Flutter禁用网页上下文菜单插件disable_web_context_menu的使用
Flutter禁用网页上下文菜单插件 disable_web_context_menu 的使用
在Flutter Web应用中,默认情况下,右键点击会显示浏览器的原生上下文菜单。然而,在某些场景下,你可能希望禁用这个默认行为,并显示自定义的Flutter上下文菜单。
问题描述
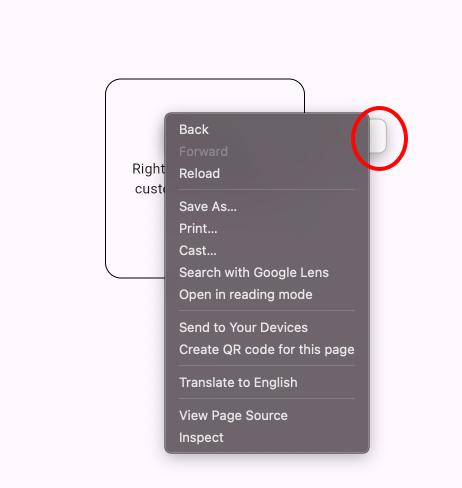
当你尝试在Flutter Web中显示自定义的上下文菜单时,浏览器的原生上下文菜单也会同时出现,如下图所示:

虽然Flutter提供了一种全局禁用浏览器上下文菜单的方法(通过BrowserContextMenu.disableContextMenu()),但这种方法会禁用整个应用程序的所有上下文菜单,而不仅仅是特定的部件。
解决方案
disable_web_context_menu插件提供了一个名为DisableWebContextMenu的小部件,它可以在特定部件上禁用浏览器的原生上下文菜单,而不影响其他部分的应用程序。
该插件仅在Web平台上有效,在非Web平台上不会产生任何影响。
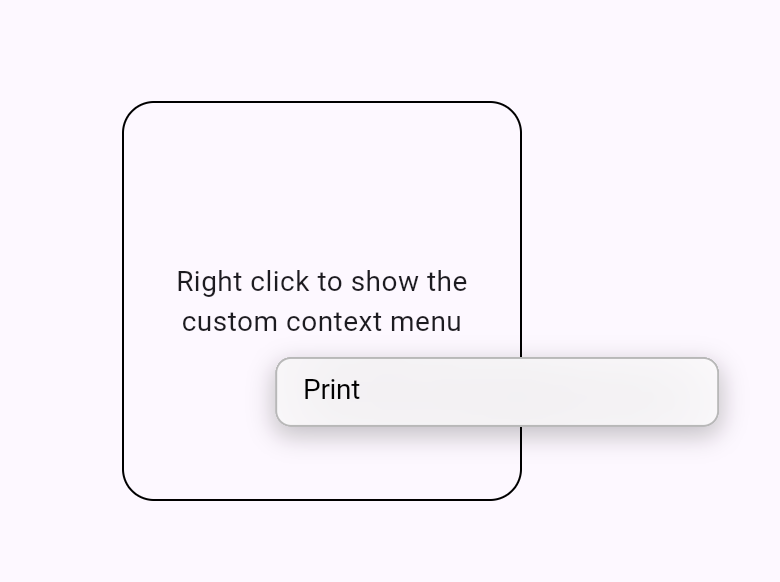
示例效果

提示:如果在容器外部右击,仍然会显示浏览器的原生上下文菜单。
使用示例
下面是一个完整的示例代码,展示了如何使用DisableWebContextMenu来实现上述功能。
import 'package:disable_web_context_menu/disable_web_context_menu.dart';
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(),
debugShowCheckedModeBanner: false,
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({super.key});
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: TapRegion(
onTapOutside: (_) {
// 当点击容器外部时隐藏上下文菜单
ContextMenuController.removeAny();
},
child: DisableWebContextMenu(
child: _ContextMenuRegion(
contextMenuBuilder: (BuildContext context, Offset offset) {
// 自定义上下文菜单,包含一个“打印”按钮
return AdaptiveTextSelectionToolbar.buttonItems(
anchors: TextSelectionToolbarAnchors(
primaryAnchor: offset,
),
buttonItems: <ContextMenuButtonItem>[
ContextMenuButtonItem(
onPressed: () {
ContextMenuController.removeAny();
},
label: 'Print',
),
],
);
},
child: Container(
width: 200,
height: 200,
alignment: Alignment.center,
decoration: BoxDecoration(
border: Border.all(),
borderRadius: BorderRadius.all(Radius.circular(16)),
),
child: Text(
'右键点击以显示自定义上下文菜单',
textAlign: TextAlign.center,
),
),
),
),
),
),
);
}
}
// 上下文菜单构建器类型定义
typedef ContextMenuBuilder = Widget Function(
BuildContext context, Offset offset);
/// 根据用户手势显示和隐藏上下文菜单。
///
/// 默认情况下,在右击或长按时显示菜单。
class _ContextMenuRegion extends StatefulWidget {
/// 创建一个 [_ContextMenuRegion] 实例。
const _ContextMenuRegion({
required this.child,
required this.contextMenuBuilder,
});
/// 构建上下文菜单。
final ContextMenuBuilder contextMenuBuilder;
/// 要监听手势的子部件。
final Widget child;
[@override](/user/override)
State<_ContextMenuRegion> createState() => _ContextMenuRegionState();
}
class _ContextMenuRegionState extends State<_ContextMenuRegion> {
final controller = ContextMenuController();
void _onSecondaryTapDown(TapDownDetails details) {
_show(details.globalPosition);
}
void _onTap() {
if (!controller.isShown) {
return;
}
_hide();
}
void _show(Offset position) {
controller.show(
context: context,
contextMenuBuilder: (BuildContext context) {
return widget.contextMenuBuilder(context, position);
},
);
}
void _hide() {
controller.remove();
}
[@override](/user/override)
void dispose() {
_hide();
super.dispose();
}
[@override](/user/override)
Widget build(BuildContext context) {
return GestureDetector(
onSecondaryTapDown: _onSecondaryTapDown,
onTap: _onTap,
child: widget.child,
);
}
}
更多关于Flutter禁用网页上下文菜单插件disable_web_context_menu的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter禁用网页上下文菜单插件disable_web_context_menu的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter项目中使用disable_web_context_menu插件来禁用网页上下文菜单(右键菜单)的代码示例。这个插件主要用于Flutter的Web平台。
首先,确保你的Flutter项目已经设置并配置好对Web平台的支持。
1. 添加依赖
在你的pubspec.yaml文件中添加disable_web_context_menu依赖:
dependencies:
flutter:
sdk: flutter
disable_web_context_menu: ^最新版本号 # 请替换为实际发布的最新版本号
然后运行flutter pub get来安装依赖。
2. 使用插件
在你的Flutter应用的主文件(通常是main.dart)中,你可以这样使用插件:
import 'package:flutter/material.dart';
import 'package:disable_web_context_menu/disable_web_context_menu.dart';
void main() {
// 在应用启动时禁用网页上下文菜单
DisableWebContextMenu.disable();
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Disable Web Context Menu Demo'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'右键点击此页面,你会发现上下文菜单已被禁用。',
style: TextStyle(fontSize: 24),
),
],
),
),
);
}
}
3. 运行应用
确保你的Flutter SDK已经配置好对Web平台的支持,然后运行以下命令来构建和运行你的Web应用:
flutter config --enable-web
flutter run -d web-server --release
或者如果你使用的是Chrome浏览器,可以直接运行:
flutter run -d chrome
注意事项
- 这个插件仅适用于Flutter的Web平台。
- 确保在调用
DisableWebContextMenu.disable()之前Flutter Web环境已经初始化完成。通常,将这个调用放在main()函数的开始部分是一个好的实践。 - 由于Web平台的限制,某些浏览器可能会有不同的行为或需要额外的配置。
这样,你就可以在Flutter Web应用中禁用网页上下文菜单了。希望这个示例对你有所帮助!








