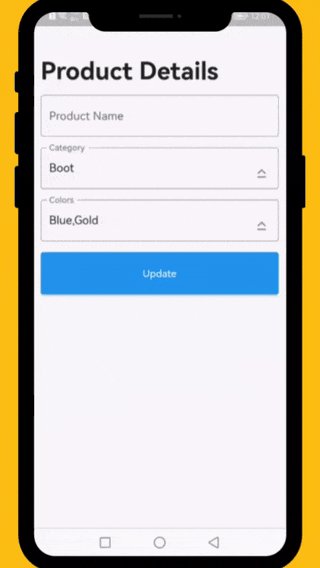
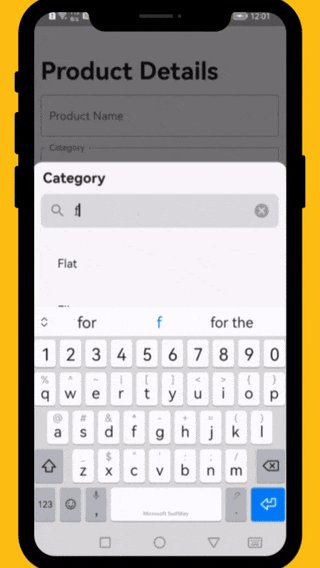
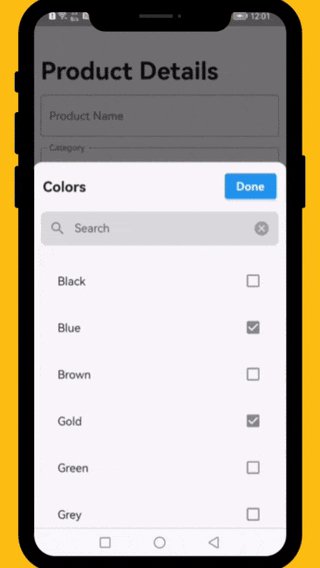
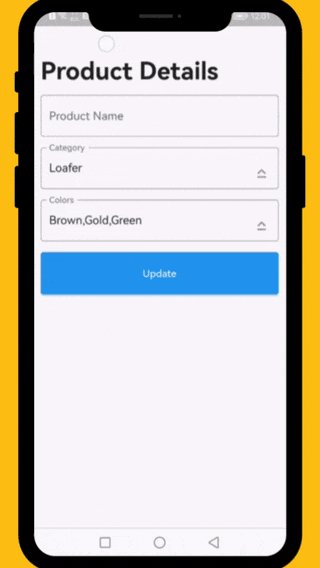
示例Demo
以下是插件的示例演示:

如何使用
首先,在您的项目中添加依赖项:
dependencies:
select_searchable_list: ^最新版本号
然后运行 flutter pub get 来安装插件。
完整示例代码
以下是一个完整的示例demo,展示了如何在Flutter应用中使用 DropDownTextField 小部件来创建可搜索的选择列表。
import 'package:flutter/material.dart';
import 'package:select_searchable_list/select_searchable_list.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
[@override](/user/override)
Widget build(BuildContext context) {
return const MaterialApp(
home: SelectSearchableListExample(),
debugShowCheckedModeBanner: false,
);
}
}
class SelectSearchableListExample extends StatefulWidget {
const SelectSearchableListExample({
super.key,
});
[@override](/user/override)
State<SelectSearchableListExample> createState() => _SelectSearchableListExampleState();
}
class _SelectSearchableListExampleState extends State<SelectSearchableListExample> {
final TextEditingController _productNameTextEditingController = TextEditingController();
final TextEditingController _categoryTextEditingController = TextEditingController();
final TextEditingController _colorsTextEditingController = TextEditingController();
final GlobalKey<FormState> _formKey = GlobalKey<FormState>();
final GlobalKey<DropDownTextFieldState> _dropDownKey = GlobalKey<DropDownTextFieldState>();
late Map<int, String> _listCategories = {};
late List<int> _selectedCategoryValue = [];
late Map<int, String> _listColors = {};
late List<int> _selectedColorValues = [];
[@override](/user/override)
void initState() {
super.initState();
Future.delayed(const Duration(seconds: 5), () {
_listColors = {1: 'Black', 2: 'Blue', 3: 'Brown', 4: 'Gold', 5: 'Green', 6: 'Grey', 7: 'Orange', 8: 'Pink', 9: 'Purple', 10: 'Red'};
_listCategories = {1: 'Boot', 2: 'Casual', 3: 'Flat', 4: 'Flip', 5: 'Lace up', 6: 'Loafer', 7: 'Slip-on', 8: 'Moccasins'};
Future.microtask(() {
setState(() {
_selectedColorValues = [2, 4];
});
});
print('Finish loading categories');
});
}
[@override](/user/override)
void dispose() {
_productNameTextEditingController.dispose();
_categoryTextEditingController.dispose();
_colorsTextEditingController.dispose();
super.dispose();
}
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
resizeToAvoidBottomInset: false,
body: SafeArea(
child: _bodyApp(),
),
);
}
Widget _bodyApp() {
return Form(
key: _formKey,
child: Padding(
padding: const EdgeInsets.all(12.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
const SizedBox(height: 34.0),
const Text(
'Product Details',
style: TextStyle(fontSize: 34.0, fontWeight: FontWeight.bold),
),
const SizedBox(height: 13.0),
TextFormField(
controller: _productNameTextEditingController,
decoration: const InputDecoration(border: OutlineInputBorder(), labelText: 'Product Name'),
),
const SizedBox(height: 13.0),
DropDownTextField(
key: _dropDownKey,
textEditingController: _categoryTextEditingController,
title: 'Category',
hint: 'Select Category',
options: _listCategories,
selectedOptions: _selectedCategoryValue,
onChanged: (selectedIds) {
// Handle selection change
},
validator: (value) {
if (value == null || value.isEmpty) {
return 'Please select category';
}
return null;
},
),
const SizedBox(height: 13.0),
DropDownTextField(
textEditingController: _colorsTextEditingController,
title: 'Colors',
hint: 'Select Colors',
options: _listColors,
selectedOptions: _selectedColorValues,
onChanged: (selectedIds) {
// Handle selection change
},
multiple: true,
),
const SizedBox(height: 13.0),
ElevatedButton(
onPressed: () {
if (_formKey.currentState!.validate()) {
_formKey.currentState!.save();
print('Update button pressed');
} else {
_dropDownKey.currentState?.onTextFieldTap();
}
},
style: ElevatedButton.styleFrom(textStyle: const TextStyle(fontSize: 16, fontWeight: FontWeight.bold)),
child: const Text('Update', style: TextStyle(fontSize: 14.0, fontWeight: FontWeight.normal)),
),
],
),
),
);
}
}
更多关于Flutter可搜索选择列表插件select_searchable_list的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter可搜索选择列表插件select_searchable_list的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是一个关于如何在Flutter中使用select_searchable_list插件来实现可搜索选择列表的示例代码。这个插件可以帮助你快速实现一个带有搜索功能的下拉选择列表。
首先,确保你已经在pubspec.yaml文件中添加了select_searchable_list的依赖:
dependencies:
flutter:
sdk: flutter
select_searchable_list: ^x.y.z # 请替换为最新版本号
然后,运行flutter pub get来安装依赖。
接下来,你可以在你的Dart文件中使用SelectSearchableList。以下是一个完整的示例:
import 'package:flutter/material.dart';
import 'package:select_searchable_list/select_searchable_list.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Select Searchable List Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
// 定义一个列表,用于显示在下拉列表中
final List<String> items = List<String>.generate(20, (i) => "Item ${i + 1}");
// 用于存储用户选择的项
String? selectedItem;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Select Searchable List Demo'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
selectedItem ?? 'No item selected',
style: TextStyle(fontSize: 24),
),
SizedBox(height: 20),
// 使用SelectSearchableDialog来创建可搜索选择列表
SelectSearchableDialog(
title: 'Select an item',
searchPlaceholder: 'Search...',
items: items,
initialSelectedValue: selectedItem,
onSelected: (value) {
// 当用户选择一项时,更新状态
setState(() {
selectedItem = value;
});
},
dialogShape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(16),
),
),
],
),
),
);
}
}
在这个示例中:
- 我们定义了一个包含20个项的列表
items。 - 使用
SelectSearchableDialog来创建一个可搜索选择列表。 - 当用户选择一项时,通过
onSelected回调函数更新selectedItem的状态。 - 在页面上显示当前选择的项(如果没有选择任何项,则显示“No item selected”)。
这个示例展示了如何使用select_searchable_list插件来创建一个基本的可搜索选择列表。你可以根据需求进一步自定义和扩展这个示例。








