Flutter奖励弹窗插件reward_popup的使用
Flutter奖励弹窗插件reward_popup的使用
reward_popup 是一个用于在Flutter应用中轻松实现带有礼物和彩带动画的吸引人的弹出窗口的插件。该插件包括自定义非透明路由、Lottie动画和动画网格背景。
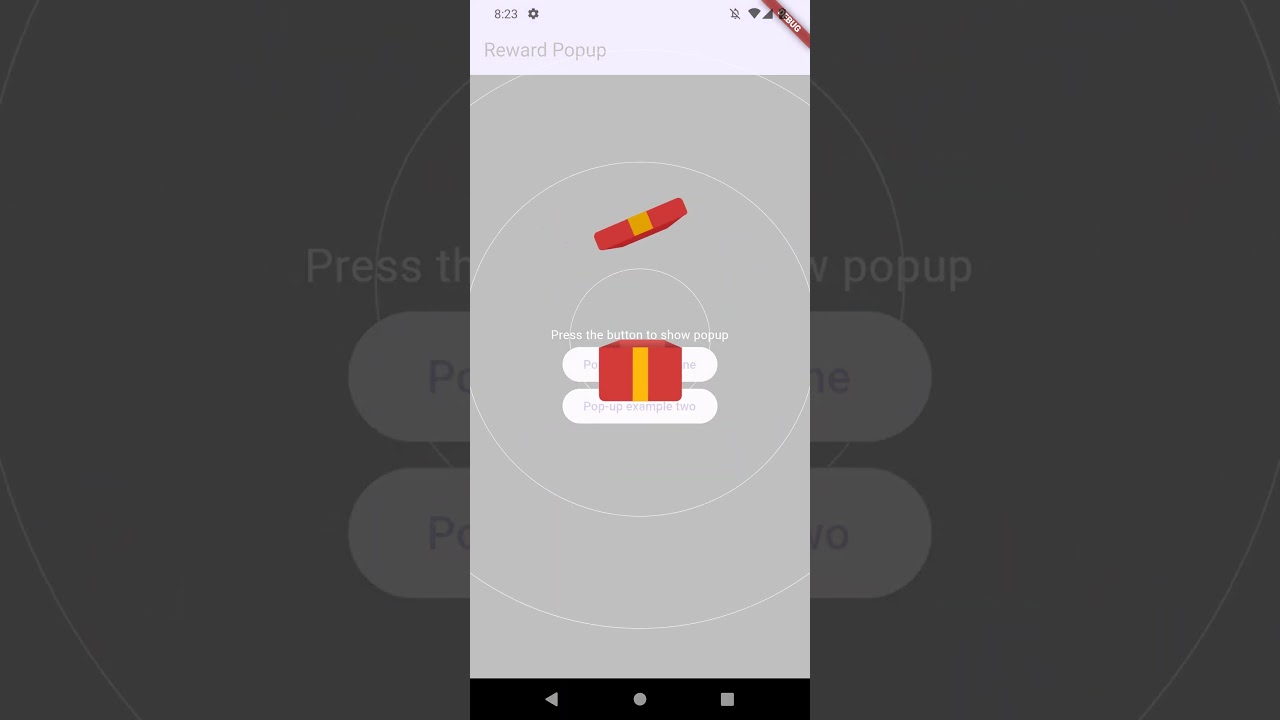
Demo
使用入门
导入包
首先,在您的Dart文件中导入reward_popup包:
import 'package:reward_pop_up/reward_pop_up.dart';
显示奖励弹窗
下面是一个简单的示例,展示了如何调用showRewardPopup方法来显示奖励弹窗:
ElevatedButton(
onPressed: () async {
final answer = await showRewardPopup<String>(
context,
backgroundColor: Colors.black,
child: Positioned.fill(
child: InkWell(
onTap: () {
Navigator.of(context).pop(true);
},
child: Image.asset(
'assets/elephant.jpg',
fit: BoxFit.cover,
),
),
),
);
// Use answer
},
child: const Text('Pop-up example one'),
),
完整示例Demo
这里提供了一个更完整的示例代码,包含了多种不同的弹窗展示方式:
// ignore_for_file: unused_local_variable
import 'package:flutter/material.dart';
import 'package:reward_popup/reward_popup.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key});
[@override](/user/override)
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.black,
appBar: AppBar(
backgroundColor: Theme.of(context).colorScheme.inversePrimary,
title: const Text('Reward Popup'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text(
'Press the button to show popup',
style: TextStyle(color: Colors.white),
),
ElevatedButton(
onPressed: () async {
final answer = await showRewardPopup<String>(
context,
backgroundColor: Colors.black,
child: Positioned.fill(
child: InkWell(
onTap: () {
Navigator.of(context).pop(true);
},
child: Image.asset(
'assets/elephant.jpg',
fit: BoxFit.cover,
),
),
),
);
// Use answer
},
child: const Text('Pop-up example one'),
),
// 更多按钮示例...
],
),
),
);
}
}
更多关于Flutter奖励弹窗插件reward_popup的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter奖励弹窗插件reward_popup的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是一个关于如何在Flutter项目中使用reward_popup插件的示例代码。这个插件通常用于显示奖励弹窗,例如在用户完成某项任务后显示奖励信息。
首先,你需要在你的pubspec.yaml文件中添加reward_popup依赖:
dependencies:
flutter:
sdk: flutter
reward_popup: ^最新版本号 # 请替换为最新的版本号
然后运行flutter pub get来安装依赖。
接下来,你可以在你的Flutter应用中创建一个奖励弹窗。以下是一个完整的示例代码,展示如何使用reward_popup插件:
import 'package:flutter/material.dart';
import 'package:reward_popup/reward_popup.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Reward Popup Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
void _showRewardPopup() {
// 创建一个RewardPopupController实例来控制弹窗
final RewardPopupController _controller = RewardPopupController();
// 创建一个奖励弹窗
showDialog(
context: context,
builder: (BuildContext context) {
return RewardPopup(
controller: _controller,
title: '奖励弹窗',
subTitle: '你获得了一个奖励!',
imageAssetPath: 'assets/reward_image.png', // 替换为你的奖励图片路径
rewardType: RewardType.coin, // 奖励类型,可以是coin, trophy, medal等
rewardCount: 10, // 奖励数量
onClose: () {
// 弹窗关闭后的回调
Navigator.of(context).pop();
},
);
},
);
// 模拟在3秒后自动关闭弹窗
Future.delayed(Duration(seconds: 3), () {
_controller.close();
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter Reward Popup Demo'),
),
body: Center(
child: ElevatedButton(
onPressed: _showRewardPopup,
child: Text('显示奖励弹窗'),
),
),
);
}
}
在这个示例中,我们创建了一个简单的Flutter应用,其中包含一个按钮。当用户点击按钮时,会显示一个奖励弹窗。这个弹窗包括标题、子标题、奖励图片、奖励类型和奖励数量。我们还使用RewardPopupController来控制弹窗,并在3秒后自动关闭弹窗。
请注意,你需要将assets/reward_image.png替换为你自己的奖励图片路径,并确保该图片已经包含在你的Flutter项目的assets文件夹中,并在pubspec.yaml文件中进行了声明。
希望这个示例代码能帮助你理解如何在Flutter项目中使用reward_popup插件。如果你有任何其他问题,请随时提问!